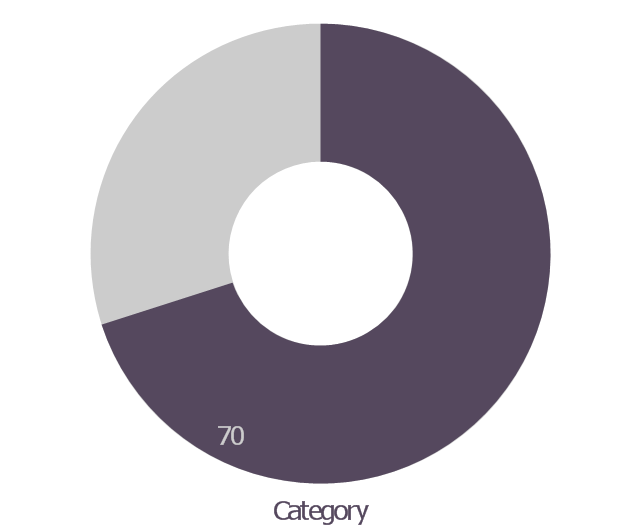
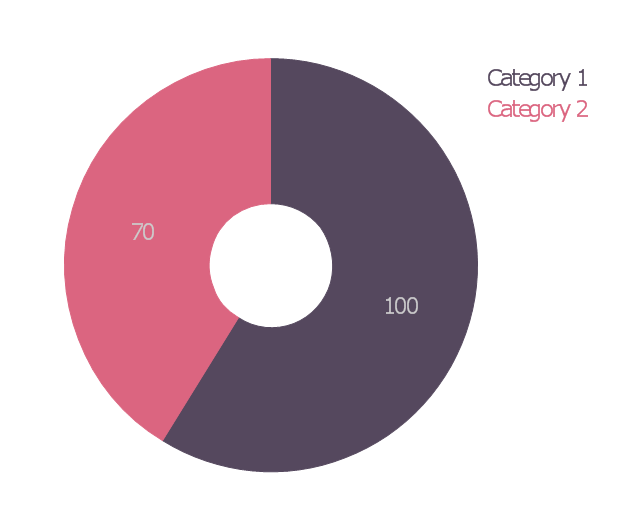
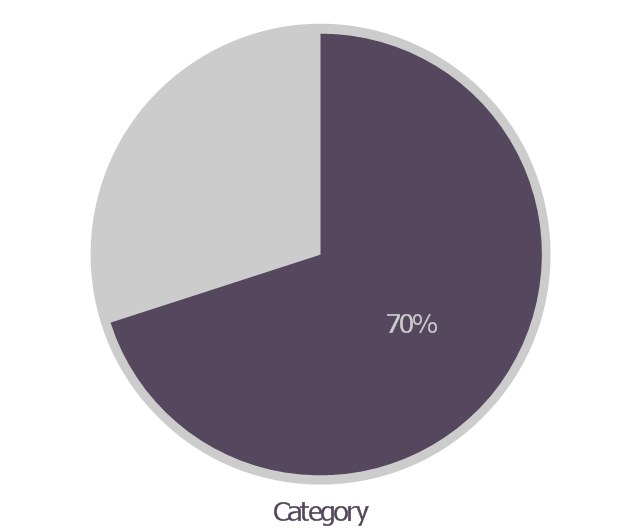
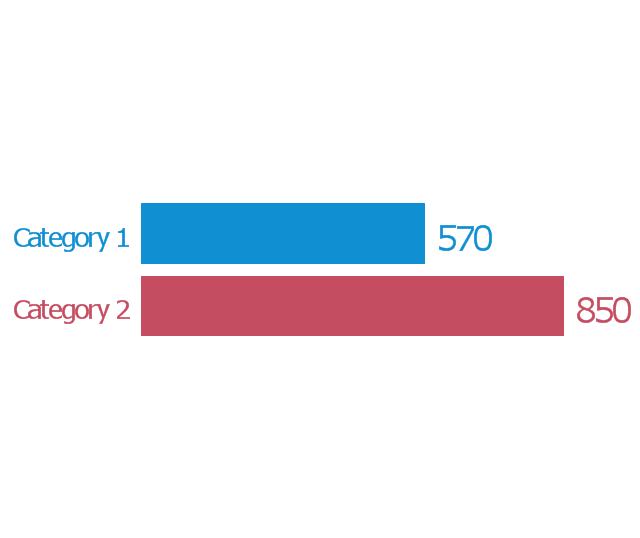
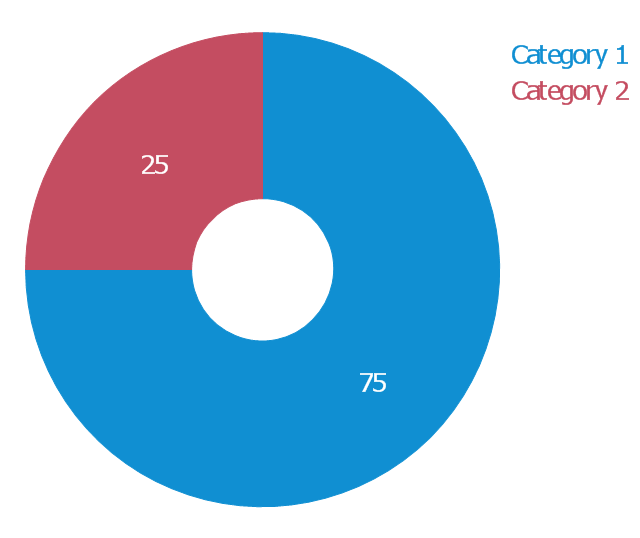
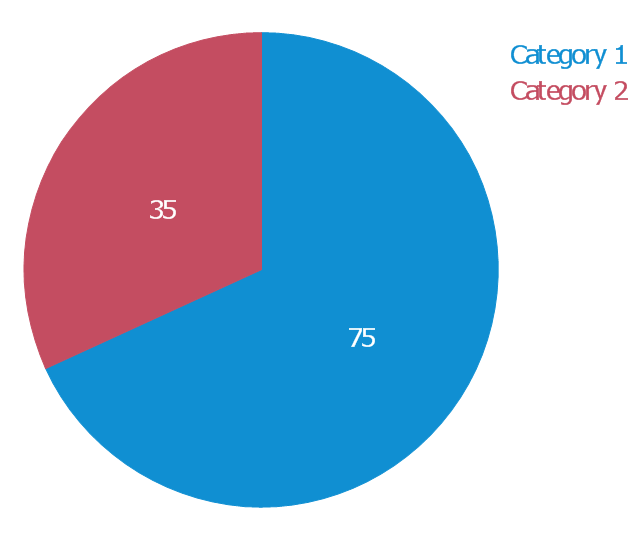
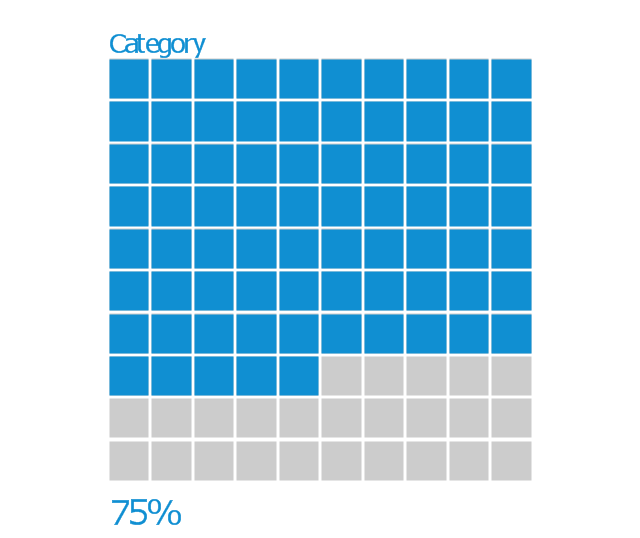
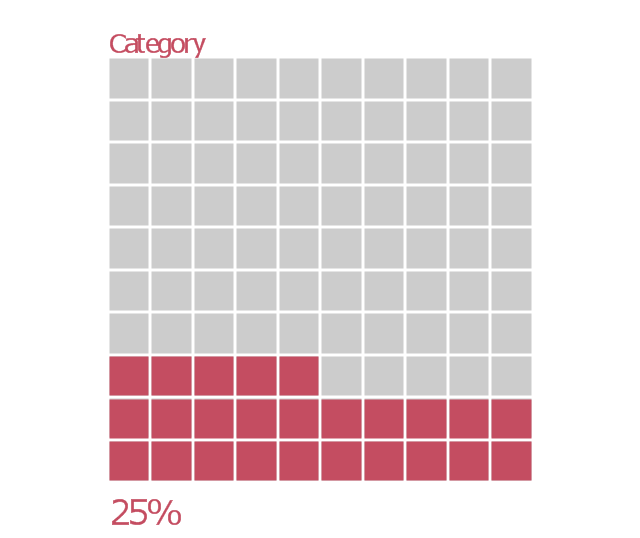
The vector stencils library "Composition indicators" contains 6 dashboard graphic indicators: 2 horizontal divided bars, 2 vertical divided bars, and 2 mini pie charts.
