The vector stencils library "Android system icons - AV" contains 50 audio video pictograms.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (av)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (av)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Android system icons - social" contains 24 social pictograms.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (social)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (social)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Android system icons - communication" contains 38 communication pictograms.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (communication)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (communication)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Android system icons - hardware" contains 40 computer and mobile hardware pictograms.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (hardware)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (hardware)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Android system icons - toggle" contains 7 toggle pictograms: check boxes, radio buttons, stars.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (toggle)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (toggle)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Android system icons - file" contains 13 cloud and file pictograms.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (file)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (file)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Android system icons - image" contains 137 system icons of image processing.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (image)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (image)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.The vector stencils library "Sales flowchart" contains 62 sales process flow chart symbols.
Use these flow chart icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The sales process flowchart symbols library "Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Use these flow chart icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The sales process flowchart symbols library "Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
 One-line Diagrams
One-line Diagrams
One-line Diagrams solution is a powerful electrical engineering tool to develop precise and detailed One-line Diagram, Single-line Diagram, Electrical diagram. This solution supplies the ConceptDraw DIAGRAM users with a wide set of vector libraries with special icons and electrical symbol elements for one-line drawing and electrical engineering diagram design including. It includes a large collection of samples of One-line Diagrams illustrating high-voltage and low-voltage systems, different electrical configurations and topologies, transmission systems, application of circuit breakers, protection electrical equipment, etc. It is perfect for all power-related workers, engineers, electricians, and other professionals working in power engineering and energy industries.
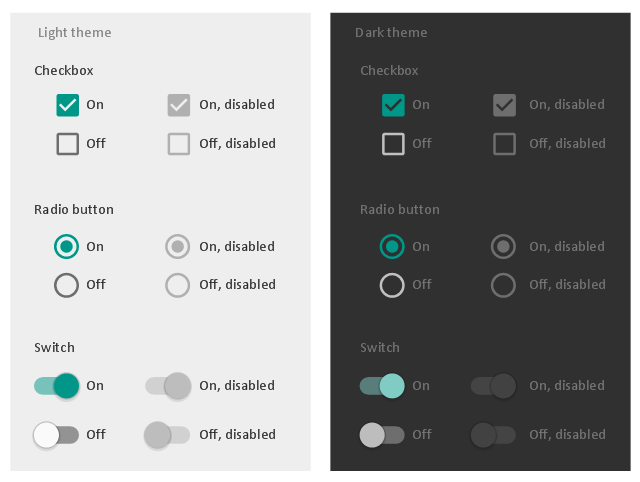
The vector stencils library "Android selection controls" contains 24 selection controls.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Selection controls allow the user to select options.
Three types of selection controls are covered in this guidance:
= Checkboxes allow the selection of multiple options from a set.
- Radio buttons allow the selection of a single option from a set.
- Switches allow a selection to be turned on or off. ...
Checkboxes allow the user to select multiple options from a set.
If you have multiple options appearing in a list, you can preserve space by using checkboxes instead of on/ off switches. ...
Radio buttons allow the user to select one option from a set. Use radio buttons for exclusive selection if you think that the user needs to see all available options side-by-side.
Otherwise, consider a dropdown, which uses less space than displaying all options. ...
On/ off switches toggle the state of a single settings option. The option that the switch controls, as well as the state it’s in, should be made clear from the corresponding inline label. Switches take on the same visual properties of the radio button." [material.io/ guidelines/ components/ selection-controls.html]
The UI elements example "Design elements - Android selection controls" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Selection controls allow the user to select options.
Three types of selection controls are covered in this guidance:
= Checkboxes allow the selection of multiple options from a set.
- Radio buttons allow the selection of a single option from a set.
- Switches allow a selection to be turned on or off. ...
Checkboxes allow the user to select multiple options from a set.
If you have multiple options appearing in a list, you can preserve space by using checkboxes instead of on/ off switches. ...
Radio buttons allow the user to select one option from a set. Use radio buttons for exclusive selection if you think that the user needs to see all available options side-by-side.
