The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 184 round icons.
Use it to design cloud computing infographics and diagrams with ConceptDraw PRO software.
"Though service-oriented architecture advocates "everything as a service" (with the acronyms EaaS or XaaS or simply aas), cloud-computing providers offer their "services" according to different models, which happen to form a stack: infrastructure-, platform- and software-as-a-service.
Infrastructure as a service (IaaS)
In the most basic cloud-service model ... providers of IaaS offer computers — physical or (more often) virtual machines — and other resources. IaaS refers to online services that abstract the user from the details of infrastructure like physical computing resources, location, data partitioning, scaling, security, backup etc.
Platform as a service (PaaS)
PaaS vendors offer a development environment to application developers. The provider typically develops toolkit and standards for development and channels for distribution and payment. In the PaaS models, cloud providers deliver a computing platform, typically including operating system, programming-language execution environment, database, and web server. Application developers can develop and run their software solutions on a cloud platform without the cost and complexity of buying and managing the underlying hardware and software layers.
Software as a service (SaaS)
In the software as a service (SaaS) model, users gain access to application software and databases. Cloud providers manage the infrastructure and platforms that run the applications. SaaS is sometimes referred to as "on-demand software" and is usually priced on a pay-per-use basis or using a subscription fee.
In the SaaS model, cloud providers install and operate application software in the cloud and cloud users access the software from cloud clients. Cloud users do not manage the cloud infrastructure and platform where the application runs. This eliminates the need to install and run the application on the cloud user's own computers, which simplifies maintenance and support. Cloud applications differ from other applications in their scalability — which can be achieved by cloning tasks onto multiple virtual machines at run-time to meet changing work demand." [Cloud computing. Wikipedia]
The vector stencils library "Cloud round icons" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Use it to design cloud computing infographics and diagrams with ConceptDraw PRO software.
"Though service-oriented architecture advocates "everything as a service" (with the acronyms EaaS or XaaS or simply aas), cloud-computing providers offer their "services" according to different models, which happen to form a stack: infrastructure-, platform- and software-as-a-service.
