Graphical User Interface Examples
ConceptDraw PRO extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw PRO v11 functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
HelpDesk
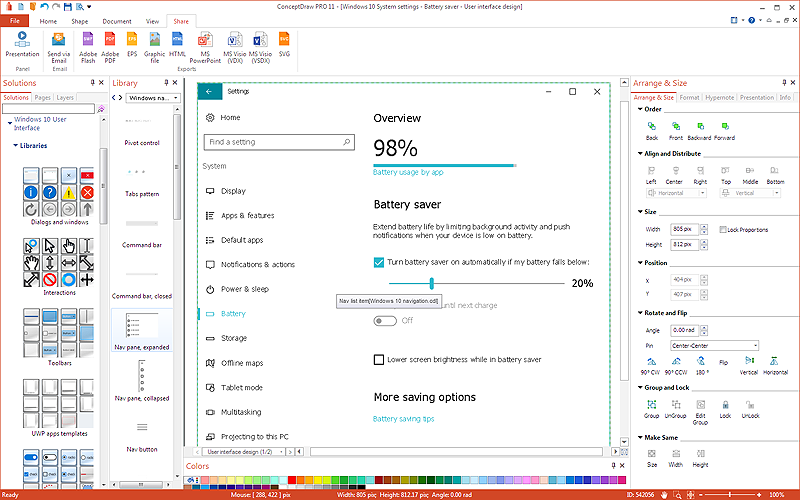
How to Design a Mockup of Windows 10 User Interface
The launch of Windows 10 with its the tile-based Modern UI design brings a lot of new opportunities for both designers and developers to build new apps. To design an effective user interface, graphic designers will create visual Graphic User Interface (GUI) prototypes, that focus on maximizing the user experience — searching for the most functional layout that attends to core user needs, while retaining an appropriate aesthetic. It is important to know how the user will interact with the UI, and how functionality and appearance will change, depending on the features being used at any one time. The Modern UI design style has its own unique principles and typography that can be managed using ConceptDraw PRO. The ability to design Windows 10 User Interface is delivered by the Windows 10 User Interface solution for Conceptdraw PRO.Use this template to prototype and design the Windows graphic user interface.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
GUI Software
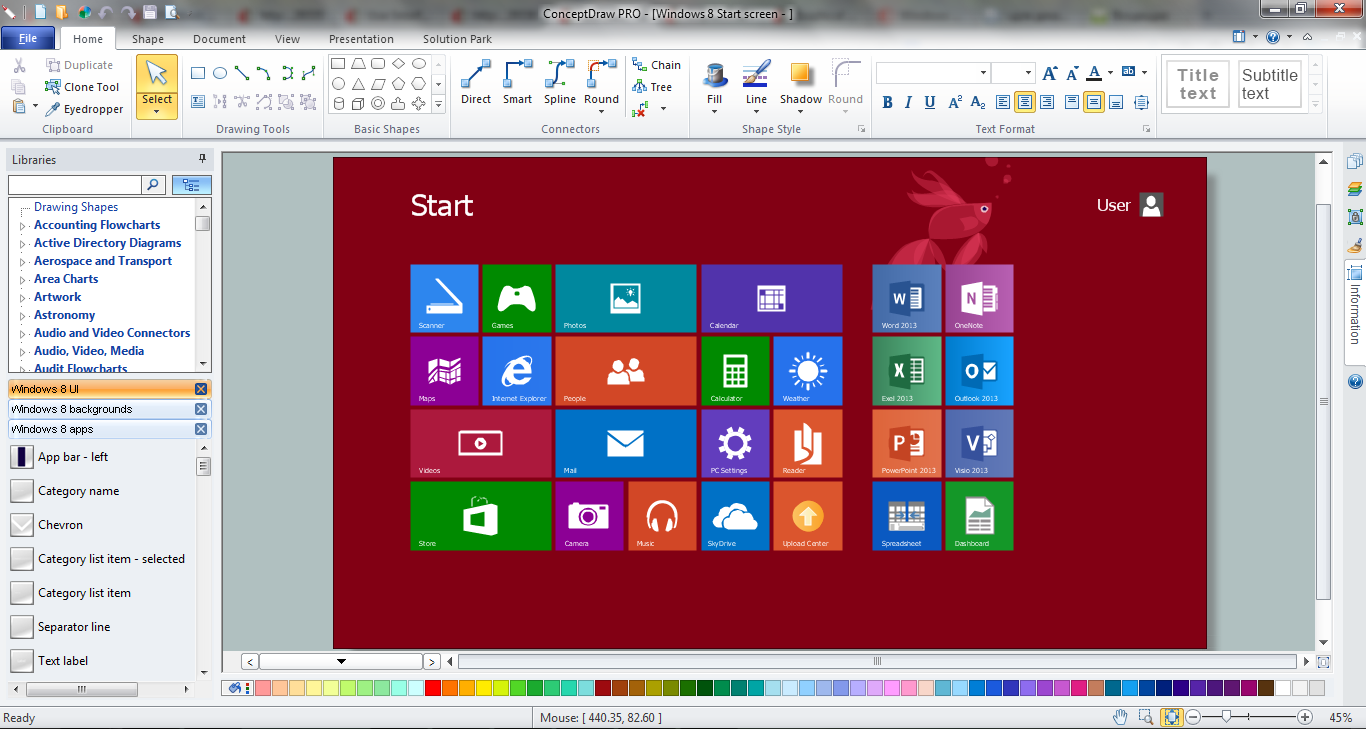
