The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this template to prototype and design the Windows graphic user interface.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X buttons and segmented controls" contains 51 shapes of buttons and segmented controls.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
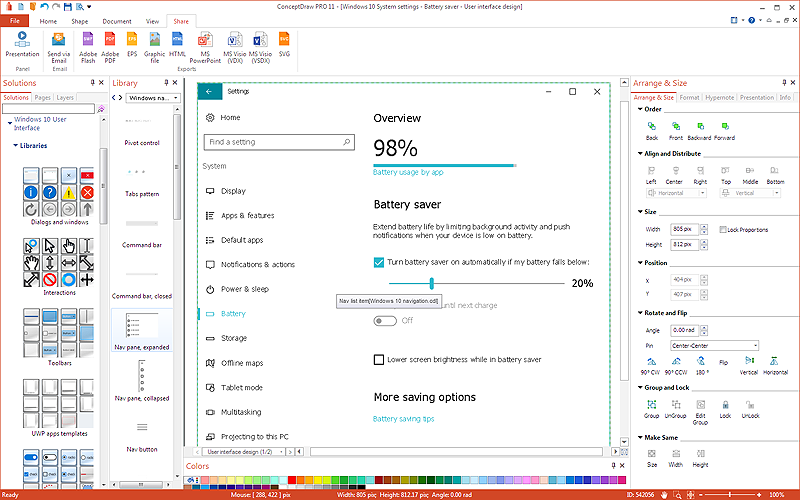
How to Design a Mockup of Windows 10 User Interface
The launch of Windows 10 with its the tile-based Modern UI design brings a lot of new opportunities for both designers and developers to build new apps. To design an effective user interface, graphic designers will create visual Graphic User Interface (GUI) prototypes, that focus on maximizing the user experience — searching for the most functional layout that attends to core user needs, while retaining an appropriate aesthetic. It is important to know how the user will interact with the UI, and how functionality and appearance will change, depending on the features being used at any one time. The Modern UI design style has its own unique principles and typography that can be managed using ConceptDraw PRO. The ability to design Windows 10 User Interface is delivered by the Windows 10 User Interface solution for Conceptdraw PRO.The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Minimize Maximize Icon Png White
- Window elements - Vector stencils library | Mac OS X Lion buttons ...
- Windows 8 Close Minimize Maximize Icon Png
- Close Window Button Png
- Windows 10 Close Minimize Icon Png
- Mac Warning Icon Png
- Tooltip Icons Information Windows 10 Png
- Scroll Bar Icon Png
- Window elements - Vector stencils library | Mac OS X Lion buttons ...
- Minimize Window Png
- Window elements - Vector stencils library | Mac OS X Lion buttons ...
- Window elements - Vector stencils library | Toolbar control elements ...
- Design elements - Windows 8 round icons | Mac OS X buttons and ...
- White Back Button Png
- Minimize Button Rectangle Down Arrow Png Icon
- Design elements - Windows 8 round icons | AWS simple icons v2.0 ...
- Question Windows Png
- Download Standard Windows Warning Icon
- Error Icons Png Red Cross
- Design elements - Android chips | Window elements - Vector ...
























































































































-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)

-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)