Composition Indicators are Live Objects which show the percentage of two parts of one total.
Composition Indicators useful for:
• comparison of one part with the total
• comparison of two parts of one total.
Use this library for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ composition-dashboard
Composition Indicators are Live Objects which show the percentage of two parts of one total.
Composition Indicators useful for:
• comparison of one part with the total
• comparison of two parts of one total.
Use this library for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ composition-dashboard
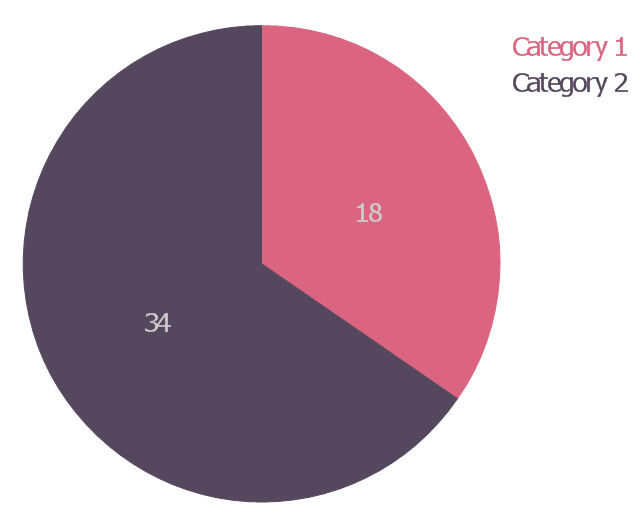
The vector stencils library "Composition charts" contains 6 templates: 2 pie charts, 2 divided bar charts and 2 double divided bar charts.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
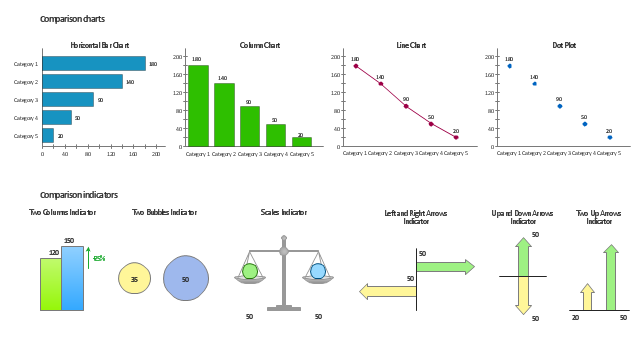
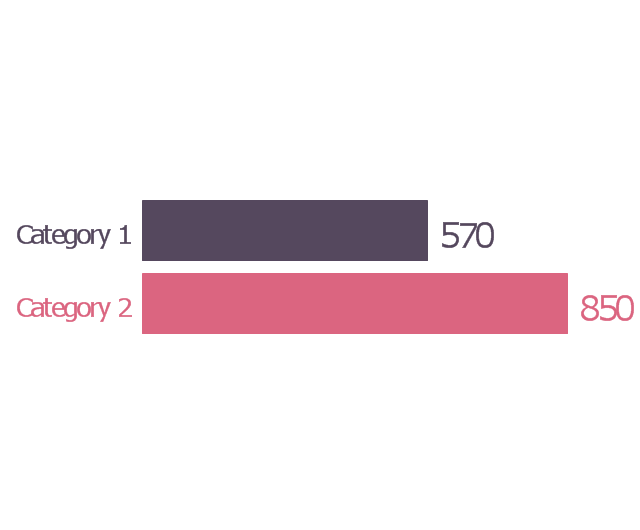
The vector stencils library Comparison charts contains 4 Live Objects: Horizontal bar chart, Column chart (Vertical bar chart), Line chart and Dot plot (Scatter chart).
