Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw PRO flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw PRO from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw PRO flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
UML Deployment Diagram. Design Elements
UML Deployment diagram describes the hardware used in system implementations and the execution environments and artifacts deployed on the hardware. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Deployment library.IDEF0 Flowchart Symbols
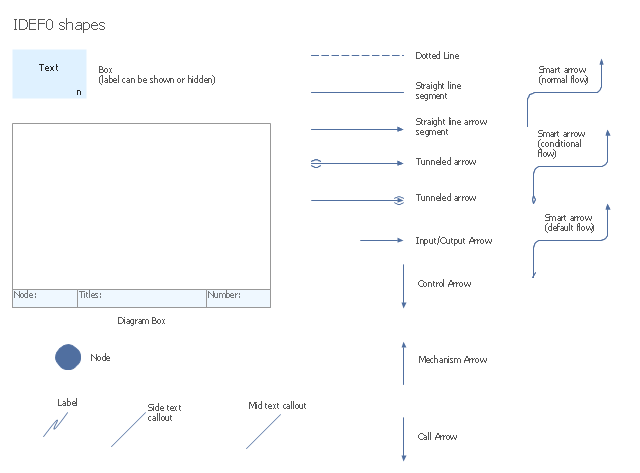
The modeling of business and business processes is not quite a simple process for both small-size businesses and large businesses. The IDEF0 method is one of the popular and easy methods of modeling the business as a complex system. It is based on the functional modeling language Structured Analysis and Design Technique (abbr. SADT) and is concentrated on the activity modeling. According to this method are constructed the IDEF0 Diagrams and IDEF0 Flowcharts, which are succesfully used not only for documenting the business, but also for analysis, development, integration of information and software systems, reengineering, etc. This method suggests the use of special IDEF0 Flowchart Symbols from the IDEF0 notation for construction the IDEF0 Flowcharts. ConceptDraw PRO diagramming and vector graphic software extended with IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park is rich for the powerful drawing tools, built-in templates and samples, and predesigned IDEF0 flowchart symbols.The vector stencils library "IDEF0 diagrams" contains 18 symbols for drawing IDEF0 function modeling diagrams using the ConceptDraw PRO diagramming and vector drawing software.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow : A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box : A rectangle, containing a name and number, used to represent a function.
- Context : The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition : The partitioning of a modeled function into its component functions.
