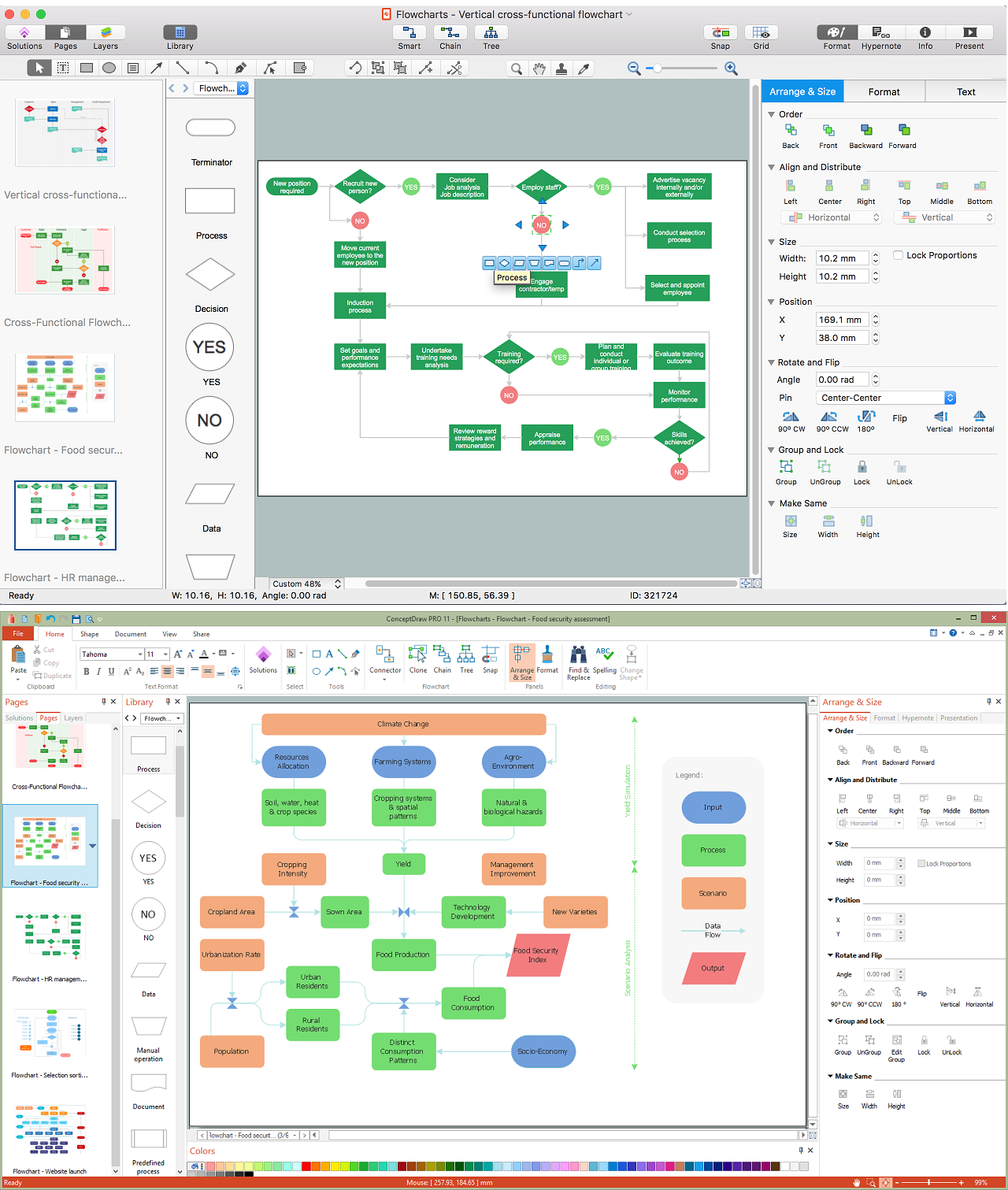
Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
Technical Flow Chart
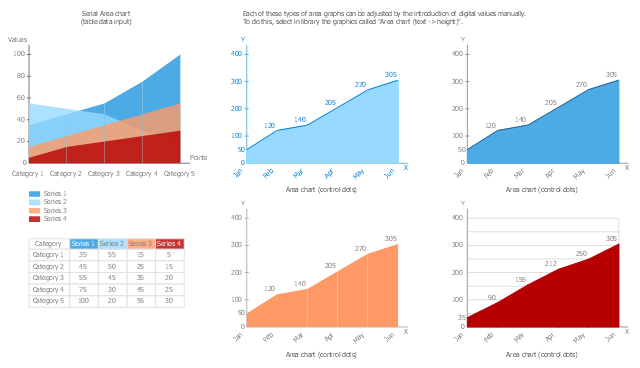
Flow chart is a diagrammatic representation of an algorithm and essential part of planning the system. Flow charts are widely used in technical analysis and programming for easy writing programs and explaining them to others. So, one of the most popular type of flow charts is Technical Flow Chart. Technical Flow Chart can be drawn by pencil on the paper, but it will be easier to use for designing a special software. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts Solution from the "Diagrams" Area of ConceptDraw Solution Park will be useful for this goal.The vector stencils library Area Charts contains 9 templates to draw area graphs using the ConceptDraw PRO diagramming and vector drawing software .
"An area chart or area graph displays graphically quantitive data. It is based on the line chart. The area between axis and line are commonly emphasized with colors, textures and hatchings. ...
Area charts are used to represent cumulated totals using numbers or percentages (stacked area charts in this case) over time. Use the area chart for showing trends over time among related attributes." [Area chart. Wikipedia]
The area chart example "Design elements - Area charts" is included in the Area Charts solution from the Graphs and Charts area of ConceptDraw Solution Park.
