Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.Wireframe Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.Online Diagram Tool
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Rapid UML Solution from the Software Development Area is a powerful online diagram tool that will help you design any types of UML diagrams simply and fast.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
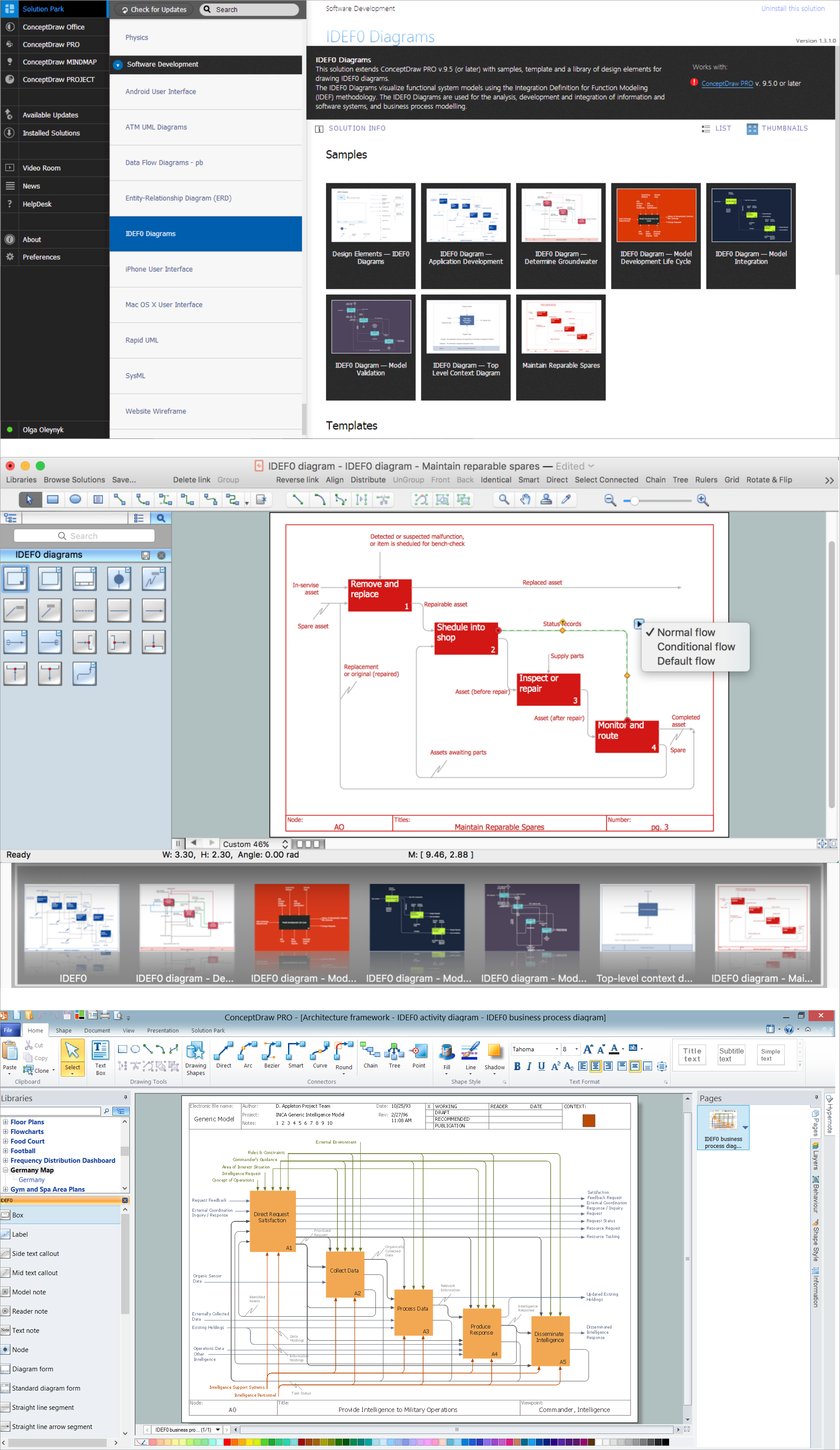
IDEF0 Flowchart Symbols
The modeling of business and business processes is not quite a simple process for both small-size businesses and large businesses. The IDEF0 method is one of the popular and easy methods of modeling the business as a complex system. It is based on the functional modeling language Structured Analysis and Design Technique (abbr. SADT) and is concentrated on the activity modeling. According to this method are constructed the IDEF0 Diagrams and IDEF0 Flowcharts, which are succesfully used not only for documenting the business, but also for analysis, development, integration of information and software systems, reengineering, etc. This method suggests the use of special IDEF0 Flowchart Symbols from the IDEF0 notation for construction the IDEF0 Flowcharts. ConceptDraw DIAGRAM diagramming and vector graphic software extended with IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park is rich for the powerful drawing tools, built-in templates and samples, and predesigned IDEF0 flowchart symbols.Data Flow Diagram Examples
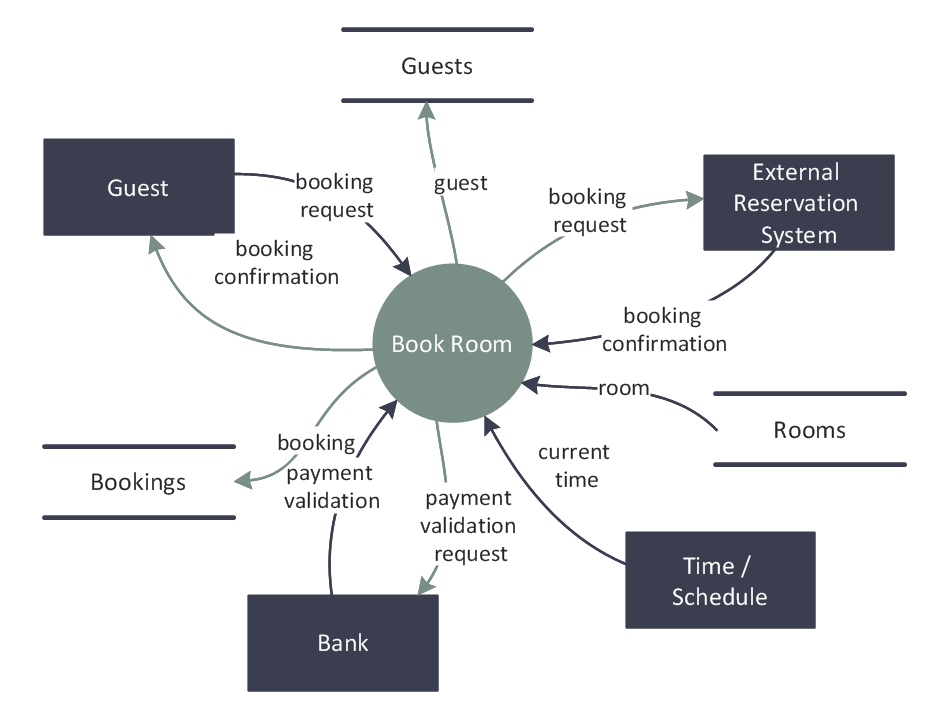
Data flow diagrams (DFDs) are effective to reveal relationships among the various components in a program or system. This type of diagrams is an important and useful technique for modeling an information system, its process aspects, for showing a system as a single high-level process. DFD lets illustrate the flow of data, how the input data are transformed to output results across the sequence of functional transformations. DFD consists of four major components: entities, processes, data stores, data flows. When you need to draw a Data Flow