 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
HelpDesk
How to Design an Interface Mockup for iPhone Application
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well-designed user interface (UI) is very important for user-friendly navigation and the best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw DIAGRAM you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.iPhone Programming
Information technologies rapidly develope in the modern world. The popularity of electronic and mobile devices is growing every day and entails the need for the new applications. Now the quantity of applications is incredibly large and every day increases, and thus the programming for mobile devices, and particularly the iPhone programming, is increasingly demanded. iPhones are ones of the most worldwide popular smartphones developed by Apple Inc.How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw DIAGRAM extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.iPhone Interface
iPhone is a worldwide popular line of smartphones designed and marketed by Apple Inc. First thing that you see taking up the iPhone is its design and interface. It's very important that interface will be convenient and easy to use on a mobile device. That is why every day designers make great efforts to make the really best iPhone interface.Use this template to prototype and design the iPhone user interface.
"At WWDC 2007 on June 11, 2007, Apple announced that the iPhone would support third-party web applications using Ajax that share the look and feel of the iPhone interface. On October 17, 2007, Steve Jobs, in an open letter posted to Apple's "Hot News" weblog, announced that a software development kit (SDK) would be made available to third-party developers in February 2008. The iPhone SDK was officially announced and released on March 6, 2008, at the Apple Town Hall facility.
It is a free download, with an Apple registration, that allows developers to develop native applications for the iPhone and iPod Touch, then test them in an "iPhone simulator". However, loading an application onto a real device is only possible after paying an Apple Developer Connection membership fee. Developers are free to set any price for their applications to be distributed through the App Store, of which they will receive a 70% share.
Developers can also opt to release the application for free and will not pay any costs to release or distribute the application beyond the membership fee. The App Store was launched with the release of iOS 2.0, on July 11, 2008. The update was free for iPhone users; owners of older iPod Touches were required to pay US$10 for it.
Once a developer has submitted an application to the App Store, Apple holds firm control over its distribution." [iPhone. Wikipedia]
The iPhone interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"At WWDC 2007 on June 11, 2007, Apple announced that the iPhone would support third-party web applications using Ajax that share the look and feel of the iPhone interface. On October 17, 2007, Steve Jobs, in an open letter posted to Apple's "Hot News" weblog, announced that a software development kit (SDK) would be made available to third-party developers in February 2008. The iPhone SDK was officially announced and released on March 6, 2008, at the Apple Town Hall facility.
It is a free download, with an Apple registration, that allows developers to develop native applications for the iPhone and iPod Touch, then test them in an "iPhone simulator". However, loading an application onto a real device is only possible after paying an Apple Developer Connection membership fee. Developers are free to set any price for their applications to be distributed through the App Store, of which they will receive a 70% share.
Developers can also opt to release the application for free and will not pay any costs to release or distribute the application beyond the membership fee. The App Store was launched with the release of iOS 2.0, on July 11, 2008. The update was free for iPhone users; owners of older iPod Touches were required to pay US$10 for it.
