The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
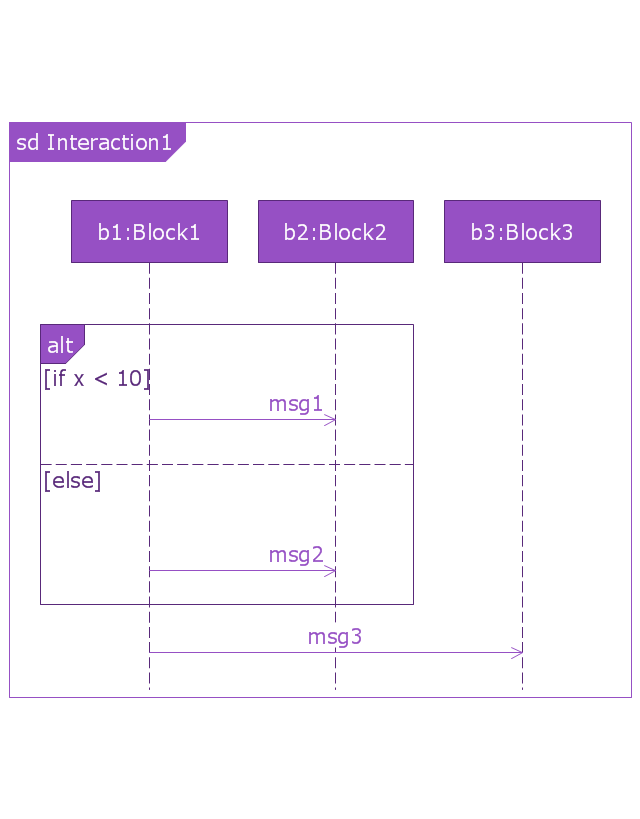
This vector stencils library contains 32 SysML symbols.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
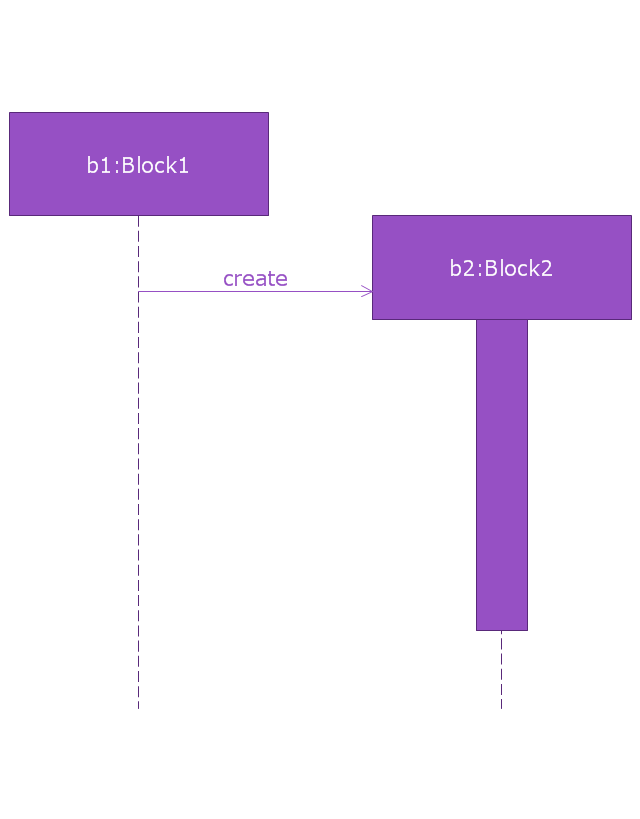
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
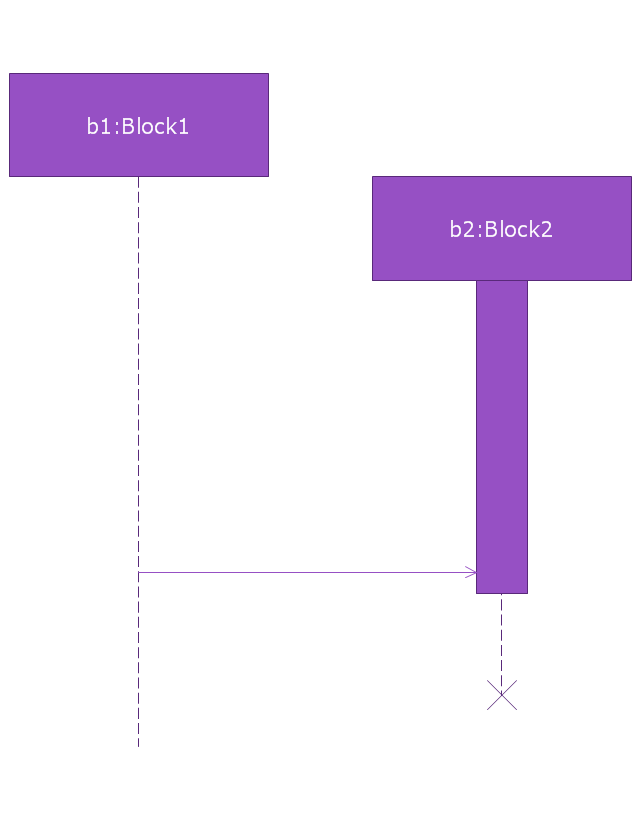
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
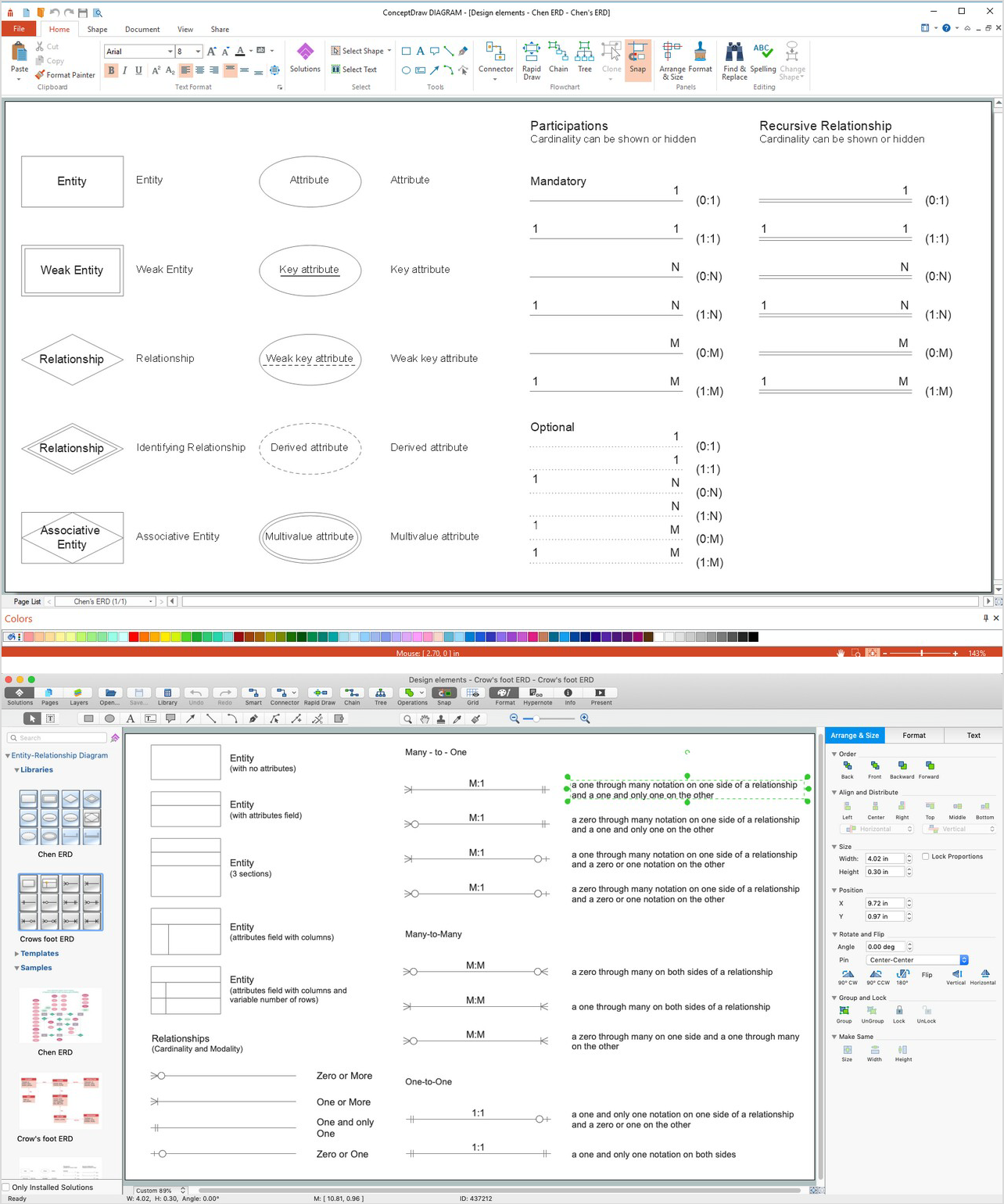
ERD Symbols and Meanings
Entity Relationship Diagram (ERD) is a popular software engineering tool for database modeling and illustration the logical structure of databases, which uses one of two notations - Chen's or Crow’s Foot. Crow's foot notation is effective when used in software engineering, information engineering, structured systems analysis and design. Each of these notations applies its own set of