Event-driven Process Chain Diagrams
Event-driven Process Chain Diagrams
Event-driven Process Chain (EPC) Diagram is a type of flowchart widely used for modeling in business engineering and reengineering, business process improvement, and analysis. EPC method was developed within the Architecture of Integrated Information Systems (ARIS) framework.
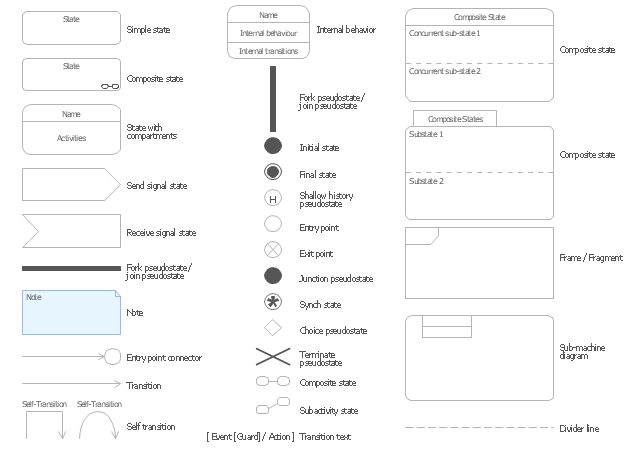
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
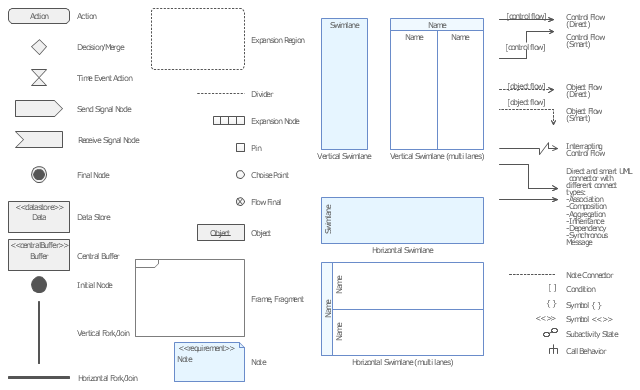
The vector stencils library "UML activity diagrams" contains 37 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
(1) rounded rectangles represent actions;
(2) diamonds represent decisions;
(3) bars represent the start (split) or end (join) of concurrent activities;
(4) a black circle represents the start (initial state) of the workflow;
(5) an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Hence they can be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops." [Activity diagram. Wikipedia]
The example "Design elements - UML activity diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
(1) rounded rectangles represent actions;
(2) diamonds represent decisions;
(3) bars represent the start (split) or end (join) of concurrent activities;
(4) a black circle represents the start (initial state) of the workflow;
(5) an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Hence they can be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops." [Activity diagram. Wikipedia]
The example "Design elements - UML activity diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
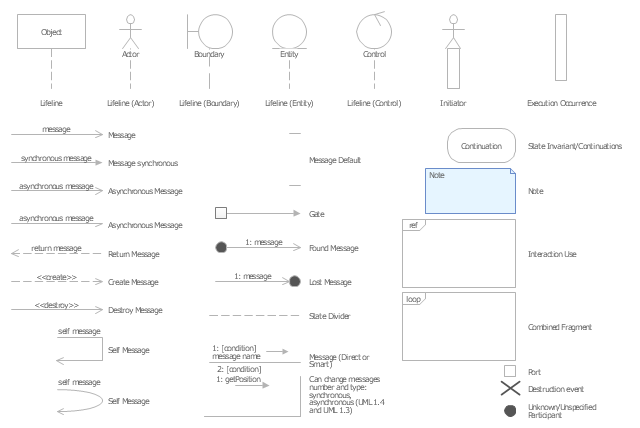
The vector stencils library "UML sequence diagrams" contains 50 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
- Difference Between Statechart And State Transition Diagram
- UML Diagram | UML State Machine Diagram .Design Elements ...
- State Machine Diagram | Diagramming Software for Design UML ...
- State Machine Diagram | State Diagram Example - Online Store ...
- State Chart Diagram For Bank
- Design elements - UML state machine diagrams | Design elements ...
- Design elements - UML state machine diagrams | Interior Design ...
- State Diagram Symbola
- UML State Machine Diagram .Design Elements | Design elements ...
- Wikipedia Parts Of Activity Diagram
- Mechanical Drawing Symbols | Design elements - UML state ...
- Wiki Uml Diagrams
- Account Flowchart. Flowchart Examples | UML Diagram | Sales ...
- Vector stencils library - State machine diagram | Vector stencils ...
- UML State Machine Diagram .Design Elements | State Diagram ...
- State Chart Diagram Of Atm Using Swimlane
- Design elements - Bank UML state machine diagram
- UML Deployment Diagram Example
- Account Flowchart. Flowchart Examples | UML Diagram | Sales ...
- UML State Machine Diagram .Design Elements | Design elements ...