GUI Software
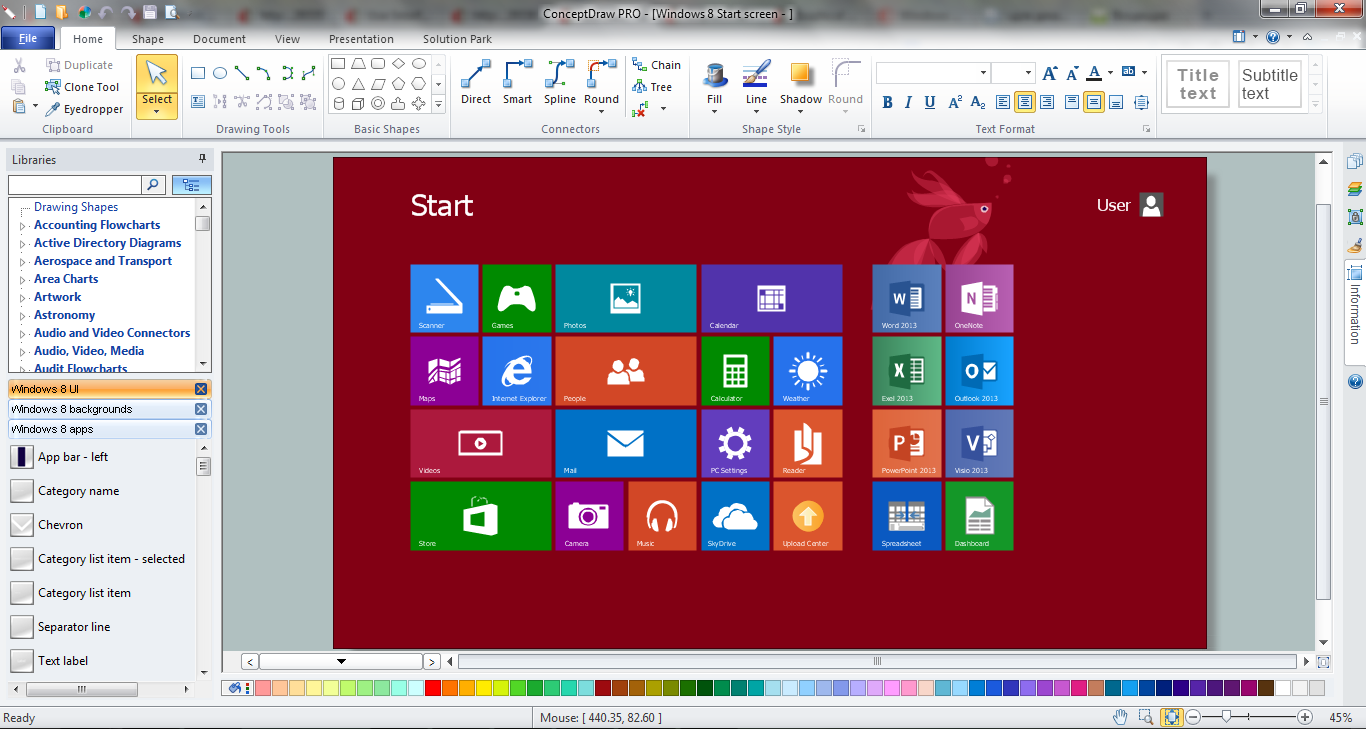
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Windows 8 User Interface Solution is a powerful GUI Software. Designing of professional looking Windows 8 and Windows 8.1 user interfaces, and Windows 8 UI design patterns never been easier than now with convenient and useful tools of Windows 8 User Interface Solution from the Software Development area.Mac OS GUI Software
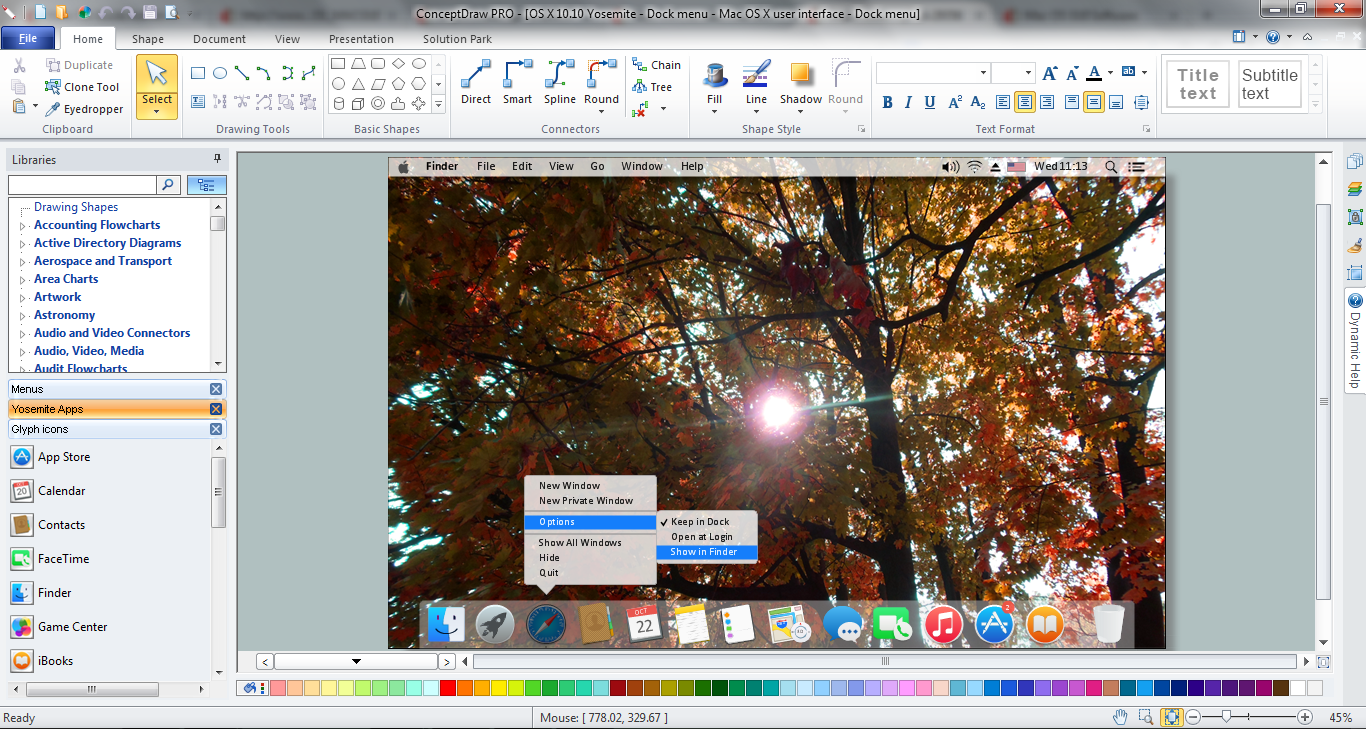
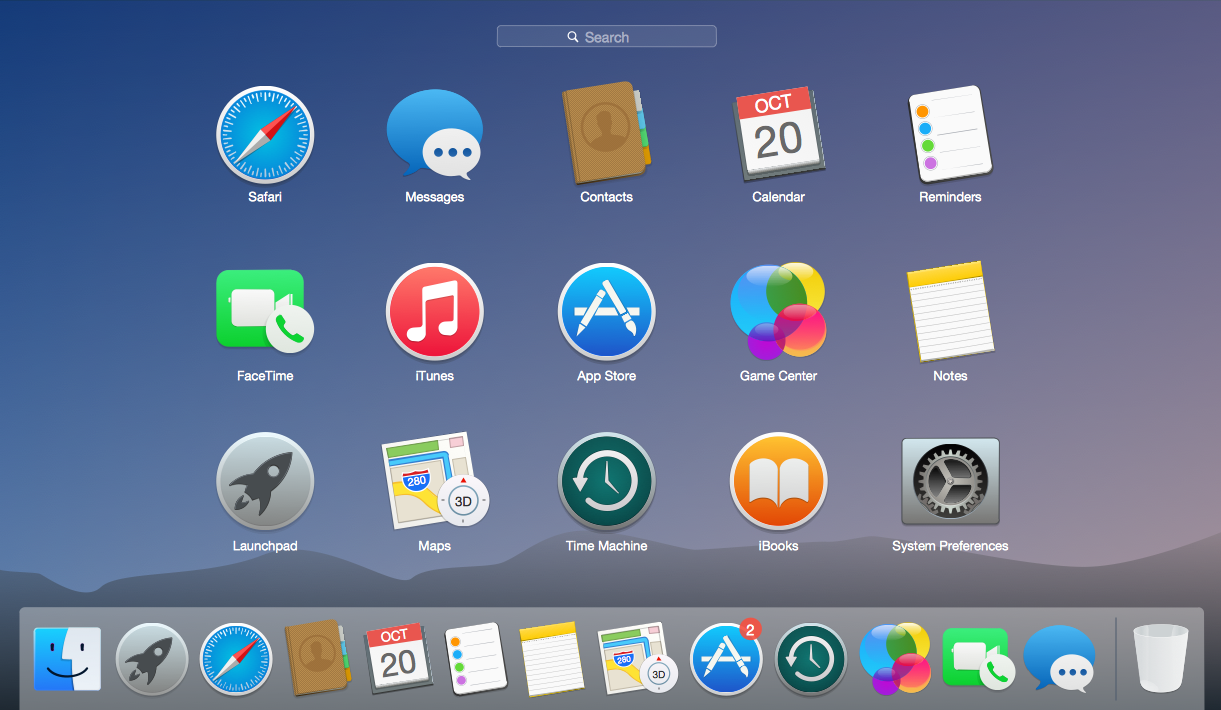
