Ordering Process Flowchart. Flowchart Examples
A flowchart is a widely used type of diagram that visually represents an algorithm, workflow or process, using the boxes of various kinds to depict the steps and connecting them with arrows to show the order of execution these steps. Еhe ConceptDraw PRO supplied with Accounting Flowcharts Solution from the Finance and Accounting Area of ConceptDraw Solution Park is a powerful diagramming and vector drawing software which ideally suits for designing Ordering Process Flowchart of any complexity.This vector stencils library contains 32 SysML symbols.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
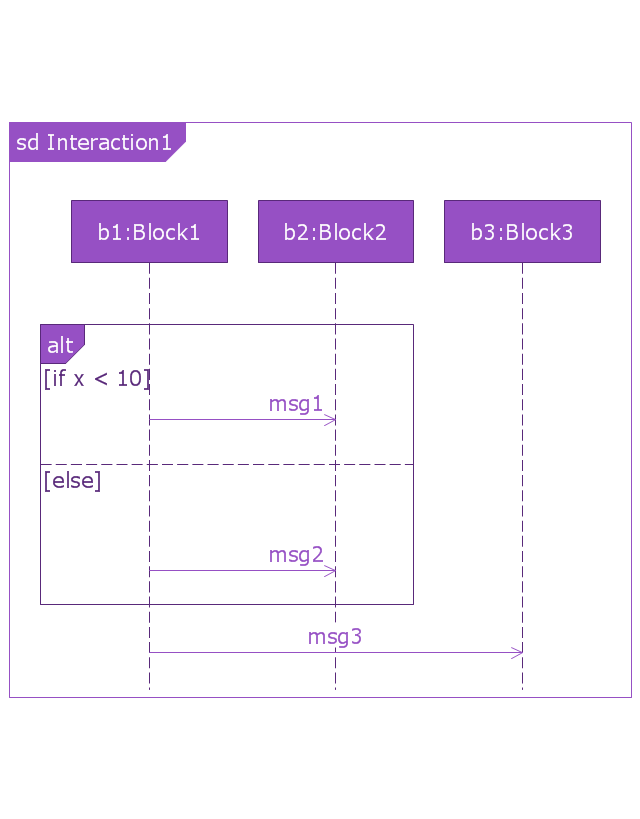
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
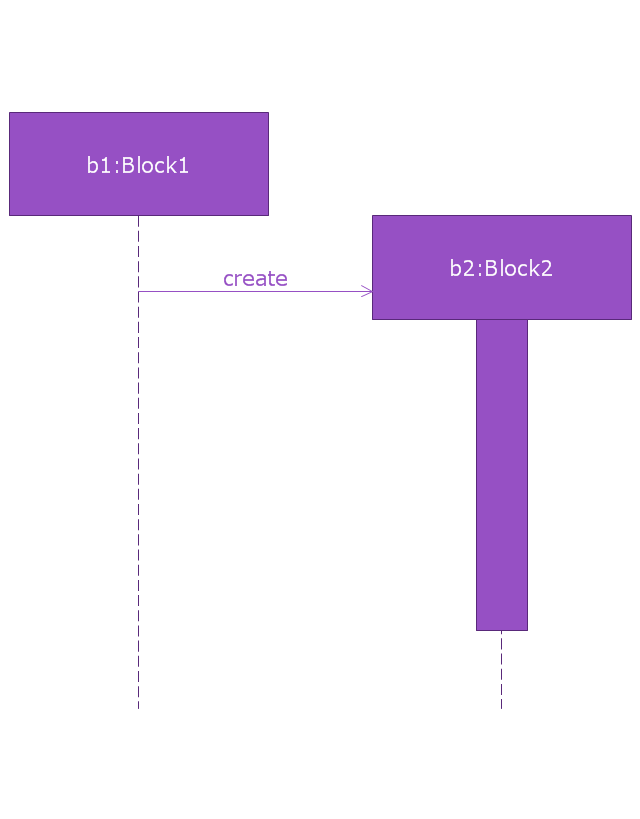
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
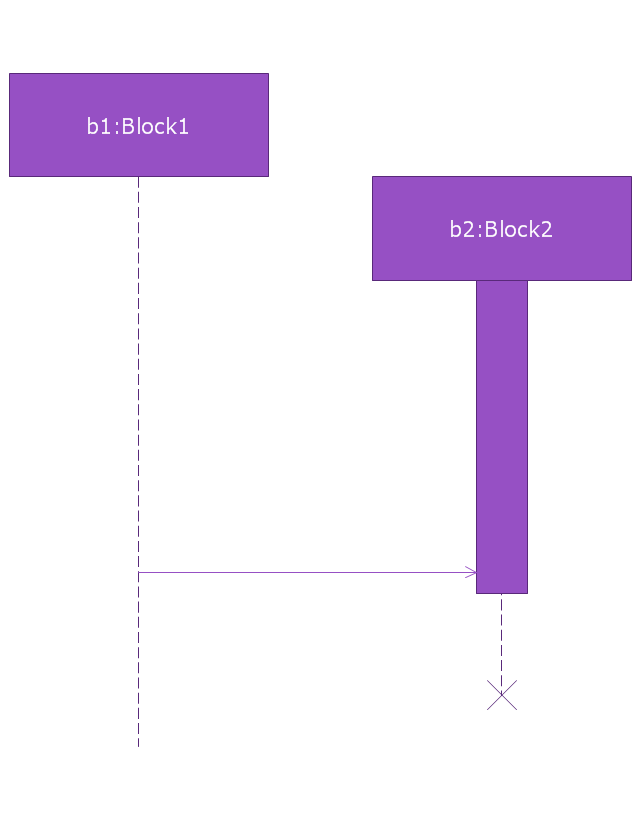
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Credit Card Order Process Flowchart. Flowchart Examples
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the Flowcharts solution from the Diagrams area of ConceptDraw Solution Park. This sample shows the Flowchart of the Credit Card Order Process. On this diagram are used the flowchart symbols that represents the processes and documents. The flowchart symbols are connected with arrows.This vector stencils library contains 32 SysML symbols.