The vector stencils library "Android system icons - notification" contains 34 system icons of notifications.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (notification)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (notification)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
Android UI Design
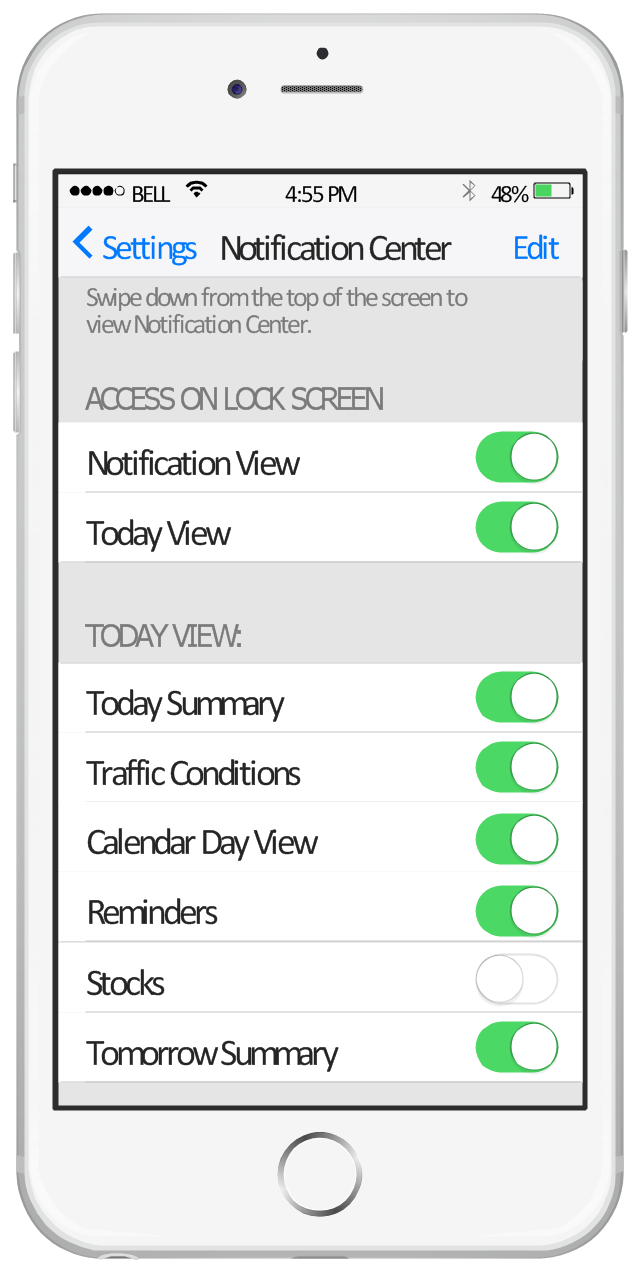
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.This example shows iPhone 6 Notification Center screen.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.This vector stencils library contains 184 round icons.
Use it to design cloud computing infographics and diagrams with ConceptDraw PRO software.
"Though service-oriented architecture advocates "everything as a service" (with the acronyms EaaS or XaaS or simply aas), cloud-computing providers offer their "services" according to different models, which happen to form a stack: infrastructure-, platform- and software-as-a-service.
Infrastructure as a service (IaaS)
In the most basic cloud-service model ... providers of IaaS offer computers — physical or (more often) virtual machines — and other resources. IaaS refers to online services that abstract the user from the details of infrastructure like physical computing resources, location, data partitioning, scaling, security, backup etc.
Platform as a service (PaaS)
PaaS vendors offer a development environment to application developers. The provider typically develops toolkit and standards for development and channels for distribution and payment. In the PaaS models, cloud providers deliver a computing platform, typically including operating system, programming-language execution environment, database, and web server. Application developers can develop and run their software solutions on a cloud platform without the cost and complexity of buying and managing the underlying hardware and software layers.