- Fork : The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function : An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join : The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node : A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The example "Design elements - IDEF0 diagram" is included in the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow : A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box : A rectangle, containing a name and number, used to represent a function.
- Context : The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition : The partitioning of a modeled function into its component functions.
- Fork : The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function : An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join : The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node : A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The example "Design elements - IDEF0 diagram" is included in the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
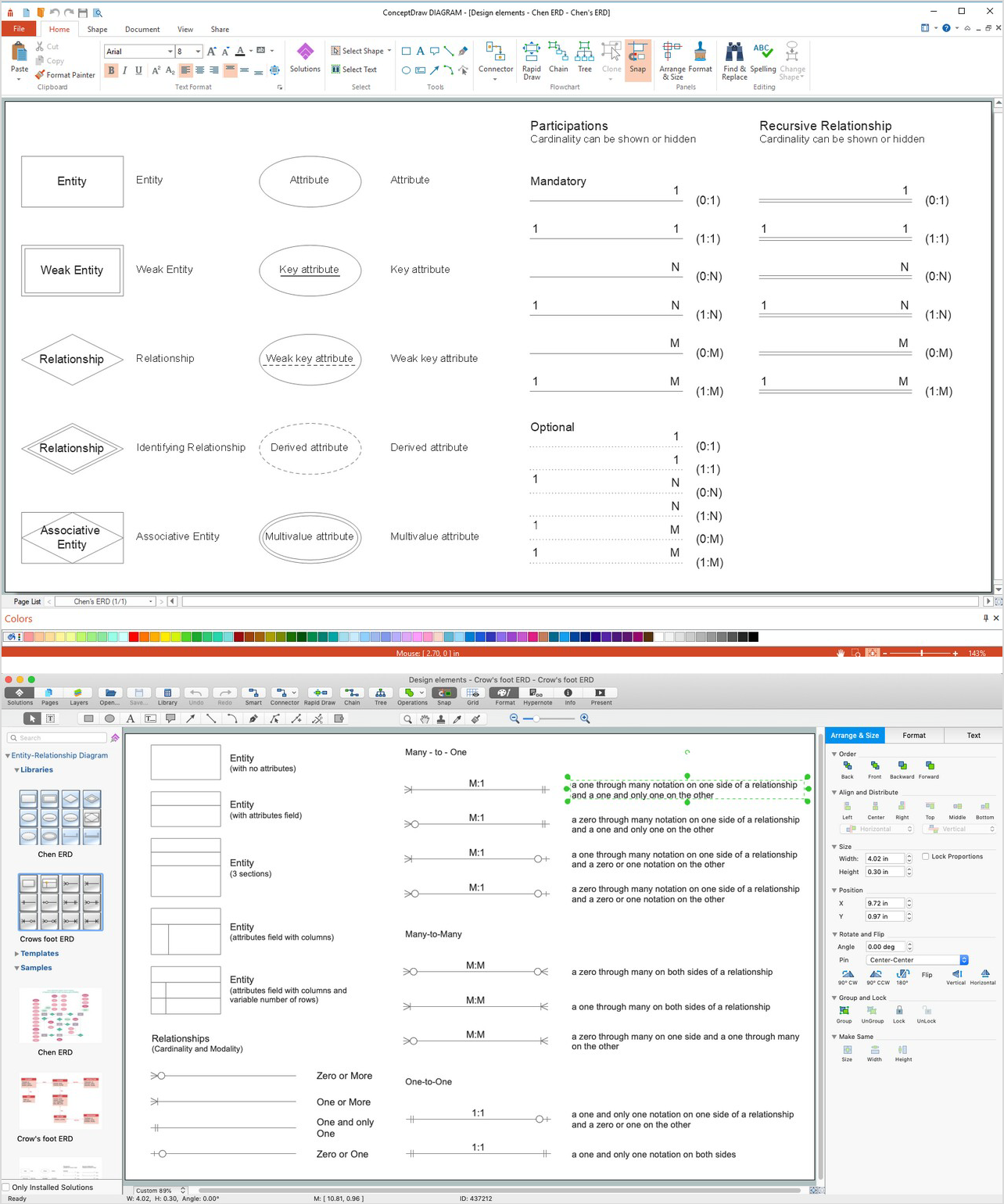
Entity Relationship Diagram - ERD - Software for Design Crows Foot ER Diagrams
ER-model is a data model which lets describe the conceptual schemes in a specific subject area. It can help to highlight the key entities and specify relationships that can be established between these entities. During the database design, it is realized the transformation of ER model into certain database scheme based on the chosen data model (relational, object, network, etc.). There are used two notations for ERDs: Crow's Foot and Chen's. Crow's Foot notation proposed by Gordon Everest represents the entity by rectangle containing its name (name must be unique within this model), and relation - by the line which links two entities involved in relationship. The relationship's plurality is graphically indicated by a "plug" on the end of the link, the optionality - by a circle. Entity-Relationship Diagrams based on Crow's Foot notation can be easily drawn using the ConceptDraw PRO. Extended with Entity-Relationship Diagram (ERD) solution, it is the best ERD diagrams software with powerful tools and ready design elements for Crow's Foot and Chen notations.
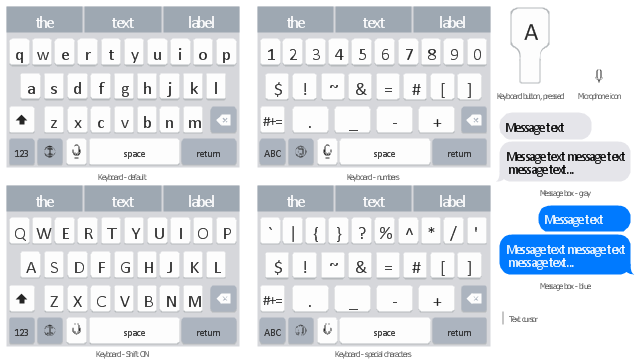
The vector stencils library "iMessage" contains 8 iMessage GUI elements: keyboards, buttons, microphone icon, message boxes.
