The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
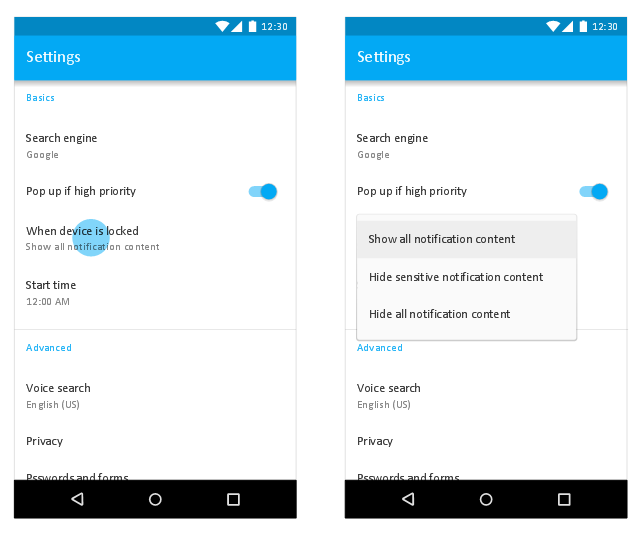
This Android 7 user interface sample shows Material Design simple menu.
"Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. ...
Use simple menus in lists to display the options for a specific list item. ...
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted." [material.io/ guidelines/ components/ menus.html]
The Android 7 UI design example "Simple menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. ...
Use simple menus in lists to display the options for a specific list item. ...
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted." [material.io/ guidelines/ components/ menus.html]
The Android 7 UI design example "Simple menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
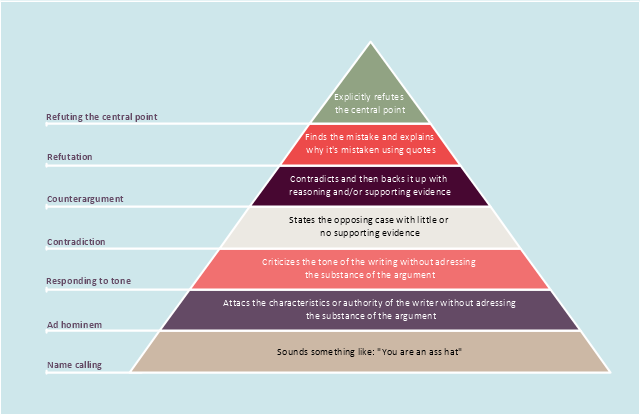
"Graham proposed a "disagreement hierarchy" in a 2008 essay "How to Disagree", putting types of argument into a seven-point hierarchy and observing that "If moving up the disagreement hierarchy makes people less mean, that will make most of them happier."
Although originally written as a simple list, Graham's hierarchy can be represented as a pyramid with the most convincing form of disagreement at the top, and the weakest at the bottom.
Graham notes that articulate forms of name-calling ("The author is a self-important dilettante.") are no different from crude insults, in this hierarchy." [Paul Graham (computer programmer). Wikipedia]
The pyramid diagram example "Graham's hierarchy of disagreement" was redesigned using the ConceptDraw PRO diagramming and vector drawing software from Wikimedia Commons file Graham's Hierarchy of Disagreement.svg. [commons.wikimedia.org/ wiki/ File:Graham's Hierarchy of Disagreement.svg]
The triangle chart example "Graham's hierarchy of disagreement" is included in the Pyramid Diagrams solution from the Marketing area of ConceptDraw Solution Park.
Although originally written as a simple list, Graham's hierarchy can be represented as a pyramid with the most convincing form of disagreement at the top, and the weakest at the bottom.
Graham notes that articulate forms of name-calling ("The author is a self-important dilettante.") are no different from crude insults, in this hierarchy." [Paul Graham (computer programmer). Wikipedia]
The pyramid diagram example "Graham's hierarchy of disagreement" was redesigned using the ConceptDraw PRO diagramming and vector drawing software from Wikimedia Commons file Graham's Hierarchy of Disagreement.svg. [commons.wikimedia.org/ wiki/ File:Graham's Hierarchy of Disagreement.svg]
The triangle chart example "Graham's hierarchy of disagreement" is included in the Pyramid Diagrams solution from the Marketing area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Android UI Design | Simple menu | Android User Interface | Menu ...
- Android User Interface | Android 5.0 - List -style bottom sheet ...
- Table view ( simple list )
- Managing the task list | Basic Flowchart Symbols and Meaning ...
- Basic Flowchart Symbols and Meaning | Flow Chart Symbols ...
- Basic Flowchart Symbols and Meaning | Process Flowchart | Cross ...
- List The Three Flowchart Symbols That Make Up A Simple Program
- Basic Flowchart Symbols and Meaning | Process Flowchart | Flow ...
- Basic Flowchart Symbols and Meaning | Flow Chart Symbols ...
- Basic Flowchart Symbols and Meaning | Process Flowchart | Types ...
- Design elements - Bulleted and numbered lists | How to Create a ...
- Types of Flowcharts | Types of Flowchart - Overview | Basic ...
- Basic Flowchart Symbols and Meaning | Process Flowchart | Flow ...
- Basic Flowchart Symbols and Meaning | Design elements - List ...
- UML Diagram Types List | Process Flowchart | UML Diagram | Draw ...
- Basic Flowchart Symbols and Meaning | Process Flowchart | Types ...
- Business Package for Management | In Full Detail Outline And List ...
- Computer Networking Tools List | ConceptDraw PRO Network ...
- Fault Tree Analysis Software | Basic Flowchart Symbols and ...




















-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)


































-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)