"An area chart or area graph displays graphically quantitive data. It is based on the line chart. The area between axis and line are commonly emphasized with colors, textures and hatchings. ...
Area charts are used to represent cumulated totals using numbers or percentages (stacked area charts in this case) over time. Use the area chart for showing trends over time among related attributes." [Area chart. Wikipedia]
The area chart example "Design elements - Area charts" is included in the Area Charts solution from the Graphs and Charts area of ConceptDraw Solution Park.
The vector stencils library "Composition charts" contains 6 templates: 2 pie charts, 2 divided bar charts and 2 double divided bar charts.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
Within the graph a grid of lines may appear to aid in the visual alignment of data. The grid can be enhanced by visually emphasizing the lines at regular or significant graduations. The emphasized lines are then called major grid lines and the remainder are minor grid lines.
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
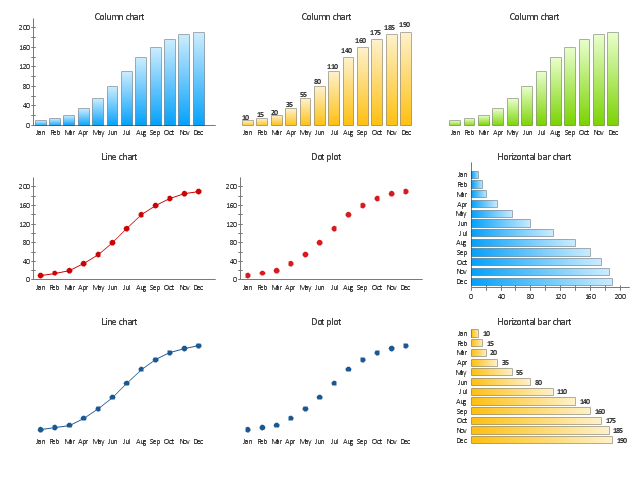
The vector stencils library "Time series charts" contains 10 templates: 3 column charts, 3 bar charts, 2 line graphs and 2 dot plots. All these charts are Live Objects displaying the data from external data source files.
