Mac OS User Interface Design Examples
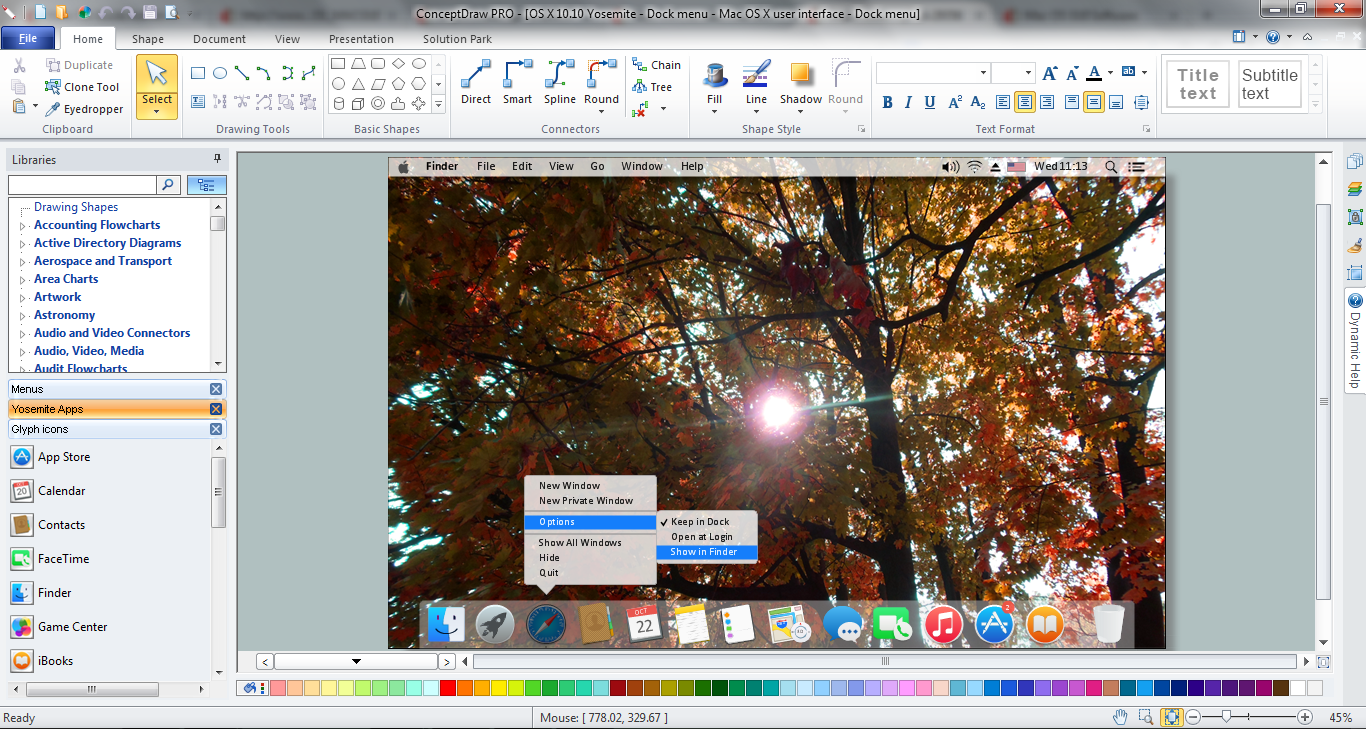
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing GUI software. Extended with Mac OS User Interface solution from the Software Development area, ConceptDraw DIAGRAM is the best software for designing professional looking user interfaces for new OS X 10.10 Yosemite operating system developed for Macintosh computers. Mac OS User Interface solution offers you large quantity of Mac OS templates, samples and user interface design examples.Mac OS GUI Software
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Mac OS User Interface Solution from the Software Development area is a powerful Mac OS GUI SoftwareUser Interface Design Examples
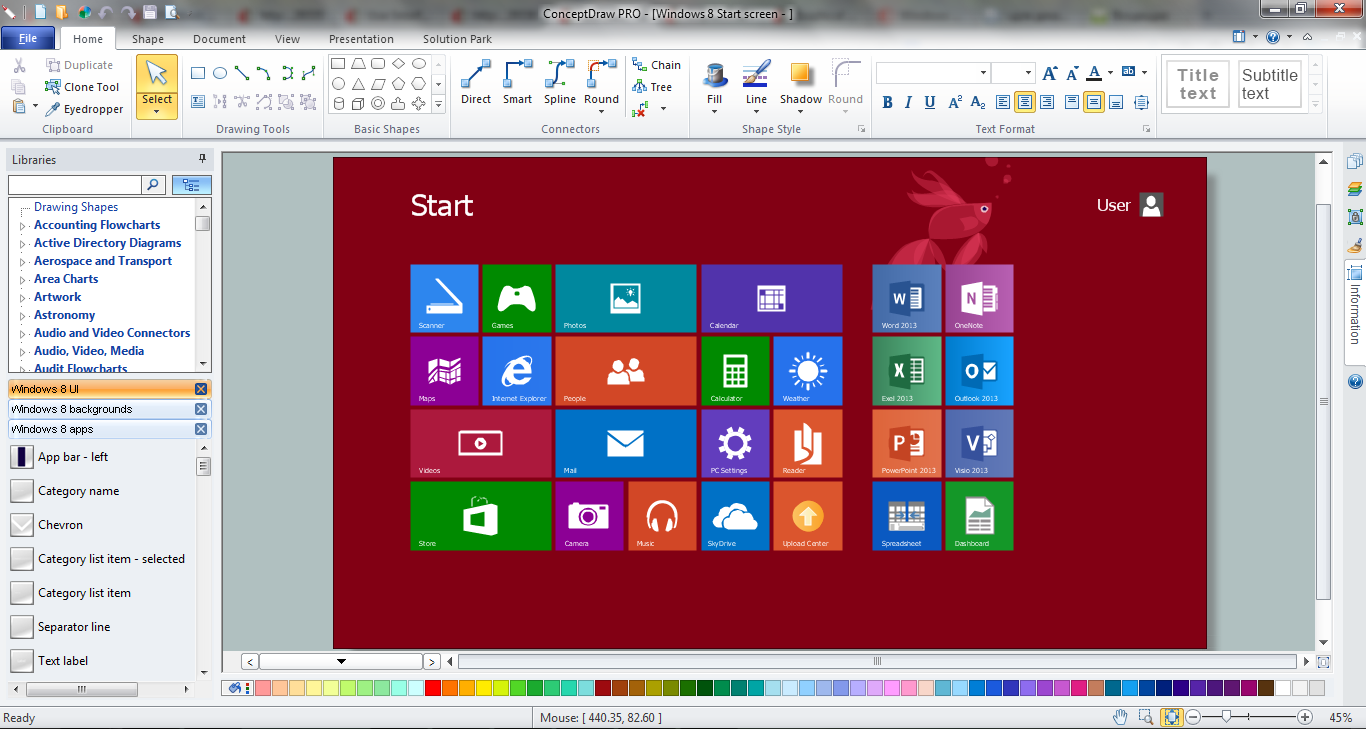
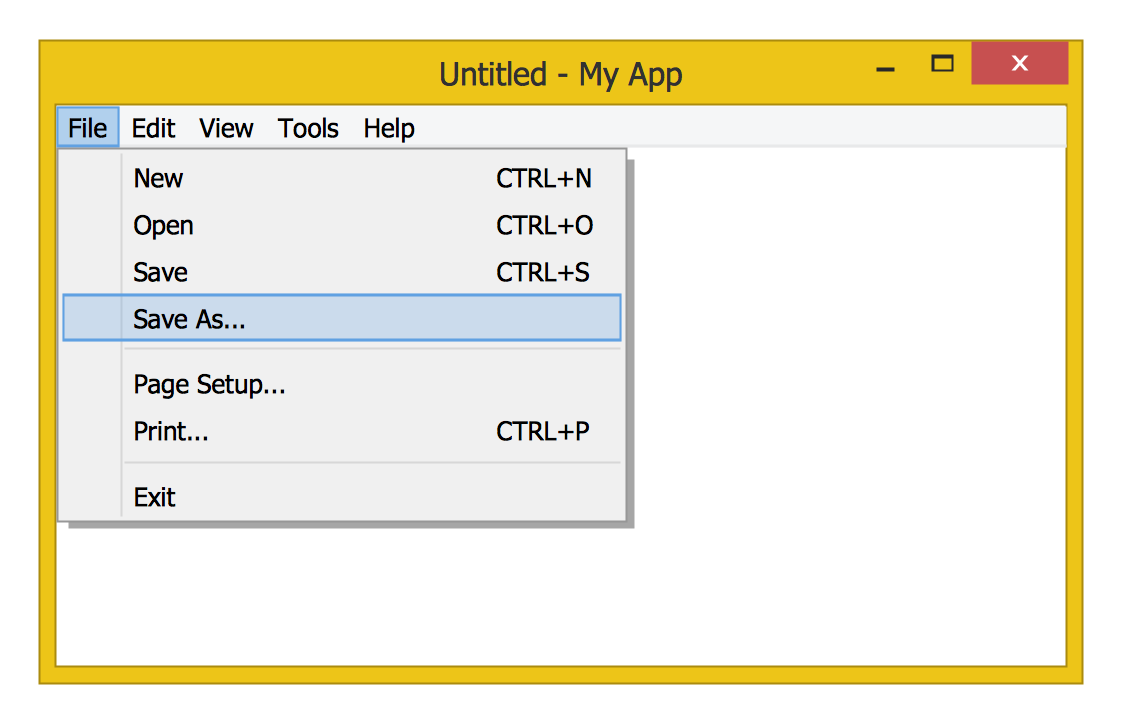
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Windows 8 User Interface solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking user interfaces for Windows 8 and Windows 8.1. Windows 8 User Interface solution offers you wide variety of user interface design examples, templates and samples.GUI Software