Infrastructure as a service (IaaS)
In the most basic cloud-service model ... providers of IaaS offer computers — physical or (more often) virtual machines — and other resources. IaaS refers to online services that abstract the user from the details of infrastructure like physical computing resources, location, data partitioning, scaling, security, backup etc.
Platform as a service (PaaS)
PaaS vendors offer a development environment to application developers. The provider typically develops toolkit and standards for development and channels for distribution and payment. In the PaaS models, cloud providers deliver a computing platform, typically including operating system, programming-language execution environment, database, and web server. Application developers can develop and run their software solutions on a cloud platform without the cost and complexity of buying and managing the underlying hardware and software layers.
Software as a service (SaaS)
In the software as a service (SaaS) model, users gain access to application software and databases. Cloud providers manage the infrastructure and platforms that run the applications. SaaS is sometimes referred to as "on-demand software" and is usually priced on a pay-per-use basis or using a subscription fee.
In the SaaS model, cloud providers install and operate application software in the cloud and cloud users access the software from cloud clients. Cloud users do not manage the cloud infrastructure and platform where the application runs. This eliminates the need to install and run the application on the cloud user's own computers, which simplifies maintenance and support. Cloud applications differ from other applications in their scalability — which can be achieved by cloning tasks onto multiple virtual machines at run-time to meet changing work demand." [Cloud computing. Wikipedia]
The vector stencils library "Cloud round icons" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
The vector stencils library "Android system icons - notification" contains 34 system icons of notifications.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (notification)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (notification)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
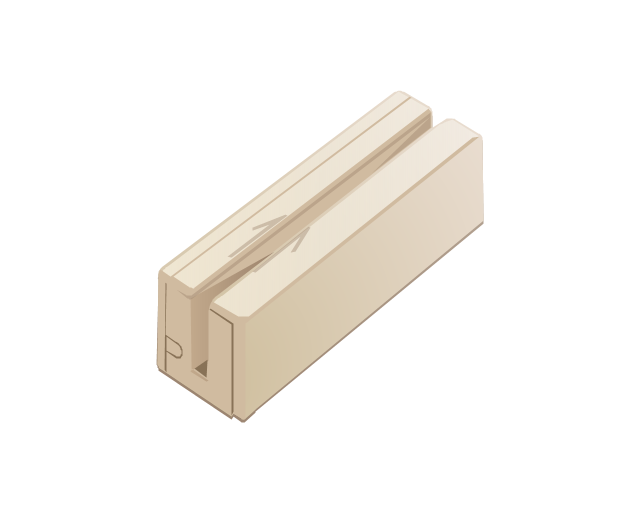
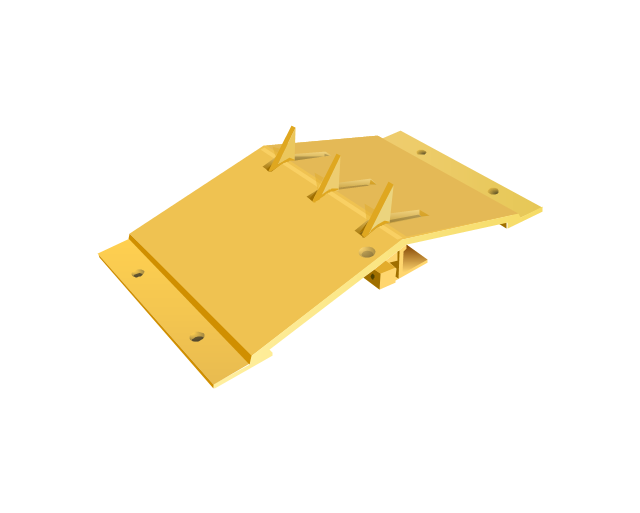
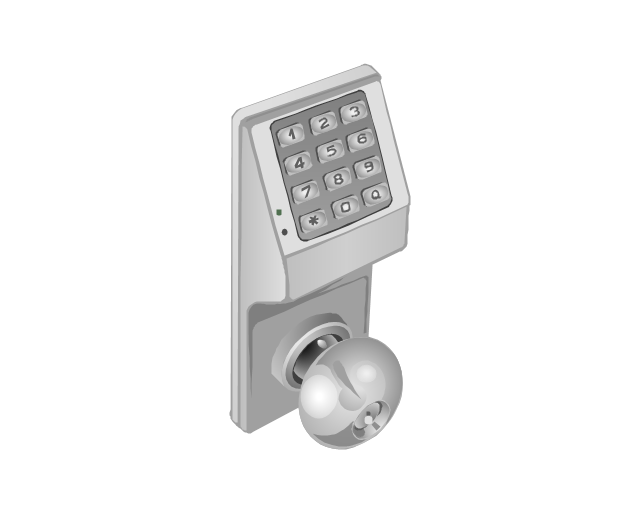
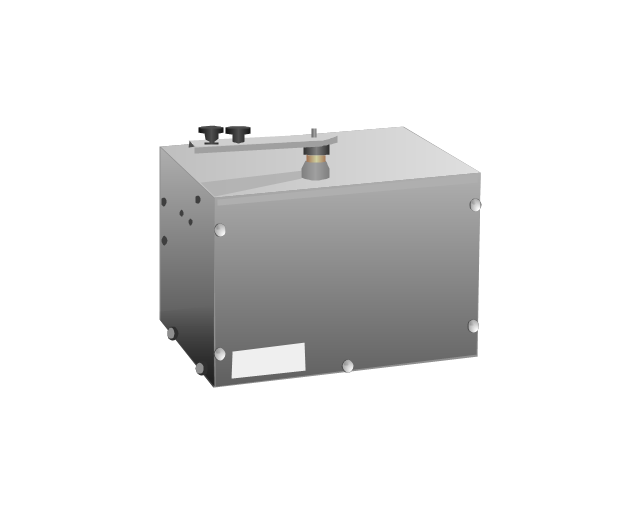
The vector stencils library "Access and security" contains 17 clipart images of access control and security system equipment which you can easy use in your diagrams and illustrations.
