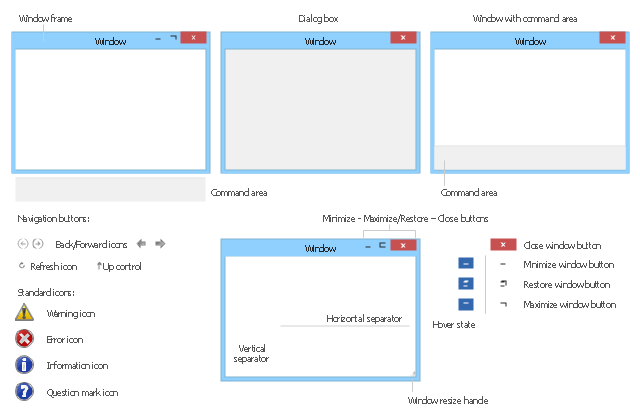
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
The example "Design elements - Window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
The example "Design elements - Window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
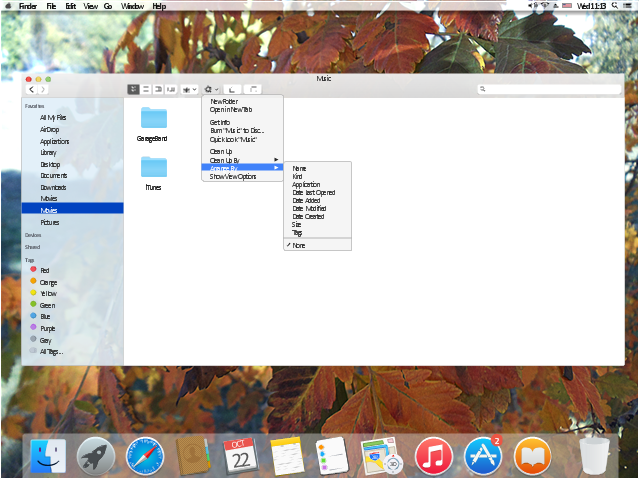
The example "OS X 10.10 Yosemite - Finder window" shows usage of user interface (UI) design elements: window frame, toolbar, menu, app icons, wallpapers.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Designing the visual composition and temporal behavior of GUI is an important part of software application programming in the area of human-computer interaction. Its goal is to enhance the efficiency and ease of use for the underlying logical design of a stored program, a design discipline known as usability. Methods of user-centered design are used to ensure that the visual language introduced in the design is well tailored to the tasks.
The visible graphical interface features of an application are sometimes referred to as "chrome" or "Gui" (Goo-ee). Typically, the user interacts with information by manipulating visual widgets that allow for interactions appropriate to the kind of data they hold. The widgets of a well-designed interface are selected to support the actions necessary to achieve the goals of the user. A model-view-controller allows for a flexible structure in which the interface is independent from and indirectly linked to application functionality, so the GUI can be easily customized. This allows the user to select or design a different skin at will, and eases the designer's work to change the interface as the user needs evolve. Good user interface design relates to the user, not the system architecture.
Large widgets, such as windows, usually provide a frame or container for the main presentation content such as a web page, email message or drawing. Smaller ones usually act as a user-input tool." [Graphical user interface. Wikipedia]
The example "ConceptDraw graphic user interface (Mac)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The visible graphical interface features of an application are sometimes referred to as "chrome" or "Gui" (Goo-ee). Typically, the user interacts with information by manipulating visual widgets that allow for interactions appropriate to the kind of data they hold. The widgets of a well-designed interface are selected to support the actions necessary to achieve the goals of the user. A model-view-controller allows for a flexible structure in which the interface is independent from and indirectly linked to application functionality, so the GUI can be easily customized. This allows the user to select or design a different skin at will, and eases the designer's work to change the interface as the user needs evolve. Good user interface design relates to the user, not the system architecture.
