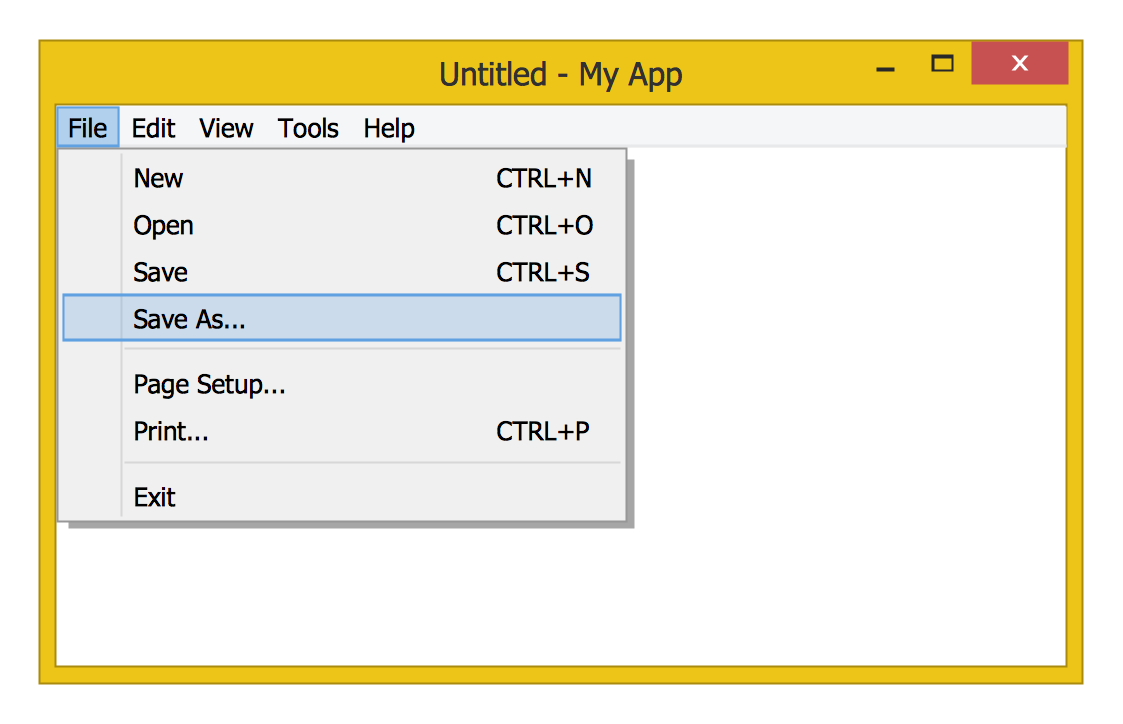
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
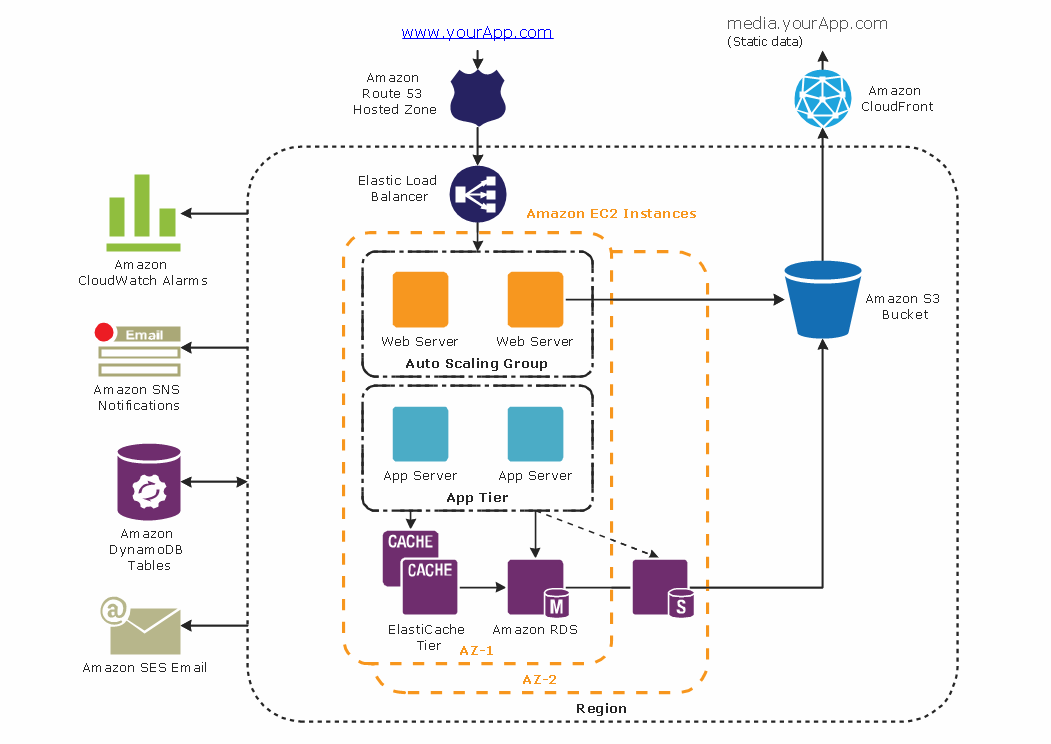
Diagramming tool - Amazon Web Services and Cloud Computing Diagrams
The AWS Architecture Diagrams solution includes icons, sample and templates for several Amazon Web Services products and resources, to be used when creating architecture diagrams. The icons are designed to be simple so that you can easily incorporate them in your diagrams and put them in your whitepapers, presentations, datasheets, posters or any technical material you like.
 Wireless Networks
Wireless Networks
Wireless Networks solution extends ConceptDraw PRO software with templates, samples and vector stencils library for drawing the wireless computer communication network diagrams.
 Telecommunication Network Diagrams
Telecommunication Network Diagrams
Telecommunication Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the diagrams of telecommunication networks.
iPhone Programming
Information technologies rapidly develope in the modern world. The popularity of electronic and mobile devices is growing every day and entails the need for the new applications. Now the quantity of applications is incredibly large and every day increases, and thus the programming for mobile devices, and particularly the iPhone programming, is increasingly demanded. iPhones are ones of the most worldwide popular smartphones developed by Apple Inc.UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google.One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw PRO specially extended with Android User Interface Solution from the Software Development Area.
Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use.So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw PRO diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.
 AWS Architecture Diagrams
AWS Architecture Diagrams
The flexible AWS cloud solutions will help you to create reliable applications with a high level of scaling in the AWS cloud, to run your applications and accelerate their work on the level of security. Besides AWS resources are available worldwide and yo
GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices.ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.
Windows 8 UI Design Patterns
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns.Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.
- Free Mobile Wireframe
- Free Mobile Wireframe Tools
- Mobile App Wireframe Free
- Mobile App Wireframe Tools Free
- Wireframe GUI - Template | Mobile Wireframing
- Wireframe Tools | Wireframe Examples | Wireframe GUI - Template ...
- Mobile Phone Wireframe
- Wireframing | Website Wireframe | Wireframe GUI - Template | Free ...
- Free Ui Wireframe Tools
- Create Wireframes Free
- GUI Prototyping with ConceptDraw PRO | Wireframe Tools | How to ...
- Wireframes Free
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- Wireframe Templates Free
- Free Wireframe Maker
- Wireframe Website Free
- Free Wireframe Software
- Wireframe Mobile App
- Wireframe Software Free
- Wireframe Tools | How to Develop Website Wireframes Using ...