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Mac OS User Interface Solution from the Software Development area is a powerful Mac OS GUI SoftwareGraphical User Interface Examples
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.Mac OS User Interface Design Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing GUI software. Extended with Mac OS User Interface solution from the Software Development area, ConceptDraw DIAGRAM is the best software for designing professional looking user interfaces for new OS X 10.10 Yosemite operating system developed for Macintosh computers. Mac OS User Interface solution offers you large quantity of Mac OS templates, samples and user interface design examples.GUI Prototyping with ConceptDraw DIAGRAM
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.GUI Interface
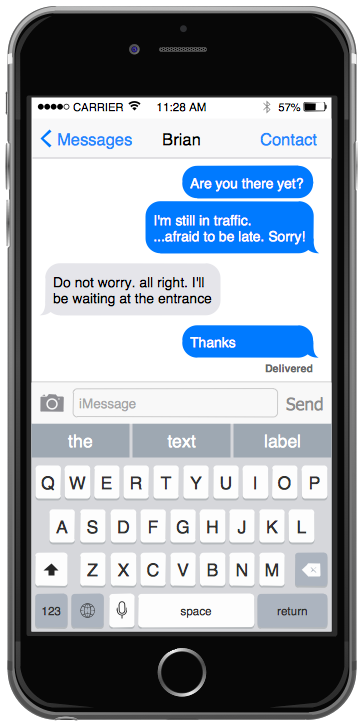
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.User Interface Design Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Windows 8 User Interface solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking user interfaces for Windows 8 and Windows 8.1. Windows 8 User Interface solution offers you wide variety of user interface design examples, templates and samples.What Is User Interface?
