"RT-middleware (Robotics Technology Middleware) is a common platform standards for Robots based on the distributed object technology. RT-middleware supports the construction of various networked robotic systems by the integration of various network enabled robotic elements called RT-Components. The specification standard of the RT-component is discussed / defined by the Object Management Group (OMG). ...
In the RT-middleware, robotics elements, such as actuators, are regarded as RT-components, and the whole robotic system is constructed by connecting those RT-components. This distributed architecture helps developers to re-use the robotic elements, and boosts the reliability of the robotic system.
Each RT-component has port as an endpoint for communicating other RT-components. Every port has its type and the ports which have the same type can be connected each other.
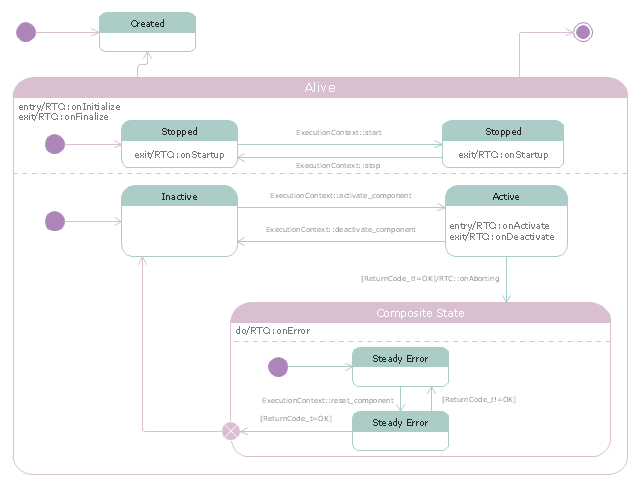
RT-components also has its state, so the RT-components behaves as state machines. The states that RT-components can have are CREATED, INACTIVE, ACTIVE, and ERROR, and the states and behaviors are controlled by the execution-context. If developers want to change the behavior of their RT-components, the execution-context can be replaced at run-time." [RT middleware. Wikipedia]
The UML state machine diagram example "State transitions of RT-component" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
In the RT-middleware, robotics elements, such as actuators, are regarded as RT-components, and the whole robotic system is constructed by connecting those RT-components. This distributed architecture helps developers to re-use the robotic elements, and boosts the reliability of the robotic system.
Each RT-component has port as an endpoint for communicating other RT-components. Every port has its type and the ports which have the same type can be connected each other.
RT-components also has its state, so the RT-components behaves as state machines. The states that RT-components can have are CREATED, INACTIVE, ACTIVE, and ERROR, and the states and behaviors are controlled by the execution-context. If developers want to change the behavior of their RT-components, the execution-context can be replaced at run-time." [RT middleware. Wikipedia]
The UML state machine diagram example "State transitions of RT-component" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
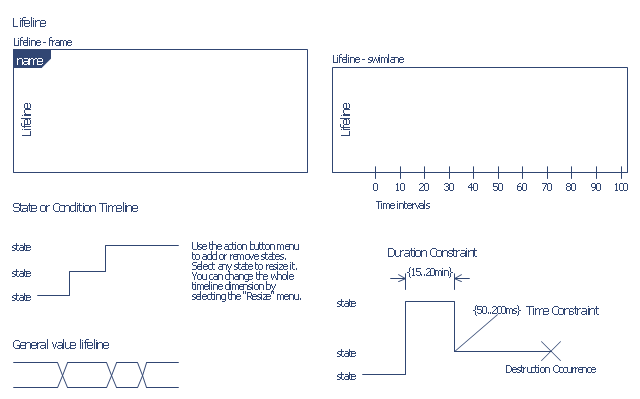
The vector stencils library "Bank UML timing diagram" contains 8 shapes for drawing UML timing diagrams.
Use it for object-oriented modeling of your bank information system.
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram. Wikipedia]
This example of UML timing diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram. Wikipedia]
This example of UML timing diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
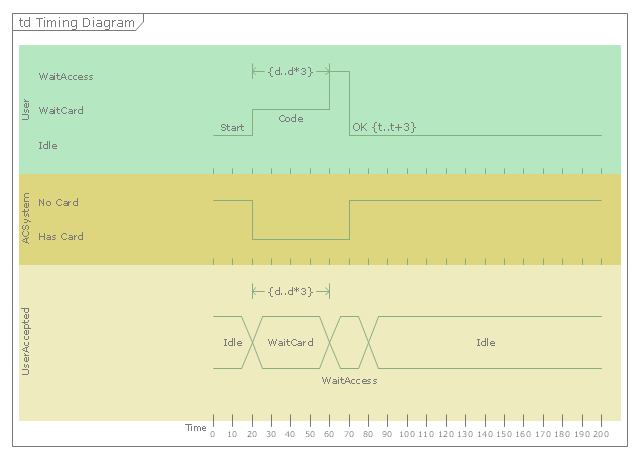
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram (Unified Modeling Language). Wikipedia]
This UML timing diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram (Unified Modeling Language). Wikipedia]
This UML timing diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
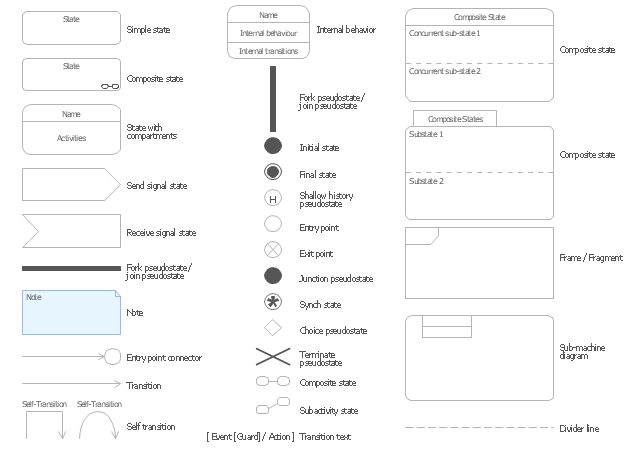
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
- UML state machine diagram - State transitions of RT-component ...
- UML state machine diagram - State transitions of RT-component
- UML state machine diagram - State transitions of RT-component | Rt ...
- About UML | UML Diagram | UML state machine diagram - State ...
- Diagramming Software for Design UML State Machine Diagrams ...
- Electrical Drawing Software and Electrical Symbols | Process ...
- Design Elements for UML Diagrams | State Machine Diagram | UML ...
- State Machine Diagram | State Diagram Example - Online Store ...
- State Diagram Example - Online Store | Design elements - UML ...
- UML Flowchart Symbols | Design elements - UML use case ...
- UML Diagram | UML Diagrams with ConceptDraw PRO | UML State ...
- State Diagram Example - Online Store | Design elements - UML ...
- UML Diagram | Design elements - UML state machine diagrams ...
- Timing diagram | Diagramming Software for Design UML Timing ...
- Vector stencils library - State machine diagram | UML state machine ...
- UML timing diagram example | Design elements - Bank UML timing ...
- Design elements - UML use case diagrams | Basic Flowchart ...
- Diagramming Software for Design UML Component Diagrams | UML ...
- Design elements - UML use case diagrams