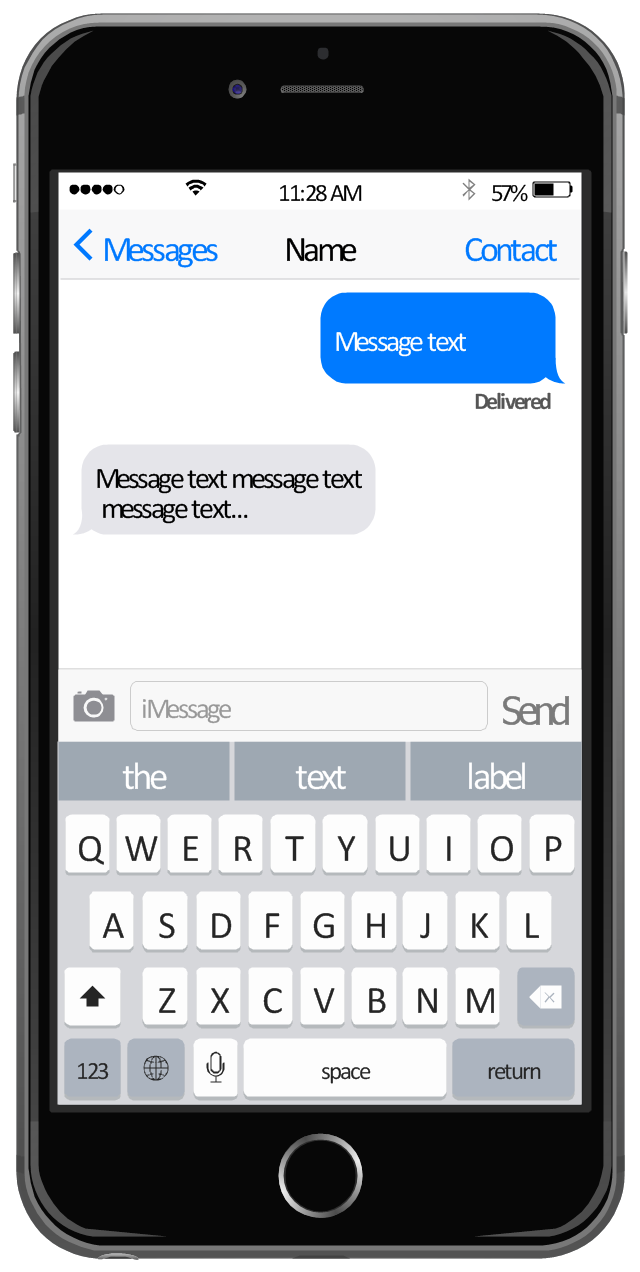
This template shows iPhone 6 Messages screen.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
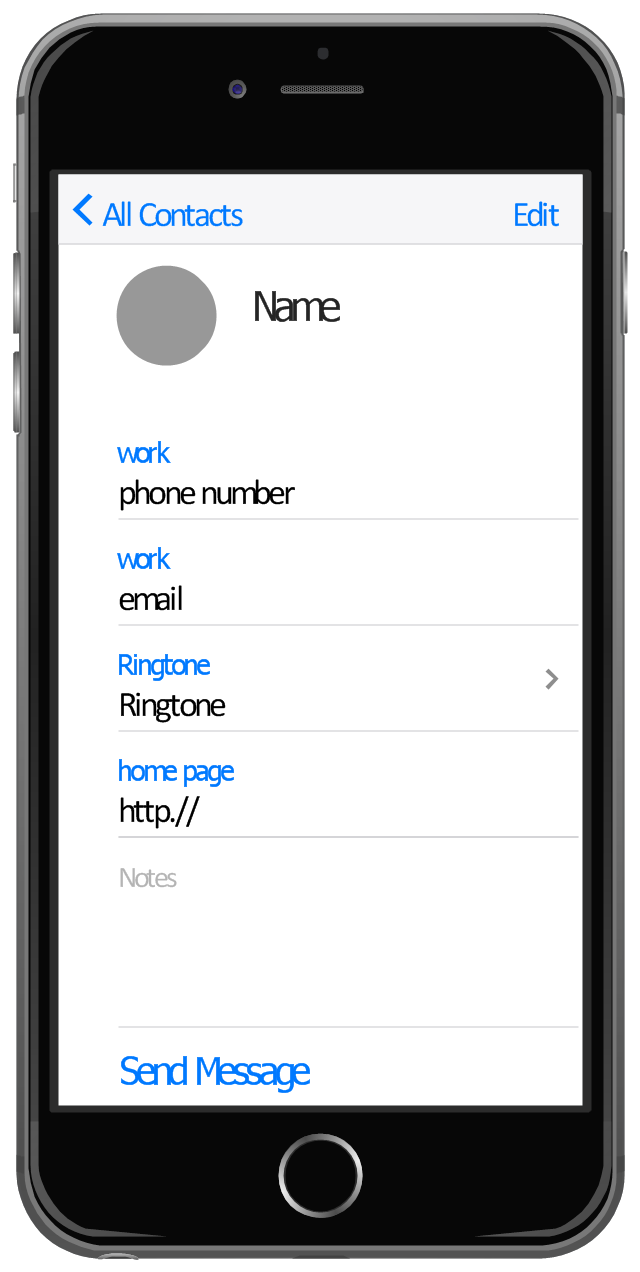
This template shows iPhone 6 Contact Card screen.