"Physical security describes security measures that are designed to deny unauthorized access to facilities, equipment and resources, and to protect personnel and property from damage or harm (such as espionage, theft, or terrorist attacks). Physical security involves the use of multiple layers of interdependent systems which include CCTV surveillance, security guards, protective barriers, locks, access control protocols, and many other techniques." [Physical security. Wikipedia]
The clip art example "Access and security - Vector stencils library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ illustrations-presentation-clipart
"Physical security describes security measures that are designed to deny unauthorized access to facilities, equipment and resources, and to protect personnel and property from damage or harm (such as espionage, theft, or terrorist attacks). Physical security involves the use of multiple layers of interdependent systems which include CCTV surveillance, security guards, protective barriers, locks, access control protocols, and many other techniques." [Physical security. Wikipedia]
The clip art example "Access and security - Vector stencils library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ illustrations-presentation-clipart
Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw PRO diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.The vector stencils library "Menus" contains 22 menu elements.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
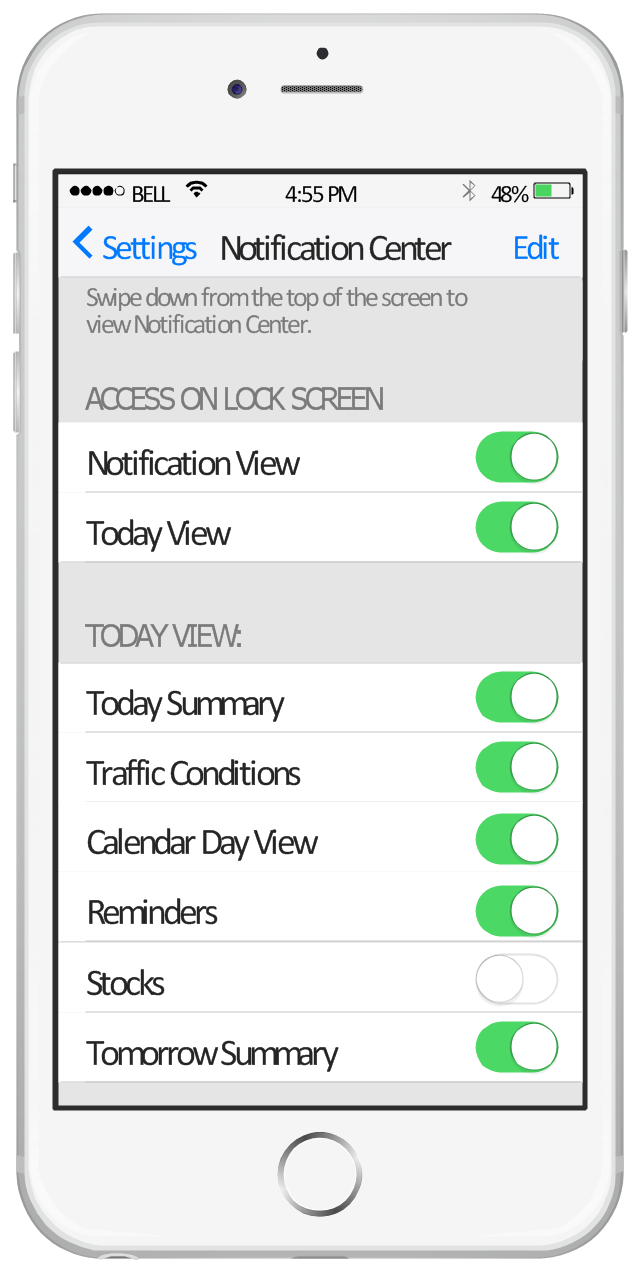
This example shows iPhone 6 Notification Center screen.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
