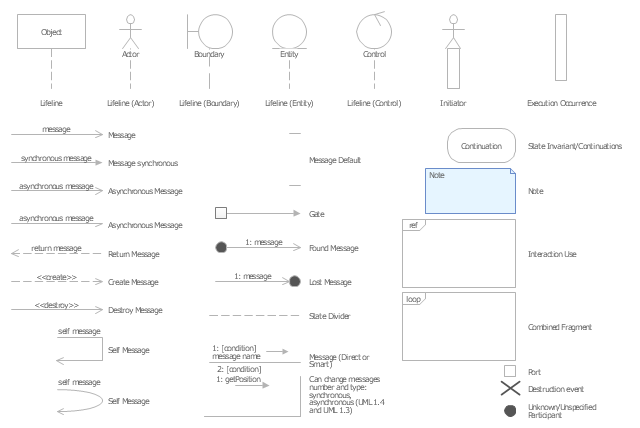
The vector stencils library "UML sequence diagrams" contains 50 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
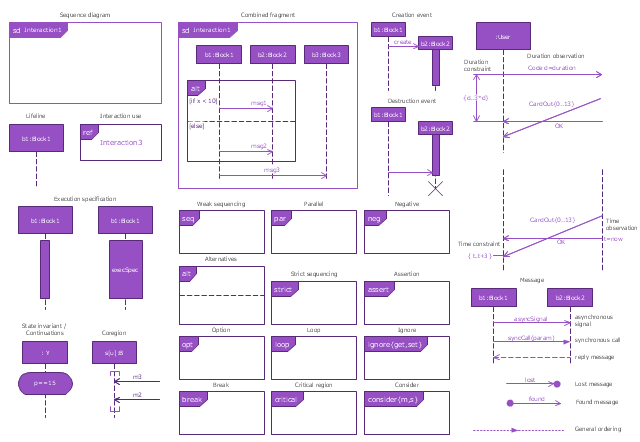
The vector stencils library "Sequence diagram" contains 32 SysML symbols.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The SysML shapes example "Design elements - Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The SysML shapes example "Design elements - Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
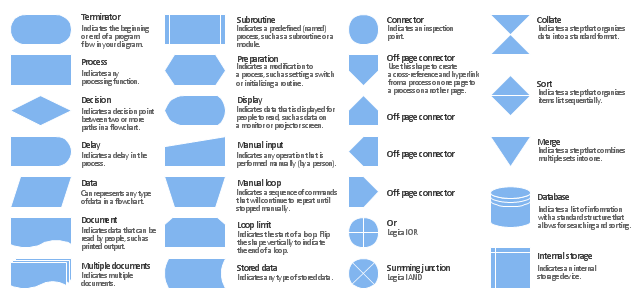
The vector stencils library "Flowchart" contains 26 symbols for drawing the flow charts using the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting complex processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help the viewer to understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box;
(2) a decision, usually denoted as a diamond.
A flowchart is described as "cross-functional" when the page is divided into different swimlanes describing the control of different organizational units. A symbol appearing in a particular "lane" is within the control of that organizational unit. This technique allows the author to locate the responsibility for performing an action or making a decision correctly, showing the responsibility of each organizational unit for different parts of a single process. ...
Common alternate names include: flowchart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably." [Flowchart. Wikipedia]
The example "Design elements - Flowchart" is included in the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
"Flowcharts are used in designing and documenting complex processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help the viewer to understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box;
(2) a decision, usually denoted as a diamond.
A flowchart is described as "cross-functional" when the page is divided into different swimlanes describing the control of different organizational units. A symbol appearing in a particular "lane" is within the control of that organizational unit. This technique allows the author to locate the responsibility for performing an action or making a decision correctly, showing the responsibility of each organizational unit for different parts of a single process. ...
Common alternate names include: flowchart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably." [Flowchart. Wikipedia]
The example "Design elements - Flowchart" is included in the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
ConceptDraw Arrows10 Technology
Imagine the diagram which is looking smart. That is how ConceptDraw Arrows10 Technology or Smart connectors work. Thanks to auto-routing feature connectors flow around objects. But if you want some background objects that the connectors flow through - that is also possible to do.The vector stencils library "Flowchart" contains 26 symbols for drawing flowcharts.
Use these shapes to draw your flow charts in the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ diagram-flowcharts
Use these shapes to draw your flow charts in the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ diagram-flowcharts
- Subroutine
- Subroutine Flow Chart
- Subroutine Symbol
- Subroutine Predefined Process
- A Subroutine Is Called In A Flowchart Through The Use Of What
- How To Make Subroutine Diagram
- A Subroutine Is Called In A Flowchart By What
- A Subroutine Is Called In A Flowchart Through The Use Of
- Flowchart For Call Subroutine Function
- Symbol For Procedure Or Subroutine In Flowchart
- How Is A Subroutine Called In A Flowchat
- Vector stencils library - Sequence diagram | UML sequence diagram ...
- Uml Sequence Diagram Symbols
- Design elements - UML sequence diagrams | Vector stencils library ...
- Sequence Diagram Legend
- Delay Subroutines Flow Chart
- Vector stencils library - Sequence diagram | Design elements - UML ...
- Flow Chart Symbol For Subroutine
- Invoice payment process - Flowchart | Flow Chart Symbols | Flow ...