HelpDesk
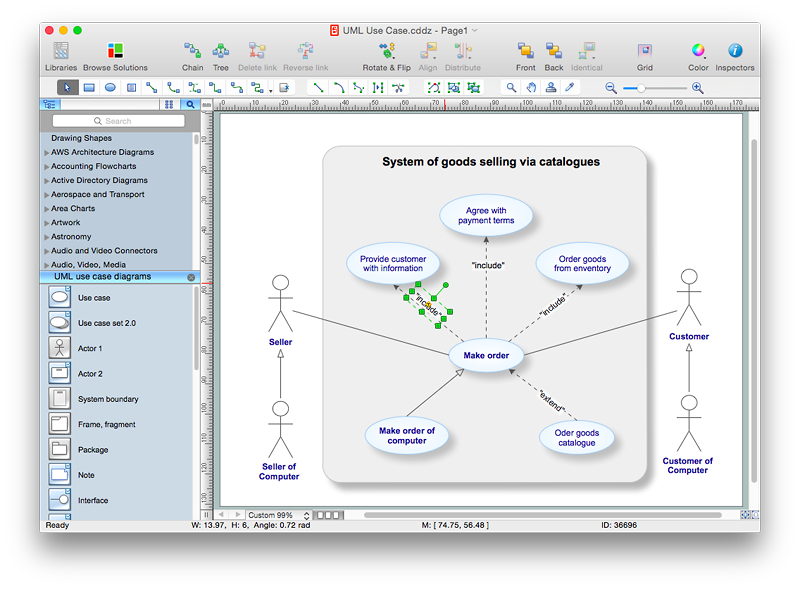
How to Add Text to a Connector in ConceptDraw PRO
The new ConceptDraw Arrows10 Technology is a powerful diagramming technique that powered the way business drawing created. ConceptDraw PRO gives you some tools for connecting shapes: Direct Connectors, Smart, Arc, Bezier, Curve and Round Connectors.Direct Connectors are direct lines from the point to the point. Smart , Arc, Bezier, Curve and Round Connectors are almost the same as Direct Connectors. However, they automatically move around other objects. You can use Chain, or Tree connection mode for connection of multiple objects with any type of connectors. ConceptDraw PRO allows you to add and move text on a connector the same way that you add and move text on other any object.DroidDia PRO unlocker
Droiddia allows you to make flow charts org charts venn diagrams mindmaps and do other diagrams with no constrains and as little effort as possible.The vector stencils library "Ribbon interface" contains 41 ribbon shapes.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for Windows computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for Windows computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 22 symbols of process annotations for setting automatic labels to display a datasheet field for a pipeline shape, labels, captions, outlines, off-sheet labels, text balloons, annotations, outlines, tags, and descriptions.
Use these shapes for drawing Process Flow Diagrams (PFD) and Piping and Instrumentation Diagrams (P&ID) in the ConceptDraw PRO software extended with the Chemical and Process Engineering solution from the Chemical and Process Engineering area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ engineering-chemical-process
Use these shapes for drawing Process Flow Diagrams (PFD) and Piping and Instrumentation Diagrams (P&ID) in the ConceptDraw PRO software extended with the Chemical and Process Engineering solution from the Chemical and Process Engineering area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ engineering-chemical-process
