This vector stencils library contains 13 symbols for drawing UML interaction overview diagrams.
This vector stencils library contains 13 symbols for drawing UML interaction overview diagrams.
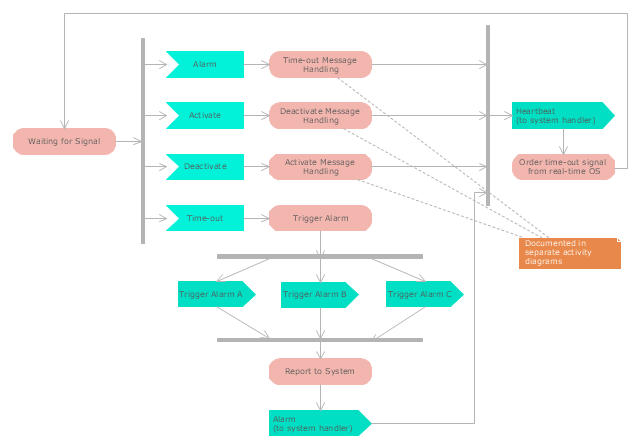
"Alarm triggers.
The individual triggers for a car alarm vary widely, depending on the make and model of the vehicle, and the brand and model of the alarm itself (for aftermarket alarms). Since aftermarket alarms are designed to be universal (i.e., compatible with all 12 volt negative ground electrical systems as opposed to one carmaker's vehicles), these commonly have trigger inputs that the installer/ vehicle owner chooses not to connect, which additionally determines what will set the alarm off." [Car alarm. Wikipedia]
The UML activity diagram example " Alarm trigger processing" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The individual triggers for a car alarm vary widely, depending on the make and model of the vehicle, and