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw PRO flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw PRO from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw PRO flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
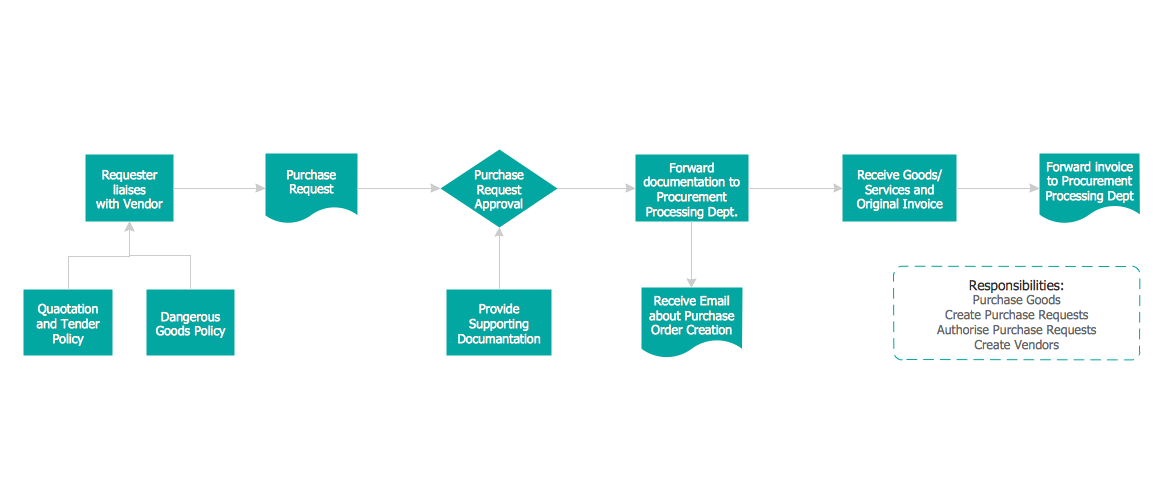
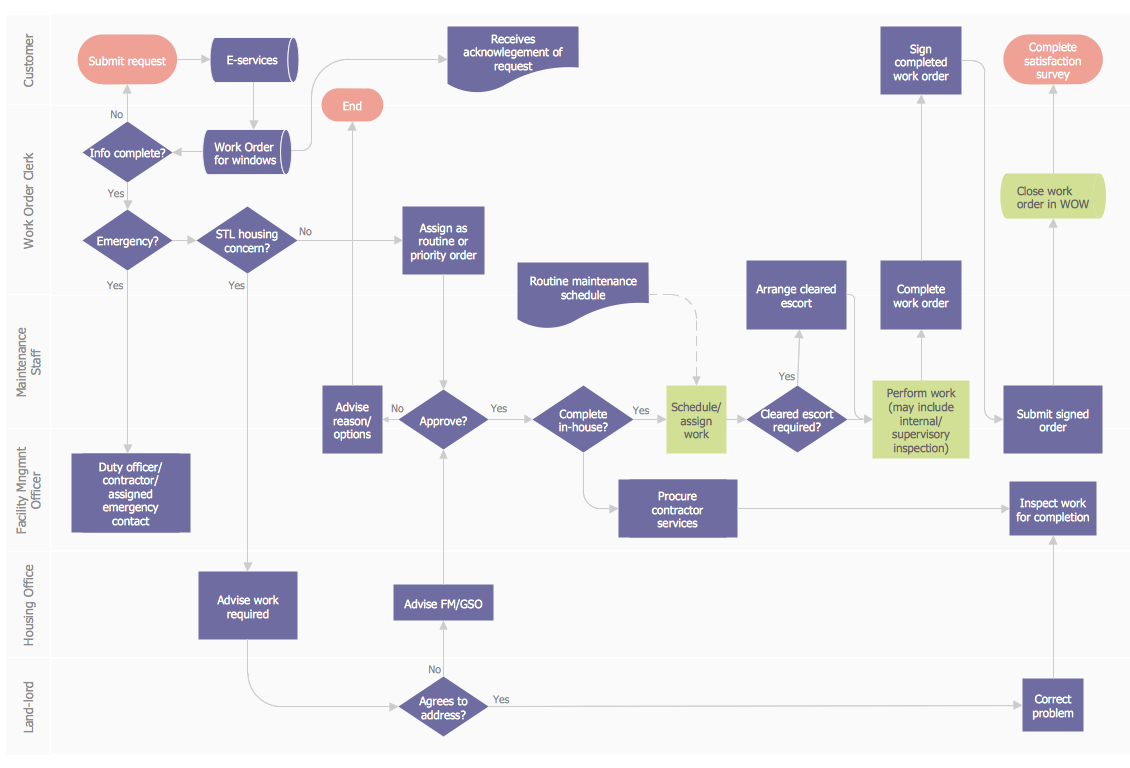
Work Order Process Flowchart. Business Process Mapping Examples
The business process is a set of actions or tasks which are undertaken by an organization for production some goods or services, they are then offered for the customers and are ordered by them. Process Flowcharts and Order Process Flowcharts are sufficiently prevalent, well known and actively used in variety of fields of life, business and science. They are constructed using the common standardized symbols, thus are clear and understandable for all. They help effectively represent the processes, determine the order in which the process activities happen, document the order processes, and also effectively analyze the processes with a goal to increase their efficiency. Create your own Process Flowcharts, Order Process Flowcharts, Cross-Functional Flow Charts representing the order processing steps using powerful drawing tools of ConceptDraw PRO software and variety of predesigned vector objects from the libraries of Business Process Mapping Solution from Business Processes area of ConceptDraw Solution Park.The vector stencils library "ABC" contains 87 symbols of English letters, numerals and punctuation marks.
"An alphabet is a standard set of letters (basic written symbols or graphemes) which is used to write one or more languages based on the general principle that the letters represent phonemes (basic significant sounds) of the spoken language. This is in contrast to other types of writing systems, such as syllabaries (in which each character represents a syllable) and logographies (in which each character represents a word, morpheme, or semantic unit). ... There are dozens of alphabets in use today, the most popular being the Latin alphabet (which was derived from the Greek). Many languages use modified forms of the Latin alphabet, with additional letters formed using diacritical marks. ... Alphabets are usually associated with a standard ordering of their letters. This makes them useful for purposes of collation, specifically by allowing words to be sorted in alphabetical order. It also means that their letters can be used as an alternative method of "numbering" ordered items, in such contexts as numbered lists." [Alphabet. Wikipedia]
The vector typography example "ABC - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Artwork solution from the Illustration area of ConceptDraw Solution Park.