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
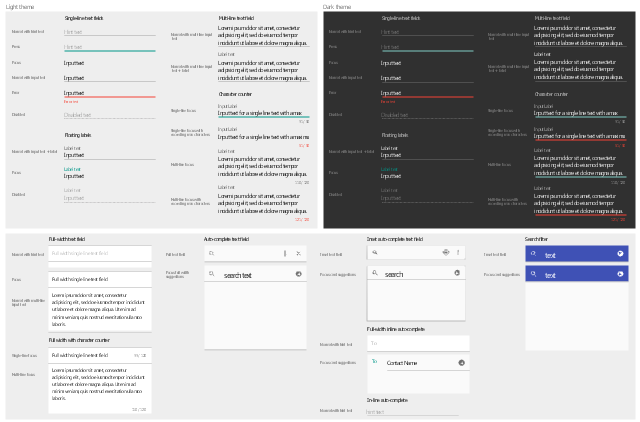
The vector stencils library "Android text fields" contains 45 text field elements.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android text fields" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android 5 application.
The shapes example "Design elements - Android text fields" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
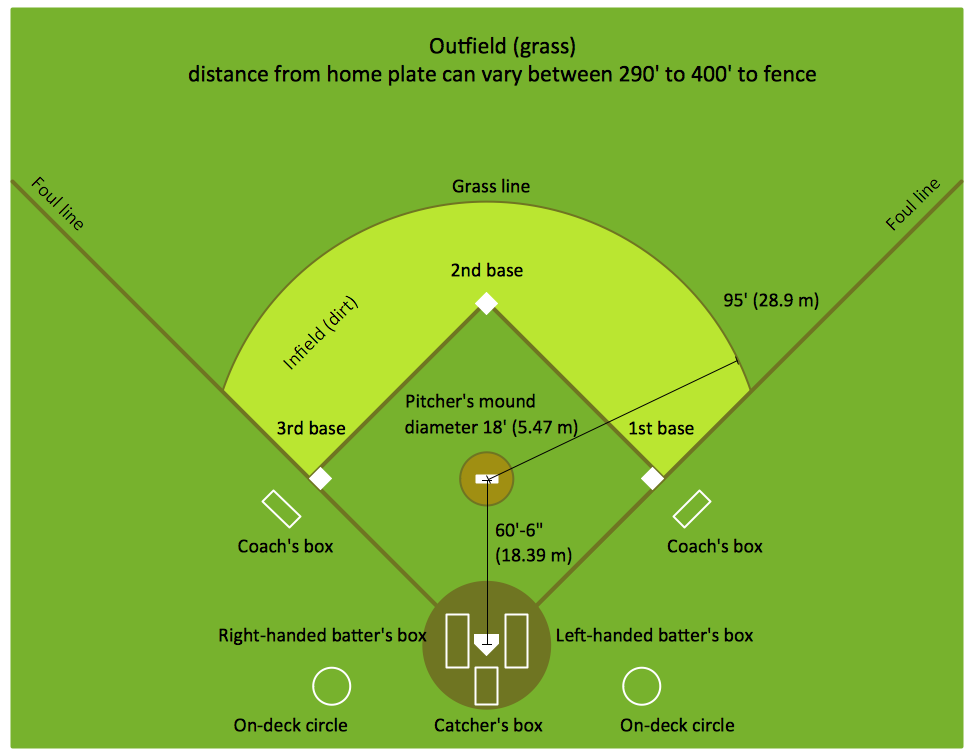
Baseball Diagram – Colored Baseball Field
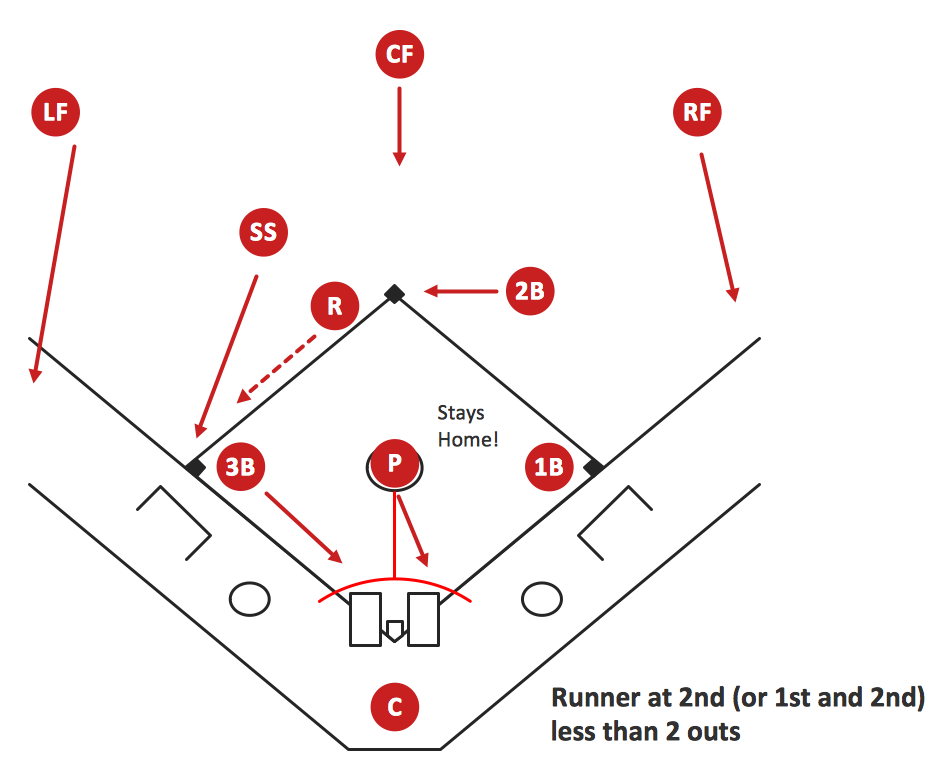
Extending ConceptDraw PRO software with the Baseball solution from the ConceptDraw Solution Park you receive a complete set of libraries, templates and samples allowing to draw baseball diagrams in seconds. You can start from a template, change positions and get ready diagram in some clicks.Baseball Diagram – Basic Bunt Coverage – Runner at 2nd
Drawing baseball diagrams using ConceptDraw PRO software extended with the Baseball solution saves your time, and adds more value to your work. You can easily convert vector drawing to a popular graphic format and then post it to your blog or site. There is no problem to add your logo or text copyright, or use some text comments to make your diagrams unique and recognizable.The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
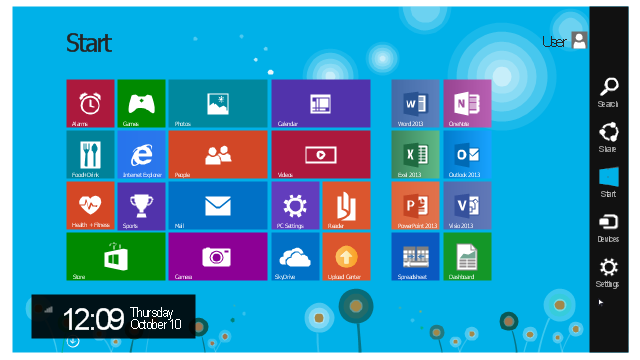
This example shows Windows 8.1 Start screen with application icons and Charm Bar.
"The five charms - Search, Share, Start, Devices, and Settings - are quick ways to get to actions you do often, like search the web and your PC, print documents, and email photos and links. They’re always available on the right side of your screen, no matter where you are in Windows." [windows.microsoft.com/ en-us/ windows-8/ charms-tutorial]
The sample "Windows 8 apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The five charms - Search, Share, Start, Devices, and Settings - are quick ways to get to actions you do often, like search the web and your PC, print documents, and email photos and links. They’re always available on the right side of your screen, no matter where you are in Windows." [windows.microsoft.com/ en-us/ windows-8/ charms-tutorial]
