HelpDesk
How to Set Line Jumps for Smart Connectors in ConceptDraw PRO
Connecting objects in ConceptDraw PRO is an easy task. You can use Chain, or Tree connection mode for automatic connection of multiple objects. Besides the automatic connection modes, ConceptDraw PRO offers few options to connect objects manually: Direct, Arc, Bezier, Smart, Curve and Round Connectors. You can make them square, arched or angled and also set vertical or horizontal orientation Thus, you can control how the jumps and orientation occurs on smart connectors. When two smart connectors cross each other you can control how the two intersecting lines look.HelpDesk
How to Create a Timeline Diagram in ConceptDraw PRO
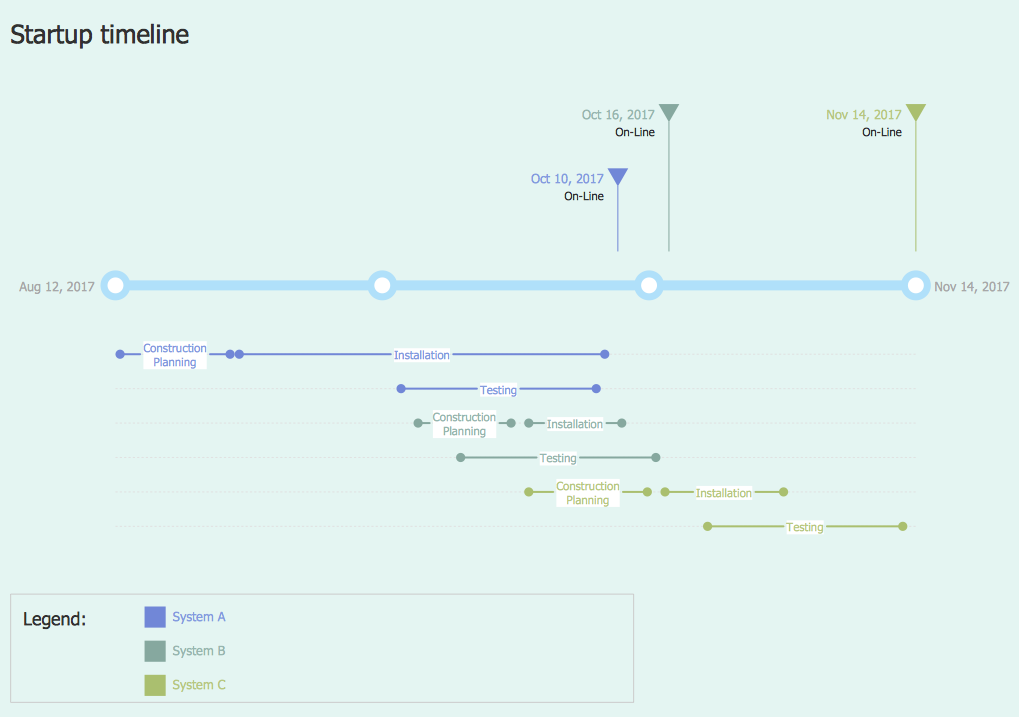
A Timeline is a chart which displays a project plan schedule in chronological order. A Timeline is used in project management to depict project milestones and visualize project phases, and show project progress. The graphic form of a timeline makes it easy to understand critical project milestones, such as the progress of a project schedule. Timelines are particularly useful for project scheduling or project management when accompanied with a Gantt chart. It captures the main of what the project will accomplish and how it will be done. making a project timeline is one of the most important skills a project manager needs have. Making comprehensive, accurate timelines allows you getting every project off in the best way. ConceptDraw PRO allows you to draw a timeline charts using special library.The vector stencils library "Timelines and milestones" contains 24 shapes of timelines, time intervals, milestones.
Use it for drawing timeline and milistone diagrams in the ConceptDraw PRO diagramming and vector drawing software extended with the Timeline Diagrams solution from the Management area of ConceptDraw Solution Park.
Use it for drawing timeline and milistone diagrams in the ConceptDraw PRO diagramming and vector drawing software extended with the Timeline Diagrams solution from the Management area of ConceptDraw Solution Park.
The vector stencils library "Sales flowchart" contains 62 sales process flow chart symbols.
Use these flow chart icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The sales process flowchart symbols library "Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Use these flow chart icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The sales process flowchart symbols library "Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
The vector stencils library "HR flowchart" contains 62 flowchart symbols.
Use it to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The flow chart symbols library "HR flowchart" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
Use it to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The flow chart symbols library "HR flowchart" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
"In geometry a polygon is traditionally a plane figure that is bounded by a finite chain of straight line segments closing in a loop to form a closed chain or circuit. These segments are called its edges or sides, and the points where two edges meet are the polygon's vertices (singular: vertex) or corners. The interior of the polygon is sometimes called its body. An n-gon is a polygon with n sides. A polygon is a 2-dimensional example of the more general polytope in any number of dimensions. ...
The basic geometrical notion has been adapted in various ways to suit particular purposes. Mathematicians are often concerned only with the bounding closed polygonal chain and with simple polygons which do not self-intersect, and they often define a polygon accordingly. A polygonal boundary may be allowed to intersect itself, creating star polygons. Geometrically two edges meeting at a corner are required to form an angle that is not straight (180°); otherwise, the line segments may be considered parts of a single edge; however mathematically, such corners may sometimes be allowed. These and other generalizations of polygons are described below." [Polygon. Wikipedia]
The geometry diagram example "Polygon types" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mathematics solution from the Science and Education area of ConceptDraw Solution Park.