Use the library "iMessage" to draw iMessage keyboard, message box and buttons for design of iPhone user interface sketches, mockups and prototypes.
The iOS GUI elements sample "Design elements - iMessage" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "iMessage" to draw iMessage keyboard, message box and buttons for design of iPhone user interface sketches, mockups and prototypes.
The iOS GUI elements sample "Design elements - iMessage" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
ERD Symbols and Meanings
Entity Relationship Diagram (ERD) is a popular software engineering tool for database modeling and illustration the logical structure of databases, which uses one of two notations - Chen's or Crow’s Foot. Crow's foot notation is effective when used in software engineering, information engineering, structured systems analysis and design. Each of these notations applies its own set of ERD symbols. Crow's foot diagrams use boxes to represent entities and lines between these boxes to show relationships. Varied shapes at the ends of lines depict the cardinality of a given relationship. Chen's ERD notation is more detailed way to represent entities and relationships. ConceptDraw PRO application enhanced with all-inclusive Entity-Relationship Diagram (ERD) solution allows design professional ER diagrams with Chen's or Crow’s Foot notation on your choice. It contains the full set of ready-to-use standardized ERD symbols and meanings helpful for quickly drawing, collection of predesigned ERD samples, examples and templates. ConceptDraw Pro is a great alternative to Visio for Mac users as it offers more features and can easily handle the most demanding professional needs.
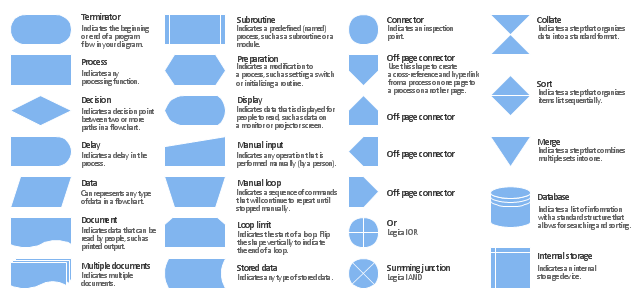
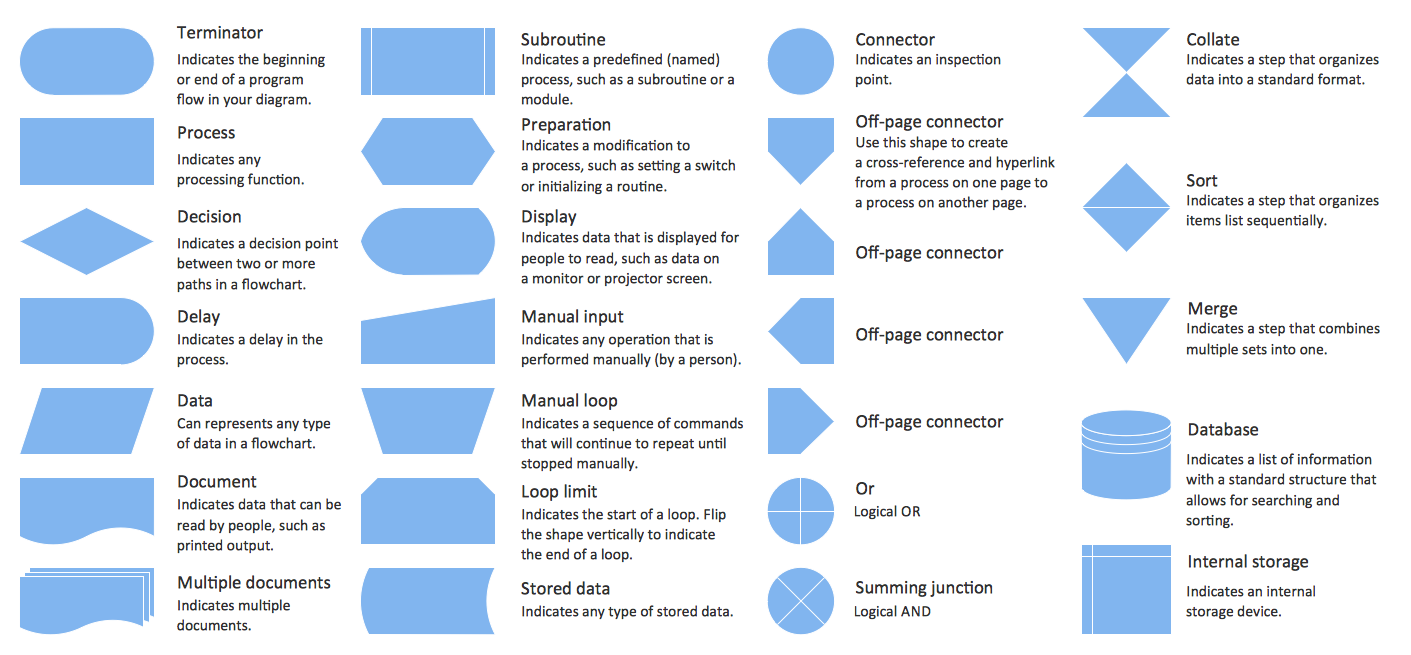
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
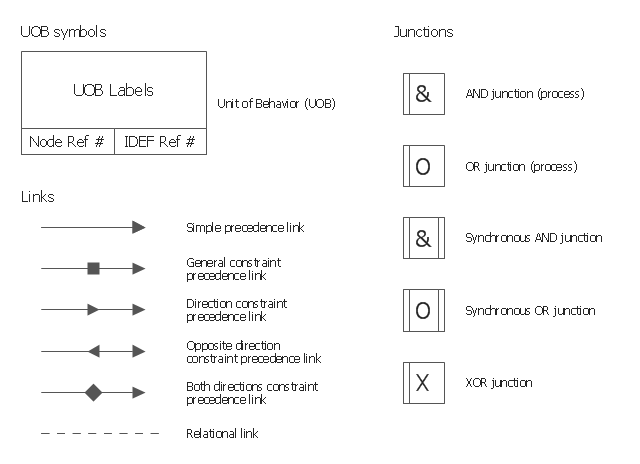
The vector stencils library "IDEF3 process schematic symbols" contains 12 shapes: unit of behavior (UOB), links, junctions, .
Use it to design your IDEF3 process schematic diagrams.
"Process schematics tend to be the most familiar and broadly used component of the IDEF3 method. These schematics provide a visualization mechanism for processcentered descriptions of a scenario. The graphical elements that comprise process schematics include Unit of Behavior (UOB) boxes, precedence links, junctions, referents, and notes. The building blocks here are:
