The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Apps icons" contains 24 icons of iOS 8 / iPhone 6 applications: Messages, Calendar, Photos, Camera, Weather, Clock, Maps, Videos, Notes, Reminders, Stocks, Game Center, Newsstand, iTunes Store, App Store, iBooks, Health, Passbook, Settings, Phone, Mail, Music, Safari.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 applications user interface sketches and mockups.
"iOS 8 is the eighth major release of the iOS mobile operating system designed by Apple Inc. as the successor to iOS 7. It was announced at the company's Worldwide Developers Conference (WWDC) 2014 on June 2, 2014 and will be released on September 17, 2014.
A new app named Health and a corresponding framework named HealthKit will be available. Siri will support hands-free activation and music identification using Shazam. Voice and video messages will be automatically deleted unless the user saves them for future reference. Interactive notifications will let the user respond to texts without leaving the app they are currently using." [iOS 8. Wikipedia]
The example "Design elements - Apps icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 applications user interface sketches and mockups.
"iOS 8 is the eighth major release of the iOS mobile operating system designed by Apple Inc. as the successor to iOS 7. It was announced at the company's Worldwide Developers Conference (WWDC) 2014 on June 2, 2014 and will be released on September 17, 2014.
A new app named Health and a corresponding framework named HealthKit will be available. Siri will support hands-free activation and music identification using Shazam. Voice and video messages will be automatically deleted unless the user saves them for future reference. Interactive notifications will let the user respond to texts without leaving the app they are currently using." [iOS 8. Wikipedia]
The example "Design elements - Apps icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
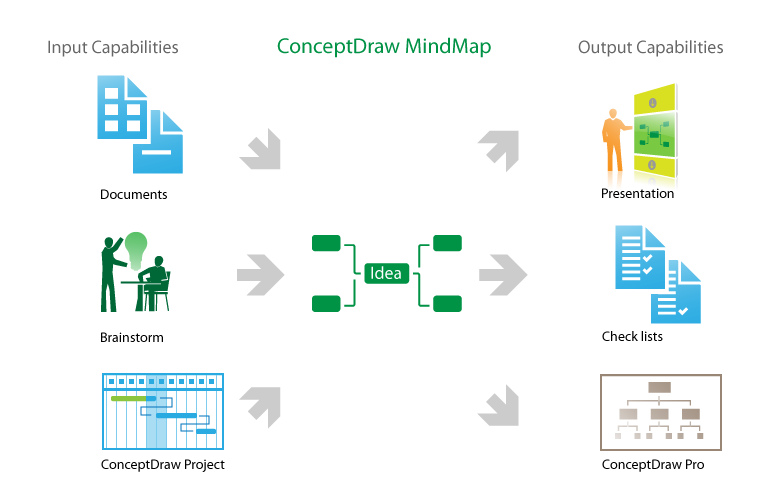
Product Overview
The role of ConceptDraw MINDMAP is to organize and plan idea development and communicate between process participants. Mind maps are convenient to prepare presentations for team and management and send task lists and related information.
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the computer network topology diagrams.
The vector stencils library "Scrum workspace" contains 21 icons.
Use this clipart set to design your agile software development diagrams and infographics with ConceptDraw PRO software.
"... a list of all the things that ... should be visible within the ideal agile workspace:
Big Visible Charts. ... the sprint burndown chart, showing the number of hours remaining as of each day of the current sprint. ... big visible charts showing the number of passing customer acceptance tests, the pass/ fail status of tests by day, sprint and release burndown charts, number of new stories introduced to the product backlog per sprint, and more.
Additional feedback devices. In addition to big, visible charts, it is common for an agile team to use additional visual feedback devices in their workspace. One of the most common is a lava lamp that is turned on whenever the automated build is broken.
... flashing red traffic lights to indicate exceptional conditions such as an issue on a production server. Also popular are ambient orbs and Nabaztag rabbits, which are wireless programmable devices that can also be configured to change colors, speak messages, or wiggle their ears as a team desires. ...
Everyone on your team. Each person on the team should ideally be able to see each other person on the team. This absolutely includes the ScrumMaster and ideally includes the product owner. ...
The sprint backlog. One of the best ways to ensure that everything necessary is completed in the sprint is to make the sprint backlog visible. The best way to do that is by displaying the sprint backlog on a wall, ideally in the form of a task board ...