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Windows 8 User Interface Solution is a powerful GUI Software. Designing of professional looking Windows 8 and Windows 8.1 user interfaces, and Windows 8 UI design patterns never been easier than now with convenient and useful tools of Windows 8 User Interface Solution from the Software Development area.Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.Graphical User Interface Examples
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.
 macOS User Interface
macOS User Interface
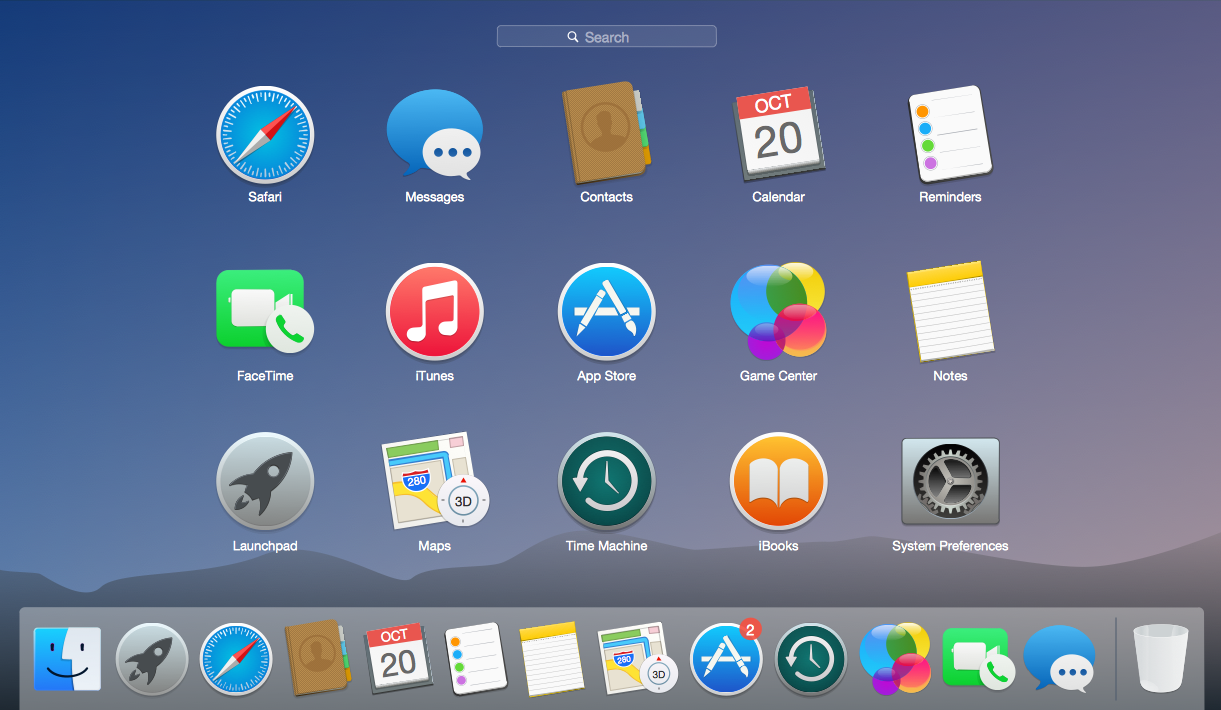
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
GUI Prototyping with ConceptDraw DIAGRAM
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.Windows 8 UI Design Patterns
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns. Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.Software development with ConceptDraw DIAGRAM
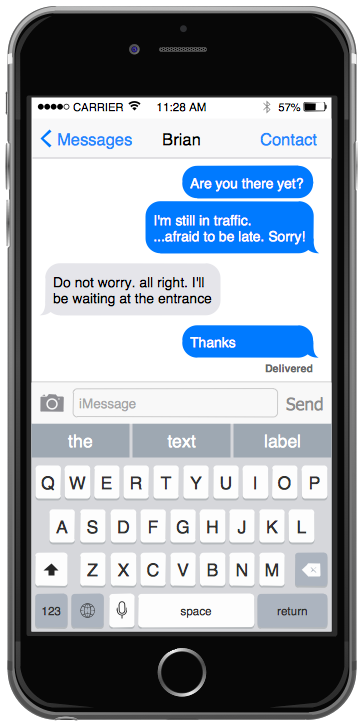
Modern software development requires creation of large amount of graphic documentation, these are the diagrams describing the work of applications in various notations and cuts, also GUI design and documentation on project management. ConceptDraw DIAGRAM technical and business graphics application possesses powerful tools for software development and designing technical documentation