Once a developer has submitted an application to the App Store, Apple holds firm control over its distribution." [iPhone. Wikipedia]
The iPhone interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 design elements for development of graphic user interface (GUI) for iPhone software applications.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Graphical User Interface
ConceptDraw DIAGRAM provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park."The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
The user interface is built around the device's multi-touch screen, including a virtual keyboard. The iPhone has Wi-Fi and can connect to many different cellular networks, including 1xRTT and GPRS (shown as a circle on the status bar), EDGE (shown as a capital E on the status bar), UMTS and EV-DO (shown as 3G), a faster version of UMTS and 4G (shown as a 4G symbol on the status bar), and LTE (shown as LTE on the status bar). An iPhone can shoot video (though this was not a standard feature until the iPhone 3GS), take photos, play music, send and receive email, browse the web, send texts, GPS navigation, tell jokes, record notes, do mathematical calculations, and receive visual voicemail. Other functions — video games, reference works, social networking, etc. — can be enabled by downloading application programs (‘apps’); as of October 2013, the App Store offered more than one million apps by Apple and third parties." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Standby mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The user interface is built around the device's multi-touch screen, including a virtual keyboard. The iPhone has Wi-Fi and can connect to many different cellular networks, including 1xRTT and GPRS (shown as a circle on the status bar), EDGE (shown as a capital E on the status bar), UMTS and EV-DO (shown as 3G), a faster version of UMTS and 4G (shown as a 4G symbol on the status bar), and LTE (shown as LTE on the status bar). An iPhone can shoot video (though this was not a standard feature until the iPhone 3GS), take photos, play music, send and receive email, browse the web, send texts, GPS navigation, tell jokes, record notes, do mathematical calculations, and receive visual voicemail. Other functions — video games, reference works, social networking, etc. — can be enabled by downloading application programs (‘apps’); as of October 2013, the App Store offered more than one million apps by Apple and third parties." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Standby mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
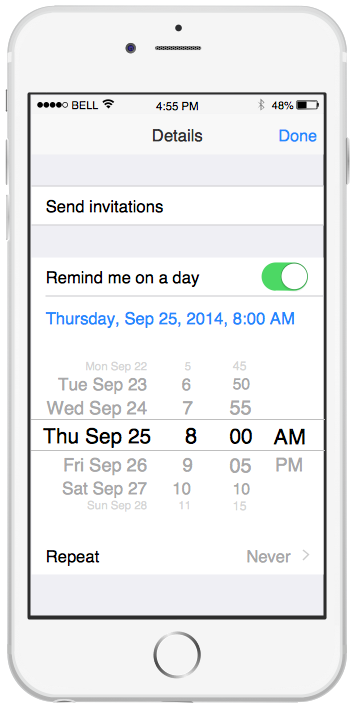
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"For text input, the iPhone implements a virtual keyboard on the touchscreen. It has automatic spell checking and correction, predictive word capabilities, and a dynamic dictionary that learns new words. The keyboard can predict what word the user is typing and complete it, and correct for the accidental pressing of keys near the presumed desired key.
The keys are somewhat larger and spaced farther apart when in landscape mode, which is supported by only a limited number of applications. Touching a section of text for a brief time brings up a magnifying glass, allowing users to place the cursor in the middle of existing text. The virtual keyboard can accommodate 21 languages, including character recognition for Chinese.
Alternate characters with accents (for example, letters from the alphabets of other languages) can be typed from the keyboard by pressing the letter for 2 seconds and selecting the alternate character from the popup. The 3.0 update brought support for cut, copy, or pasting text, as well as landscape keyboards in more applications." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Horizontal mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The keys are somewhat larger and spaced farther apart when in landscape mode, which is supported by only a limited number of applications. Touching a section of text for a brief time brings up a magnifying glass, allowing users to place the cursor in the middle of existing text. The virtual keyboard can accommodate 21 languages, including character recognition for Chinese.
Alternate characters with accents (for example, letters from the alphabets of other languages) can be typed from the keyboard by pressing the letter for 2 seconds and selecting the alternate character from the popup. The 3.0 update brought support for cut, copy, or pasting text, as well as landscape keyboards in more applications." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Horizontal mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
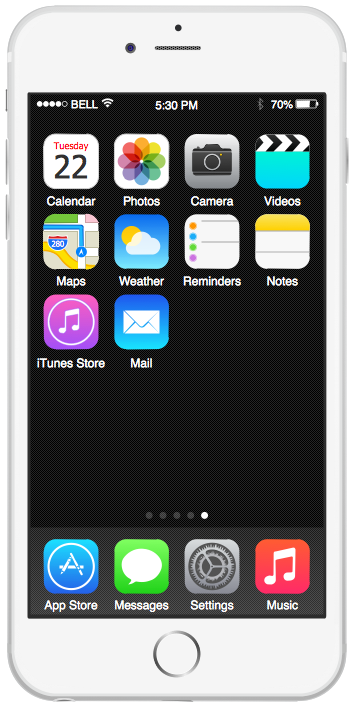
This template contains iPhone home screen with app icons.
Use it to design iPhone software applications user interface sketches, mockups and prototypes.
The template "iOS 8 / iPhone 6 home screen" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone software applications user interface sketches, mockups and prototypes.
The template "iOS 8 / iPhone 6 home screen" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements."Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"iOS (previously iPhone OS) is a mobile operating system developed and distributed by Apple Inc. ...
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone 6 mockup" contains 12 iPhone 6 and iPhone 6 Plus images.