Diagram the ConceptDraw DIAGRAM diagramming and vector drawing software extended with Data Flow Diagrams solution will be helpful for you. Providing numerous collection of Data Flow Diagram examples, samples, templates and ready-to-use vector DFD symbols, Data Flow Diagrams solution ensures you with all needed tools for easy designing DFDs according to Gane-Sarson or Yourdon-Coad notation on your choice. Any from offered predesigned DFD examples can become a perfect base for your own diagram.
 Computer and Networks Area
Computer and Networks Area
The solutions from Computer and Networks Area of ConceptDraw Solution Park collect samples, templates and vector stencils libraries for drawing computer and network diagrams, schemes and technical drawings.
 Maps Area
Maps Area
Solutions from the Maps Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing geographical, directional and transport maps.
- Wireframe Tools | Website Wireframe | Wireframe Examples ...
- Wireframing | Website Wireframe | Online Diagram Tool | Online ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Wireframe Tools | Interface Design | Wireframing | Wireframe Design ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Website Wireframe | Diagramming tool - Amazon Web Services and ...
- Website Wireframe | Design elements - Navigation | Wireframing ...
- Wireframe Examples | Wireframe Tools | Wireframe GUI - Template ...
- Amazon Web Services Diagrams diagramming tool for architecture ...
- Wireframing | Wireframe Examples | How to Develop Website ...
- Amazon Web Services Diagrams diagramming tool for architecture ...
- Website Wireframe | Amazon Web Services | Wireframing | Visio ...
- Website Wireframe | AWS Architecture Diagrams | ConceptDraw ...
- Website Wireframe
- Interface Design | Wireframe Examples | Website Wireframe ...
- Wireframing | Website Wireframe | Interface Design | Wireframe Free ...
- Website Free Design
- Wireframing | Website Wireframe | In searching of alternative to MS ...
- Wireframing Website
- Website Wireframe | How to Develop Website Wireframes Using ...