for object-oriented projects. Solutions included to the Software Development area of ConceptDraw Solution Park provide the specialists with possibility easily and quickly create graphic documentation. They deliver effective help in drawing thanks to the included package of templates, samples, examples, and libraries with numerous ready-to-use vector objects that allow easily design class hierarchies, object hierarchies, visual object-oriented designs, flowcharts, GUI designs, database designs, visualize the data with use of the most popular notations, including the UML and Booch notations, easy manage the development projects, automate projection and development.The vector stencils library "iPhone interface" contains 119 design elements for development of graphic user interface (GUI) for iPhone software applications.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
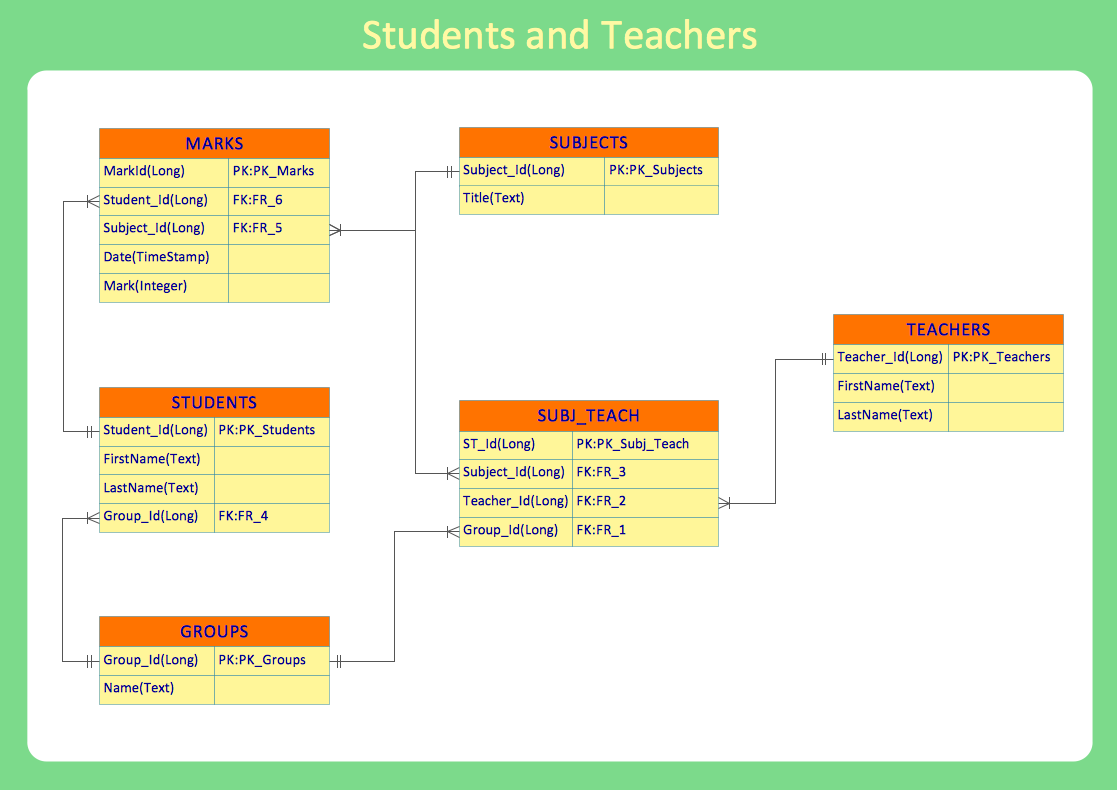
Software and Database Design with ConceptDraw DIAGRAM
Unified Modeling Language (abbr. UML) is a modeling language used by software developers and software engineers for developing diagrams, expressive modeling, visualization, construction, specification, and documentation an information about software-intensive