The basic geometrical notion has been adapted in various ways to suit particular purposes. Mathematicians are often concerned only with the bounding closed polygonal chain and with simple polygons which do not self-intersect, and they often define a polygon accordingly. A polygonal boundary may be allowed to intersect itself, creating star polygons. Geometrically two edges meeting at a corner are required to form an angle that is not straight (180°); otherwise, the line segments may be considered parts of a single edge; however mathematically, such corners may sometimes be allowed. These and other generalizations of polygons are described below." [Polygon. Wikipedia]
The geometry diagram example "Polygon types" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mathematics solution from the Science and Education area of ConceptDraw Solution Park.
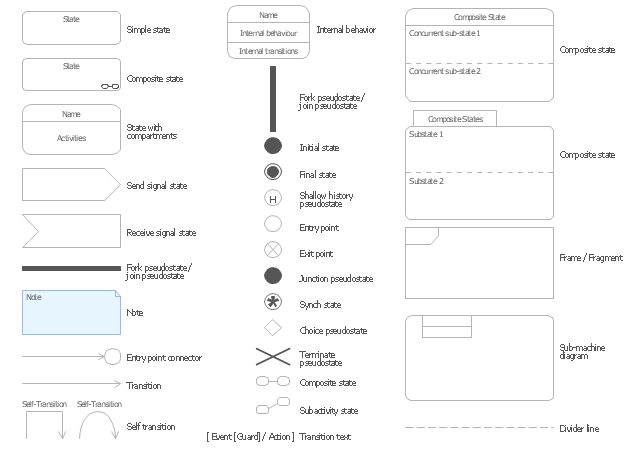
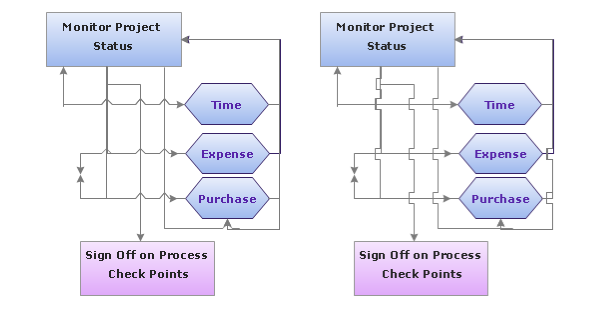
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
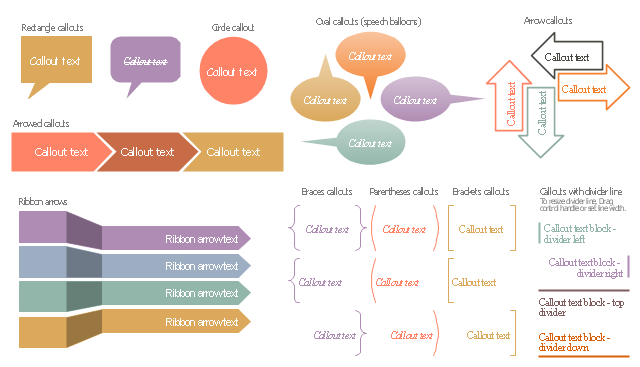
The vector stencils library "Callout blocks" contains 31 callouts, speech balloons and brackets for creating marketing infograms.
"In publishing, a call-out or callout is a short string of text connected by a line, arrow, or similar graphic to a feature of an illustration or technical drawing, and giving information about that feature. The term is also used to describe a short piece of text set in larger type than the rest of the page and intended to attract attention.
A similar device in word processing is a special text box with or without a small "tail" that can be pointed to different locations on a document." [Callout. Wikipedia]
The shapes example "Design elements - Callout blocks" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
"In publishing, a call-out or callout is a short string of text connected by a line, arrow, or similar graphic to a feature of an illustration or technical drawing, and giving information about that feature. The term is also used to describe a short piece of text set in larger type than the rest of the page and intended to attract attention.
A similar device in word processing is a special text box with or without a small "tail" that can be pointed to different locations on a document." [Callout. Wikipedia]
The shapes example "Design elements - Callout blocks" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
- Line Square Png
- How to Set Line Jumps for Smart Connectors in ConceptDraw PRO ...
- Square Types
- Line Chart Examples | Population growth by continent | San ...
- Basic Flowchart Symbols and Meaning | How to Set Line Jumps for ...
- Entity Relationship Diagram Symbols | ERD Symbols and Meanings ...
- Basic Diagramming | Line Chart Examples | Line Graph | Population ...
- Lavender Horizontal Line Png
- Line Chart Examples | Pictures of Graphs | Line Graph | Examples Of ...
- Types Square
- Area Of Square Flowchart
- Plane geometry - Vector stencils library | How to Create a Line Chart ...
- Plane Line Vector Png
- Solving quadratic equation algorithm - Flowchart | Line Algorithm ...
- Seam Line Diagram
- Simple baseball field | Corner view baseball field | A Labelled ...
- Line Graph Of Population
- Calendars - Vector stencils library | White Decorative Line Png
- Square Box Png
- Basic Line Graphs | GHS Hazard Pictograms | Arrows - Vector clipart ...




-timelines-and-milestones---vector-stencils-library.png--diagram-flowchart-example.png)


-timelines-and-milestones---vector-stencils-library.png--diagram-flowchart-example.png)


-timelines-and-milestones---vector-stencils-library.png--diagram-flowchart-example.png)


-timelines-and-milestones---vector-stencils-library.png--diagram-flowchart-example.png)














-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)











-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)



























-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-sales-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)










-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)











-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)

-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)



























-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)
-hr-flowchart---vector-stencils-library.png--diagram-flowchart-example.png)