 Website Wireframe
Website Wireframe
Create website wireframes with ConceptDraw. Wireframing tools to help with interface design. Produce wireframe examples.
This is online shop website wireframe example.
"Online shopping (sometimes known as e-tail from "electronic retail" or e-shopping) is a form of electronic commerce which allows consumers to directly buy goods or services from a seller over the Internet using a web browser. Alternative names are: e-web-store, e-shop, e-store, Internet shop, web-shop, web-store, online store, online storefront and virtual store. Mobile commerce (or m-commerce) describes purchasing from an online retailer's mobile optimized online site or app.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay." [en.wikipedia.org/ wiki/ Online_ shopping]
The website wireframe sample "Online shop" was designed using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
"Online shopping (sometimes known as e-tail from "electronic retail" or e-shopping) is a form of electronic commerce which allows consumers to directly buy goods or services from a seller over the Internet using a web browser. Alternative names are: e-web-store, e-shop, e-store, Internet shop, web-shop, web-store, online store, online storefront and virtual store. Mobile commerce (or m-commerce) describes purchasing from an online retailer's mobile optimized online site or app.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay." [en.wikipedia.org/ wiki/ Online_ shopping]
The website wireframe sample "Online shop" was designed using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw PRO extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.How To Collaborate via Skype
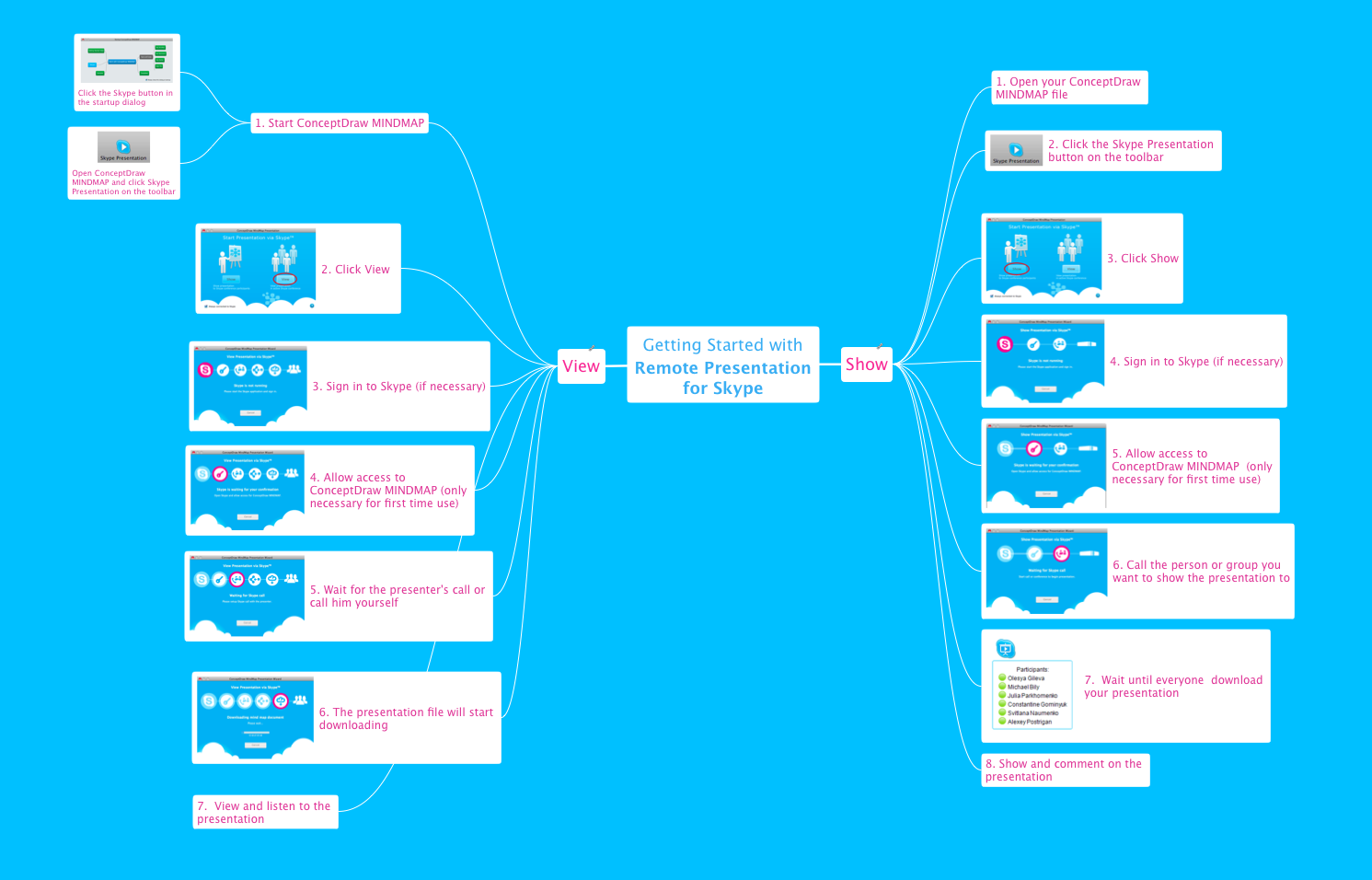
Online collaboration tool for workgroups that extends Skype conference call possibilities. This professional solution makes meetings more powerful and discussions more lively. Great way to engage your audience.
HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw PRO software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
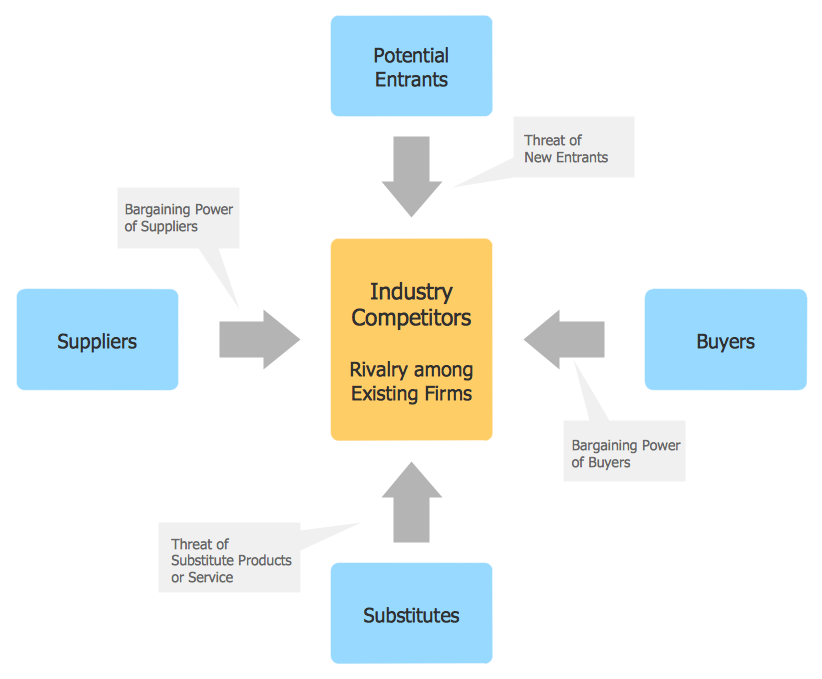
Functional Block Diagram
You need design the Functional Block Diagram and dream to find the useful tools to draw it easier, quickly and effectively? ConceptDraw PRO offers the Block Diagrams Solution from the "What is a Diagram" Area which will help you!Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.The website wireframe vector stencils library "Advertisement" contains 17 banner add blocks.
Use these web banner design elements to layout advertisement on your webpages using ConceptDraw PRO diagramming and vector drawing software.
"A web banner or banner ad is a form of advertising on the World Wide Web delivered by an ad server. This form of online advertising entails embedding an advertisement into a web page. It is intended to attract traffic to a website by linking to the website of the advertiser. In many cases, banners are delivered by a central ad server." [en.wikipedia.org/ wiki/ Web_ banner]
The banner add blocks example "Design elements - Advertisement" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use these web banner design elements to layout advertisement on your webpages using ConceptDraw PRO diagramming and vector drawing software.
"A web banner or banner ad is a form of advertising on the World Wide Web delivered by an ad server. This form of online advertising entails embedding an advertisement into a web page. It is intended to attract traffic to a website by linking to the website of the advertiser. In many cases, banners are delivered by a central ad server." [en.wikipedia.org/ wiki/ Web_ banner]
The banner add blocks example "Design elements - Advertisement" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Wireframe Tools
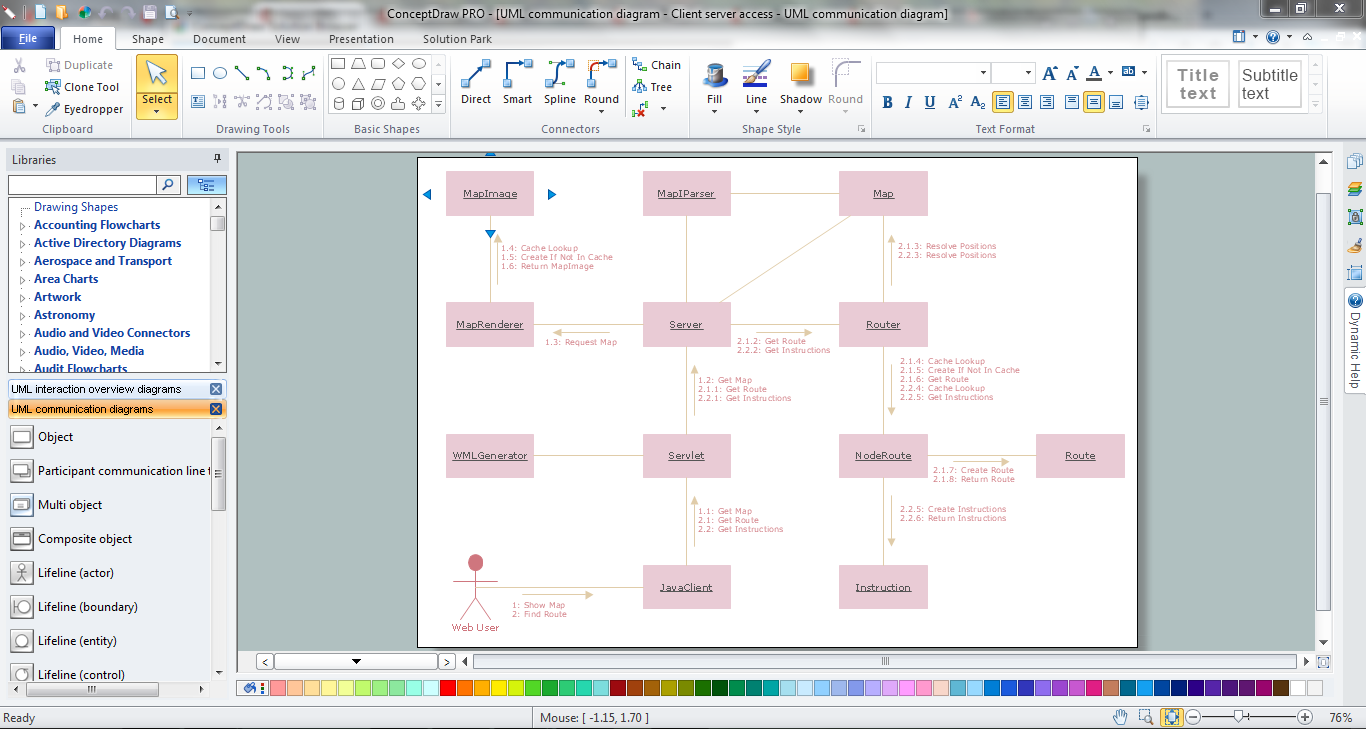
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Online Diagram Tool
ConceptDraw PRO diagramming and vector drawing software extended with Rapid UML Solution from the Software Development Area is a powerful online diagram tool that will help you design any types of UML diagrams simply and fast.This is company website home page wireframe example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website wireframe example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website wireframe example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
The website wireframe vector stencils library "Web Widgets" contains 11 web widget blocks.
Use it to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, a web widget is a software widget for the web. It's a small application with limited functionality that can be installed and executed within a web page by an end user. A widget has the role of a transient or auxiliary application, meaning that it just occupies a portion of a webpage and does something useful with information fetched from other websites and displayed in place. Other terms used to describe web widgets include: portlet, web part, gadget, badge, module, snippet and flake. Widgets are typically created in DHTML or Adobe Flash.