What is user interface (UI)? User interface of any information device includes everything designed you can interact - the screen you are looking, the icons you are clicking. ConceptDraw DIAGRAM extended with iPhone User Interface Solution is the best diagramming and vector drawing software for designing clear, pleasant and convenient user interfaces. Convenience is the most important moment for users.Software Diagram Templates
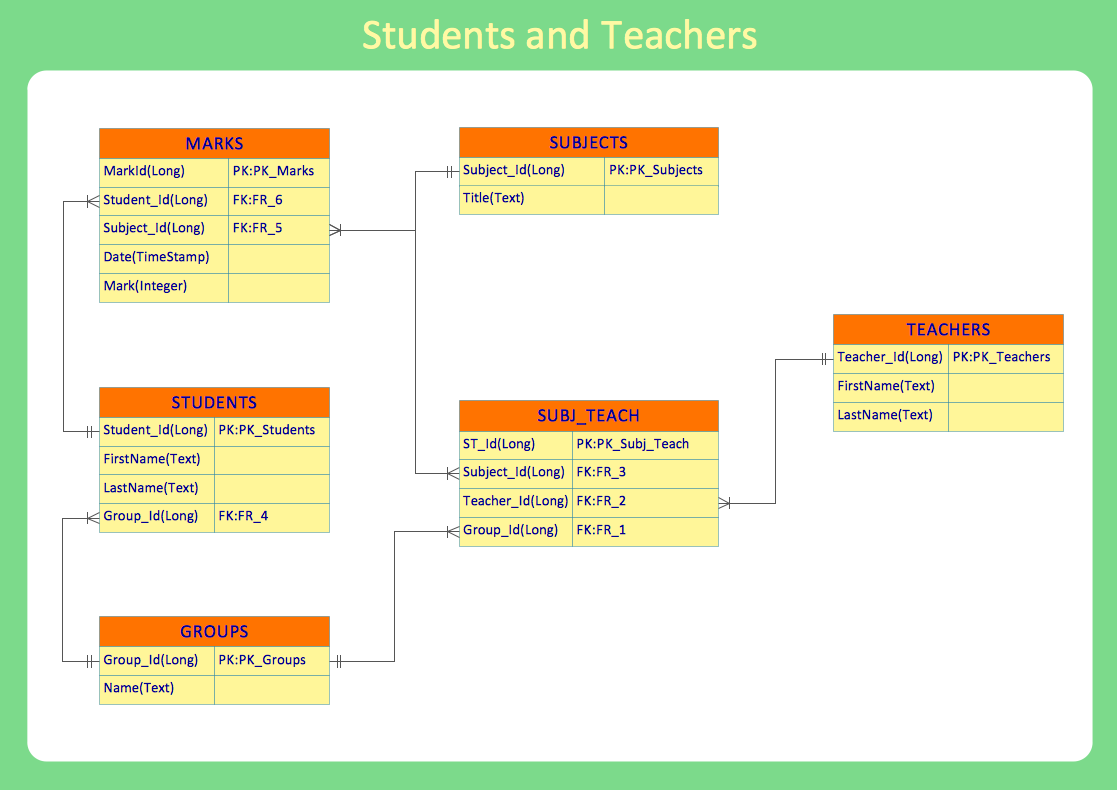
Use Software Diagram Templates from the solutions of Software Development area for ConceptDraw DIAGRAM to create your own professional looking Software Diagrams in minutes. The Software Diagrams designed with ConceptDraw DIAGRAM are vector graphic documents and are available for reviewing, modifying, converting to a variety of formats (image, HTML, PDF file, MS PowerPoint Presentation, Adobe Flash or MS Visio XML), printing and send via e-mail in one moment.Software and Database Design with ConceptDraw DIAGRAM
Unified Modeling Language (abbr. UML) is a modeling language used by software developers and software engineers for developing diagrams, expressive modeling, visualization, construction, specification, and documentation an information about software-intensive systems. There are used many types of UML diagrams, joined in main groups, each of them has its own functional abilities and applications: Behaviour diagrams illustrate the functionality of software systems, Structuring diagrams depict a structure of objects at the systems, Interaction diagrams show the flow of control and data among the things in a modeling system. UML has a lot of practical applications in varied areas, among them software development, hardware design, banking and financial services, telecommunication, science, research, enterprise information system, distributed Web-based services, user interfaces for web applications, medical electronics, patient healthcare systems, etc. ConceptDraw DIAGRAM extended with Rapid UML solution is a perfect tool for UML diagramming.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
Software development with ConceptDraw DIAGRAM
Modern software development requires creation of large amount of graphic documentation, these are the diagrams describing the work of applications in various notations and cuts, also GUI design and documentation on project management. ConceptDraw DIAGRAM technical and business graphics application possesses powerful tools for software development and designing technical documentation for object-oriented projects. Solutions included to the Software Development area of ConceptDraw Solution Park provide the specialists with possibility easily and quickly create graphic documentation. They deliver effective help in drawing thanks to the included package of templates, samples, examples, and libraries with numerous ready-to-use vector objects that allow easily design class hierarchies, object hierarchies, visual object-oriented designs, flowcharts, GUI designs, database designs, visualize the data with use of the most popular notations, including the UML and Booch notations, easy manage the development projects, automate projection and development.Windows 8 UI Design Patterns
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns. Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.
 Software Development Area
Software Development Area
Solutions from the Software Development Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the software engineering diagrams and user interface design prototypes.