ERD symbols. Crow's foot diagrams use boxes to represent entities and lines between these boxes to show relationships. Varied shapes at the ends of lines depict the cardinality of a given relationship. Chen's ERD notation is more detailed way to represent entities and relationships. ConceptDraw DIAGRAM application enhanced with all-inclusive Entity-Relationship Diagram (ERD) solution allows design professional ER diagrams with Chen's or Crow’s Foot notation on your choice. It contains the full set of ready-to-use standardized ERD symbols and meanings helpful for quickly drawing, collection of predesigned ERD samples, examples and templates. ConceptDraw Pro is a great alternative to Visio for Mac users as it offers more features and can easily handle the most demanding professional needs.
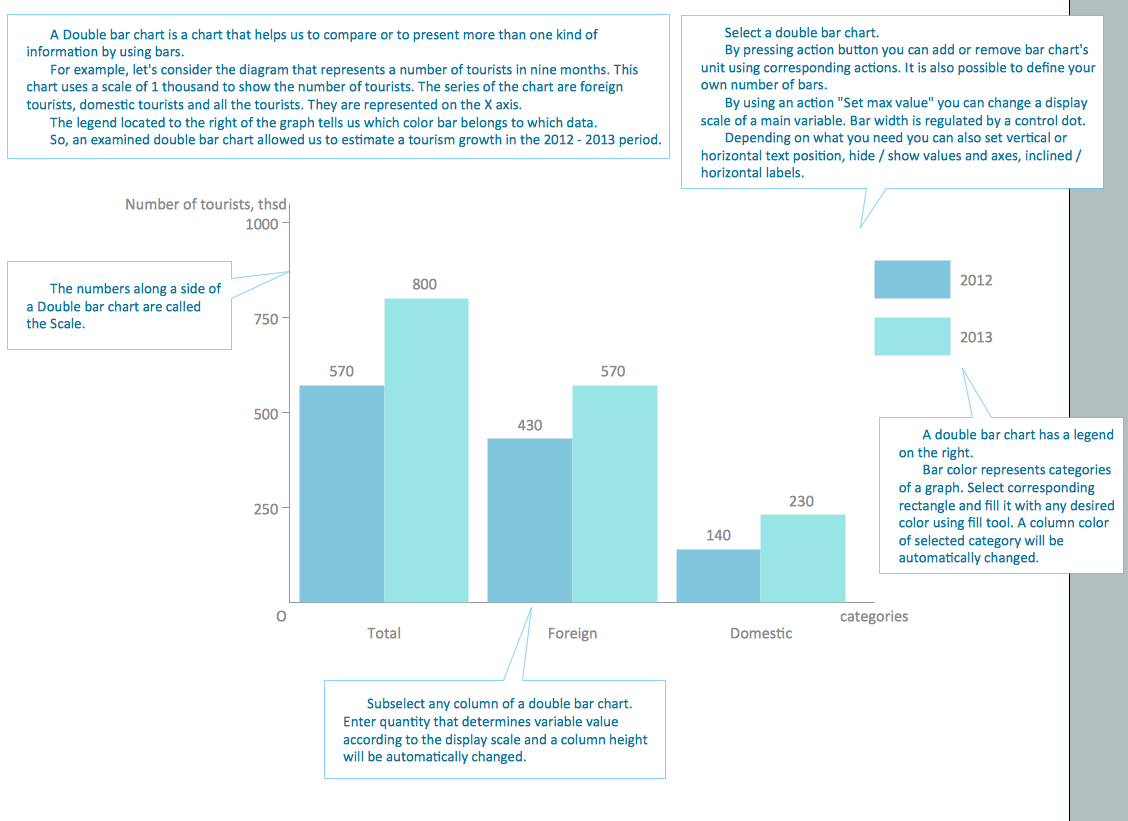