Software as a service (SaaS)
In the software as a service (SaaS) model, users gain access to application software and databases. Cloud providers manage the infrastructure and platforms that run the applications. SaaS is sometimes referred to as "on-demand software" and is usually priced on a pay-per-use basis or using a subscription fee.
In the SaaS model, cloud providers install and operate application software in the cloud and cloud users access the software from cloud clients. Cloud users do not manage the cloud infrastructure and platform where the application runs. This eliminates the need to install and run the application on the cloud user's own computers, which simplifies maintenance and support. Cloud applications differ from other applications in their scalability — which can be achieved by cloning tasks onto multiple virtual machines at run-time to meet changing work demand." [Cloud computing. Wikipedia]
The vector stencils library "Cloud round icons" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Use it to design cloud computing infographics and diagrams with ConceptDraw PRO software.
"Though service-oriented architecture advocates "everything as a service" (with the acronyms EaaS or XaaS or simply aas), cloud-computing providers offer their "services" according to different models, which happen to form a stack: infrastructure-, platform- and software-as-a-service.
Infrastructure as a service (IaaS)
In the most basic cloud-service model ... providers of IaaS offer computers — physical or (more often) virtual machines — and other resources. IaaS refers to online services that abstract the user from the details of infrastructure like physical computing resources, location, data partitioning, scaling, security, backup etc.
Platform as a service (PaaS)
PaaS vendors offer a development environment to application developers. The provider typically develops toolkit and standards for development and channels for distribution and payment. In the PaaS models, cloud providers deliver a computing platform, typically including operating system, programming-language execution environment, database, and web server. Application developers can develop and run their software solutions on a cloud platform without the cost and complexity of buying and managing the underlying hardware and software layers.
Software as a service (SaaS)
In the software as a service (SaaS) model, users gain access to application software and databases. Cloud providers manage the infrastructure and platforms that run the applications. SaaS is sometimes referred to as "on-demand software" and is usually priced on a pay-per-use basis or using a subscription fee.
In the SaaS model, cloud providers install and operate application software in the cloud and cloud users access the software from cloud clients. Cloud users do not manage the cloud infrastructure and platform where the application runs. This eliminates the need to install and run the application on the cloud user's own computers, which simplifies maintenance and support. Cloud applications differ from other applications in their scalability — which can be achieved by cloning tasks onto multiple virtual machines at run-time to meet changing work demand." [Cloud computing. Wikipedia]
The vector stencils library "Cloud round icons" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw DIAGRAM specially extended with Android User Interface Solution from the Software Development Area.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
The vector stencils library "AWS Mobile Services and Game Development" contains 7 icons: AWS Cognito icon, AWS Mobile Analytics icon, Amazon SNS icons, AWS Device Farm icon, AWS Mobile Hub icon, Amazon GameLift icon.
Use it to draw Amazon Web Services architecture diagrams with ConceptDraw PRO diagramming and vector drawing software.
"AWS Mobile Hub lets you easily add and configure features for your mobile apps, including user authentication, data storage, backend logic, push notifications, content delivery, and analytics. After you build your app, AWS Mobile Hub gives you easy access to testing on real devices, as well as analytics dashboards to track usage of your app – all from a single, integrated console." [aws.amazon.com/ mobile/ ]
"Amazon Web Services offers a comprehensive suite of products and services for video game developers across every major platform: mobile, console, PC and online. From AAA console and PC games, to educational and serious games, AWS provides the back end servers and hosting services for your game studio." [aws.amazon.com/ gaming/ ]
The AWS icons example "Design elements - AWS Mobile Services and Game Development" is included in the AWS Architecture Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Use it to draw Amazon Web Services architecture diagrams with ConceptDraw PRO diagramming and vector drawing software.
