Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
The vector stencils library "Apps icons" contains 24 icons of iOS 8 / iPhone 6 applications: Messages, Calendar, Photos, Camera, Weather, Clock, Maps, Videos, Notes, Reminders, Stocks, Game Center, Newsstand, iTunes Store, App Store, iBooks, Health, Passbook, Settings, Phone, Mail, Music, Safari.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 applications user interface sketches and mockups.
"iOS 8 is the eighth major release of the iOS mobile operating system designed by Apple Inc. as the successor to iOS 7. It was announced at the company's Worldwide Developers Conference (WWDC) 2014 on June 2, 2014 and will be released on September 17, 2014.
A new app named Health and a corresponding framework named HealthKit will be available. Siri will support hands-free activation and music identification using Shazam. Voice and video messages will be automatically deleted unless the user saves them for future reference. Interactive notifications will let the user respond to texts without leaving the app they are currently using." [iOS 8. Wikipedia]
The example "Design elements - Apps icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 applications user interface sketches and mockups.
"iOS 8 is the eighth major release of the iOS mobile operating system designed by Apple Inc. as the successor to iOS 7. It was announced at the company's Worldwide Developers Conference (WWDC) 2014 on June 2, 2014 and will be released on September 17, 2014.
A new app named Health and a corresponding framework named HealthKit will be available. Siri will support hands-free activation and music identification using Shazam. Voice and video messages will be automatically deleted unless the user saves them for future reference. Interactive notifications will let the user respond to texts without leaving the app they are currently using." [iOS 8. Wikipedia]
The example "Design elements - Apps icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Basic Pie Charts
Basic Pie Charts
This solution extends the capabilities of ConceptDraw PRO v10.3.0 (or later) with templates, samples, and a library of vector stencils for drawing pie and donut charts.
Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
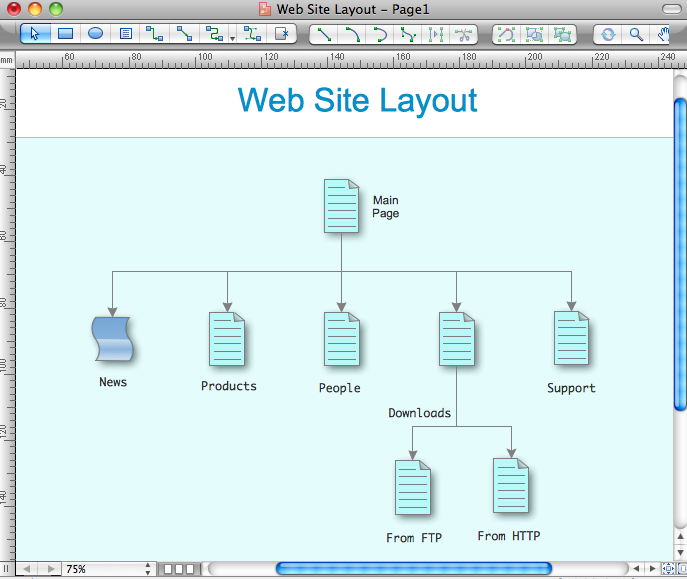
Internet solutions with ConceptDraw PRO
ConceptDraw is a good means of visualization of information of any kind as it features powerful graphic capabilities. The conception of using ConceptDraw and open formats by the programs that work with Internet can be used for displaying any data and any structure in Internet.
 Word Exchange
Word Exchange
This solution extends ConceptDraw MINDMAP software with the ability to quickly create the framework for a future article or book, fill the structure with ideas, and use it to produce an MS Word document with just a simple click of the mouse.
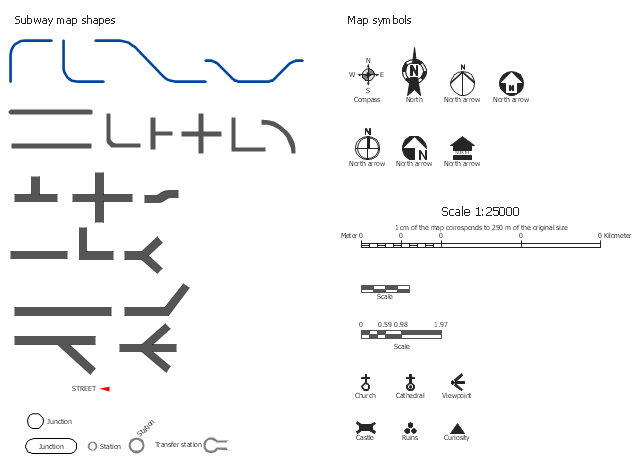
The vector stencils library Map symbols contains 19 icons for labeling the maps using the ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library Subway map contains 41 shapes for creating the subway (tube, metro) maps using the ConceptDraw PRO.