Chart Templates
Easy charting software comes with beautiful chart templates and examples. This makes it easy to create professional charts without prior experience.The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
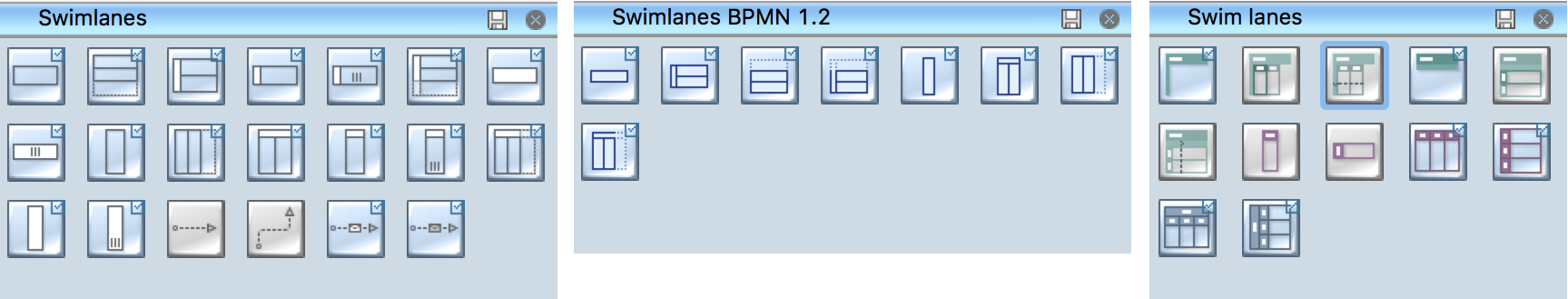
Swim Lane Flowchart Symbols
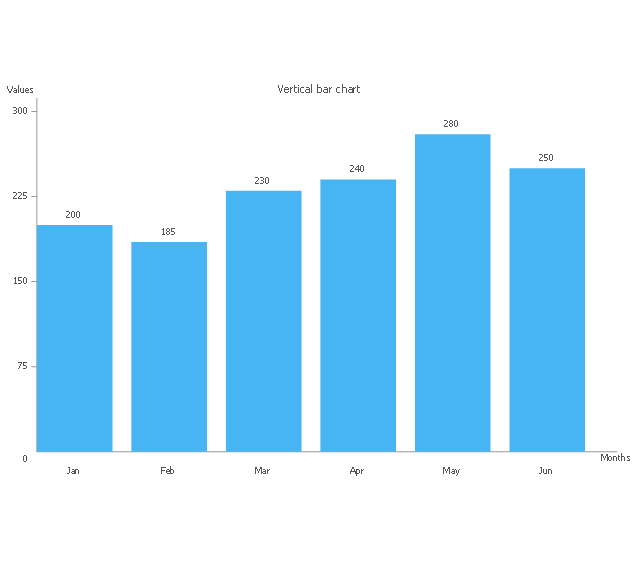
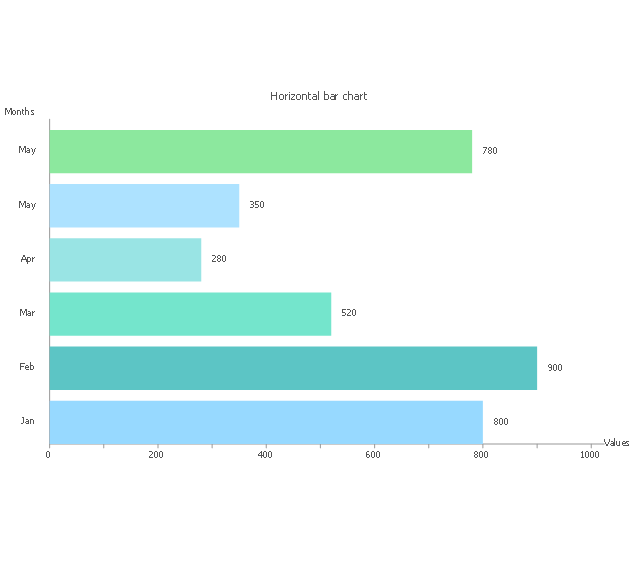
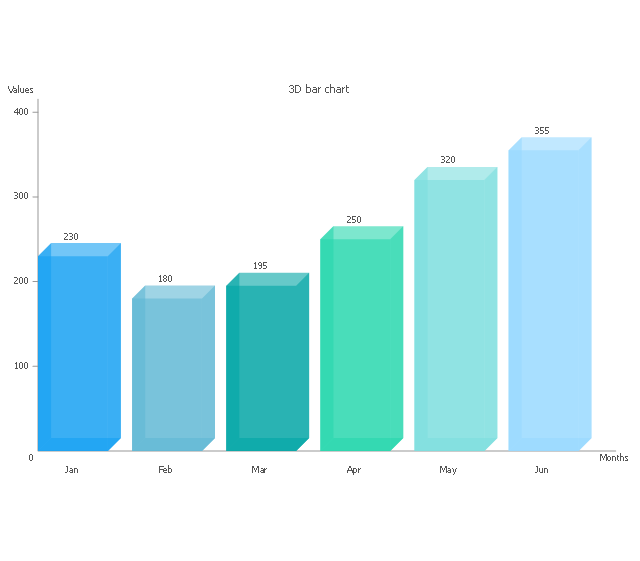
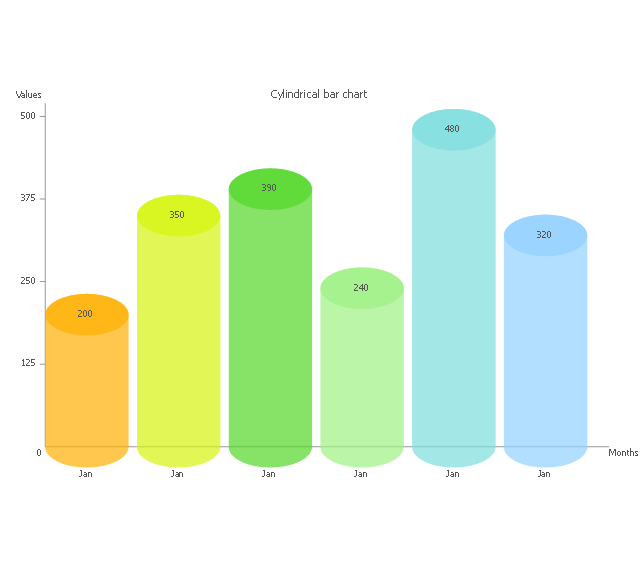
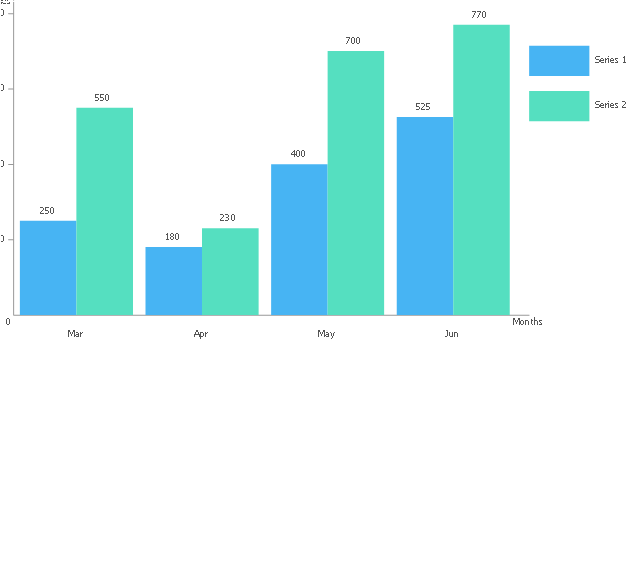
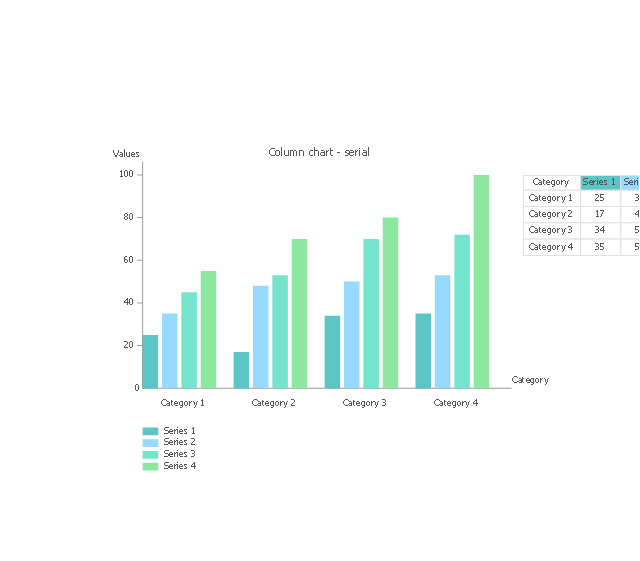
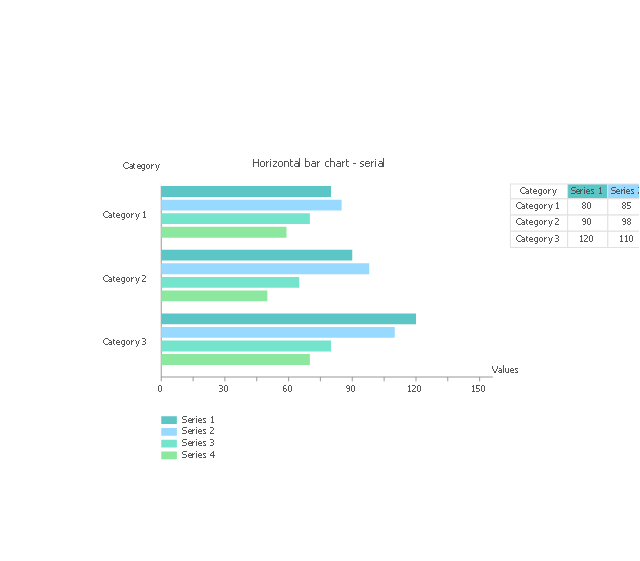
Use the set of special professionally developed swim lane flowchart symbols - single, multiple, vertical and horizontal lanes from the Swimlanes and Swimlanes BPMN 1.2 libraries from the Business Process Diagram solution, the Swim Lanes library from the Business Process Mapping