systems. There are used many types of UML diagrams, joined in main groups, each of them has its own functional abilities and applications: Behaviour diagrams illustrate the functionality of software systems, Structuring diagrams depict a structure of objects at the systems, Interaction diagrams show the flow of control and data among the things in a modeling system. UML has a lot of practical applications in varied areas, among them software development, hardware design, banking and financial services, telecommunication, science, research, enterprise information system, distributed Web-based services, user interfaces for web applications, medical electronics, patient healthcare systems, etc. ConceptDraw DIAGRAM extended with Rapid UML solution is a perfect tool for UML diagramming.GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.
 Software Development Area
Software Development Area
Solutions from the Software Development Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the software engineering diagrams and user interface design prototypes.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw DIAGRAM functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
The vector stencils library "Wireframe" contains 18 elements for designing wireframe graphic user interface (GUI) of computer software.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
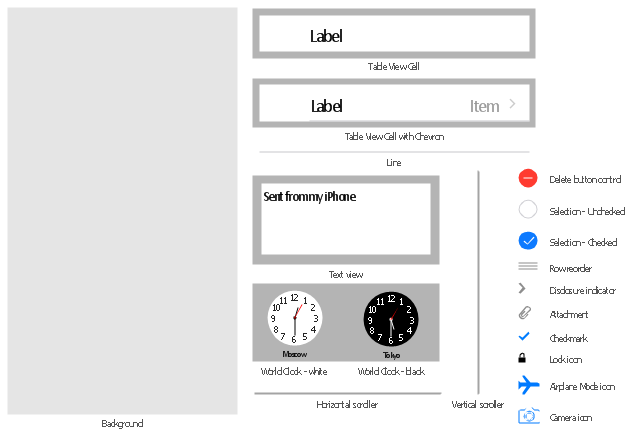
The vector stencils library "Content Views" contains 20 iOS apps GUI content views: table view cell, table view cell with chevron, text view, background, world clock, horizontal and vertical scrollers, delete button, icons: cheked and unchecked selections, row reorder, disclosure indicator, attachment, checkmark, lock, airplane mode, camera. Use it to draw content view elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Content Views" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The iOS GUI views sample "Design elements - Content Views" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
"Designing the visual composition and temporal behavior of GUI is an important part of software application programming in the area of human-computer interaction. Its goal is to enhance the efficiency and ease of use for the underlying logical design of a stored program, a design discipline known as usability. Methods of user-centered design are used to ensure that the visual language introduced in the design is well tailored to the tasks.
