Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw PRO extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw PRO software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
GUI Interface
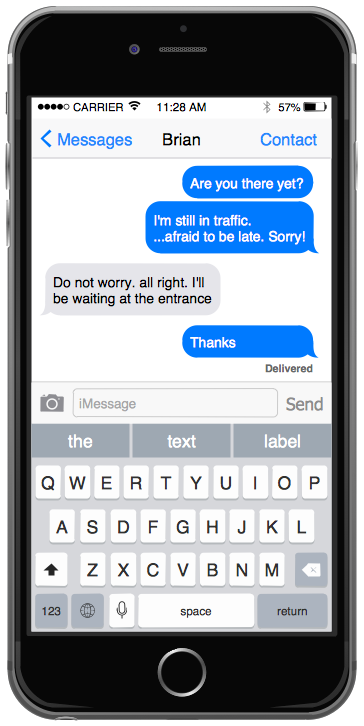
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.How To Create Restaurant Floor Plan in Minutes
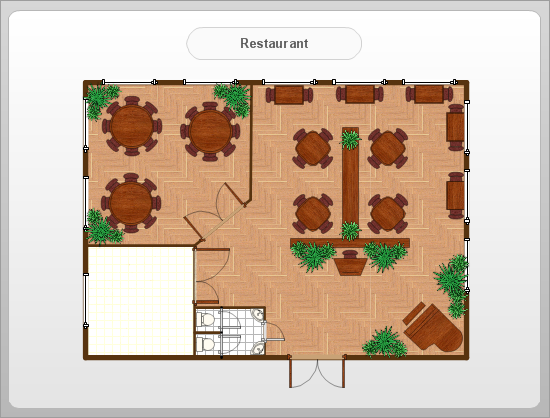
Developing Floor Plans, Design Drawings, Plans of Furniture Placement for restaurants and cafes is one of the most responsible and important steps at their construction and designing. Selection of favorable design, the right style of furniture and decors largely determine the success and atmosphere of the institution. The restaurant floor planner ConceptDraw PRO is a perfect choice for architects and designers. Enhanced with Cafe and Restaurant Floor Plans solution it offers a lot of extensive vector symbol libraries and building plan elements for drawing Restaurant floor plans, Restaurant layouts, Restaurant furniture layouts, Cafe floor plans, Bar area floor plan, Fast food restaurant plan, etc. With ConceptDraw PRO you don't need to be an artist to create great-looking restaurant floor plan drawings in minutes, all needed drawing tools are delivered by Building Plans area solutions. Construct your own general plan of restaurant's premises, choose the furniture for your taste from the Cafe and Restaurant Floor Plans solution libraries and arrange it on the plan as you desire fast and easy. ConceptDraw PRO has many of the features found in Visio for Mac such as Drawing, Connection, Shape and Editing Tools.
Graphical User Interface
ConceptDraw PRO provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.What Is User Interface?
What is user interface (UI)? User interface of any information device includes everything designed you can interact - the screen you are looking, the icons you are clicking. ConceptDraw PRO extended with iPhone User Interface Solution is the best diagramming and vector drawing software for designing clear, pleasant and convenient user interfaces. Convenience is the most important moment for users.How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw PRO extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
- Wireframe Tools | GUI Prototyping with ConceptDraw PRO | How to ...
- Website Wireframe | Wireframe Examples | How to Develop Website ...
- Wireframe Tools | Website Wireframe | Wireframe Examples ...
- Design elements - Wireframe | How to Develop Website Wireframes ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Wireframing | Website Wireframe | Interface Design | Wireframe Free ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Website Wireframe
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Website Design Flowchart Example
- Website Wireframe | Wireframe Examples | Wireframing | Wireframe
- Wireframing | Website Wireframe | Online Diagram Tool | Online ...
- Make Website Free
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Wireframe Tools | Interface Design | Wireframing | Wireframe Design ...
- Wireframe Examples | Wireframe Tools | Wireframe GUI - Template ...
- Website Wireframe | Amazon Web Services | Wireframing | Visio ...
- Website Wireframe Template
- Flowchart | How to Develop Website Wireframes Using ...
- To Make A Website For Free