Use these chart templates to design your business performance digital dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Time series charts" is included in the Time Series Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
Within the graph a grid of lines may appear to aid in the visual alignment of data. The grid can be enhanced by visually emphasizing the lines at regular or significant graduations. The emphasized lines are then called major grid lines and the remainder are minor grid lines.
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The vector stencils library "Time series charts" contains 10 templates: 3 column charts, 3 bar charts, 2 line graphs and 2 dot plots. All these charts are Live Objects displaying the data from external data source files.
Use these chart templates to design your business performance digital dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Time series charts" is included in the Time Series Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Flow Chart Design - How to Design a Good Flowchart
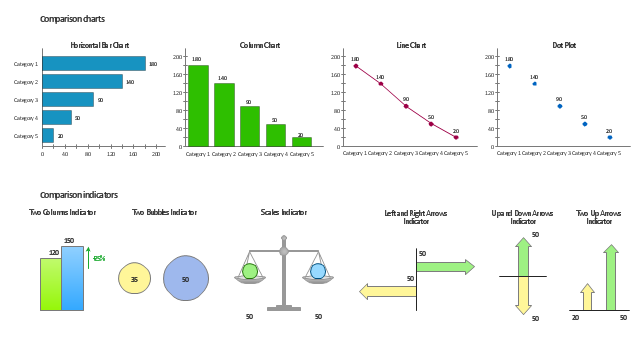
Use ConceptDraw PRO business diagramming and business graphics software for general diagramming purposes, it inludes tousands colored professional flowchart symbols, examples and samples which saves time when you prepare documents, professional presentations or make an explanation of process flow diagram.The vector stencils library Comparison charts contains 4 Live Objects: Horizontal bar chart, Column chart (Vertical bar chart), Line chart and Dot plot (Scatter chart).
The vector stencils library Comparison indicators contains 7 Live Objects:
Two column indicator, Two bubbles indicator, Scales indicator, Left and right arrows indicator, Up and down arrows indicator, Two up arrows indicator.
The ConceptDraw Live Objects are ready-to-use templates of charts and visual indicators for dashboard design. You can set data source file for Each Live Object, and your charts or indicators will represents actual data from the data source files, and change their appearance with changing of the data in source files. The comparison charts and indicators are useful to compare and rank of your data by categories.
Use the design elements libraries "Comparison charts" and "Comparison indicators" to create your own business visual dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Comparison charts and indicators" is included in the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library Comparison indicators contains 7 Live Objects:
Two column indicator, Two bubbles indicator, Scales indicator, Left and right arrows indicator, Up and down arrows indicator, Two up arrows indicator.
The ConceptDraw Live Objects are ready-to-use templates of charts and visual indicators for dashboard design. You can set data source file for Each Live Object, and your charts or indicators will represents actual data from the data source files, and change their appearance with changing of the data in source files. The comparison charts and indicators are useful to compare and rank of your data by categories.
Use the design elements libraries "Comparison charts" and "Comparison indicators" to create your own business visual dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Comparison charts and indicators" is included in the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
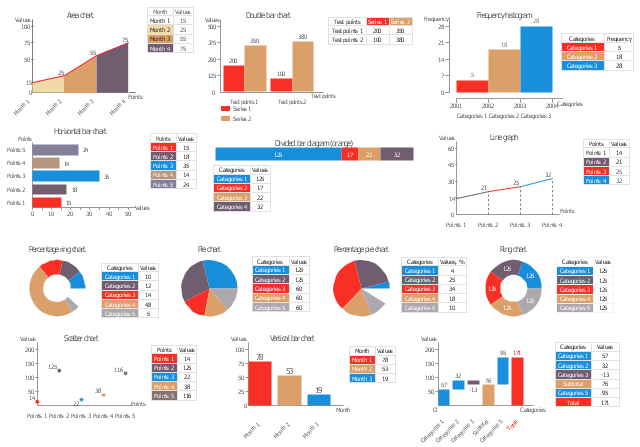
The vector stencils library "Data-driven Charts" contains 13 data-driven charts: pie charts, line graphs, bar charts.