"AWS Mobile Hub lets you easily add and configure features for your mobile apps, including user authentication, data storage, backend logic, push notifications, content delivery, and analytics. After you build your app, AWS Mobile Hub gives you easy access to testing on real devices, as well as analytics dashboards to track usage of your app – all from a single, integrated console." [aws.amazon.com/ mobile/ ]
"Amazon Web Services offers a comprehensive suite of products and services for video game developers across every major platform: mobile, console, PC and online. From AAA console and PC games, to educational and serious games, AWS provides the back end servers and hosting services for your game studio." [aws.amazon.com/ gaming/ ]
The AWS icons example "Design elements - AWS Mobile Services and Game Development" is included in the AWS Architecture Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
The vector stencils library "Menus" contains 22 menu elements.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Yosemite Apps" contains 20 OS X Yosemite user interface (UI) app icons.
Use these software application shortcuts to design graphic user interface (GUI) of your app for Mac OS X 10.10.
"Make a great first impression with a beautiful app icon. Your app icon is the first experience users have with your app, and it can have a marked effect on their expectations. Think of your app icon as your calling card, and spend the resources necessary to ensure that it makes the right impression on users. Decide whether your app is best represented by a realistic or graphic style icon." [developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ IconsGraphics.html#/ / apple_ ref/ doc/ uid/ 20000957-CH14-SW1]
The app icons example "Design elements - Yosemite Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use these software application shortcuts to design graphic user interface (GUI) of your app for Mac OS X 10.10.
"Make a great first impression with a beautiful app icon. Your app icon is the first experience users have with your app, and it can have a marked effect on their expectations. Think of your app icon as your calling card, and spend the resources necessary to ensure that it makes the right impression on users. Decide whether your app is best represented by a realistic or graphic style icon." [developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ IconsGraphics.html#/ / apple_ ref/ doc/ uid/ 20000957-CH14-SW1]
The app icons example "Design elements - Yosemite Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw DIAGRAM functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
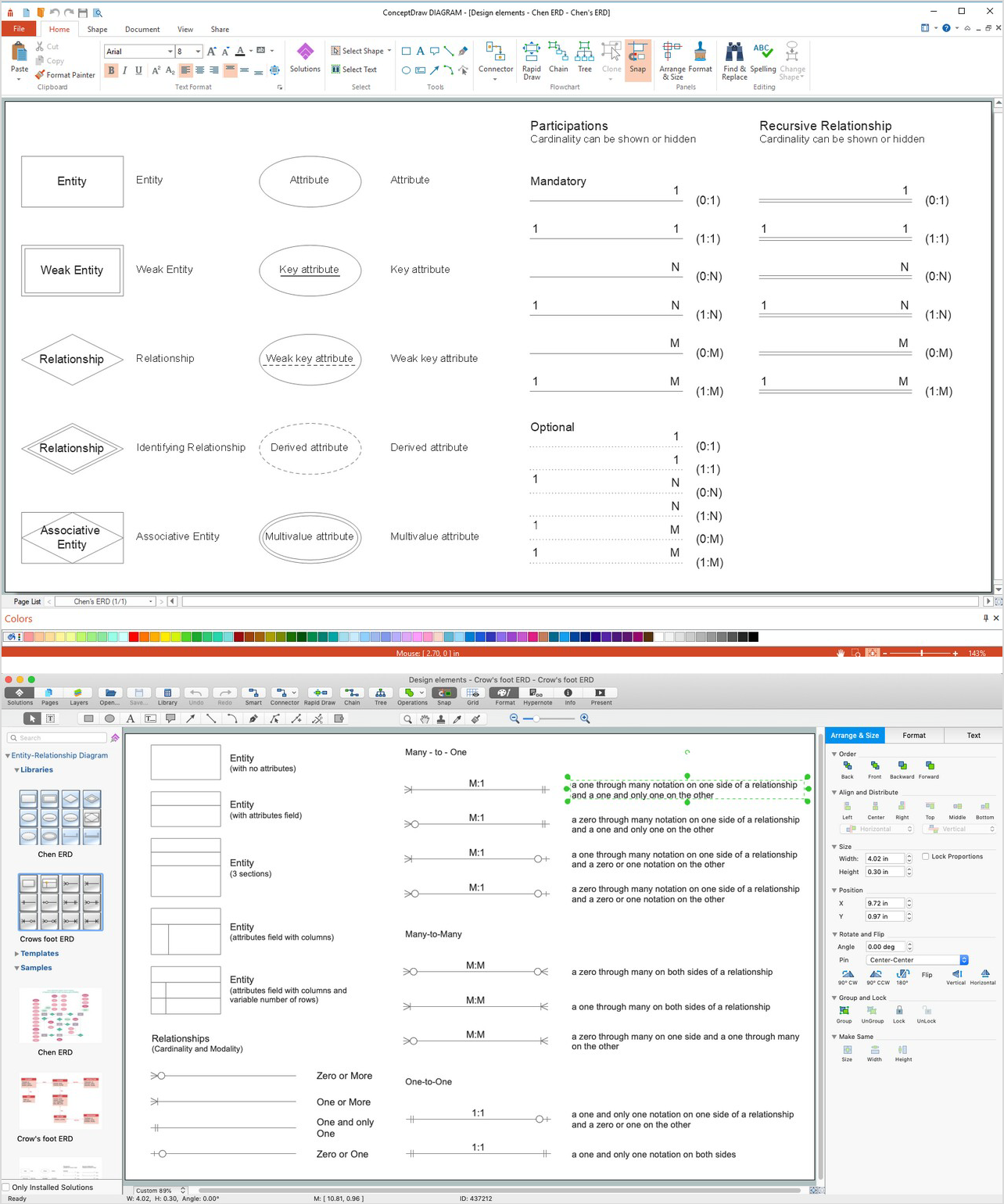
ERD Symbols and Meanings
