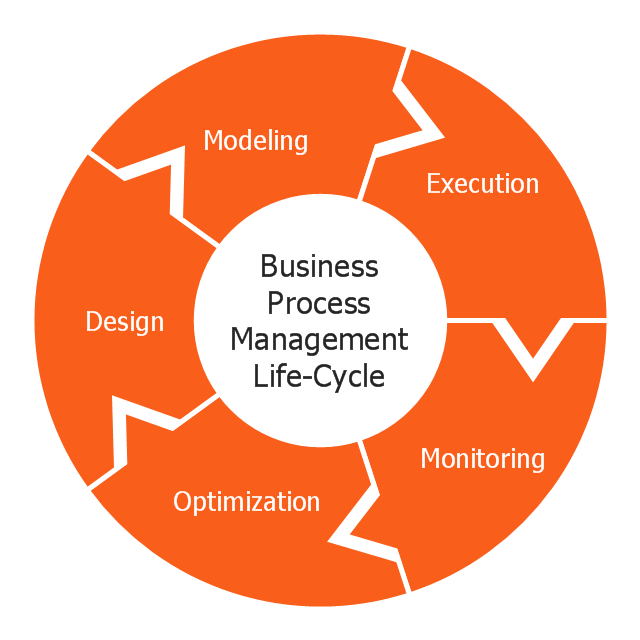
This circular arrows diagram sample shows business process management life cycle.
It was designed on the base of the Wikimedia Commons file: Business Process Management Life-Cycle.svg. [commons.wikimedia.org/ wiki/ File:Business_ Process_ Management_ Life-Cycle.svg]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"BPM life-cycle.
Business process management activities can be grouped into six categories: vision, design, modeling, execution, monitoring, and optimization.
Functions are designed around the strategic vision and goals of an organization. Each function is attached with a list of processes. Each functional head in an organization is responsible for certain sets of processes made up of tasks which are to be executed and reported as planned. Multiple processes are aggregated to function accomplishments and multiple functions are aggregated to achieve organizational goals." [Business process management. Wikipedia]
The arrow donut chart example "BPM life cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Circular Arrows Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
It was designed on the base of the Wikimedia Commons file: Business Process Management Life-Cycle.svg. [commons.wikimedia.org/ wiki/ File:Business_ Process_ Management_ Life-Cycle.svg]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"BPM life-cycle.
Business process management activities can be grouped into six categories: vision, design, modeling, execution, monitoring, and optimization.
Functions are designed around the strategic vision and goals of an organization. Each function is attached with a list of processes. Each functional head in an organization is responsible for certain sets of processes made up of tasks which are to be executed and reported as planned. Multiple processes are aggregated to function accomplishments and multiple functions are aggregated to achieve organizational goals." [Business process management. Wikipedia]
The arrow donut chart example "BPM life cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Circular Arrows Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
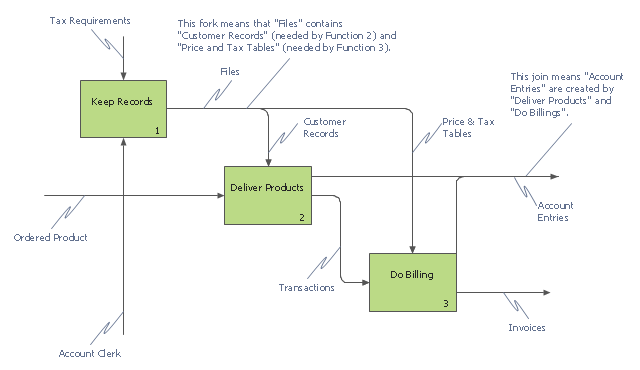
This IDEF0 diagram example was redesigned from the Wikimedia Commons file: 12 Connections Between Boxes.svg.
[commons.wikimedia.org/ wiki/ File:12_ Connections_ Between_ Boxes.svg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
- functions (represented on a diagram by boxes), and
- data and objects that interrelate those functions (represented by arrows).
.... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box." [IDEF0. Wikipedia]
The example "IDEF0 diagram - Inter-box connections" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
[commons.wikimedia.org/ wiki/ File:12_ Connections_ Between_ Boxes.svg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
- functions (represented on a diagram by boxes), and
- data and objects that interrelate those functions (represented by arrows).
.... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box." [IDEF0. Wikipedia]
The example "IDEF0 diagram - Inter-box connections" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
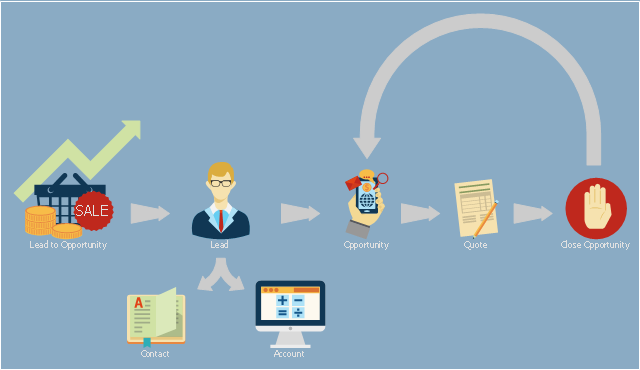
This presales process flowchart example depicts the Microsoft Dynamics CRM workflow from lead to opportunity. It was redesigned from the Wikimedia Commons file: Lead to Opportunity sales flow.svg. [commons.wikimedia.org/ wiki/ File:Lead_ to_ Opportunity_ sales_ flow.svg]
"Presales is a process or a set of activities normally carried out before a customer is acquired, though sometimes presales also extends into the period the product or service is delivered to the customer. ...
In a typical sales cycle the stages are:
(1) Contact.
(2) Lead / Suspect.
(3) Prospect / Opportunity.
The task of a presales person starts from the initial contact phase and often ends once the customer is acquired i.e. sale is made." [Presales. Wikipedia]
The process flowchart example "Lead to opportunity sales flow" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
"Presales is a process or a set of activities normally carried out before a customer is acquired, though sometimes presales also extends into the period the product or service is delivered to the customer. ...
In a typical sales cycle the stages are:
(1) Contact.
(2) Lead / Suspect.
(3) Prospect / Opportunity.
The task of a presales person starts from the initial contact phase and often ends once the customer is acquired i.e. sale is made." [Presales. Wikipedia]
The process flowchart example "Lead to opportunity sales flow" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
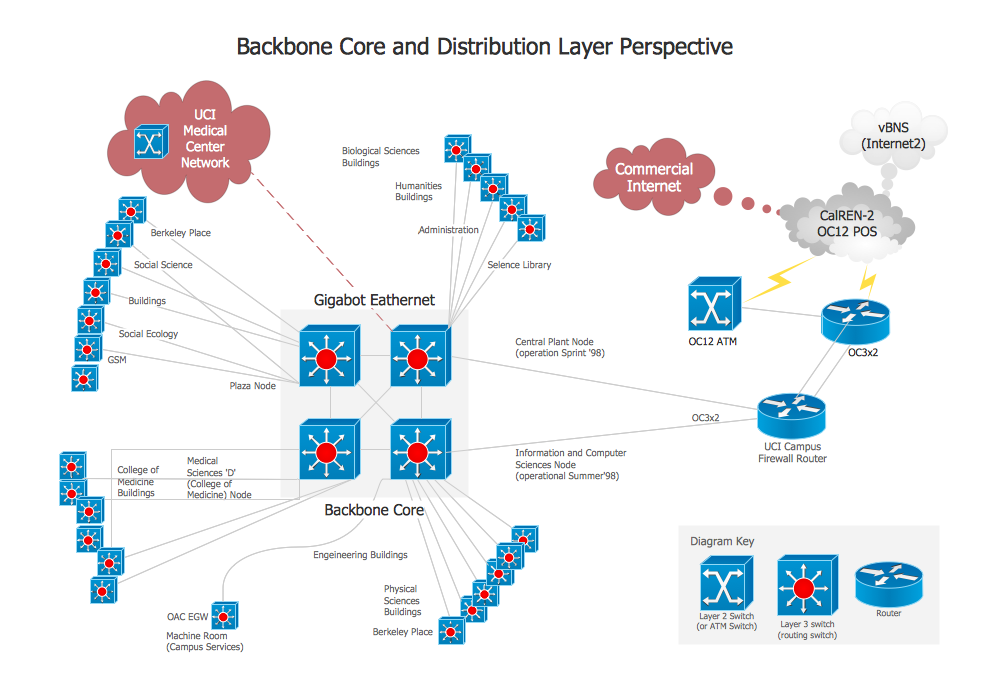
Network Diagram Software Backbone Network
ConceptDraw - Perfect Network Diagramming Software with examples of Backbone Network Diagrams. ConceptDraw Network Diagram is ideal for network engineers and network designers who need to draw Backbone Network diagrams.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
- Svg Image Sample For Round Arrow
- Material Design Dropdown Icon Svg
- Svg Example Wavy Line
- Svg Arrow Examples
- Circular Arrows Diagrams | Basic Flowchart Symbols and Meaning ...
- Png Arrow Up Curved
- Svg Wavy Line
- Sales arrows - Vector stencils library | HR arrows - Vector stencils ...
- Hockey positions - Vector stencils library | Hockey positions - Vector ...
- Svg Icons
- Sales arrows - Vector stencils library | Use Case Diagrams ...
- Back Icon Svg
- Process Chart Svg
- Vector stencils library - IDEF0 | Circular Arrows Diagrams | Basic ...
- Line Segment Arrow
- Arrow Curve Png
- Donut Chart Svg
- Create Svg Pie Chart
- UML Sequence Diagram | UML Sequence Diagram Example. SVG ...
- Curved Arrows