Wireless Network Mode
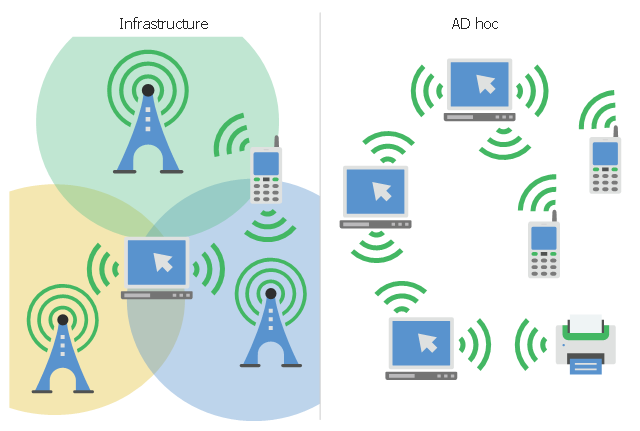
Wireless network mode engineers can schematically diagram with help of the ConceptDraw DIAGRAM best Network Diagramming software.This infographic sample visualizes the Conventional and wireless ad hoc network. It was designed on the base of the Wikimedia Commons file: Běžná bezdrátová síť a ad hoc síť.png.
[commons.wikimedia.org/ wiki/ File:B%C4%9B%C5%BEn%C3%A1_ bezdr%C3%A1tov%C3%A1_ s%C3%AD%C5%A5_ a_ ad_ hoc_ s%C3%AD%C5%A5.png]
This file is licensed under the Creative Commons Attribution-Share Alike 4.0 International license. [creativecommons.org/ licenses/ by-sa/ 4.0/ deed.en]
"A wireless ad hoc network (WANET) is a decentralized type of wireless network. The network is ad hoc because it does not rely on a pre existing infrastructure, such as routers in wired networks or access points in managed (infrastructure) wireless networks. Instead, each node participates in routing by forwarding data for other nodes, so the determination of which nodes forward data is made dynamically on the basis of network connectivity. In addition to the classic routing, ad hoc networks can use flooding for forwarding data.
Wireless mobile ad hoc networks are self-configuring, dynamic networks in which nodes are free to move. Wireless networks lack the complexities of infrastructure setup and administration, enabling devices to create and join networks "on the fly" – anywhere, anytime." [Wireless ad hoc network. Wikipedia]
The infographic example "Conventional and wireless ad hoc network" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computers and Communications solution from the Illustration area of ConceptDraw Solution Park.
[commons.wikimedia.org/ wiki/ File:B%C4%9B%C5%BEn%C3%A1_ bezdr%C3%A1tov%C3%A1_ s%C3%AD%C5%A5_ a_ ad_ hoc_ s%C3%AD%C5%A5.png]
This file is licensed under the Creative Commons Attribution-Share Alike 4.0 International license. [creativecommons.org/ licenses/ by-sa/ 4.0/ deed.en]
"A wireless ad hoc network (WANET) is a decentralized type of wireless network. The network is ad hoc because it does not rely on a pre existing infrastructure, such as routers in wired networks or access points in managed (infrastructure) wireless networks. Instead, each node participates in routing by forwarding data for other nodes, so the determination of which nodes forward data is made dynamically on the basis of network connectivity. In addition to the classic routing, ad hoc networks can use flooding for forwarding data.
Wireless mobile ad hoc networks are self-configuring, dynamic networks in which nodes are free to move. Wireless networks lack the complexities of infrastructure setup and administration, enabling devices to create and join networks "on the fly" – anywhere, anytime." [Wireless ad hoc network. Wikipedia]
The infographic example "Conventional and wireless ad hoc network" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computers and Communications solution from the Illustration area of ConceptDraw Solution Park.