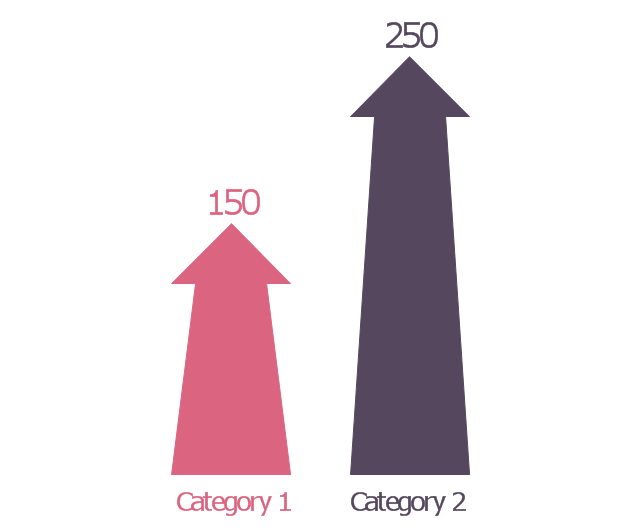
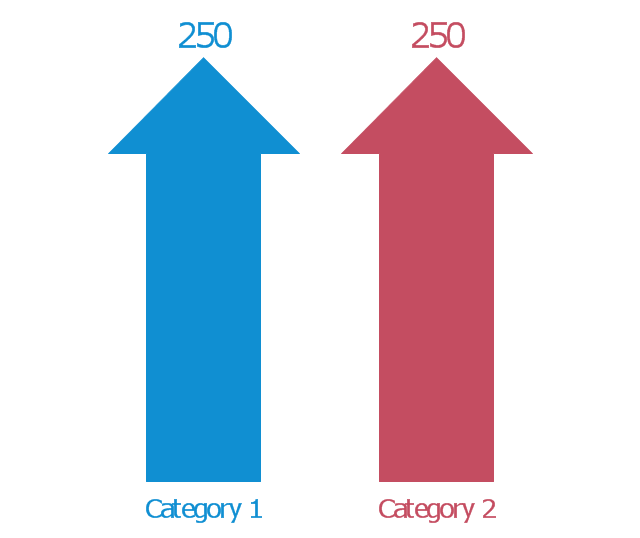
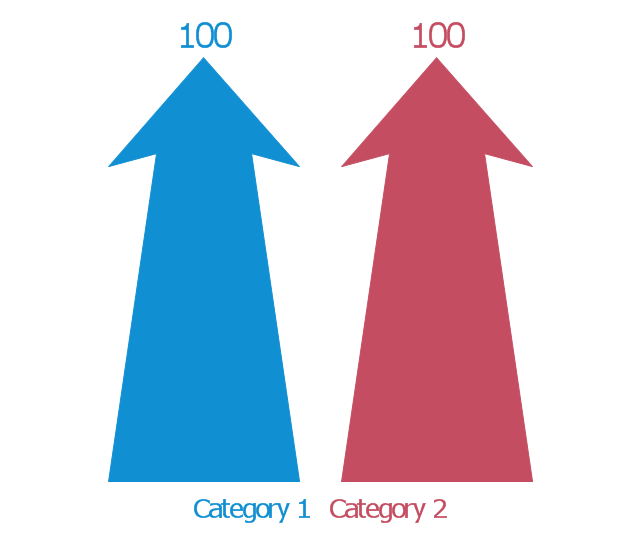
The vector stencils library Comparison indicators contains 7 Live Objects:
Two column indicator, Two bubbles indicator, Scales indicator, Left and right arrows indicator, Up and down arrows indicator, Two up arrows indicator.