ConceptDraw PRO diagramming and vector drawing software extended with Windows 8 User Interface Solution is a powerful GUI Software. Designing of professional looking Windows 8 and Windows 8.1 user interfaces, and Windows 8 UI design patterns never been easier than now with convenient and useful tools of Windows 8 User Interface Solution from the Software Development area.Windows 8 UI Design Patterns
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns. Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
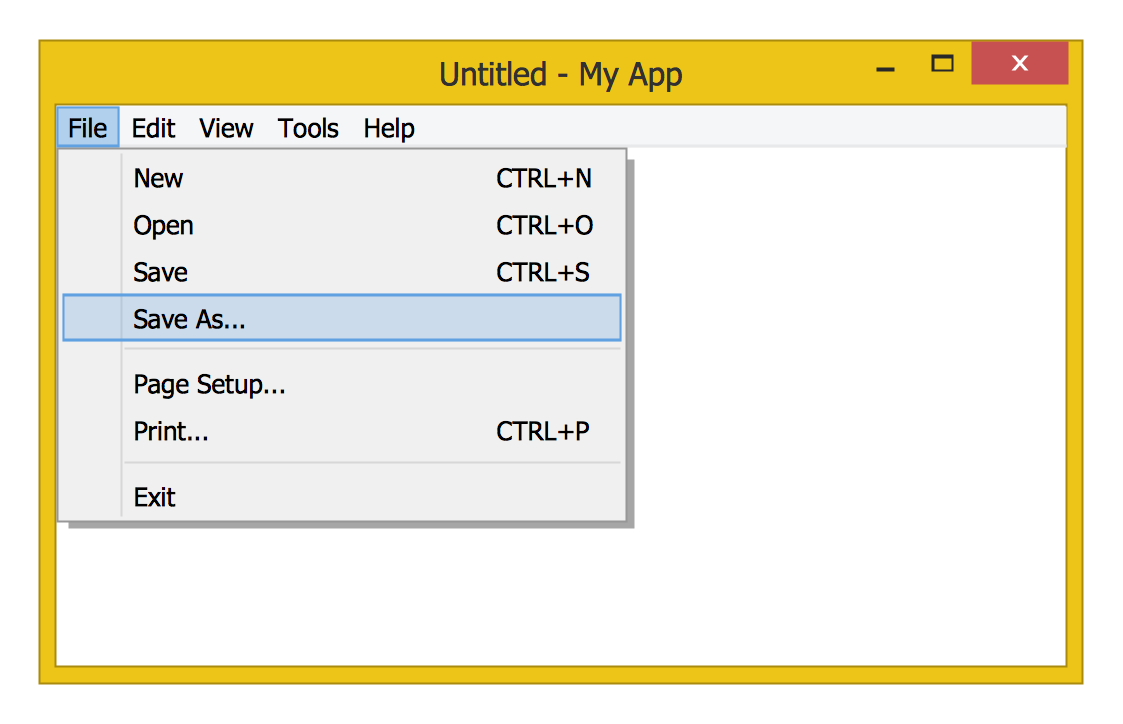
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
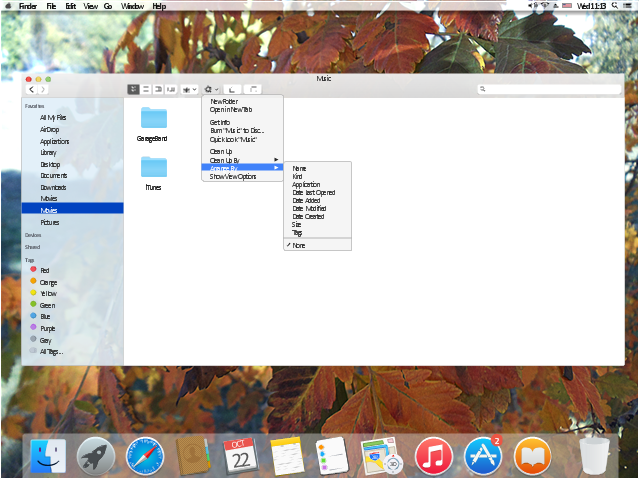
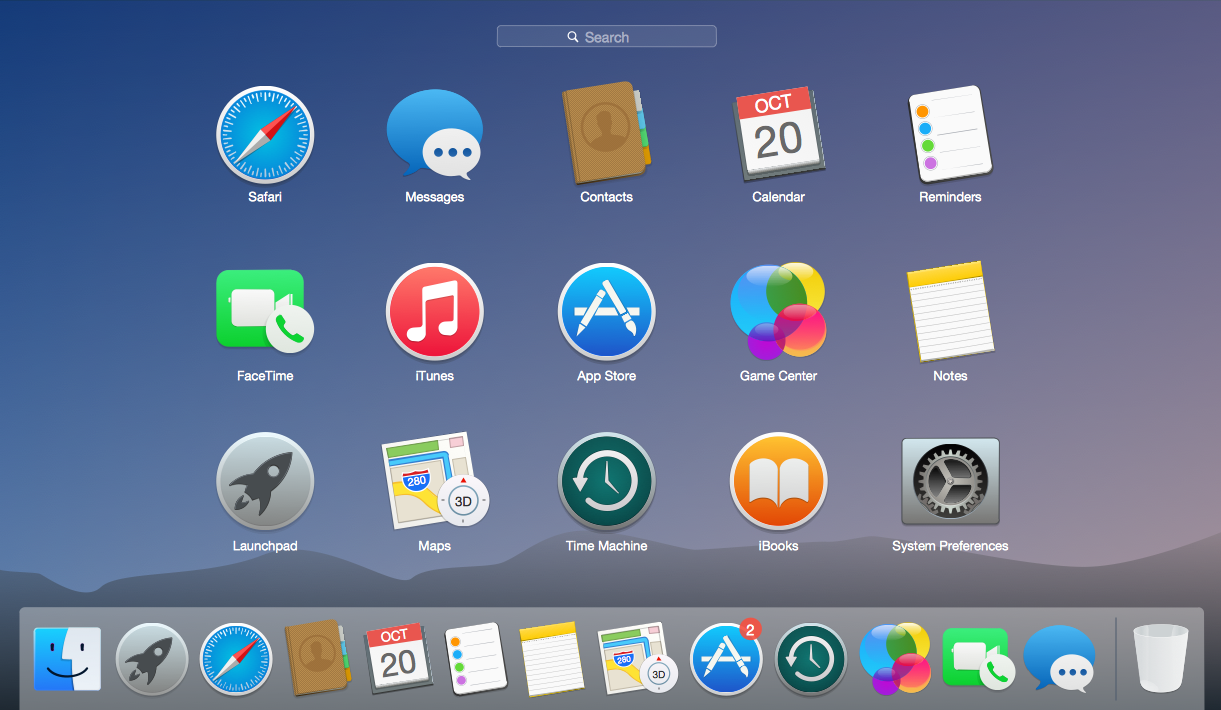
The example "OS X 10.10 Yosemite - Finder window" shows usage of user interface (UI) design elements: window frame, toolbar, menu, app icons, wallpapers.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
User Interface Design Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Windows 8 User Interface solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking user interfaces for Windows 8 and Windows 8.1. Windows 8 User Interface solution offers you wide variety of user interface design examples, templates and samples.GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.Mac OS User Interface Design Examples
ConceptDraw PRO is a powerful diagramming and vector drawing GUI software. Extended with Mac OS User Interface solution from the Software Development area, ConceptDraw PRO is the best software for designing professional looking user interfaces for new OS X 10.10 Yosemite operating system developed for Macintosh computers. Mac OS User Interface solution offers you large quantity of Mac OS templates, samples and user interface design examples.