Otherwise, consider a dropdown, which uses less space than displaying all options. ...
On/ off switches toggle the state of a single settings option. The option that the switch controls, as well as the state it’s in, should be made clear from the corresponding inline label. Switches take on the same visual properties of the radio button." [material.io/ guidelines/ components/ selection-controls.html]
The UI elements example "Design elements - Android selection controls" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "HR flowchart" contains 62 flowchart symbols.
Use it to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The flow chart symbols library "HR flowchart" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
Use it to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The flow chart symbols library "HR flowchart" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw DIAGRAM software with samples, templates and libraries of vector icons and objects of computer network devices and network components to help you create professional-looking Computer Network Diagrams, to plan simple home networks and complex computer network configurations for large buildings, to represent their schemes in a comprehensible graphical view, to document computer networks configurations, to depict the interactions between network's components, the used protocols and topologies, to represent physical and logical network structures, to compare visually different topologies and to depict their combinations, to represent in details the network structure with help of schemes, to study and analyze the network configurations, to communicate effectively to engineers, stakeholders and end-users, to track network working and troubleshoot, if necessary.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
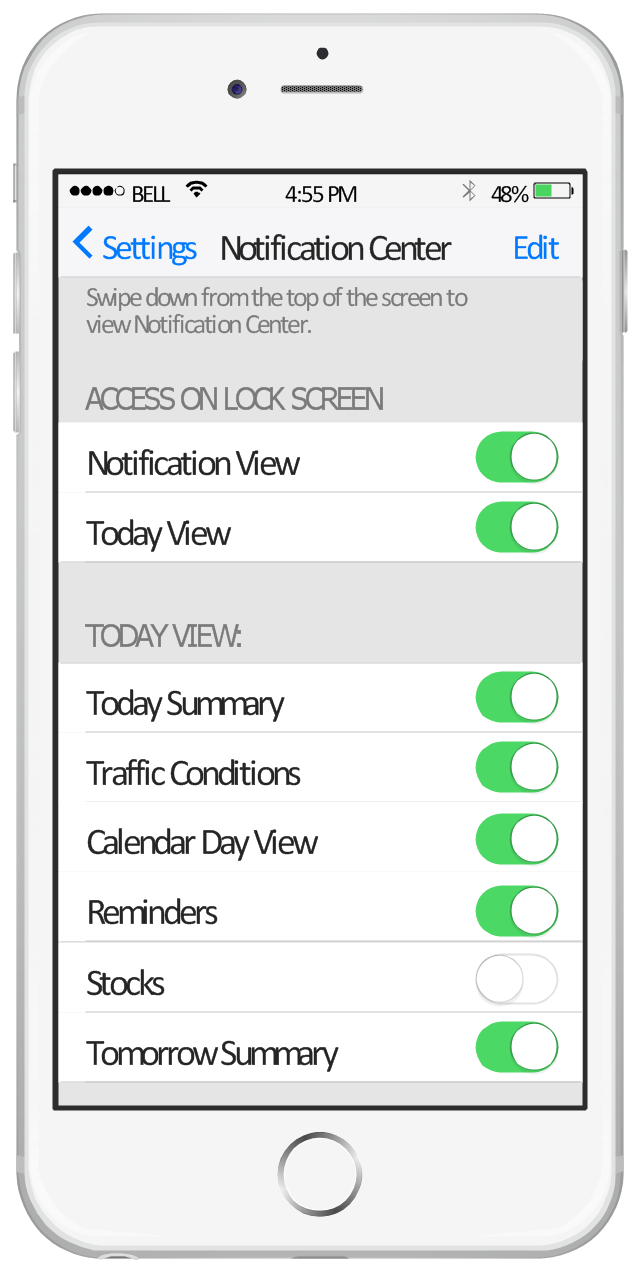
 iPhone User Interface
iPhone User Interface
In order to draw the iPhone-related illustrations mentioning this phone’s capabilities, the ConceptDraw DIAGRAM charting and drawings software is used. Having all the basic tools from the mentioned application and those from the iPhone User Interface solution it becomes possible to create the needed drawing within only a few minutes as the solution contains a wide range of the pre-made samples and templates of the iPhone-related drawings and the vector stencils libraries that support iPhone 6 UI diagrams.
This example shows iPhone 6 Notification Center screen.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Audio" contains 91 audio, sound and music icons. Use it to design your audio, video and multimedia illustrations, presentations, web pages and infographics with ConceptDraw PRO diagramming and vector drawing software.
"Digital audio refers to technology that can be used to record, store, generate, manipulate, and reproduce sound using audio signals encoded in digital form. Following significant advances in digital audio technology during the 1970s, it rapidly replaced analog audio technology in most areas of sound production, sound engineering and telecommunications. Sound is converted to an analog electrical signal by a microphone, then an analog-to-digital converter (ADC), typically using pulse-code modulation, is used to convert it to a digital signal. A digital-to-analog converter performs the reverse process, converting a digital signal back into an analog signal, which can be converted to an audible sound by a loudspeaker. Digital audio systems may include compression, storage, processing and transmission components. Conversion to a digital format allows convenient manipulation, storage, transmission and retrieval of an audio signal." [Digital audio. Wikipedia]
The vector stencils library "Audio" is included in the Audio, Video, Media solution from the Illustration area of ConceptDraw Solution Park.
"Digital audio refers to technology that can be used to record, store, generate, manipulate, and reproduce sound using audio signals encoded in digital form. Following significant advances in digital audio technology during the 1970s, it rapidly replaced analog audio technology in most areas of sound production, sound engineering and telecommunications. Sound is converted to an analog electrical signal by a microphone, then an analog-to-digital converter (ADC), typically using pulse-code modulation, is used to convert it to a digital signal. A digital-to-analog converter performs the reverse process, converting a digital signal back into an analog signal, which can be converted to an audible sound by a loudspeaker. Digital audio systems may include compression, storage, processing and transmission components. Conversion to a digital format allows convenient manipulation, storage, transmission and retrieval of an audio signal." [Digital audio. Wikipedia]
The vector stencils library "Audio" is included in the Audio, Video, Media solution from the Illustration area of ConceptDraw Solution Park.
Electrical Diagram Symbols F.A.Q.How to Use Electrical ConceptDraw Diagram Software