"The various features shown on a map are represented by conventional signs or symbols. For example, colors can be used to indicate a classification of roads. Those signs are usually explained in the margin of the map, or on a separately published characteristic sheet.
Some cartographers prefer to make the map cover practically the entire screen or sheet of paper, leaving no room "outside" the map for information about the map as a whole. These cartographers typically place such information in an otherwise "blank" region "inside" the map -- cartouche, map legend, title, compass rose, bar scale, etc. In particular, some maps contain smaller "sub-maps" in otherwise blank regions—often one at a much smaller scale showing the whole globe and where the whole map fits on that globe, and a few showing "regions of interest" at a larger scale in order to show details that wouldn't otherwise fit." [Map. Wikipedia]
The example "Design elements - Subway map, Map symbols" is included in the Directional Maps solution from the Maps area of ConceptDraw Solution Park.
The vector stencils library Subway map contains 41 shapes for creating the subway (tube, metro) maps using the ConceptDraw PRO.
"The various features shown on a map are represented by conventional signs or symbols. For example, colors can be used to indicate a classification of roads. Those signs are usually explained in the margin of the map, or on a separately published characteristic sheet.
Some cartographers prefer to make the map cover practically the entire screen or sheet of paper, leaving no room "outside" the map for information about the map as a whole. These cartographers typically place such information in an otherwise "blank" region "inside" the map -- cartouche, map legend, title, compass rose, bar scale, etc. In particular, some maps contain smaller "sub-maps" in otherwise blank regions—often one at a much smaller scale showing the whole globe and where the whole map fits on that globe, and a few showing "regions of interest" at a larger scale in order to show details that wouldn't otherwise fit." [Map. Wikipedia]
The example "Design elements - Subway map, Map symbols" is included in the Directional Maps solution from the Maps area of ConceptDraw Solution Park.