Use it to design iPhone 6 software apps user interface.
The template "Contact Card" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Contact Card" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
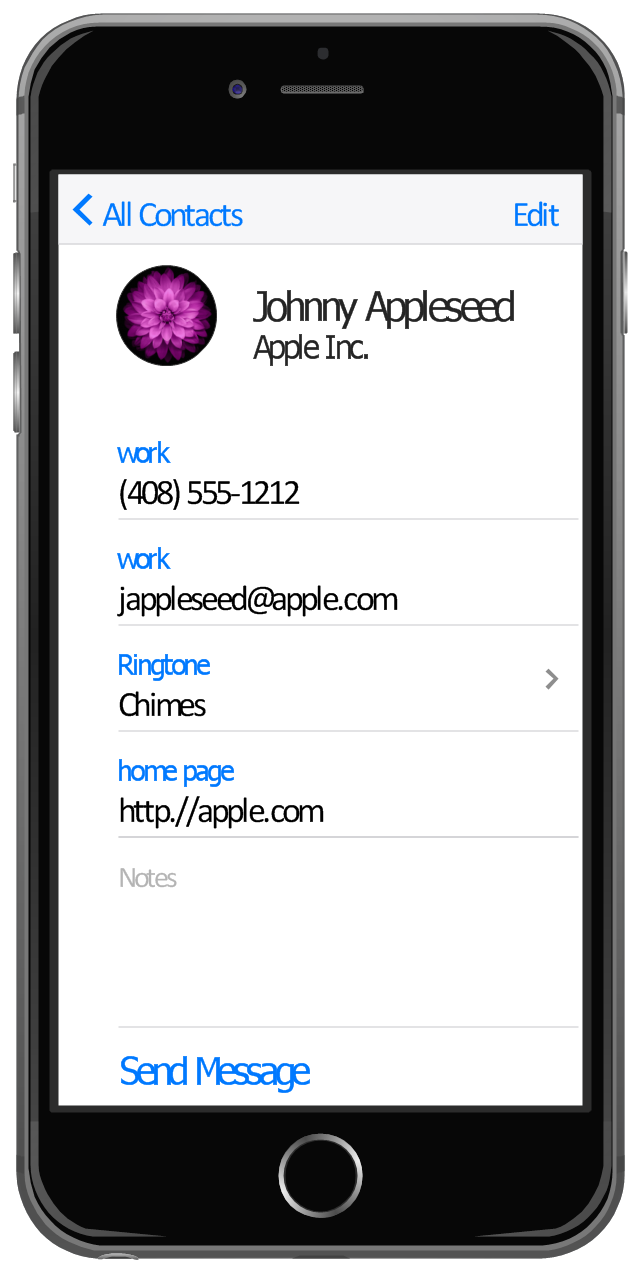
This example shows iPhone 6 Contact Card screen.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
This template shows iPhone 6 Messages screen.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Graphical User Interface
ConceptDraw PRO provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.This example shows iPhone 6 home screen with photo background and app icons.