When drawing Electrical Schematics, Electrical Circuit Diagrams, Power Systems Diagrams, Circuit and Wiring Diagrams, Digital and Analog Logic Schemes, you will obligatory need the electrical symbols and pictograms to represent various electrical and electronic devices, such as resistors, wires, transistors, inductors, batteries, switches, lamps, readouts, amplifiers, repeaters, relays, transmission paths, semiconductors, generators, and many more. Today these symbols are internationally standardized, so the diagrams designed using them are recognizable and comprehensible by specialists from different countries.
Electrical Engineering Solution included to ConceptDraw Solution Park provides 26 libraries with 926 commonly used electrical schematic and electrical engineering symbols making the reality the easy drawing of Electrical diagrams, schematics and blueprints. Now you need only a few minutes to create great-looking Electrical diagram, simply choose required electrical design elements from the libraries, drag them on the needed places at the document and connect in a suitable way.
This vector stencils library contains 22 symbols of process annotations for setting automatic labels to display a datasheet field for a pipeline shape, labels, captions, outlines, off-sheet labels, text balloons, annotations, outlines, tags, and descriptions.
Use these shapes for drawing Process Flow Diagrams (PFD) and Piping and Instrumentation Diagrams (P&ID) in the ConceptDraw PRO software extended with the Chemical and Process Engineering solution from the Chemical and Process Engineering area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ engineering-chemical-process
Use these shapes for drawing Process Flow Diagrams (PFD) and Piping and Instrumentation Diagrams (P&ID) in the ConceptDraw PRO software extended with the Chemical and Process Engineering solution from the Chemical and Process Engineering area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ engineering-chemical-process
The vector stencils library "Computer peripheral devices" contains 18 clipart images of computer peripheral devices and equipment for drawing network diagrams.
"A peripheral is a device that is connected to a host computer, but not an integral part of it. It expands the host's capabilities but does not form part of the core computer architecture. It is often, but not always, partially or completely dependent on the host.
There are three different types of peripherals:
(1) Input, used to interact with, or send data to the computer (mouse, keyboards, etc.).
(2) Output, which provides output to the user from the computer (monitors, printers, etc.).
(3) Storage, which stores data processed by the computer (hard drives, flash drives, etc.)" [Peripheral. Wikipedia]
The clip art example "Computer peripheral devices - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
"A peripheral is a device that is connected to a host computer, but not an integral part of it. It expands the host's capabilities but does not form part of the core computer architecture. It is often, but not always, partially or completely dependent on the host.
There are three different types of peripherals:
(1) Input, used to interact with, or send data to the computer (mouse, keyboards, etc.).
(2) Output, which provides output to the user from the computer (monitors, printers, etc.).
(3) Storage, which stores data processed by the computer (hard drives, flash drives, etc.)" [Peripheral. Wikipedia]
The clip art example "Computer peripheral devices - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
- Audio - Vector stencils library | Android GUI | Microphone Off Icon
- Design elements - Android system icons (av) | Android Mute Icon
- Basic Flowchart Symbols and Meaning | Audio | Free Sound Icon Off
- Android User Interface | Android UI Design | Full Screen Icon Android
- Design elements - Android system icons (av)
- AWS Architecture Diagrams | Archive Icon Android
- Audio | Electrical Symbols, Electrical Diagram Symbols | Mic Off Png
- Design elements - Android system icons (toggle) | Android GUI
- Export from ConceptDraw DIAGRAM Document to a Graphic File ...
- Design elements - Android selection controls | Design elements ...



-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)











-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)



























-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)











-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)











-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)



























-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)








-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)






























































































-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)
-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)

-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)
-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)