the brand and model of the alarm itself (for aftermarket alarms). Since aftermarket alarms are designed to be universal (i.e., compatible with all 12 volt negative ground electrical systems as opposed to one carmaker's vehicles), these commonly have trigger inputs that the installer/ vehicle owner chooses not to connect, which additionally determines what will set the alarm off." [Car alarm. Wikipedia]
The UML activity diagram example " Alarm trigger processing" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 47 SysML symbols.
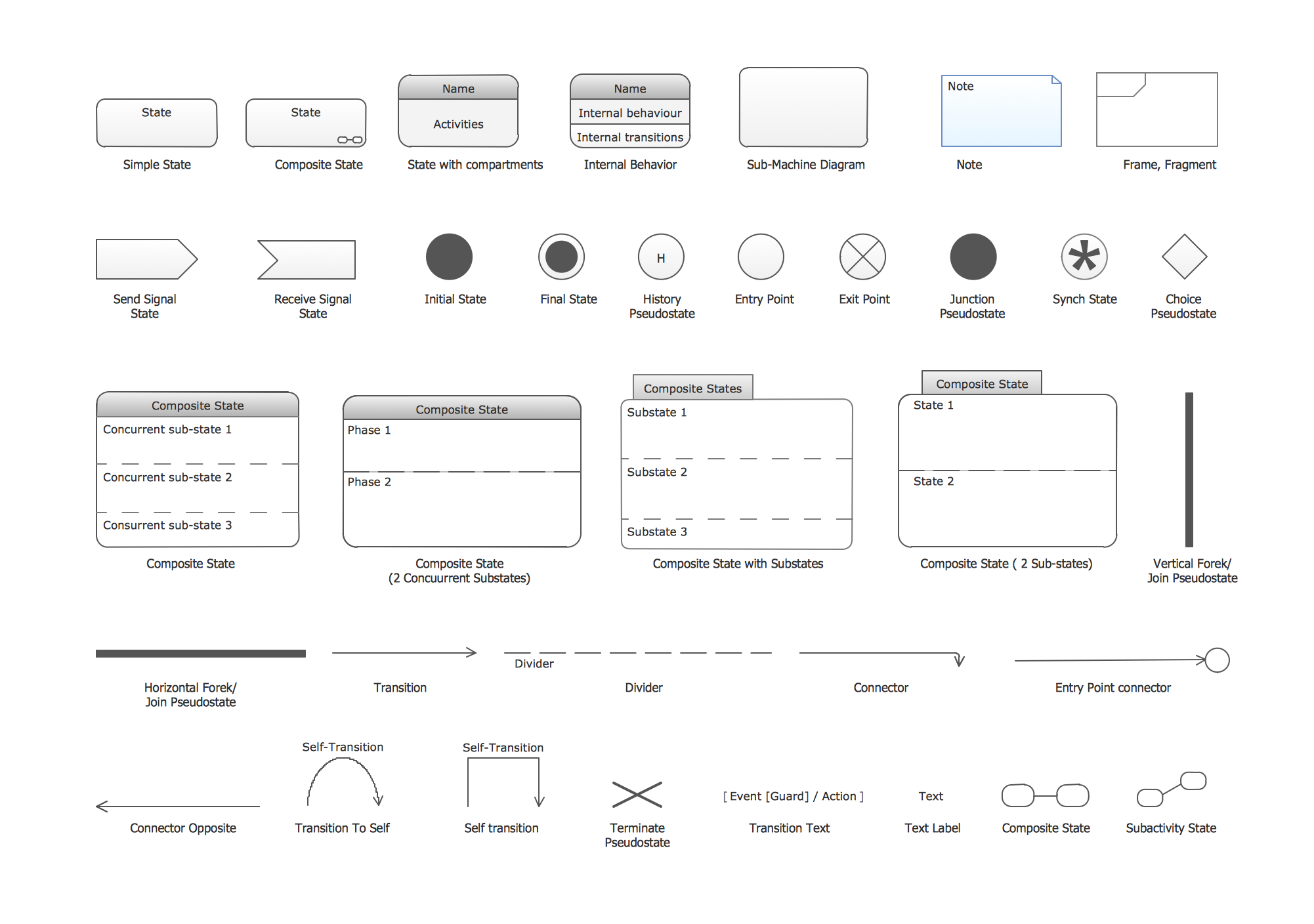
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
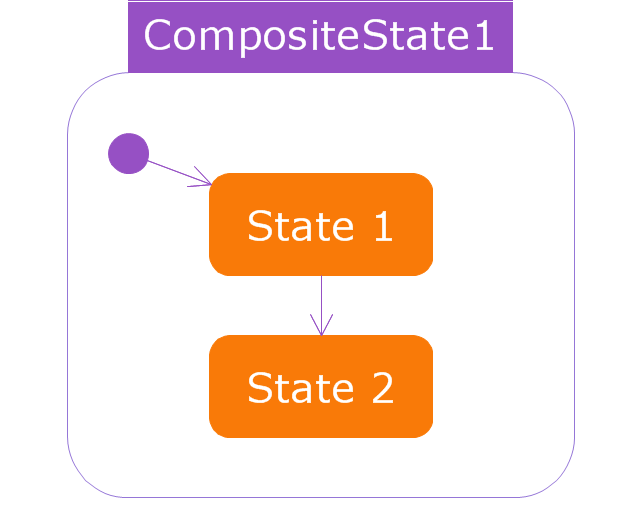
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
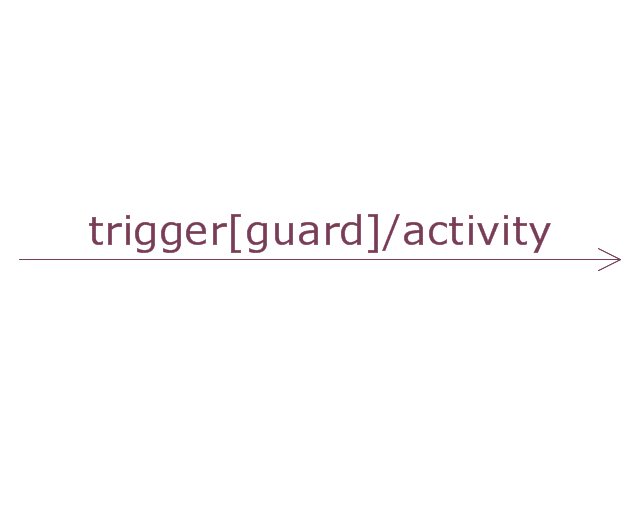
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
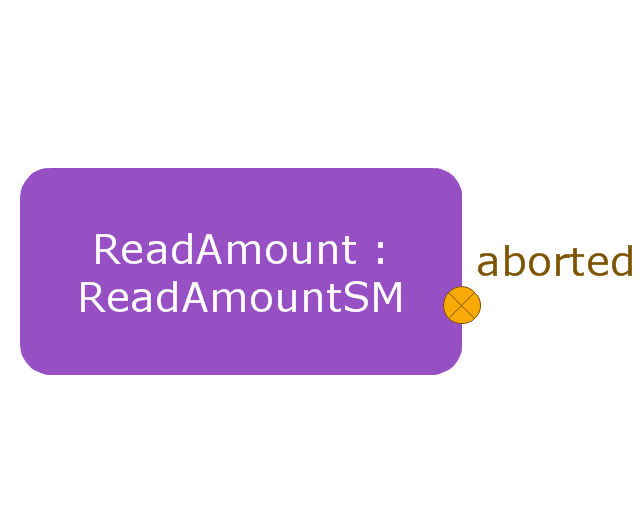
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 13 symbols for drawing UML interaction overview diagrams.