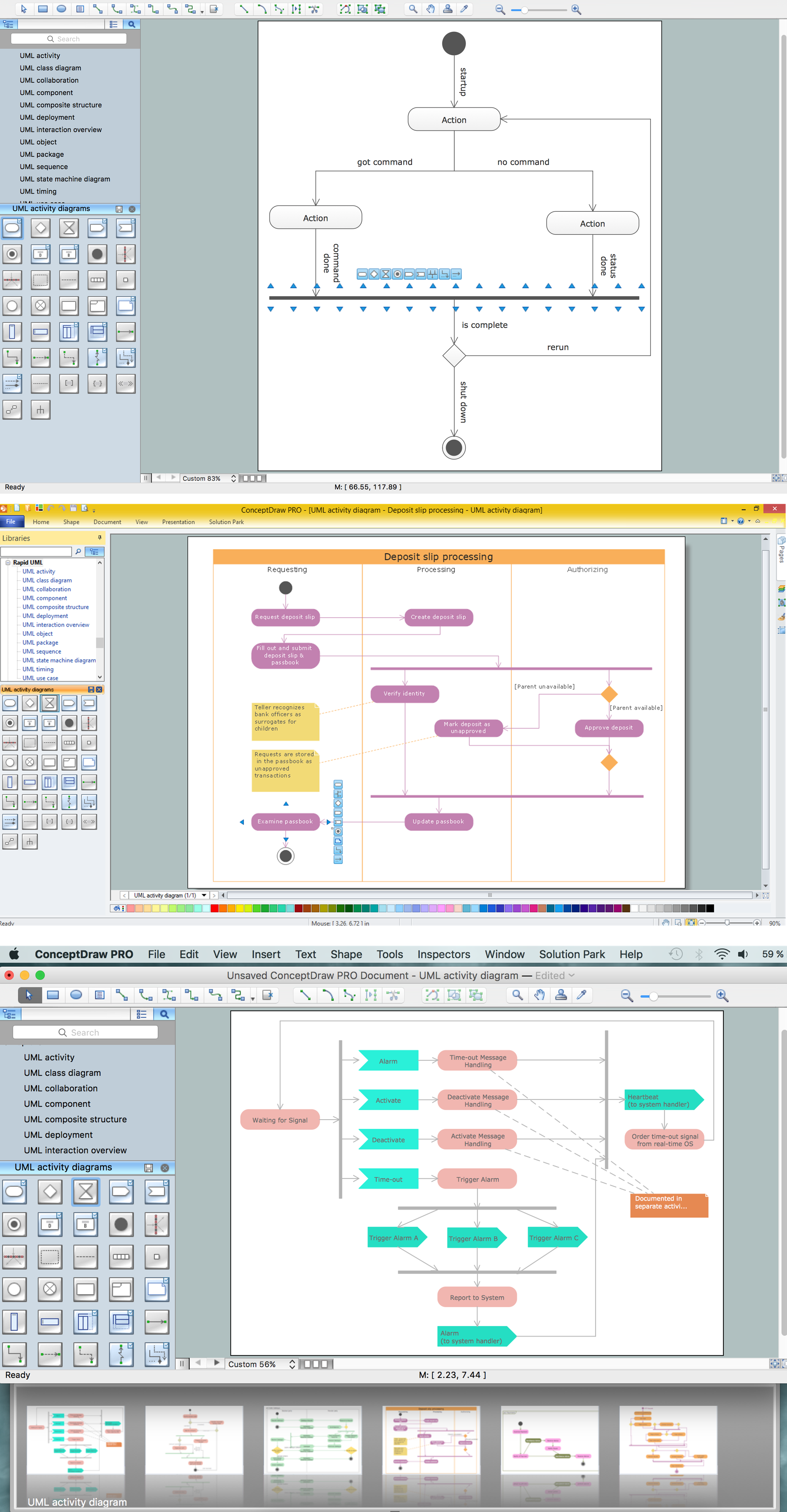
UML Activity Diagram
UML Activity Diagram is a type of UML diagrams, which illustrates the business and operational step-by-step workflows of components within a system and shows the overall flow of control. UML Activity Diagram is constructed from a limited number of shapes, connected each other with arrows. The most important shape types are rounded rectangles, diamonds, bars, black circle, encircled black circle. The arrows represent the order in which activities happen and run from the start towards the end. ConceptDraw PRO software enhanced with Rapid UML solution is ideal for software designers and software developers who need to draw the UML Activity Diagrams and other types of UML diagrams. It is convenient to use the appropriate stencils of UML notation from the UML Activity library included to the Rapid UML solution of ConceptDraw Solution Park and containing a lot of specific vector UML objects. Use them to design your own UML Activity Diagrams, make them colorful and attractive with style tools of ConceptDraw PRO software.Windows Azure
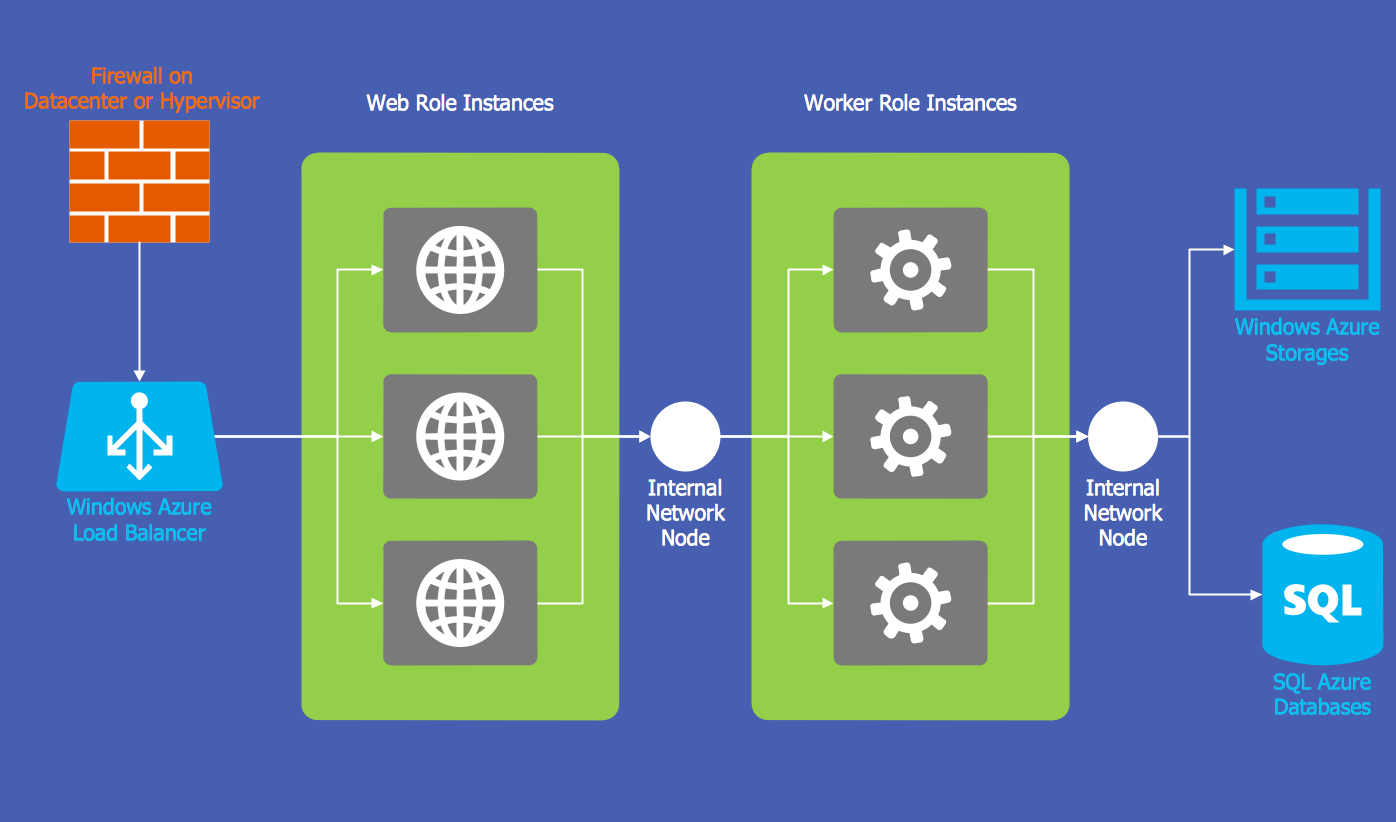
The Microsoft Windows Azure platform is a highly flexible cloud-based solution with variety of services which supports not only the execution of .NET applications, but also allows developers to use programming languages like Java, PHP, Node.js, or Python. ConceptDraw PRO diagramming and vector drawing software provides the Azure Architecture Solution from the Computer and Networks area of ConceptDraw Solution Park with a lot of useful tools which make