The vector stencils library "Apps icons" contains 24 icons of iOS 8 / iPhone 6 applications: Messages, Calendar, Photos, Camera, Weather, Clock, Maps, Videos, Notes, Reminders, Stocks, Game Center, Newsstand, iTunes Store, App Store, iBooks, Health, Passbook, Settings, Phone, Mail, Music, Safari.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 applications user interface sketches and mockups.
"iOS 8 is the eighth major release of the iOS mobile operating system designed by Apple Inc. as the successor to iOS 7. It was announced at the company's Worldwide Developers Conference (WWDC) 2014 on June 2, 2014 and will be released on September 17, 2014.
A new app named Health and a corresponding framework named HealthKit will be available. Siri will support hands-free activation and music identification using Shazam. Voice and video messages will be automatically deleted unless the user saves them for future reference. Interactive notifications will let the user respond to texts without leaving the app they are currently using." [iOS 8. Wikipedia]
The example "Design elements - Apps icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 applications user interface sketches and mockups.
"iOS 8 is the eighth major release of the iOS mobile operating system designed by Apple Inc. as the successor to iOS 7. It was announced at the company's Worldwide Developers Conference (WWDC) 2014 on June 2, 2014 and will be released on September 17, 2014.
A new app named Health and a corresponding framework named HealthKit will be available. Siri will support hands-free activation and music identification using Shazam. Voice and video messages will be automatically deleted unless the user saves them for future reference. Interactive notifications will let the user respond to texts without leaving the app they are currently using." [iOS 8. Wikipedia]
The example "Design elements - Apps icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example shows iPhone 6 home screen with photo background and app icons.
The sample "iOS 8 / iPhone 6 home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The sample "iOS 8 / iPhone 6 home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Cisco Products Additional. Cisco icons, shapes, stencils and symbols
The ConceptDraw vector stencils library Cisco Products Additional contains equipment symbols for drawing the computer network diagrams.Graphical User Interface
ConceptDraw PRO provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park."The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 design elements for development of graphic user interface (GUI) for iPhone software applications.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw PRO extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.UI Patterns
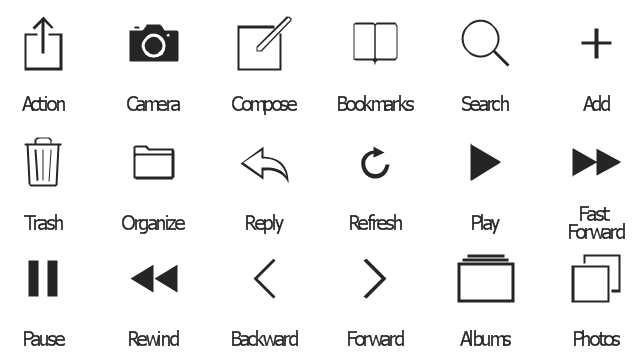
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.The vector stencils library "Toolbar and Navigation Bar Buttons" contains 18 iOS apps GUI view elements - toolbar and navigation bar buttons: action, camera, compose, bookmarks, search, add, trash, organize, reply, refresh, play, fast forward, pause, rewind, backward, forward, albums, photos.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "AWS SDKs" contains 13 Amazon Web Services SDK icons.
Use it to draw Amazon Web Services architecture diagrams.
The AWS icons example "Design elements - AWS SDKs" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the AWS Architecture Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Use it to draw Amazon Web Services architecture diagrams.
The AWS icons example "Design elements - AWS SDKs" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the AWS Architecture Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Icon Ios
- Iphone 8 App Icon Example
- Phone Icon Ios 8
- Icon Music Ios
- App icons - Vector stencils library | Design elements - iMessage ...
- Ios 10 Ibooks Icon Png
- App icons - Vector stencils library | iOS 8 / iPhone 6 home screen ...
- Settings Icon Ios
- Icon Ios Png
- Ios 8 Reminders Icon
- Ios 9 Photo And Camera Icon
- iPhone User Interface | Design elements - Apps icons | App icons ...
- Design elements - Apps icons | App icons - Vector stencils library ...
- Maps Icon In Ios
- Icon App Ios
- Ios Messaging Icon Hd
- Png Icon Ios App Kamera
- iPhone OS ( iOS ) graphic user interface (GUI) - Alarm setting | App ...
- Icon Ios Settings
- Icon Ios Iphone 7


-graphic-user-interface-(gui)---alarm-setting.png--diagram-flowchart-example.png)





-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)