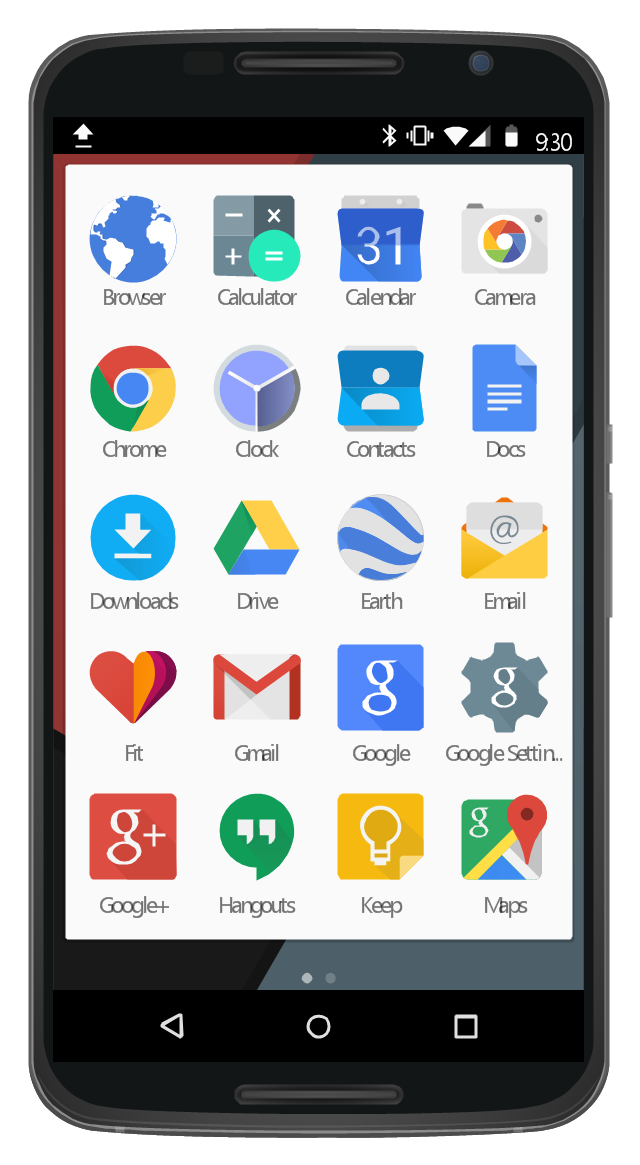
This UI design example shows common icons of Android applications on the App Drawer screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
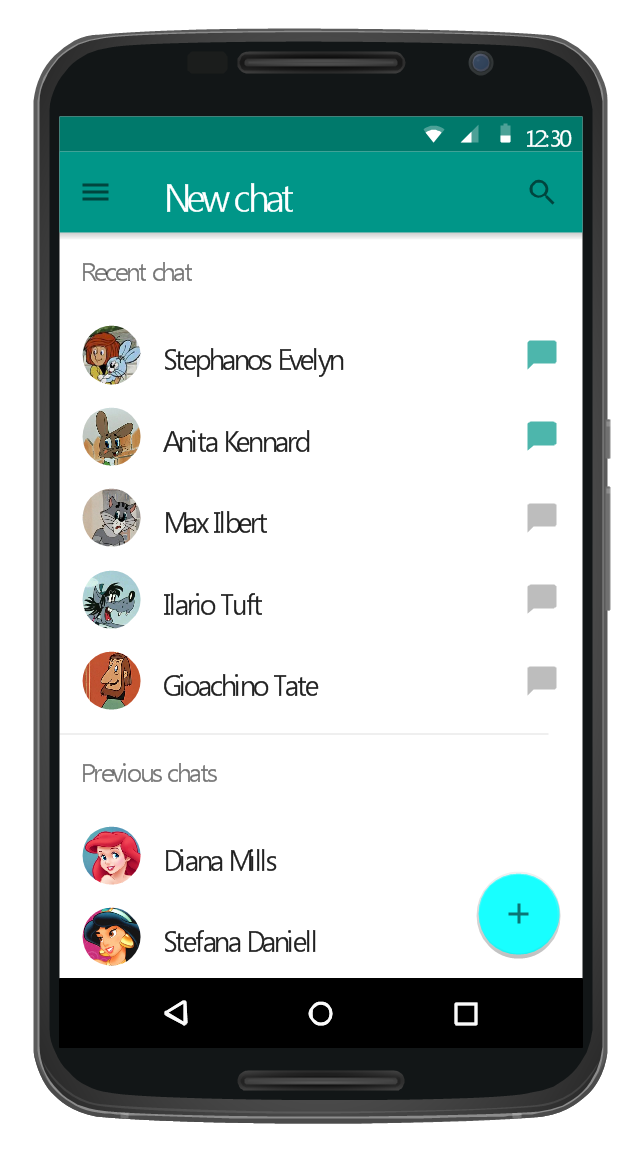
This Android 5 UI design example shows New chat screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
This Android 5 UI design example shows New chat screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
This Android 5 UI design example shows Gmail screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Gmail" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Gmail" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Telecom" contains 20 telecommunication icons.