- Unit of Behavior (UOB) boxes.
- Links: Links are the glue that connect UOB boxes to form representations of dynamic processes.
- Simple Precedence Links: Precedence links express temporal precedence relations between instances of one UOB and those of another.
- Activation Plots: Activation plots are used to represent activations.
- Dashed Links: Dashed links carry no predefined semantics.
- Link Numbers: All links have an elaboration and unique link numbers.
Activation Semantics for Nonbranching Process Schematics.
- Junctions: Junctions in IDEF3 provide a mechanism to specify the logic of process branching.
- UOB Decompositions: Elaborations capture and structure detailed knowledge about processes.
- UOB Reference Numbering Scheme: A UOB box number is assigned to each UOB box in an IDEF3 Process Description.
- Partial Descriptions: UOB boxes are joined together by links. Because of the description capture focus of IDEF3, it is possible to conceive of UOBs without links to other parts of an IDEF3 schematic.
- Referents: Referents enhance understanding, provide additional meaning, and simplify the construction (i.e., minimize clutter) of both process schematics and object schematics." [IDEF3. Wikipedia]
The shapes example "Design elements - IDEF3 process schematic symbols" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
Use it to design your IDEF3 process schematic diagrams.
"Process schematics tend to be the most familiar and broadly used component of the IDEF3 method. These schematics provide a visualization mechanism for processcentered descriptions of a scenario. The graphical elements that comprise process schematics include Unit of Behavior (UOB) boxes, precedence links, junctions, referents, and notes. The building blocks here are:
- Unit of Behavior (UOB) boxes.
- Links: Links are the glue that connect UOB boxes to form representations of dynamic processes.
- Simple Precedence Links: Precedence links express temporal precedence relations between instances of one UOB and those of another.
- Activation Plots: Activation plots are used to represent activations.
- Dashed Links: Dashed links carry no predefined semantics.