The product backlog. One problem with running an endless series of sprints is that each can feel disconnected or isolated from the whole of a planned released or related set of new capabilities. A good way to reduce the impact of this problem is by displaying the product backlog somewhere clearly visible. ... tack the index cards with those upcoming user stories on a wall where all can see them. This allows team members to see how the user stories they are working on in the current sprint relate to others that are coming soon.
At least one big white board. ... Locating this in the team’s common workspace encourages spontaneous meetings." [mountaingoatsoftware.com/ blog/ the-ideal-agile-workspace]
The clip art sample "Design elements - Scrum workspace" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
Use this clipart set to design your agile software development diagrams and infographics with ConceptDraw PRO software.
"... a list of all the things that ... should be visible within the ideal agile workspace:
Big Visible Charts. ... the sprint burndown chart, showing the number of hours remaining as of each day of the current sprint. ... big visible charts showing the number of passing customer acceptance tests, the pass/ fail status of tests by day, sprint and release burndown charts, number of new stories introduced to the product backlog per sprint, and more.
Additional feedback devices. In addition to big, visible charts, it is common for an agile team to use additional visual feedback devices in their workspace. One of the most common is a lava lamp that is turned on whenever the automated build is broken.
... flashing red traffic lights to indicate exceptional conditions such as an issue on a production server. Also popular are ambient orbs and Nabaztag rabbits, which are wireless programmable devices that can also be configured to change colors, speak messages, or wiggle their ears as a team desires. ...
Everyone on your team. Each person on the team should ideally be able to see each other person on the team. This absolutely includes the ScrumMaster and ideally includes the product owner. ...
The sprint backlog. One of the best ways to ensure that everything necessary is completed in the sprint is to make the sprint backlog visible. The best way to do that is by displaying the sprint backlog on a wall, ideally in the form of a task board ...
The product backlog. One problem with running an endless series of sprints is that each can feel disconnected or isolated from the whole of a planned released or related set of new capabilities. A good way to reduce the impact of this problem is by displaying the product backlog somewhere clearly visible. ... tack the index cards with those upcoming user stories on a wall where all can see them. This allows team members to see how the user stories they are working on in the current sprint relate to others that are coming soon.
At least one big white board. ... Locating this in the team’s common workspace encourages spontaneous meetings." [mountaingoatsoftware.com/ blog/ the-ideal-agile-workspace]
The clip art sample "Design elements - Scrum workspace" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
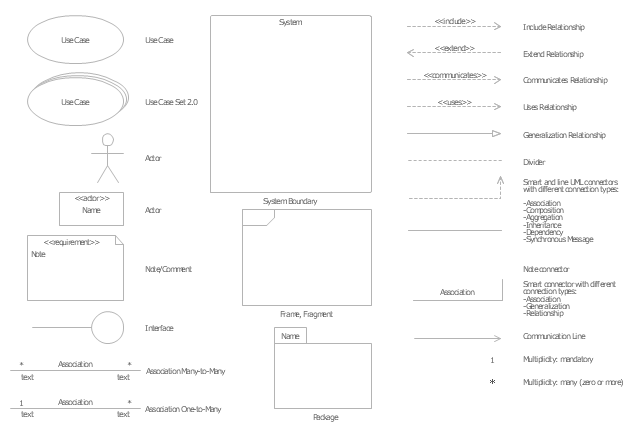
The vector stencils library "UML use case diagrams" contains 25 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Ios9 Settings Png Icons
- Iphone Notes Icon Png
- Passbook Icon White Png
- Watercolor Symbol Icon Png
- Ios Note Icon Png
- Health Icon Ios Png
- Music Png Icon For Ios9
- Iphone 6s Game Center Icon Png
- Ios Music Icon Png
- Icon Videos Iphone 6 Png
- App icons - Vector stencils library | Facetime Logo Png
- Apple Health App Icon Png
- Icon App Reminder Png Ios
- Ios 10 Ibooks Icon Png
- Png Icon Ios App Kamera
- Phone Ios 7 Icon Png
- Ios 8 Itunes Png Icon
- Iphone Apps Stor Icon Png
- Ios 9 Clock Icon Png
- Png Icon Ios Message