Use it to design your IT and telecom illustrations and infographics with ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Telecom" is included in the Computers and Communications solution from the Illustration area of ConceptDraw Solution Park.
Use it to design your IT and telecom illustrations and infographics with ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Telecom" is included in the Computers and Communications solution from the Illustration area of ConceptDraw Solution Park.
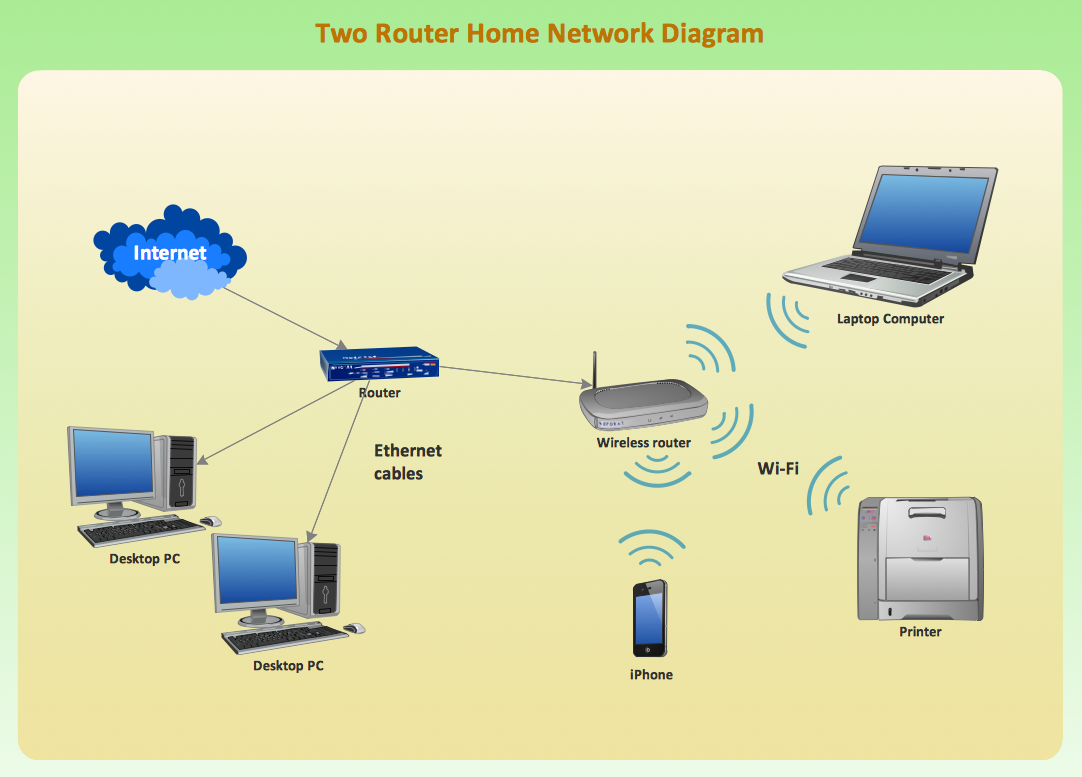
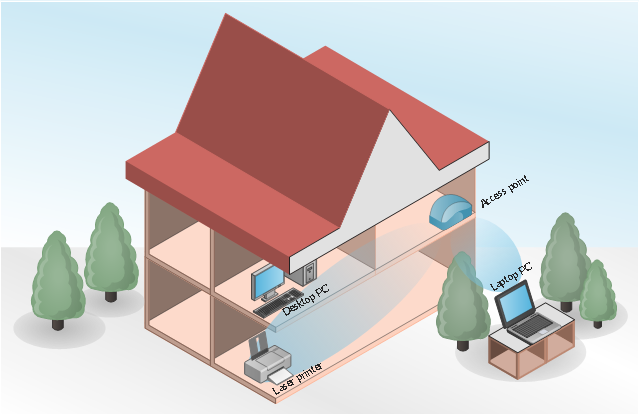
This wireless network diagram sample depicts home area network (HAN).