- Link Numbers: All links have an elaboration and unique link numbers.
Activation Semantics for Nonbranching Process Schematics.
- Junctions: Junctions in IDEF3 provide a mechanism to specify the logic of process branching.
- UOB Decompositions: Elaborations capture and structure detailed knowledge about processes.
- UOB Reference Numbering Scheme: A UOB box number is assigned to each UOB box in an IDEF3 Process Description.
- Partial Descriptions: UOB boxes are joined together by links. Because of the description capture focus of IDEF3, it is possible to conceive of UOBs without links to other parts of an IDEF3 schematic.
- Referents: Referents enhance understanding, provide additional meaning, and simplify the construction (i.e., minimize clutter) of both process schematics and object schematics." [IDEF3. Wikipedia]
The shapes example "Design elements - IDEF3 process schematic symbols" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
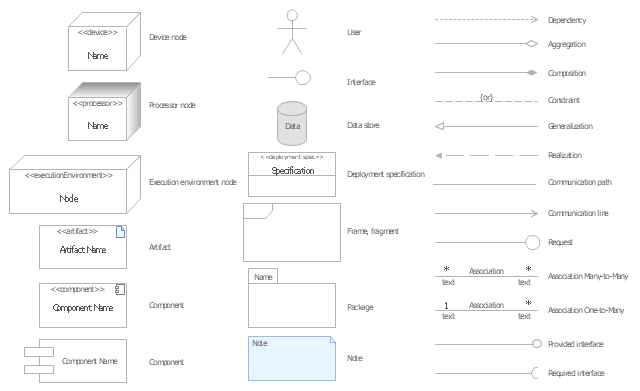
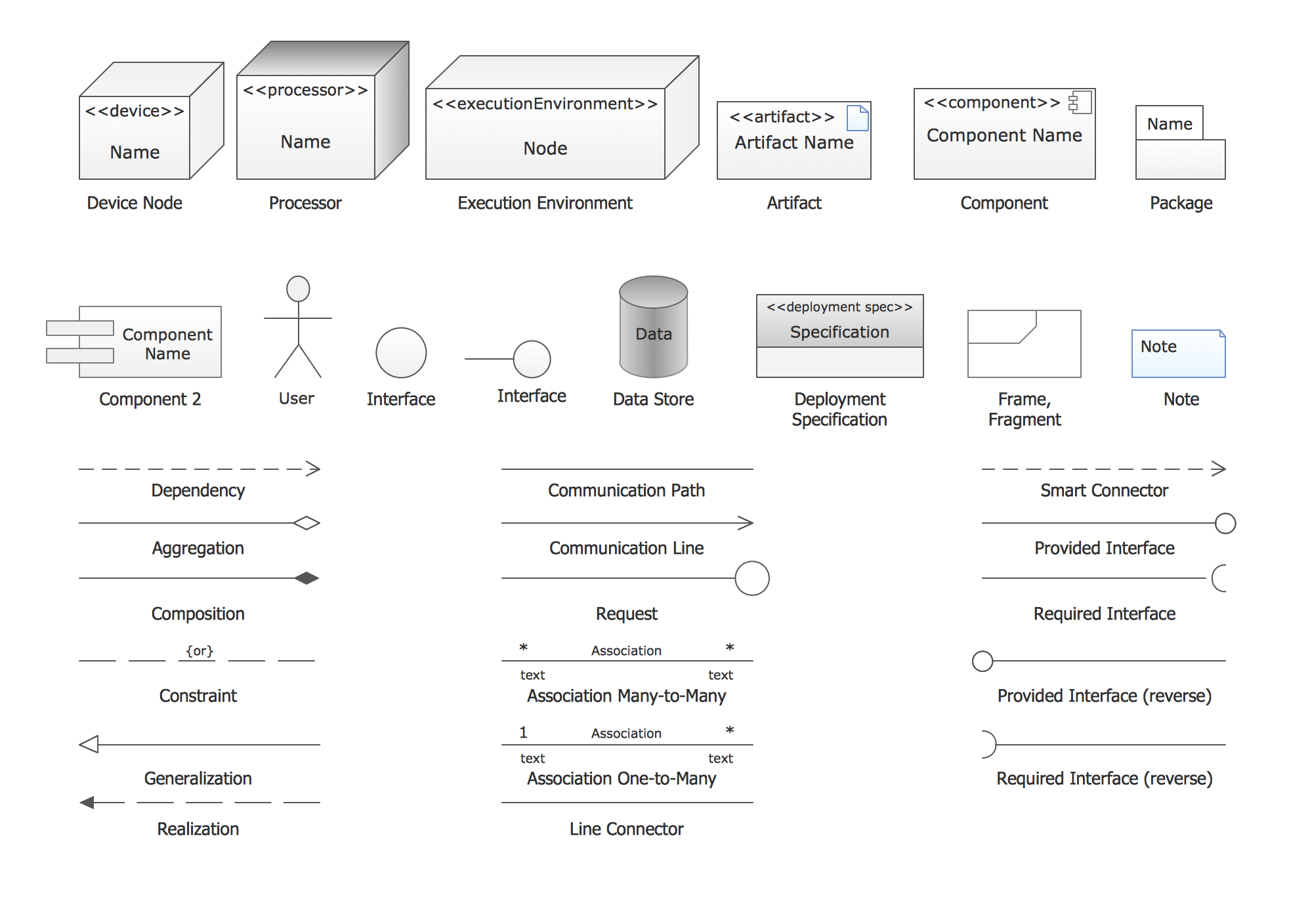
The vector stencils library "UML deployment diagrams" contains 31 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. ...
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes.
(1) Device Node.
(2) Execution Environment Node." [Deployment diagram. Wikipedia]
The example "Design elements - UML deployment diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. ...
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes.
(1) Device Node.
(2) Execution Environment Node." [Deployment diagram. Wikipedia]
The example "Design elements - UML deployment diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Flowchart" contains 26 symbols for drawing the flow charts using the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting complex processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help the viewer to understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box;