Widgets often take the form of on-screen devices such as clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc." [en.wikipedia.org/ wiki/ Web_ widget]
The website wireframe shapes example "Design elements - Web Widgets" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, a web widget is a software widget for the web. It's a small application with limited functionality that can be installed and executed within a web page by an end user. A widget has the role of a transient or auxiliary application, meaning that it just occupies a portion of a webpage and does something useful with information fetched from other websites and displayed in place. Other terms used to describe web widgets include: portlet, web part, gadget, badge, module, snippet and flake. Widgets are typically created in DHTML or Adobe Flash.
Widgets often take the form of on-screen devices such as clocks, event countdowns, auction-tickers, stock market tickers, flight arrival information, daily weather etc." [en.wikipedia.org/ wiki/ Web_ widget]
The website wireframe shapes example "Design elements - Web Widgets" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
- Online shop ( wireframe ) | Website Wireframe | Wireframing | Online ...
- Website Wireframe | Online shop ( wireframe ) | Wireframing | Website ...
- Wireframing | Website Wireframe | Interface Design | Design ...
- Website Wireframe | Wireframing | Interface Design | Create ...
- Create Website Wireframe Online
- Wireframing | Website Wireframe | Wireframe GUI - Template | Free ...
- Wireframing | Online shop ( wireframe ) | Website Wireframe | Online ...
- Website Wireframe | Online shop ( wireframe ) | How to Develop ...
- Wireframing | Website Wireframe | ConceptDraw Solution Park ...
- Website Wireframe | Wireframing | ConceptDraw Solution Park ...
- Wireframing | Website Wireframe | Online Diagram Tool | Online ...
- Website Wireframe | Wireframing | Interface Design | Online Mockup ...
- Website Wireframe | Interface Design | ConceptDraw Solution Park ...
- Website Wireframe | Wireframe Tools | How To Draw an iPhone ...
- Website Wireframe | Example of DFD for Online Store (Data Flow ...
- Wireframing | Website Wireframe | Interface Design | Online ...
- Wireframe Examples | Website Wireframe | Photo gallery webpage ...
- Online shop ( wireframe ) | Software Development Area | Interactive ...
- Wireframing | Website Wireframe | How to Develop Website ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...
.png--diagram-flowchart-example.png)









.png--diagram-flowchart-example.png)