The sample "iOS 8 / iPhone 6 home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The sample "iOS 8 / iPhone 6 home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Working with Space
Generally, graphics are lines, points, polygons and text that are created and stored in the document. In this tutorial, you will learn how to work with space and content.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw PRO extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons."The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
The user interface is built around the device's multi-touch screen, including a virtual keyboard. The iPhone has Wi-Fi and can connect to many different cellular networks, including 1xRTT and GPRS (shown as a circle on the status bar), EDGE (shown as a capital E on the status bar), UMTS and EV-DO (shown as 3G), a faster version of UMTS and 4G (shown as a 4G symbol on the status bar), and LTE (shown as LTE on the status bar). An iPhone can shoot video (though this was not a standard feature until the iPhone 3GS), take photos, play music, send and receive email, browse the web, send texts, GPS navigation, tell jokes, record notes, do mathematical calculations, and receive visual voicemail. Other functions — video games, reference works, social networking, etc. — can be enabled by downloading application programs (‘apps’); as of October 2013, the App Store offered more than one million apps by Apple and third parties." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Standby mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The user interface is built around the device's multi-touch screen, including a virtual keyboard. The iPhone has Wi-Fi and can connect to many different cellular networks, including 1xRTT and GPRS (shown as a circle on the status bar), EDGE (shown as a capital E on the status bar), UMTS and EV-DO (shown as 3G), a faster version of UMTS and 4G (shown as a 4G symbol on the status bar), and LTE (shown as LTE on the status bar). An iPhone can shoot video (though this was not a standard feature until the iPhone 3GS), take photos, play music, send and receive email, browse the web, send texts, GPS navigation, tell jokes, record notes, do mathematical calculations, and receive visual voicemail. Other functions — video games, reference works, social networking, etc. — can be enabled by downloading application programs (‘apps’); as of October 2013, the App Store offered more than one million apps by Apple and third parties." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Standby mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
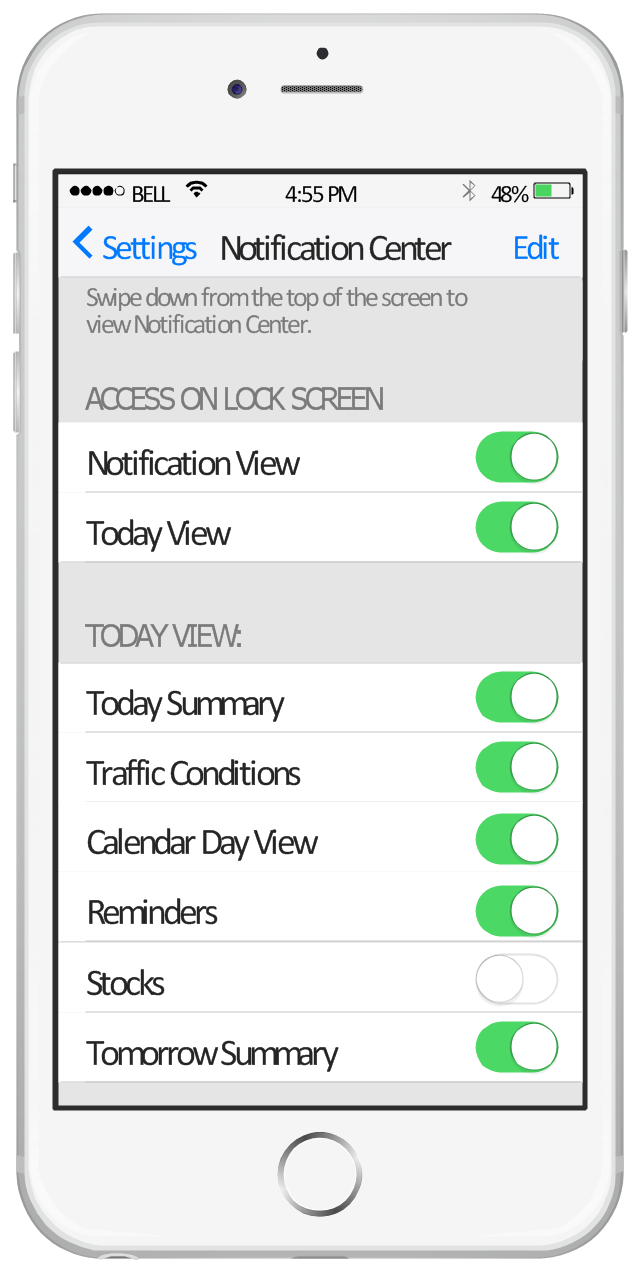
This example shows iPhone 6 Notification Center screen.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Text Message Screen
- Iphone 6 Text Message
- Iphone 6 Sms Screen
- Iphone Text Message Png
- iPhone User Interface | Messages - Template | Design elements ...
- Iphone Text Png
- Iphone 6 Plus Icon Text Message
- Design elements - iMessage | iPhone interface - Vector stencils ...
- iPhone User Interface | Contact Card | iOS 8 / iPhone 6 home screen ...
- iPhone User Interface | iOS 8 / iPhone 6 home screen - Template ...
- Iphone Contact Screen
- Text Message Iphone Icon Png
- iPhone User Interface | Contact Card | iOS 8 / iPhone 6 home screen ...
- Mobile Phone Text Box
- Contact Card | iPhone User Interface | iOS 8 / iPhone 6 home screen ...
- iOS 8 / iPhone 6 home screen - Template | Reminders - Template ...
- iOS 8 / iPhone 6 home screen - Template
- iPhone interface - Vector stencils library | iPhone OS (iOS) graphic ...
- iOS 8 / iPhone 6 home screen
- I Phone Screen























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)


































-graphic-user-interface-(gui)---alarm-setting.png--diagram-flowchart-example.png)



-graphic-user-interface-(gui)---standby-mode.png--diagram-flowchart-example.png)