"An alphabet is a standard set of letters (basic written symbols or graphemes) which is used to write one or more languages based on the general principle that the letters represent phonemes (basic significant sounds) of the spoken language. This is in contrast to other types of writing systems, such as syllabaries (in which each character represents a syllable) and logographies (in which each character represents a word, morpheme, or semantic unit). ... There are dozens of alphabets in use today, the most popular being the Latin alphabet (which was derived from the Greek). Many languages use modified forms of the Latin alphabet, with additional letters formed using diacritical marks. ... Alphabets are usually associated with a standard ordering of their letters. This makes them useful for purposes of collation, specifically by allowing words to be sorted in alphabetical order. It also means that their letters can be used as an alternative method of "numbering" ordered items, in such contexts as numbered lists." [Alphabet. Wikipedia]
The vector typography example "ABC - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Artwork solution from the Illustration area of ConceptDraw Solution Park.
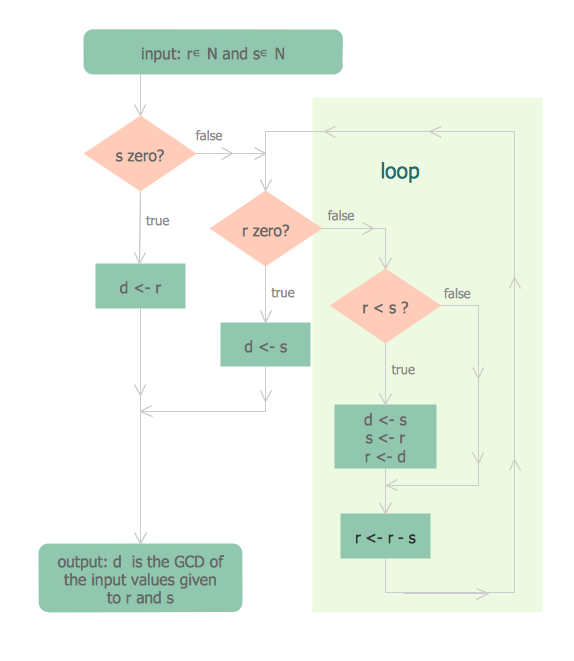
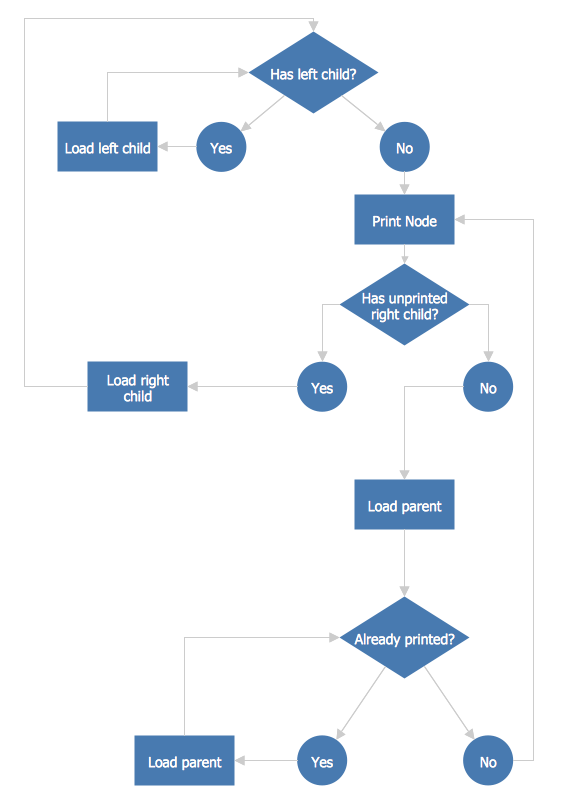
Check Order Process Flowchart. Flowchart Examples