This vector stencils library contains 47 SysML symbols.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
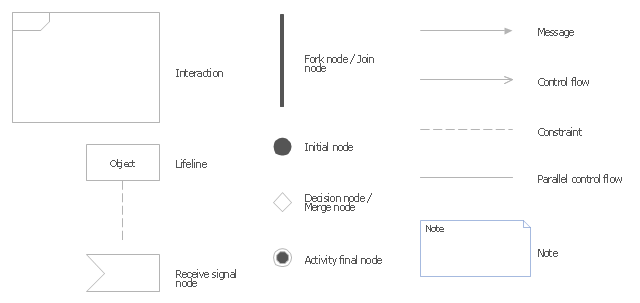
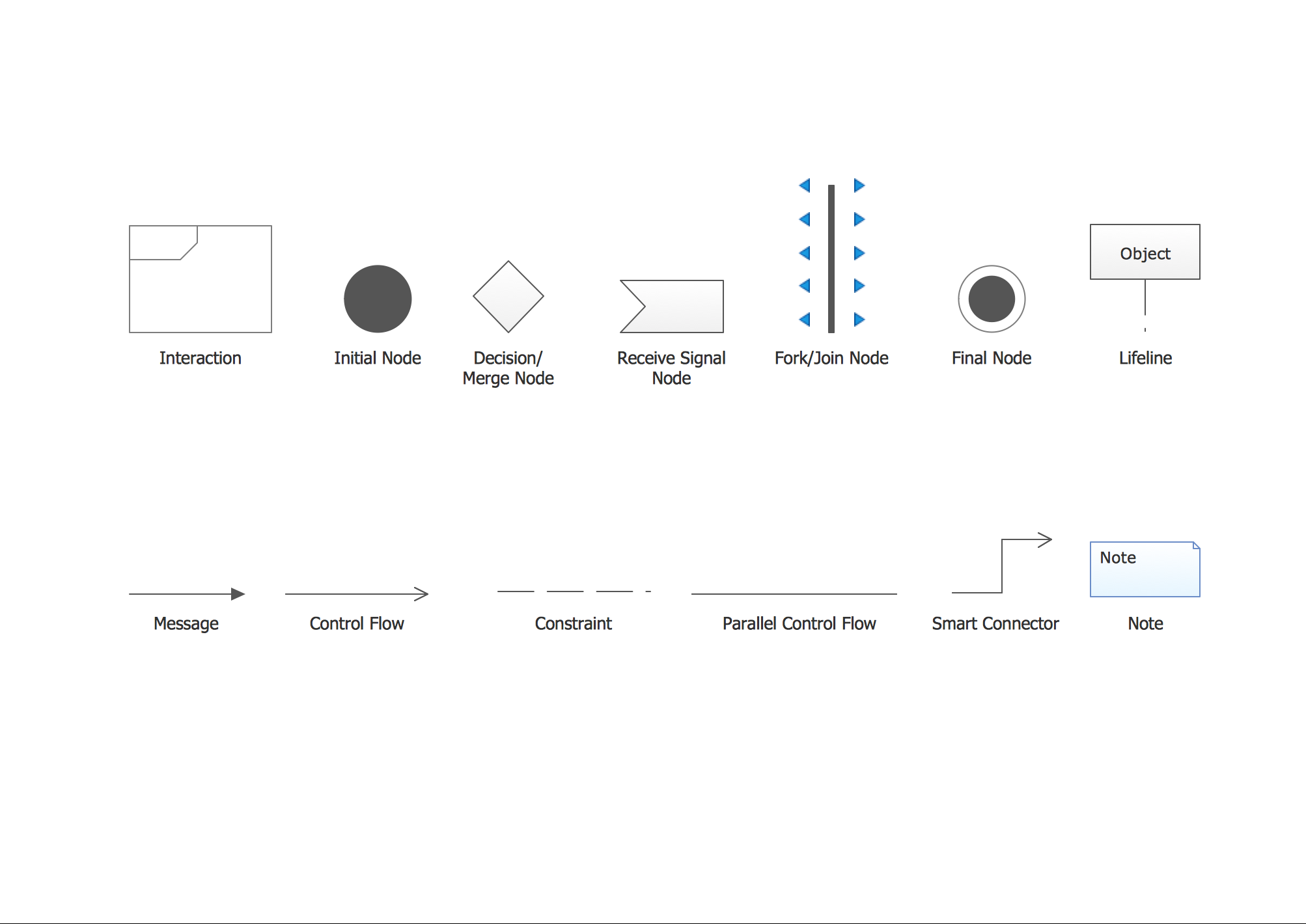
The vector stencils library "UML interaction overview diagrams" contains 13 