solution as the perfect basis for your Swim Lane Flowcharts of processes, algorithms and procedures.The vector stencils library "Bar charts" contains 7 templates of bar and column charts for visualizing quantitative and statistical data comparison and changes in time series. Drag template from library to your document and enter your data.
Use these shapes to draw your bar graphs in the ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Bar charts" is included in the Bar Graphs solution from the Graphs and Charts area of ConceptDraw Solution Park.
Use these shapes to draw your bar graphs in the ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Bar charts" is included in the Bar Graphs solution from the Graphs and Charts area of ConceptDraw Solution Park.
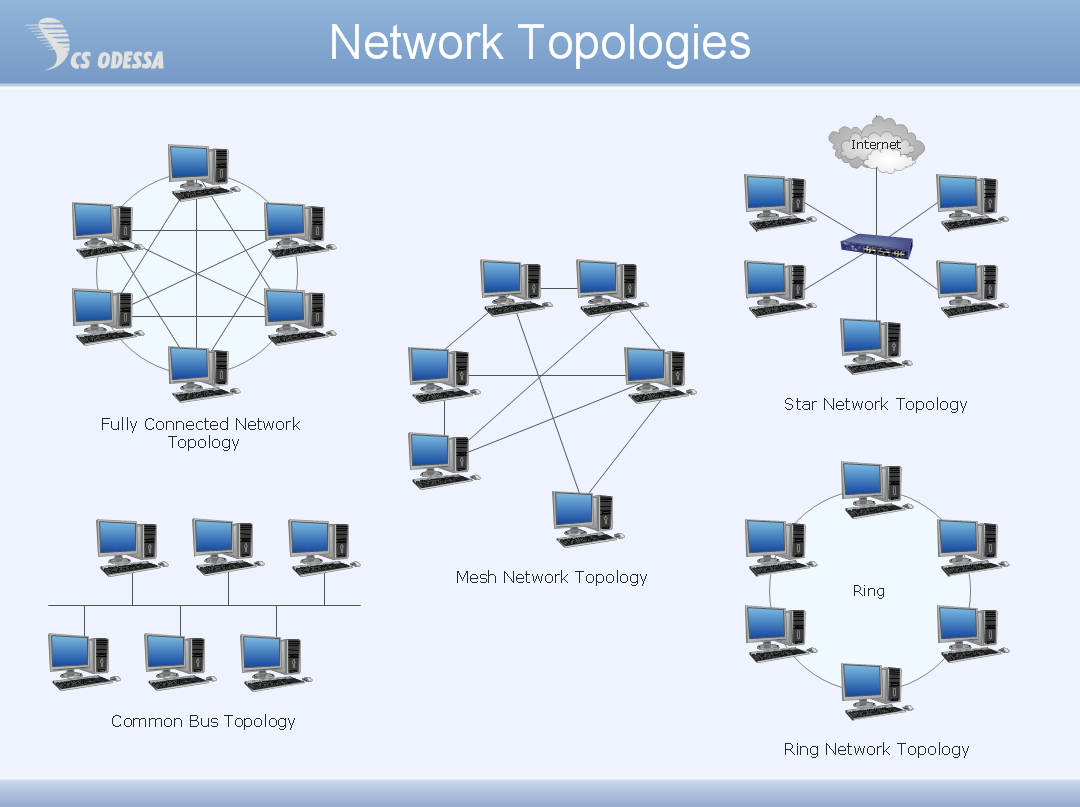
Network Topology