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the Flowcharts solution from the Diagrams area of ConceptDraw Solution Park. This sample shows the Flowchart of the printing the elements of the binary search tree. They are printed in the order from lowest to greatest. On this diagram you can see the rectangles that represent the steps and decision points that are represented as diamonds with questions. It is necessary to make the decision that will determine the next step.Basic Flowchart Symbols and Meaning
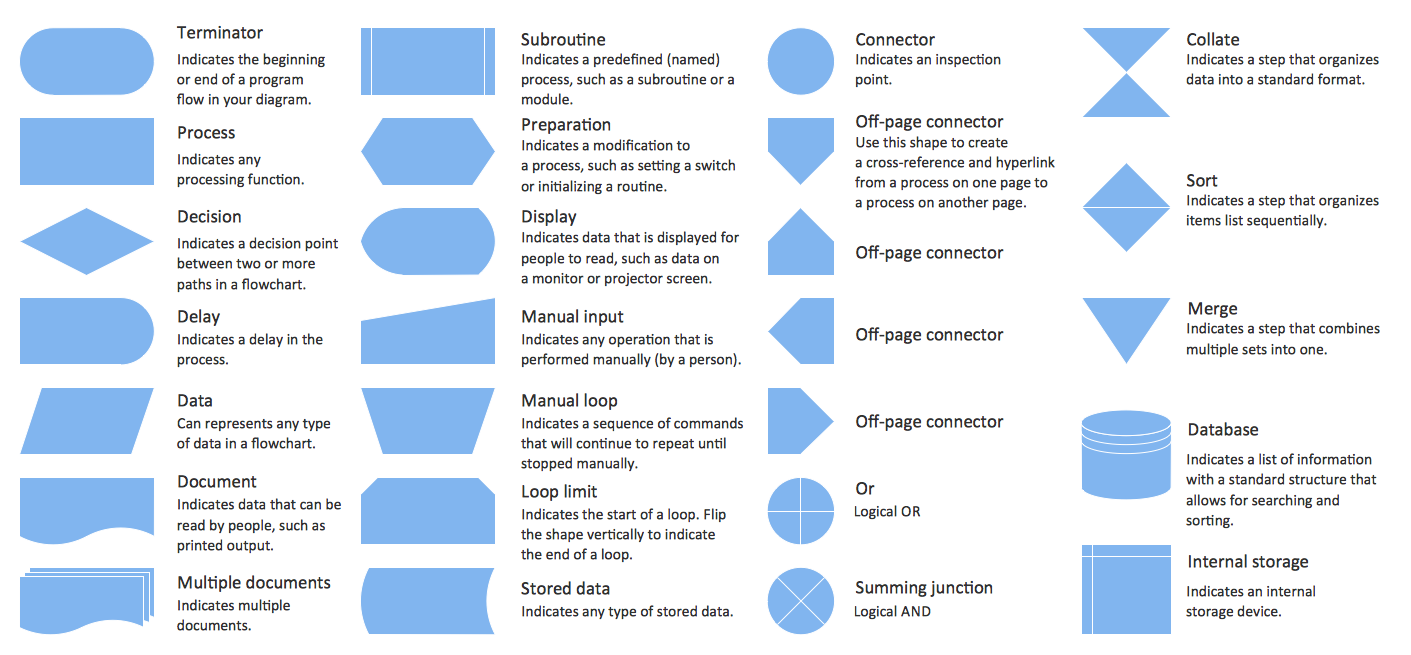
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
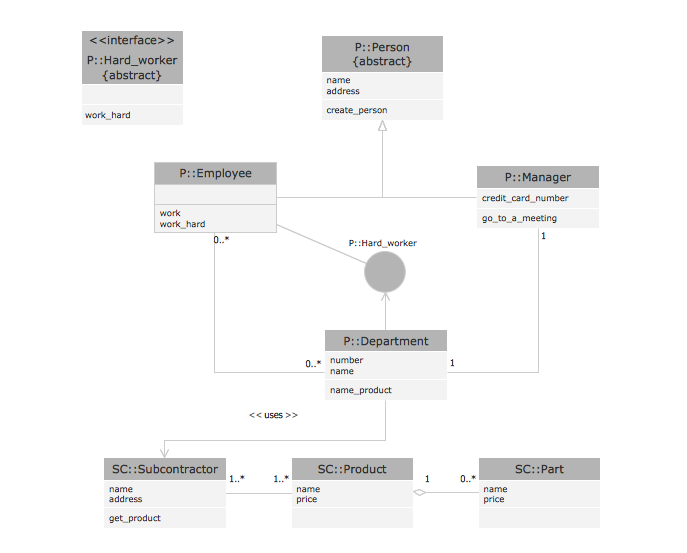
Examples for OOSE Method
This example shows the OOSE method. It was created in ConceptDraw PRO diagramming and vector drawing software using the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park.- Order Vector Png
- Sales Order Icon Png
- Real Estate Marketing Presentation Vector Png
- Sales workflow - Vector stencils library | Pyramid Chart Examples ...
- Business Process Diagrams | Order process - BPMN 2.0 diagram ...
- Vector stencils library - Sequence diagram
- Organizing and Selecting Social Media Response Action | Work ...
- ABC | Png Letter N Arial Black
- Social Media Response | Sample Of Social Mapping In Png
- Vector Characters Png