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
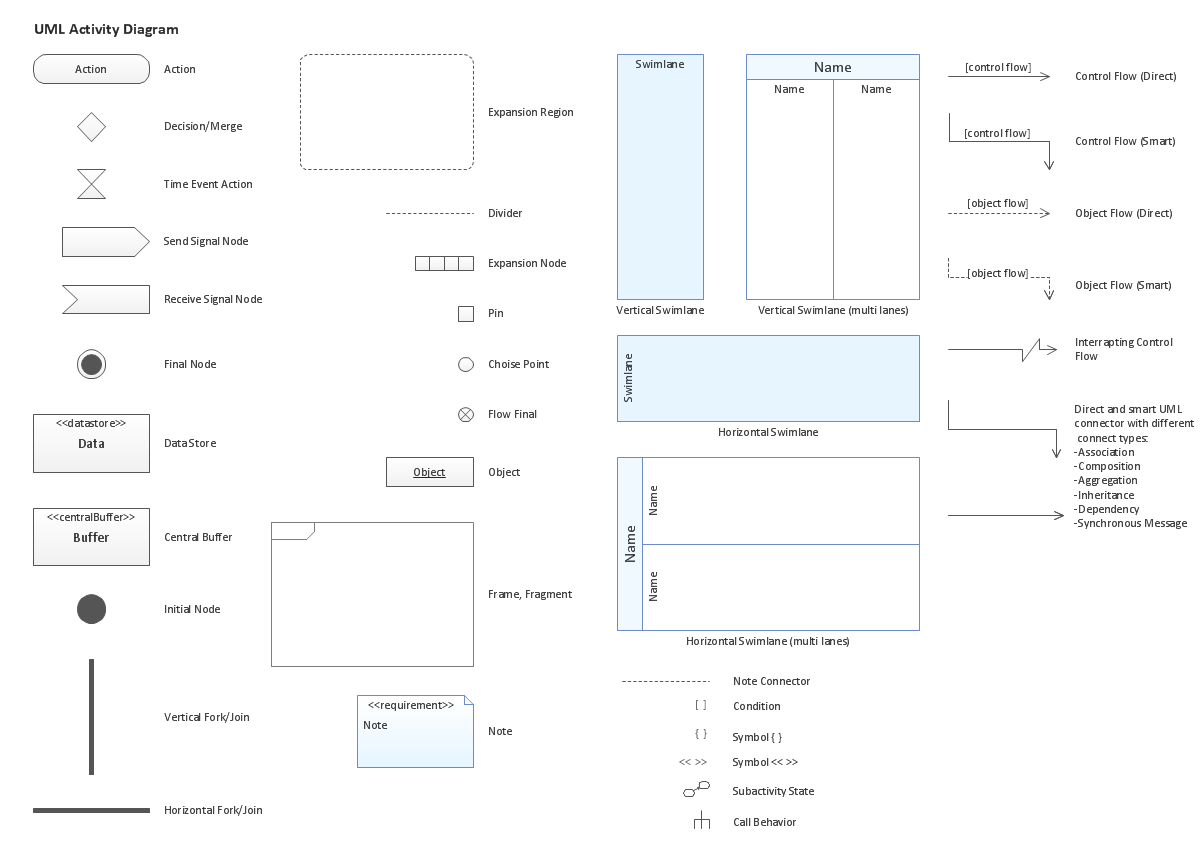
UML Activity Diagram. Design Elements
UML Activity Diagram illustrate the business and operational step-by-step workflow of components in a system and shows the overall flow of control.