(2) a decision, usually denoted as a diamond.
A flowchart is described as "cross-functional" when the page is divided into different swimlanes describing the control of different organizational units. A symbol appearing in a particular "lane" is within the control of that organizational unit. This technique allows the author to locate the responsibility for performing an action or making a decision correctly, showing the responsibility of each organizational unit for different parts of a single process. ...
Common alternate names include: flowchart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably." [Flowchart. Wikipedia]
The example "Design elements - Flowchart" is included in the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
"Flowcharts are used in designing and documenting complex processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help the viewer to understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box;
(2) a decision, usually denoted as a diamond.
A flowchart is described as "cross-functional" when the page is divided into different swimlanes describing the control of different organizational units. A symbol appearing in a particular "lane" is within the control of that organizational unit. This technique allows the author to locate the responsibility for performing an action or making a decision correctly, showing the responsibility of each organizational unit for different parts of a single process. ...
Common alternate names include: flowchart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably." [Flowchart. Wikipedia]
The example "Design elements - Flowchart" is included in the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
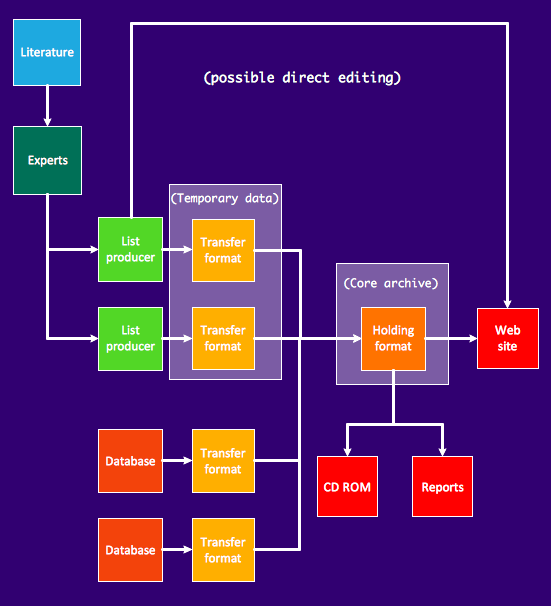
The vector stencils library "Bank UML deployment diagram" contains 10 shapes for drawing UML deployment diagrams.