Large widgets, such as windows, usually provide a frame or container for the main presentation content such as a web page, email message or drawing. Smaller ones usually act as a user-input tool." [Graphical user interface. Wikipedia]
The example "ConceptDraw graphic user interface (Mac)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
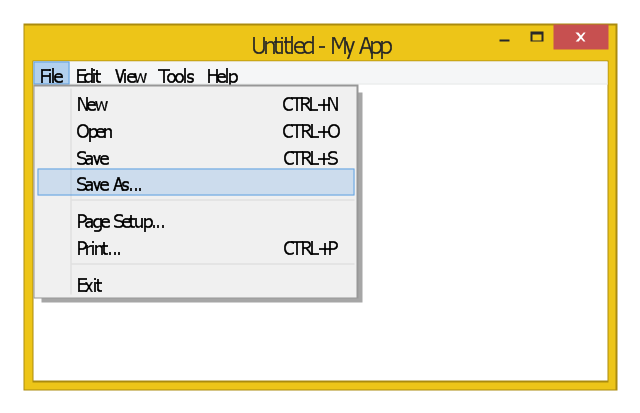
This example illustrates usage of design elements the graphic user interface (GUI) of Windows 8 application File menu.
"The File menu is a graphical control element common to most file-handling computer programs. It often appears as the first item in the menu bar, and contains commands relating to the handling of files, such as open, save, print, etc. It may also contain a list of recently edited files.
In some operating systems, the file menu also offers commands for closing windows and exiting the current program." [File menu. Wikipedia]
The sample "File menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The File menu is a graphical control element common to most file-handling computer programs. It often appears as the first item in the menu bar, and contains commands relating to the handling of files, such as open, save, print, etc. It may also contain a list of recently edited files.
In some operating systems, the file menu also offers commands for closing windows and exiting the current program." [File menu. Wikipedia]
The sample "File menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
The icons example "Design elements - Interactions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
The icons example "Design elements - Interactions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
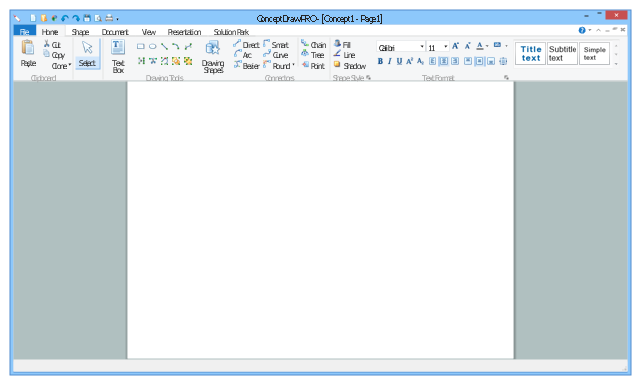
This example shows usage of design elements in the graphic user interface (GUI) of Windows 8 application Ribbon view.
"The Windows Ribbon framework is a rich command presentation system that provides a modern alternative to the layered menus, toolbars, and task panes of traditional Windows applications. ...
The UI of the Ribbon View is the primary feature of the Ribbon framework and provides the next-generation user experience for presenting commands in Windows applications.
The ribbon is a command bar that exposes the major features of an application through a series of tabs at the top of an application window." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dd316910%28v=vs.85%29.aspx]
The sample "Ribbon view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Windows Ribbon framework is a rich command presentation system that provides a modern alternative to the layered menus, toolbars, and task panes of traditional Windows applications. ...
The UI of the Ribbon View is the primary feature of the Ribbon framework and provides the next-generation user experience for presenting commands in Windows applications.
The ribbon is a command bar that exposes the major features of an application through a series of tabs at the top of an application window." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dd316910%28v=vs.85%29.aspx]
The sample "Ribbon view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
- Graphical User Interface Examples | Windows 10 User Interface ...
- Design elements - Windows 8 UI | Design elements - macOS ...
- Gui Window
- Graphical User Interface Examples | GUI Software | Windows 8 UI ...
- Mac OS User Interface Design Examples | How to Design a Mockup ...
- Graphical User Interface Examples | GUI Software | Windows 8 UI ...
- How to Design a Mockup of Windows 10 User Interface | Graphical ...
- OS X 10.10 Yosemite - Finder window | Android UI Design | Glyph ...
- How to Design a Mockup of Apple macOS Sierra GUI | Mac OS X ...
- Design elements - General window elements | GUI Prototyping with ...






















.png--diagram-flowchart-example.png)