UML State Machine Diagram.Design Elements
UML state machine's goal is to overcome the main limitations of traditional finite-state machines while retaining their main benefits. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML State Machine library.UML Interaction Overview Diagram. Design Elements
UML Interaction Overview Diagram schematically shows a control flow with nodes and a sequence of activities that can contain interaction or sequence diagrams. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Interaction Overview library.The vector stencils library "UML interaction overview diagrams" contains 13 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Network Glossary Definition
The network glossary contains a complete list of network, computer-related and technical terms in alphabetic order, explanations and definitions for them, among them there are words well known for you and also specific, rare-used, uncommon or newly introduced terms. This specialized glossary, also known as a vocabulary, is the best in its field and covers in details the various aspects of computer network technologies. This glossary was developed by specialists using the practical experience and many useful sources to help the ConceptDraw users in their work, you can read and learn it from the screen on-line or print, it can be also used as a perfect educational guide or tutorial. ConceptDraw DIAGRAM software extended with Computer and Networks solution is easy to draw various types of Network diagrams, Network topology diagrams, Computer networking schematics, Network maps, Cisco network topology, Computer network architecture, Wireless networks, Vehicular networks, Rack diagrams, Logical, Physical, Cable networks, etc. Desktop ConceptDraw DIAGRAM Software is a good Visio for Mac Os X replacement. It gives you rich productivity and quality of the produced diagrams.
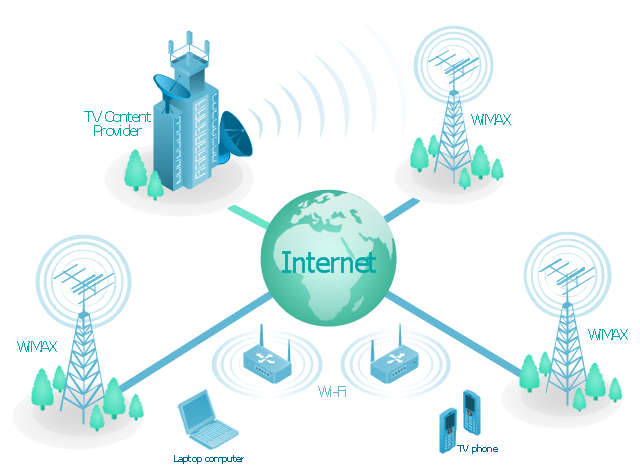
"Mobile IPTV is a technology that enables users to transmit and receive multimedia traffic including television signal, video, audio, text and graphic services through IP-based the wired and wireless networks with support for Quality of Service/ QoE, security, mobility, and interactive functions. Through Mobile IPTV, users can enjoy IPTV services anywhere and even while on the move." [Mobile IPTV. Wikipedia]
This mobile web-based TV network diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Telecommunication Network Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
This mobile web-based TV network diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Telecommunication Network Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Value Stream Mapping Icons
The library with 40 vector stencils is included in the ConceptDraw Value Stream Mapping solution.The vector stencils library "Comtech" contains 9 icons of Comtech devices for drawing computer network diagrams and telecommunication equipment layouts.
"Comtech EF Data Corporation ... communication solutions encompass Advanced VSAT Solutions, Modems, RAN & WAN Optimization, Network & Bandwidth Management, RF Products ... for fixed and mobile/ transportable satellite-based applications." [comtechefdata.com]
The clip art example "Comtech - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Telecommunication Network Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
"Comtech EF Data Corporation ... communication solutions encompass Advanced VSAT Solutions, Modems, RAN & WAN Optimization, Network & Bandwidth Management, RF Products ... for fixed and mobile/ transportable satellite-based applications." [comtechefdata.com]
The clip art example "Comtech - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Telecommunication Network Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
- Send Signal
- Receive Signal State
- UML interaction overview diagrams
- Receive Signal Node
- Uml State Diagram Signal
- Vector stencils library - State machine diagram | UML State Machine ...
- Design elements - UML interaction overview diagrams ...
- Vector stencils library - State machine diagram | State machine ...
- Vector stencils library - State machine diagram | UML state machine ...
- Vector stencils library - State machine diagram
- UML activity diagram - Alarm trigger processing | Design elements ...
- Vector stencils library - Activity diagram | UML interaction overview ...
- UML activity diagram - Alarm trigger processing | Diagramming ...
- UML activity diagram - Alarm trigger processing | Windows 8 apps ...
- Entity-Relationship Diagram (ERD) with ConceptDraw PRO | UML ...
- Final object schematic - IDEF3 diagram | Vector stencils library ...
- UML State Machine Diagram.Design Elements
- Design elements - UML interaction overview diagrams
- Data Flow Diagram Model
- Expanded objects BPMN 1.2 - Vector stencils library | Vector stencils ...




























































-comtech---vector-stencils-library.png--diagram-flowchart-example.png)
-comtech---vector-stencils-library.png--diagram-flowchart-example.png)