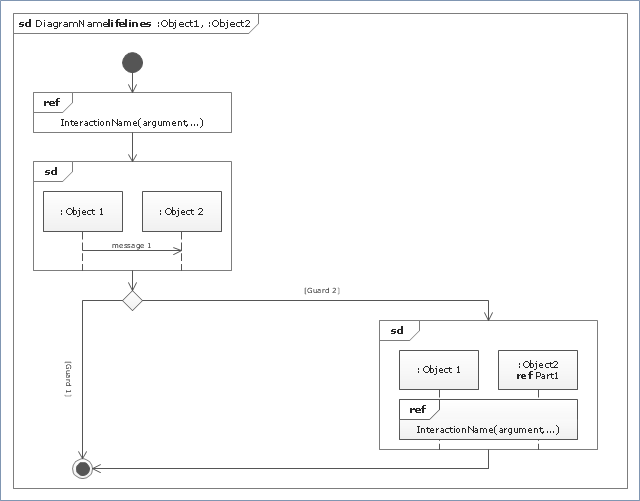
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. This makes the interaction overview diagram useful to "deconstruct a complex scenario that would otherwise require multiple if-then-else paths to be illustrated as a single sequence diagram"." [Interaction overview diagram. Wikipedia]
The template "UML interaction overview diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. This makes the interaction overview diagram useful to "deconstruct a complex scenario that would otherwise require multiple if-then-else paths to be illustrated as a single sequence diagram"." [Interaction overview diagram. Wikipedia]
The template "UML interaction overview diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
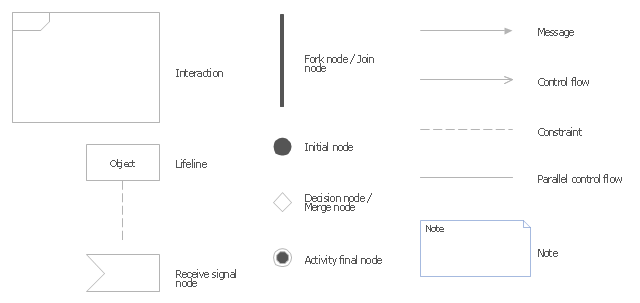
The vector stencils library "UML interaction overview diagrams" contains 13 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
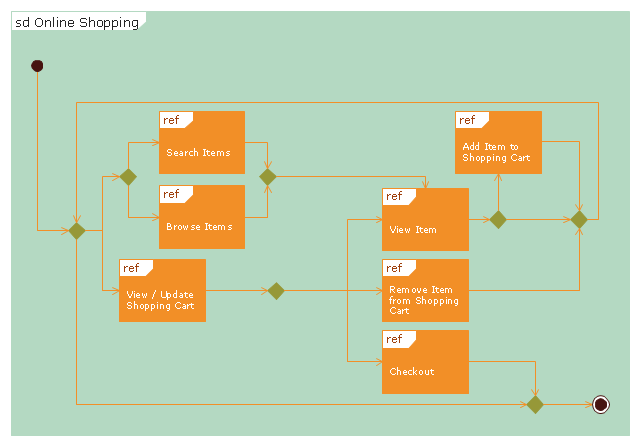
"Online shopping or e-shopping is a form of electronic commerce which allows consumers to directly buy goods or services from a seller over the Internet using a web browser. Alternative names are: e-web-store, e-shop, e-store, Internet shop, web-shop, web-store, online store, online storefront and virtual store. Mobile commerce (or m-commerce) describes purchasing from an online retailer's mobile optimized online site or app.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay. Retail success is no longer all about physical stores. This is evident because of the increase in retailers now offering online store interfaces for consumers. With the growth of online shopping, comes a wealth of new market footprint coverage opportunities for stores that can appropriately cater to offshore market demands and service requirements." [Online shopping. Wikipedia]
The UML interaction overview diagram example "Online shopping" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay. Retail success is no longer all about physical stores. This is evident because of the increase in retailers now offering online store interfaces for consumers. With the growth of online shopping, comes a wealth of new market footprint coverage opportunities for stores that can appropriately cater to offshore market demands and service requirements." [Online shopping. Wikipedia]
The UML interaction overview diagram example "Online shopping" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Bank UML interaction overview diagram" contains 11 shapes for drawing UML interaction overview diagrams.
Use it for object-oriented modeling of your bank information system.
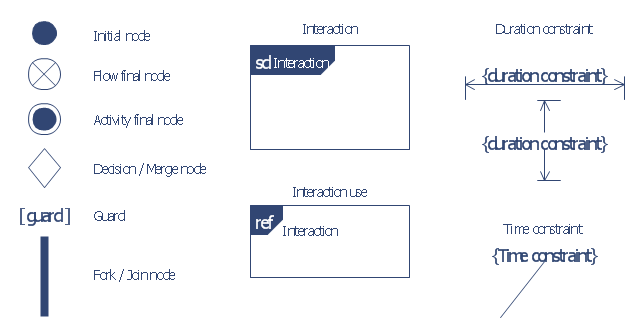
"The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. ...