- Graphical User Interface Examples | Windows 10 User Interface ...
- Graphical User Interface Examples | GUI Software | Windows 8 UI ...
- Mac OS User Interface Design Examples | Android UI Design ...
- Windows Pc Gui Design Examples
- New Windows 10 User Interface Solution for ConceptDraw PRO
- Windows 8 UI Design Patterns | Mac OS User Interface Design ...
- Windows 8 UI Design Patterns | Graphical User Interface Examples ...
- GUI Software | Windows 8 UI Design Patterns | Graphical User ...
- How to Design a Mockup of Windows 10 User Interface | Graphical ...
- Windows 10 User Interface | Design elements - Doors and windows ...
- Graphical User Interface Examples | Windows 8 UI Design Patterns ...
- GUI Software | Graphical User Interface Examples | Windows 8 UI ...
- Gui Window 8 Operating System
- MS Windows Vista user interface - Vector stencils library | Design ...
- Design elements - Windows 8 UI
- Windows 10 User Interface | Graphical User Interface Examples ...
- Windows 8 UI Design Patterns | GUI Software | Graphical User ...
- GUI Software | Windows 8 UI Design Patterns | Android UI Design ...
- Design elements - Windows 8 round icons | GUI Software | Design ...
- Application Window Gui Sample Prototype