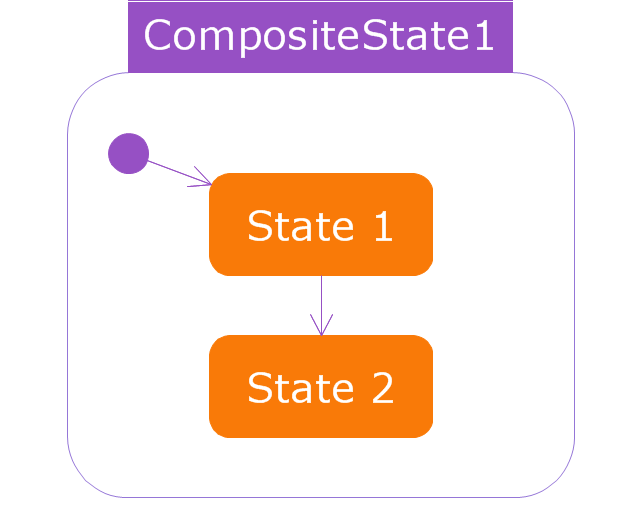
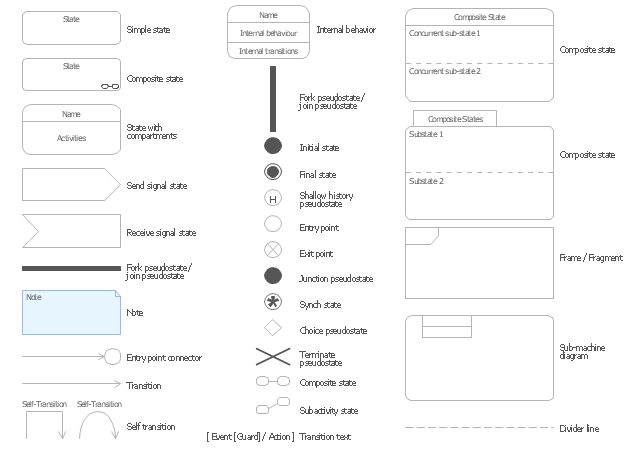
This vector stencils library contains 47 SysML symbols.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
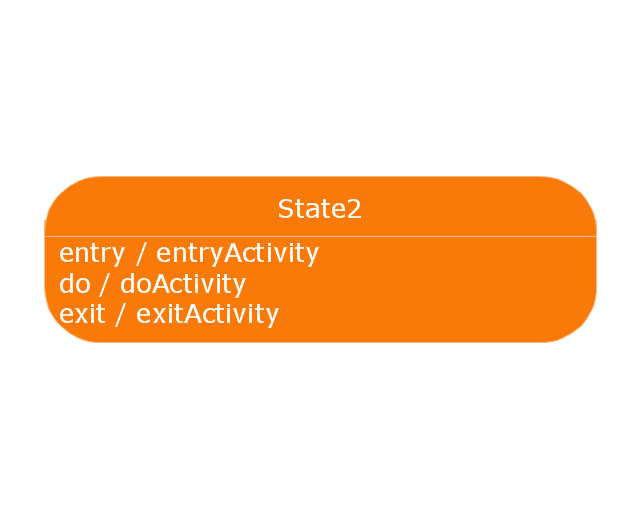
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
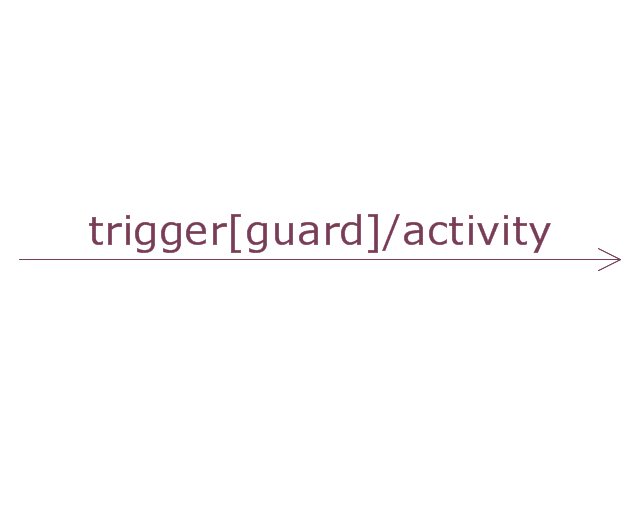
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
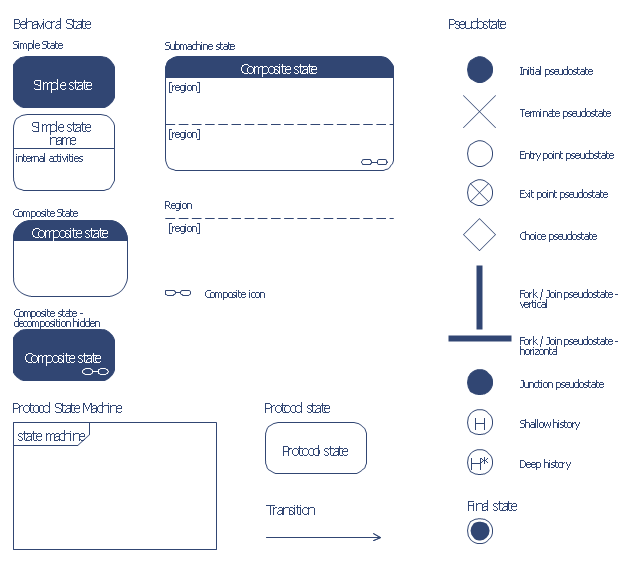
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Bank UML state machine diagram" contains 21 shapes for drawing UML state machine diagrams.
Use it for object-oriented modeling of your bank information system.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
* Filled circle, pointing to the initial state.
* Hollow circle containing a smaller filled circle, indicating the final state (if any).
* Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
* Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
* Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State machine diagram. Wikipedia]
This example of UML state machine diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
* Filled circle, pointing to the initial state.
* Hollow circle containing a smaller filled circle, indicating the final state (if any).
* Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
* Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
* Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State machine diagram. Wikipedia]
This example of UML state machine diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
- iPhone User Interface | Design elements - Apps icons | App icons ...
- Design elements - Apps icons | iPhone User Interface | App icons ...
- Design elements - Apps icons | App icons - Vector stencils library ...
- iPhone User Interface | Design elements - Apps icons | Design ...
- App icons - Vector stencils library | Design elements - Apps icons ...
- Reminders - Template | App icons - Vector stencils library | iPhone ...
- Design elements - Apps icons | Glyph icons - Vector stencils library ...
- Video Icon Png Hd
- Iphone 6 Plus Icon Text Message
- Glyph icons - Vector stencils library | Menus - Vector stencils library ...