The ConceptDraw Live Objects are ready-to-use templates of charts and visual indicators for dashboard design. You can set data source file for Each Live Object, and your charts or indicators will represents actual data from the data source files, and change their appearance with changing of the data in source files. The comparison charts and indicators are useful to compare and rank of your data by categories.
Use the design elements libraries "Comparison charts" and "Comparison indicators" to create your own business visual dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Comparison charts and indicators" is included in the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library Comparison indicators contains 7 Live Objects:
Two column indicator, Two bubbles indicator, Scales indicator, Left and right arrows indicator, Up and down arrows indicator, Two up arrows indicator.
The ConceptDraw Live Objects are ready-to-use templates of charts and visual indicators for dashboard design. You can set data source file for Each Live Object, and your charts or indicators will represents actual data from the data source files, and change their appearance with changing of the data in source files. The comparison charts and indicators are useful to compare and rank of your data by categories.
Use the design elements libraries "Comparison charts" and "Comparison indicators" to create your own business visual dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Comparison charts and indicators" is included in the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
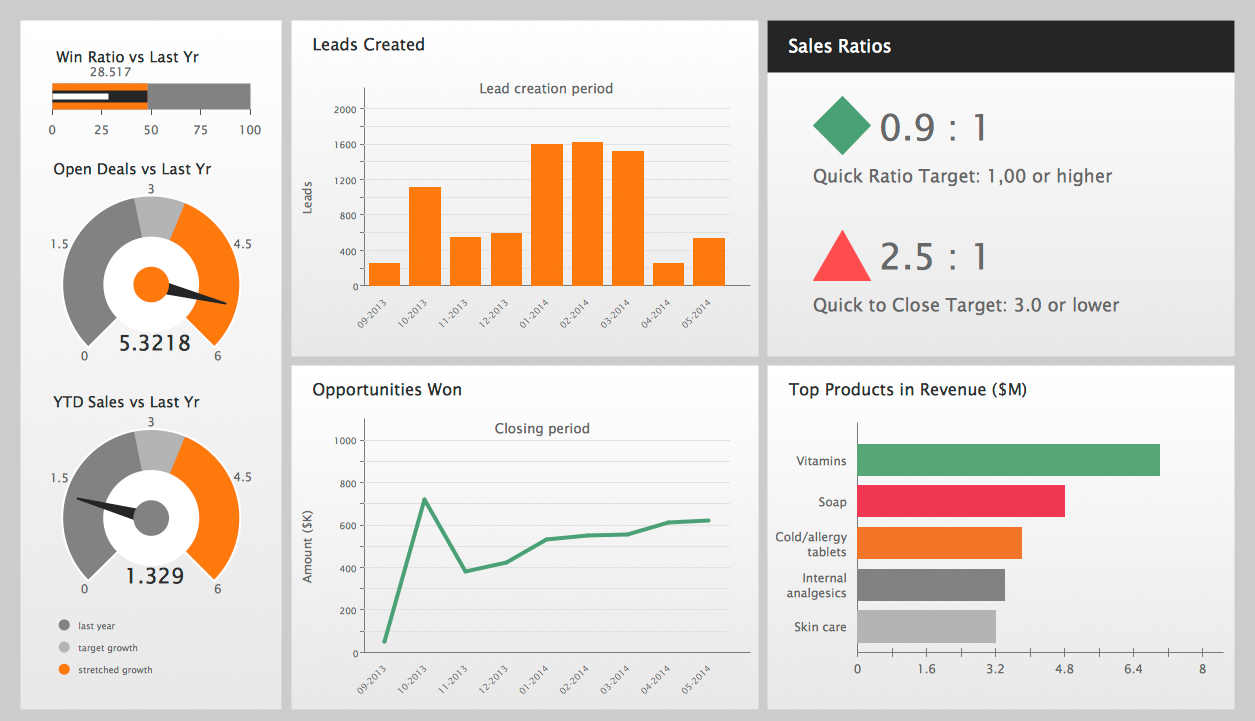
Performance Indicators
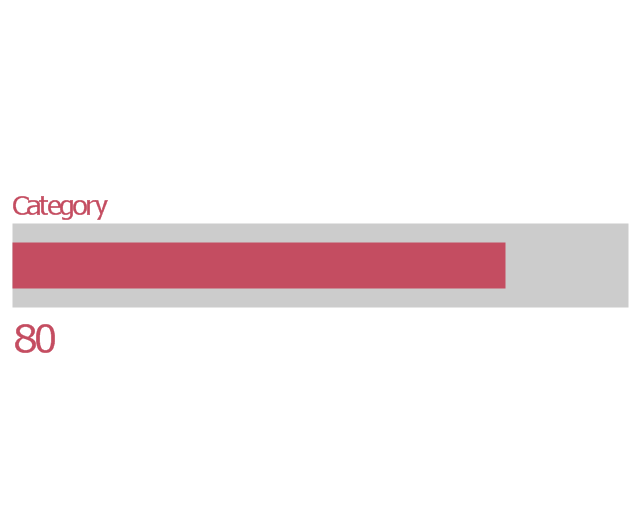
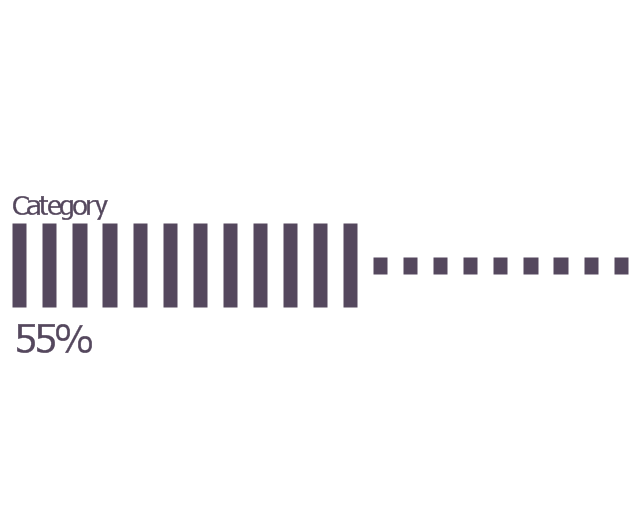
ConceptDraw DIAGRAM diagramming and vector drawing software offers the useful tools of the Sales Dashboard solution from the Marketing area for easy creating professional looking live dashboards which allow to track the business sales activity and progress thanks to representing the Key Performance Indicators (KPIs) on them.The vector stencils library "Comparison indicators" contains 6 comparison indicators.
Comparison indicators are Live Objects which show the comparison of two items.
Use it for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ comparison-dashboard
Comparison indicators are Live Objects which show the comparison of two items.