The sample "Windows 8 apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
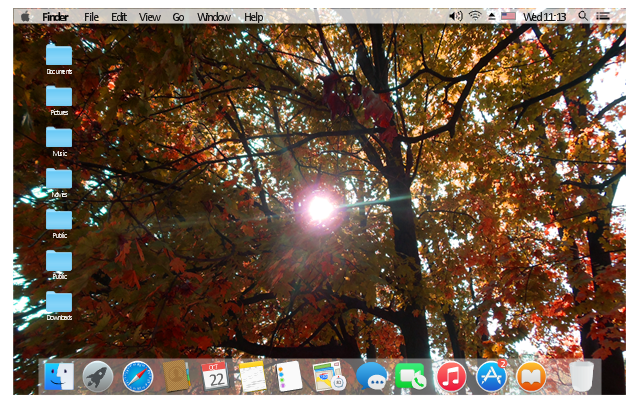
The example "OS X 10.10 Yosemite home screen" shows usage of menu bar, app icons and wallpapers user interface (UI) design elements.
The Mac graphic user interface (GUI) example "OS X 10.10 Yosemite home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The Mac graphic user interface (GUI) example "OS X 10.10 Yosemite home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
I Formation (Offense) Diagram
ConceptDraw PRO software extended with the Football solution delivers samples with diagrams of the most popular offenses in American Football. You can complete this set modifying any sample. All you need is to drag and drop objects to depict another offense and then save with the different name. Feel free to add text label with the offense name directly to your document.- Vector Labels Png
- Tooltip Icons Information Windows 10 Png
- Minimize Button Rectangle Down Arrow Png Icon
- Text Box Design Png
- Text Vector Png
- Text Ribbon Png
- Png Edit Text
- Ribbon Text Box Png
- Vector stencils library | macOS User Interface | Png Aesthetic Text
- General window elements - Vector stencils library | Tickbox Png
- Label Design Vector Png
- Scrollbar Up Down Png
- Png Text Boxes
- Aqua Label Png
- Radio Button Image Blue Png
- Sliding Bar Png Icon
- Group Interaction Vector Png
- Cursor Unavailable Png
- Scroll Bar Icon Png
- Png Text Input Box

.jpg)
























-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)





































-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)
-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)

-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)
-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)



















































































































































-Sample.png)