"One of the most common ways of creating a home network is by using wireless radio signal technology; the 802.11 network as certified by the IEEE. Most products that are wireless-capable operate at a frequency of 2.4 GHz under 802.11b and 802.11g or 5 GHz under 802.11a. Some home networking devices operate in both radio-band signals and fall within the standard 802.11n.
A wireless network can be used for communication between many electronic devices, to connect to the Internet or to wired networks that use Ethernet technology. Wi-Fi is a marketing and compliance certification for IEEE 802.11 technologies. The WiFi Alliance has tested compliant products certifies them for interoperability." [Home network. Wikipedia]
The HAN diagram example "Home wireless network" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Wireless Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
"One of the most common ways of creating a home network is by using wireless radio signal technology; the 802.11 network as certified by the IEEE. Most products that are wireless-capable operate at a frequency of 2.4 GHz under 802.11b and 802.11g or 5 GHz under 802.11a. Some home networking devices operate in both radio-band signals and fall within the standard 802.11n.
A wireless network can be used for communication between many electronic devices, to connect to the Internet or to wired networks that use Ethernet technology. Wi-Fi is a marketing and compliance certification for IEEE 802.11 technologies. The WiFi Alliance has tested compliant products certifies them for interoperability." [Home network. Wikipedia]
The HAN diagram example "Home wireless network" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Wireless Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
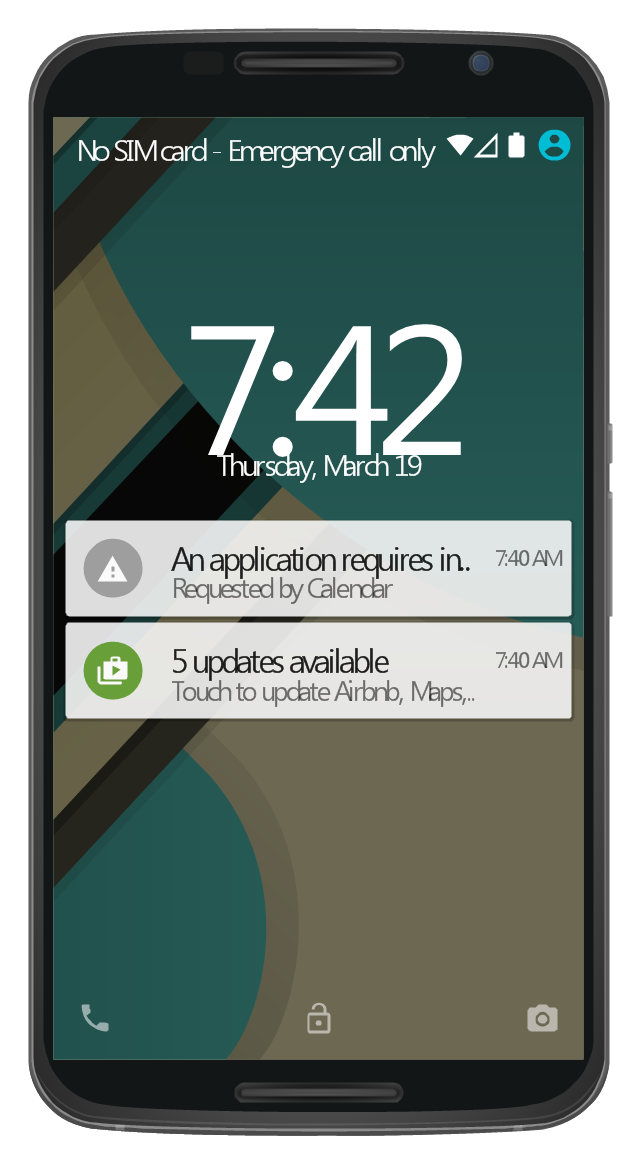