Use it for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ comparison-dashboard
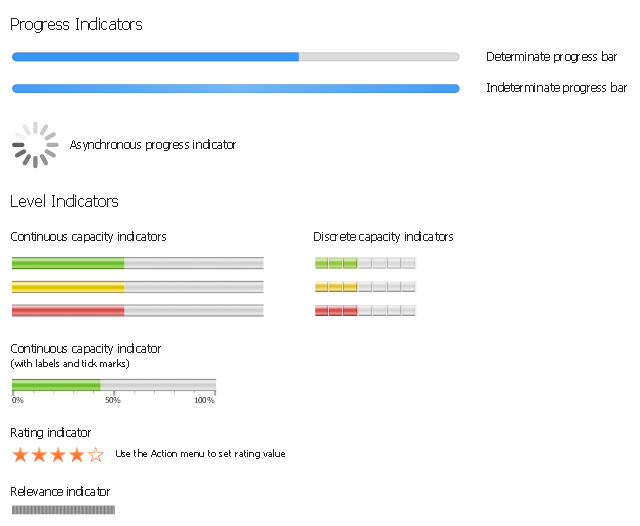
The vector stencils library "macOS Indicator Controls" contains 12 images of progress indicator, determinate and indeterminate progress bars, asynchronous progress indicator, level indicator, capacity indicator, rating indicator and relevance indicator.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
The indicators example "Design elements - macOS Indicator Controls" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
The indicators example "Design elements - macOS Indicator Controls" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Status indicators" contains 41 visual status indicators. Each status indicator can visualize one of 2-6 information states and have a caption.
Use it to create your business performance dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Use it to create your business performance dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Education indicators" contains 12 graphic indicators.
Use these visual indicators to design your educational infogram.
The vector stencils library "Education indicators" is included in the Education Infographics solution from the Business Infographics area of ConceptDraw Solution Park.
Use these visual indicators to design your educational infogram.
The vector stencils library "Education indicators" is included in the Education Infographics solution from the Business Infographics area of ConceptDraw Solution Park.
The vector stencils library "Management indicators" contains 14 visual indicators.
Use it to create your management infogram in the ConceptDraw PRO diagramming and vector drawing software.
The example "Management indicators - Vector stencils library" is included in the solution "Marketing infographics" from the "Business infographics" area of ConceptDraw Solution Park.
Use it to create your management infogram in the ConceptDraw PRO diagramming and vector drawing software.
The example "Management indicators - Vector stencils library" is included in the solution "Marketing infographics" from the "Business infographics" area of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
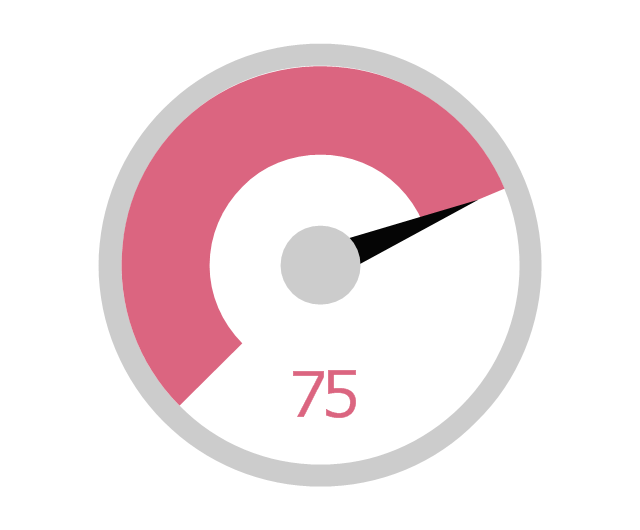
- Design elements - Meter indicators | Meter Dashboard | Meter ...
- Dashboard Indicator Images
- Status Dashboard | Design elements - Status indicators | Status ...
- Design elements - Status indicators | Status Dashboard | iPhone OS ...
- Composition indicators - Vector stencils library | Design elements ...
- Multiple Indicator Dashboard
- Performance Indicator
- Indicator External Link
- Design elements - Comparison charts and indicators | Design ...
- Performance Indicators | Design elements - Sales KPIs and metrics ...



















































































-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)