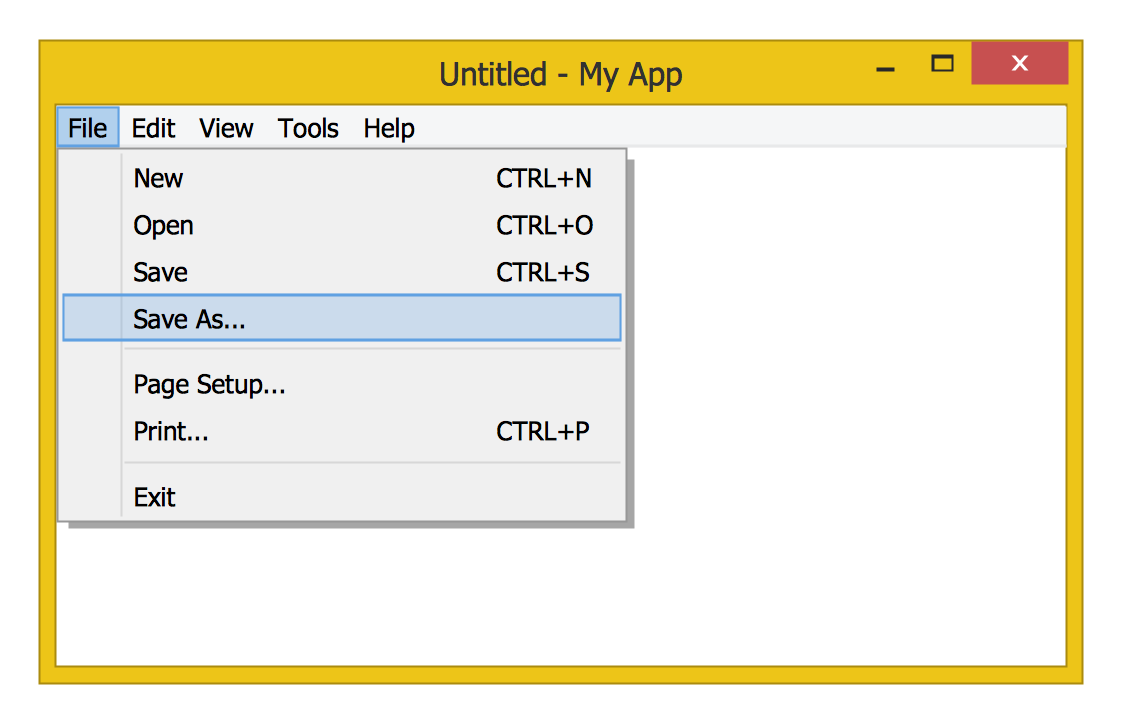
Use this template to prototype and design the Windows graphic user interface.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw DIAGRAM functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
Graphics Software for Business
If you want to use effective methods for your business, you may need a tool which may let you represent your ideas and goals in graphic way. Software with different flowchart templates for each type of business will be your lifesaver. ConceptDraw DIAGRAM with its business samples, libraries and design elements is a point to start.- iPhone User Interface | Graphical User Interface | What Is User ...
- Graphical User Interface Examples | Windows 10 User Interface ...
- GUI Software | Windows 8 UI Design Patterns | Android UI Design ...
- GUI Software | Windows 8 UI Design Patterns | Graphical User ...
- Graphical User Interface Examples | GUI Software | Windows 8 UI ...
- GUI Software | Graphical User Interface Examples | Windows 8 UI ...
- Graphical User Interface Examples | GUI Prototyping with ...
- Mac OS GUI Software | How to Design a Mockup of Apple macOS ...
- Windows 10 User Interface | Windows 8 apps - Vector stencils library ...
- Mac OS User Interface Design Examples | macOS User Interface ...
- Mac OS User Interface Design Examples
- Windows 10 User Interface | Windows Pc Gui Design Examples
- Design elements - Windows 8 round icons | GUI Software | Design ...
- Mac OS GUI Software | Software Diagram Templates | ERD Symbols ...
- Graphic User Interface | ConceptDraw PRO DFD Software ...
- Graphic User Interface | GUI Prototyping with ConceptDraw ...
- Graphical User Interface Examples | Mac OS User Interface Design ...
- iPhone User Interface | Mac OS GUI Software | How to Design a ...
- Android User Interface
- Android UI Design