Network topology describes a way of organizing the physical connectivity of computers and other network components. All networks are built based on basic topologies: bus, star, ring, mesh. The basic topologies themselves are not complicated, but in practice we often face with their complex combinations. A particular choice of one or another topology affects the composition of necessary network equipment, opportunity of network expansion and method of network management. Bus topology is widespread and the most simple, it uses a single cable along which are connected all computers. In Star topology each computer is connected by a separate cable to common hub device located in a center of network. In networks with Ring topology, the data are transmitted around the ring from one computer to another, usually in one direction. In Mesh networks, only the computers with intensive data exchange are connected. ConceptDraw DIAGRAM software extended with powerful tools of solutions included to Computer and Networks area, contributes to high-quality design Network Topology Diagrams of different types.
HelpDesk
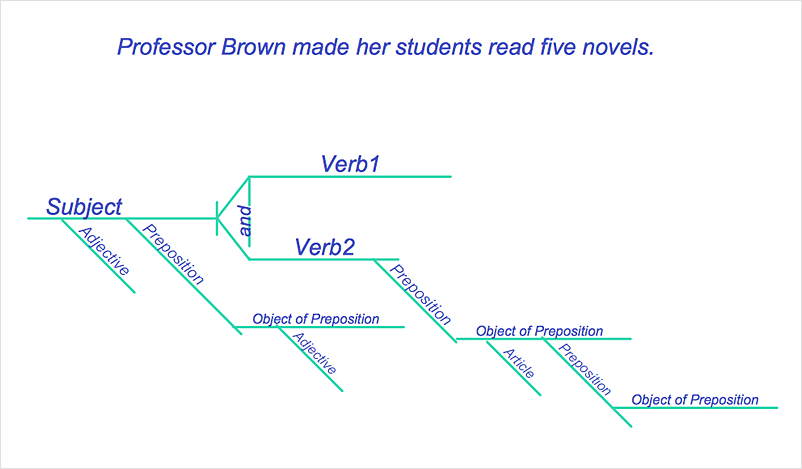
How to Diagram Sentences
Diagramming sentences is a playful, fun way to learning English Grammer. Sentences can be very complex, and can contain many different parts of speech which implicate many different grammatical rules. Diagramming sentences will help you to make sure every parts of your sentence are grammatically correct, and provides you with more comprehensive understanding of the English Language. A Sentence Diagram displays the parts of a sentence as a diagram in order to show the relationship of words and groups of words within the sentence. Sentence Diagram shows the relationship between the proposal of its parts. This is a good way to teach grammar! Sentence Diagram helps to make the writing more coherent as well as more interesting to read. ConceptDraw DIAGRAM allows you to create clear sentence diagrams using the special templates and vector stencils library.- How to Diagram Sentences in ConceptDraw PRO | Vertical Line ...
- Vertical Line Separator Vector Png
- Transparent Background Vertical Scroll Bar
- Vertical Straight Line Vector
- Education charts - Vector stencils library | Line graphs - Vector ...
- Wireframe - Vector stencils library
- Vertical Line Chart
- Basic Line Graphs | Arrows - Vector clipart library | Menus - Vector ...
- Separator Line Image In Png
- Draw A Labelled Diagram Vertical Autoclave





-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)