This Android 5 UI design example shows notifications on Lock screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Lock screen notifications" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Lock screen notifications" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
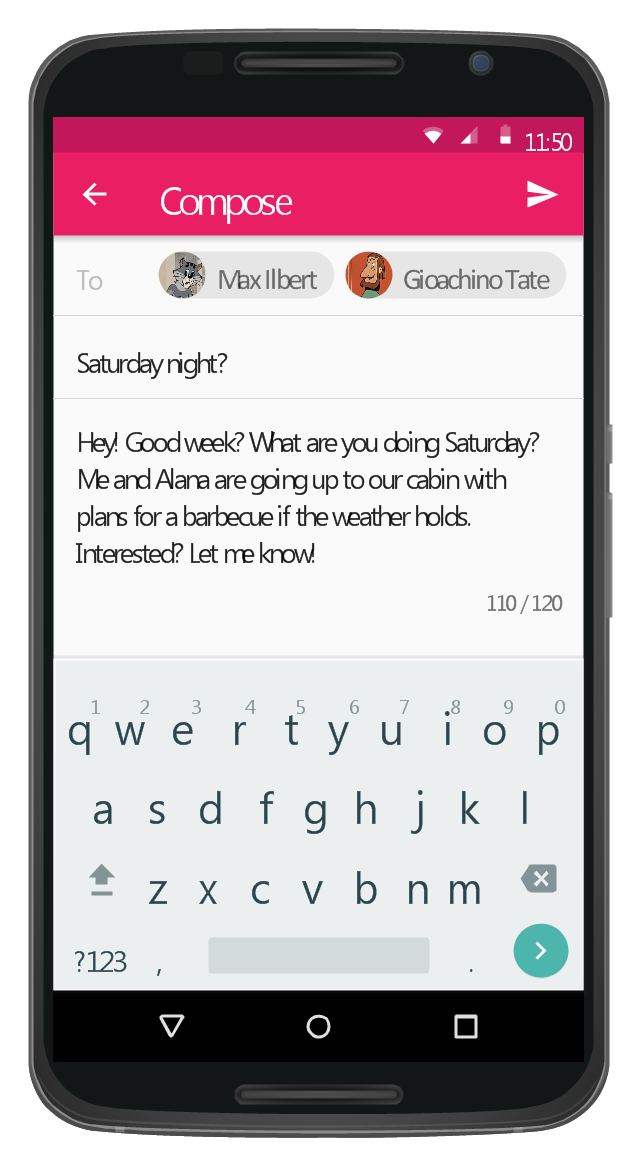
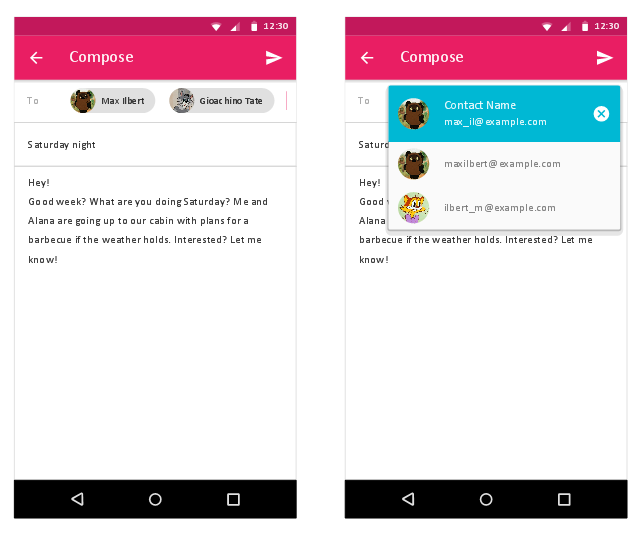
This Android 7 user interface sample illustrates implementation of Android Material Design contact chips.
"Chips represent complex entities in small blocks, such as a contact.
A chip may contain entities such as a photo, text, rules, an icon, or a contact.
Contact chips may represent contact information in a compact way. ...
A chip may contain a photo, short title, and brief information. ...
Chips can be used for various types of entities, including free form text, predefined text, rules, or contacts. Chips may also contain icons." [material.io/ guidelines/ components/ chips.html]
The Android 7 UI design example "Contact chips" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Chips represent complex entities in small blocks, such as a contact.
A chip may contain entities such as a photo, text, rules, an icon, or a contact.
Contact chips may represent contact information in a compact way. ...
A chip may contain a photo, short title, and brief information. ...
Chips can be used for various types of entities, including free form text, predefined text, rules, or contacts. Chips may also contain icons." [material.io/ guidelines/ components/ chips.html]
The Android 7 UI design example "Contact chips" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
- Wifi Signal Strong
- Vector Wifi Signal
- Weak Wifi Logo
- IVR network - Vector stencils library | Wifi Khotspot Diagram
- Wifi Signals Png
- Wireless network. Computer and Network Examples | Wireless ...
- Wireless Networks | Contact chips | Single-line grid list | Material ...
- Free Wifi Hotspot Circuit Board
- Signal Logo Vector
- Free Wifi Satellite Dish