The other notation elements for interaction overview diagrams are the same as for activity diagrams. These include initial, final, decision, merge, fork and join nodes. The two new elements in the interaction overview diagrams are the "interaction occurrences" and "interaction elements"." [Interaction overview diagram. Wikipedia]
This example of UML interaction overview diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. ...
The other notation elements for interaction overview diagrams are the same as for activity diagrams. These include initial, final, decision, merge, fork and join nodes. The two new elements in the interaction overview diagrams are the "interaction occurrences" and "interaction elements"." [Interaction overview diagram. Wikipedia]
This example of UML interaction overview diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 13 symbols for drawing UML interaction overview diagrams.
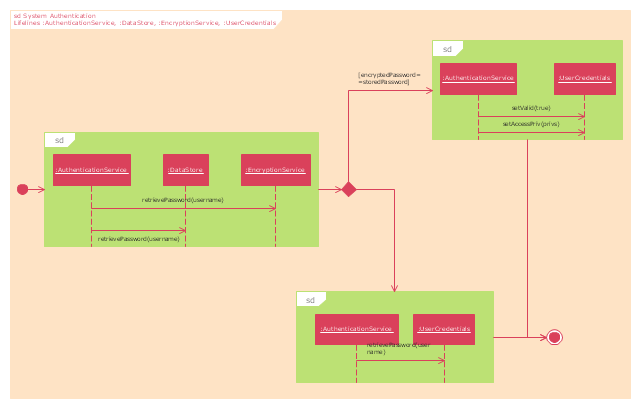
"Authentication ... is the act of confirming the truth of an attribute of a single piece of data (datum) or entity. In contrast with Identification which refers to the act of stating or otherwise indicating a claim purportedly attesting to a person or thing's identity, Authentication is the process of actually confirming that identity. It might involve confirming the identity of a person by validating their identity documents, verifying the validity of a website with a digital certificate, tracing the age of an artifact by carbon dating, or ensuring that a product is what its packaging and labeling claim to be. In other words, Authentication often involves verifying the validity of at least one form of identification." [Authentication. Wikipedia]
The UML interaction overview diagram example "System authentication" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The UML interaction overview diagram example "System authentication" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
The icons example "Design elements - Interactions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
The icons example "Design elements - Interactions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
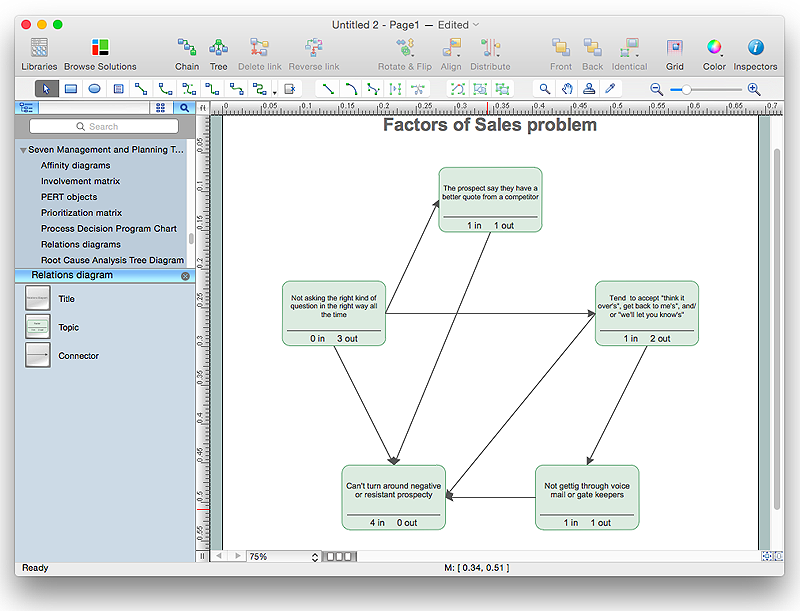
HelpDesk
How To Create the Interaction (Relation) Diagram
Identify relationships between factors affecting a problem using interaction (relation) diagram. The ability to create a Relation diagram from a mind map is supported by the ConceptDraw Seven Management and Planning Tools solution.- Diagramming Software for Design UML Interaction Overview Diagrams
- UML interaction overview diagrams
- UML Sequence Diagram. Design Elements | UML Interaction ...
- Interaction Overview Diagram
- Diagramming Software for Design UML Interaction Overview ...
- UML interaction overview diagram - Online shopping | UML ...
- Sample for UML | Rapid UML | Diagramming Software for Design ...
- UML interaction overview diagram - Template
- UML 2 4 Process Flow Diagram | Diagramming Software for Design ...
- UML interaction overview diagrams
- UML interaction overview diagram - Online shopping | How to create ...
- UML Diagram | Rapid UML | Rapid UML | Interaction Diagram Of
- Design elements - Bank UML interaction overview diagram
- UML interaction overview diagram - Online shopping
- UML Block Diagram | About UML | Design elements - UML ...
- UML interaction overview diagram - System authentication
- UML Component Diagram Example - Online Shopping | UML ...
- Process Interaction Chart Example
- UML Component Diagram Example - Online Shopping | UML ...
- How to create your UML Diagram | Interaction Overview Diagram ...