easier: illustration of Windows Azure possibilities and features, describing Windows Azure Architecture, drawing Azure Architecture Diagrams, depicting Azure Cloud System Architecture, describing Azure management, Azure storage, documenting Azure services.The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Cloud round icons - Vector stencils library | Push Notification ...
- App icons - Vector stencils library | Design elements - Apps icons ...
- Computer network - Vector stencils library | Push Notification ...
- Design elements - Android system icons ( notification ) | Android UI ...
- Water cycle diagram | Push Notification Lifecycle Overview | Flow ...
- AWS simple icons v2.0 - Vector stencils library
- Cloud round icons - Vector stencils library
- AWS simple icons v2.0 - Vector stencils library
- Push Notification Lifecycle Overview | Network Topologies | Amazon ...
- Cloud round icons - Vector stencils library | Android UI Design ...
- Push Notification Lifecycle Overview | Microsoft Azure reference ...
- Push Notification Lifecycle Overview | Network Topologies | Looking ...
- Design elements - Android system icons (hardware) | Design ...
- iOS 8 / iPhone 6 home screen - Template | Notification Center ...
- Push Notification Lifecycle Overview | Microsoft Azure reference ...
- Design elements - Android system icons ( notification ) | Download ...
- Push Notification Lifecycle Overview
- Messages - Vector stencils library | UML Sequence Diagram. Design ...
- Messages - Vector stencils library | How To Create a MS Visio ...
- Notification Center | iPhone OS (iOS) graphic user interface (GUI ...