Use it for object-oriented modeling of your bank information system.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. To describe a web site, for example, a deployment diagram would show what hardware components ("nodes") exist (e.g., a web server, an application server, and a database server), what software components ("artifacts") run on each node (e.g., web application, database), and how the different pieces are connected (e.g. JDBC, REST, RMI).
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes:
1. Device Node.
2. Execution Environment Node.
Device nodes are physical computing resources with processing memory and services to execute software, such as typical computers or mobile phones. An execution environment node (EEN) is a software computing resource that runs within an outer node and which itself provides a service to host and execute other executable software elements." [Deployment diagram. Wikipedia]
This example of UML deployment diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. To describe a web site, for example, a deployment diagram would show what hardware components ("nodes") exist (e.g., a web server, an application server, and a database server), what software components ("artifacts") run on each node (e.g., web application, database), and how the different pieces are connected (e.g. JDBC, REST, RMI).
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes:
1. Device Node.
2. Execution Environment Node.
Device nodes are physical computing resources with processing memory and services to execute software, such as typical computers or mobile phones. An execution environment node (EEN) is a software computing resource that runs within an outer node and which itself provides a service to host and execute other executable software elements." [Deployment diagram. Wikipedia]
This example of UML deployment diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Wireframe" contains 18 elements for designing wireframe graphic user interface (GUI) of computer software.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
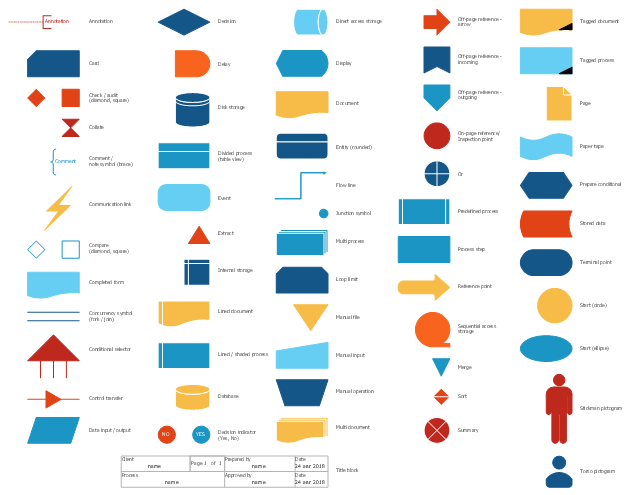
The vector stencils library "Sales flowchart" contains 62 flow chart symbols.
Use it to design your sales flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Use it to design your sales flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Software and Database Design with ConceptDraw PRO
Unified Modeling Language (abbr. UML) is a modeling language used by software developers and software engineers for developing diagrams, expressive modeling, visualization, construction, specification, and documentation an information about software-intensive systems. There are used many types of UML diagrams, joined in main groups, each of them has its own functional abilities and applications: Behaviour diagrams illustrate the functionality of software systems, Structuring diagrams depict a structure of objects at the systems, Interaction diagrams show the flow of control and data among the things in a modeling system. UML has a lot of practical applications in varied areas, among them software development, hardware design, banking and financial services, telecommunication, science, research, enterprise information system, distributed Web-based services, user interfaces for web applications, medical electronics, patient healthcare systems, etc. ConceptDraw PRO extended with Rapid UML solution is a perfect tool for UML diagramming.- Title Box Vector Png
- Text Box Design Png
- Png Text Box Design
- Box Png Images
- Design For Title Png
- Text Box Png
- Design elements - Android system icons (toggle) | Exporting ...
- IDEF0 diagram - Inter- box connections | VoIP call with SIM box and ...
- Design elements - iMessage | App icons - Vector stencils library ...
- Controls - Vector stencils library | Interior Design Office Layout Plan ...
- Png Icon For Fire Extinguisher First Aid Kit Box Emergency Telephone
- Design elements - Advertising, post and mail | Mail and post - Vector ...
- Design elements - iMessage | App icons - Vector stencils library ...
- Design elements - Management title blocks | Design elements ...
- Music - Vector stencils library | Design elements - Music | Png Clip ...
- Logistic Truck Vector Png
- Paper Bag Png
- Red Vector Title Bar Element Png
- Ribbon Design Png
- Flowchart design . Flowchart symbols, shapes, stencils and icons ...




_Win_Mac.png)