The visible graphical interface features of an application are sometimes referred to as "chrome" or "Gui" (Goo-ee). Typically, the user interacts with information by manipulating visual widgets that allow for interactions appropriate to the kind of data they hold. The widgets of a well-designed interface are selected to support the actions necessary to achieve the goals of the user. A model-view-controller allows for a flexible structure in which the interface is independent from and indirectly linked to application functionality, so the GUI can be easily customized. This allows the user to select or design a different skin at will, and eases the designer's work to change the interface as the user needs evolve. Good user interface design relates to the user, not the system architecture.
Large widgets, such as windows, usually provide a frame or container for the main presentation content such as a web page, email message or drawing. Smaller ones usually act as a user-input tool." [Graphical user interface. Wikipedia]
The example "ConceptDraw graphic user interface (Mac)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The visible graphical interface features of an application are sometimes referred to as "chrome" or "Gui" (Goo-ee). Typically, the user interacts with information by manipulating visual widgets that allow for interactions appropriate to the kind of data they hold. The widgets of a well-designed interface are selected to support the actions necessary to achieve the goals of the user. A model-view-controller allows for a flexible structure in which the interface is independent from and indirectly linked to application functionality, so the GUI can be easily customized. This allows the user to select or design a different skin at will, and eases the designer's work to change the interface as the user needs evolve. Good user interface design relates to the user, not the system architecture.
Large widgets, such as windows, usually provide a frame or container for the main presentation content such as a web page, email message or drawing. Smaller ones usually act as a user-input tool." [Graphical user interface. Wikipedia]
The example "ConceptDraw graphic user interface (Mac)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
What Is User Interface?
What is user interface (UI)? User interface of any information device includes everything designed you can interact - the screen you are looking, the icons you are clicking. ConceptDraw DIAGRAM extended with iPhone User Interface Solution is the best diagramming and vector drawing software for designing clear, pleasant and convenient user interfaces. Convenience is the most important moment for users.- Graphical User Interface Examples | Windows 10 User Interface ...
- Mac OS User Interface Design Examples | macOS User Interface ...
- GUI Software | Windows 8 UI Design Patterns | Android UI Design ...
- GUI Software | Windows 8 UI Design Patterns | Graphical User ...
- User Interface Design Examples
- Graphical User Interface Examples | Mac OS User Interface Design ...
- Graphical User Interface Examples | Mac OS User Interface Design ...
- Graphical User Interface Examples | GUI Software | Windows 8 UI ...
- GUI Software | Graphical User Interface Examples | Windows 8 UI ...
- Windows 10 User Interface | Windows Pc Gui Design Examples
- Mac OS User Interface Design Examples | How to Design a Mockup ...
- Mac OS GUI Software | How to Design a Mockup of Apple macOS ...
- Graphical User Interface Examples | UML Flowchart Symbols | User ...
- User Interface Design Examples | Graphical User Interface ...
- Android UI Design
- GUI Interface | How To Draw an iPhone? | How to Design an ...
- Android Ui Designer Software
- macOS User Interface | Mac OS User Interface Design Examples ...
- Ios Gui Design Tool














.png--diagram-flowchart-example.png)