Entity Relationship Diagram (ERD) is a popular software engineering tool for database modeling and illustration the logical structure of databases, which uses one of two notations - Chen's or Crow’s Foot. Crow's foot notation is effective when used in software engineering, information engineering, structured systems analysis and design. Each of these notations applies its own set of ERD symbols. Crow's foot diagrams use boxes to represent entities and lines between these boxes to show relationships. Varied shapes at the ends of lines depict the cardinality of a given relationship. Chen's ERD notation is more detailed way to represent entities and relationships. ConceptDraw DIAGRAM application enhanced with all-inclusive Entity-Relationship Diagram (ERD) solution allows design professional ER diagrams with Chen's or Crow’s Foot notation on your choice. It contains the full set of ready-to-use standardized ERD symbols and meanings helpful for quickly drawing, collection of predesigned ERD samples, examples and templates. ConceptDraw Pro is a great alternative to Visio for Mac users as it offers more features and can easily handle the most demanding professional needs.
The example "macOS Sierra - Apps" shows usage of built-in app icons in Apple macOS operating system user interface (UI) design.
"The apps built into every Mac let you explore the world, connect with people, and work more efficiently. In OS X Yosemite, your apps have a simpler, more elegant look." [apple.com/ osx/ better-apps/ ]
The graphic user interface (GUI) example "macOS Sierra - Apps" was created using the ConceptDraw PRO software extended with the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The apps built into every Mac let you explore the world, connect with people, and work more efficiently. In OS X Yosemite, your apps have a simpler, more elegant look." [apple.com/ osx/ better-apps/ ]
The graphic user interface (GUI) example "macOS Sierra - Apps" was created using the ConceptDraw PRO software extended with the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Notification Icon Png
- Notification Icon Android Png
- Icon System Png Android
- Design elements - Android system icons ( notification ) | Android User ...
- Android With New Message Notification Png
- Notification Center | iPhone User Interface | iPhone OS (iOS) graphic ...
- Iphone Battery Icon Png
- Ios Battery Png Icon
- Bluetooth Icon Png White
- App icons - Vector stencils library | Design elements - Apps icons ...
- E Commerce Icon Png
- Icon Stock Png
- Iphone Battery Png
- iPhone User Interface | Design elements - Apps icons | App icons ...
- Ipod Icons Png
- Sub Menu Icon Png
- Reminder Icon Os X Png
- Reminders Png
- Design elements - Android system icons ( notification ) | Android UI ...
- Reminders Png Icon