Use the library "iPhone 6 mockup" to draw iPhone 6 mockup elements for design of software applications user interface sketches and prototypes.
The iPhone 6 and iPhone 6 Plus images sample "Design elements - iPhone 6 mockup" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "iPhone 6 mockup" to draw iPhone 6 mockup elements for design of software applications user interface sketches and prototypes.
The iPhone 6 and iPhone 6 Plus images sample "Design elements - iPhone 6 mockup" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example shows iPhone 6 home screen with photo background and app icons.
The sample "iOS 8 / iPhone 6 home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The sample "iOS 8 / iPhone 6 home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A world clock is a clock which displays the time for various cities around the world. The display can take various forms:
(1) The clock face can incorporate multiple round analogue clocks with moving hands or multiple digital clocks with numeric readouts, with each clock being labelled with the name of a major city or time zone in the world.
(2) It could also be a picture map of the world with embedded analog or digital time-displays.
(3) A moving circular map of the world, rotating inside a stationary 24 hour dial ring. Alternatively, the disc can be stationary and the ring moving.
(4) Light projection onto a map representing daytime, used in the Geochron, a brand of a particular form or world edvin.
There are also worldtime watches, both wrist watches and pocket watches. Sometime manufacturers of timekeepers erroneously apply the worldtime label to instruments that merely indicate time for two or a few time zones, but the term should be used only for timepieces that indicate time for all major time zones of the globe." [World clock. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Clock application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
(1) The clock face can incorporate multiple round analogue clocks with moving hands or multiple digital clocks with numeric readouts, with each clock being labelled with the name of a major city or time zone in the world.
(2) It could also be a picture map of the world with embedded analog or digital time-displays.
(3) A moving circular map of the world, rotating inside a stationary 24 hour dial ring. Alternatively, the disc can be stationary and the ring moving.
(4) Light projection onto a map representing daytime, used in the Geochron, a brand of a particular form or world edvin.
There are also worldtime watches, both wrist watches and pocket watches. Sometime manufacturers of timekeepers erroneously apply the worldtime label to instruments that merely indicate time for two or a few time zones, but the term should be used only for timepieces that indicate time for all major time zones of the globe." [World clock. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Clock application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- iPhone User Interface | Graphical User Interface | What Is User ...
- iPhone User Interface | Graphical User Interface | How To Draw an ...
- CS Odessa Announces iPhone User Interface Solution for ...
- iPhone OS (iOS) graphic user interface (GUI) - SMS application ...
- iPhone User Interface | How to Design an Interface Mockup for ...
- iPhone User Interface | Messages - Template | Design elements ...
- How to Design an Interface Mockup for iPhone Application in ...
- iPhone User Interface | Notification Center | Design elements - Apps ...
- iPhone OS (iOS) graphic user interface (GUI) - Standby mode ...
- iOS 8 / iPhone 6 home screen - Template
- Settings - Ringtone | Settings - Included Apps | Graphical User ...
- App icons - Vector stencils library | iPhone User Interface | iPhone ...
- Process Flowchart | iPhone User Interface | iPhone OS (iOS) graphic ...
- GUI Interface | How To Draw an iPhone ? | How to Design an ...
- How To Draw an iPhone ? | iPhone Programming | How to Design an ...
- Messages - Template | iPhone User Interface | iPhone OS (iOS ...
- iPhone interface - Template | GUI Prototyping with ConceptDraw ...
- iPhone OS (iOS) graphic user interface (GUI) - Clock application ...
- iPhone User Interface | iPhone OS (iOS) graphic user interface (GUI ...







-graphic-user-interface-(gui)---standby-mode.png--diagram-flowchart-example.png)
-graphic-user-interface-(gui)---alarm-setting.png--diagram-flowchart-example.png)
-graphic-user-interface-(gui)---horizontal-mode.png--diagram-flowchart-example.png)




















-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)


































-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)
-graphic-user-interface-(gui)---more-function-view.png--diagram-flowchart-example.png)

-graphic-user-interface-(gui)---clock-application.png--diagram-flowchart-example.png)