Use it to create your data-driven infographics: drag and drop selected chart from the library into your infographic document, then add your data into hideable table.
The example "Design Elements - Data-driven charts" was created using the ConceptDraw PRO diagramming and vector graphics software extended with the Data-driven Infographics" solution from the area "What is infographics" of ConceptDraw Solution Park.
Use it to create your data-driven infographics: drag and drop selected chart from the library into your infographic document, then add your data into hideable table.
The example "Design Elements - Data-driven charts" was created using the ConceptDraw PRO diagramming and vector graphics software extended with the Data-driven Infographics" solution from the area "What is infographics" of ConceptDraw Solution Park.
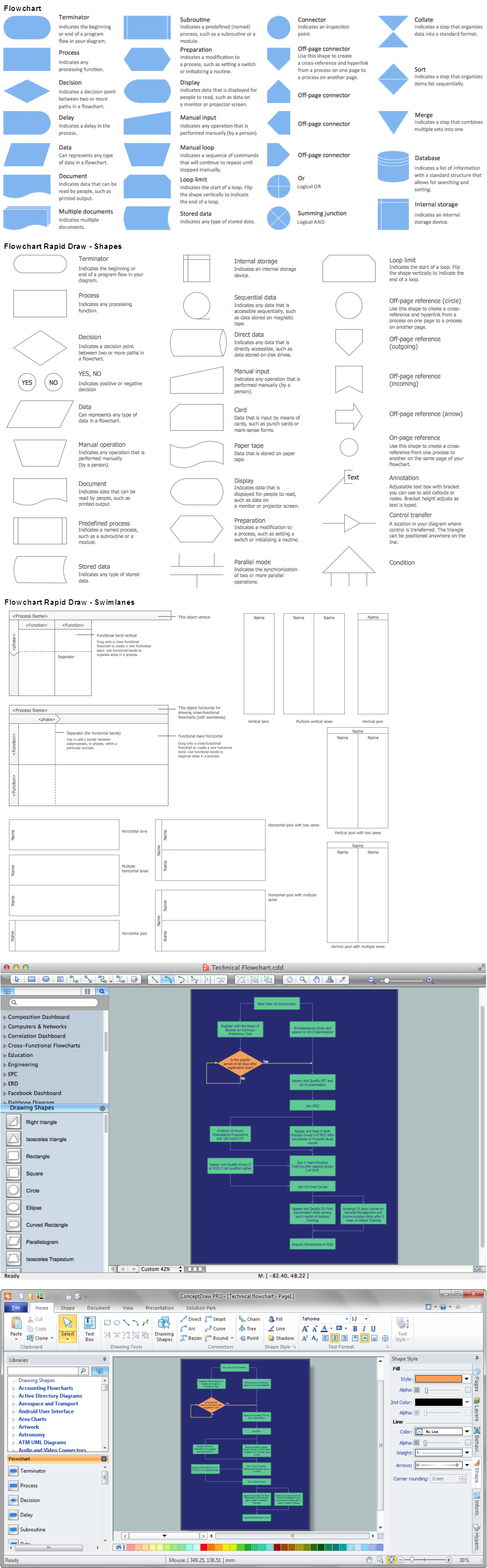
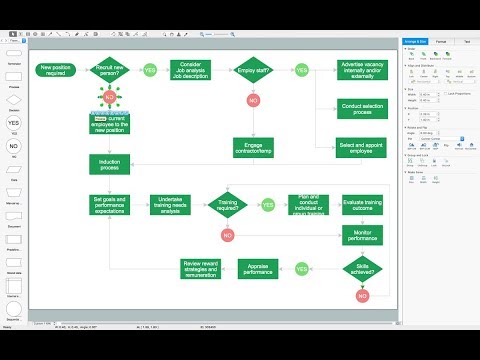
Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw PRO flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw PRO from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw PRO flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
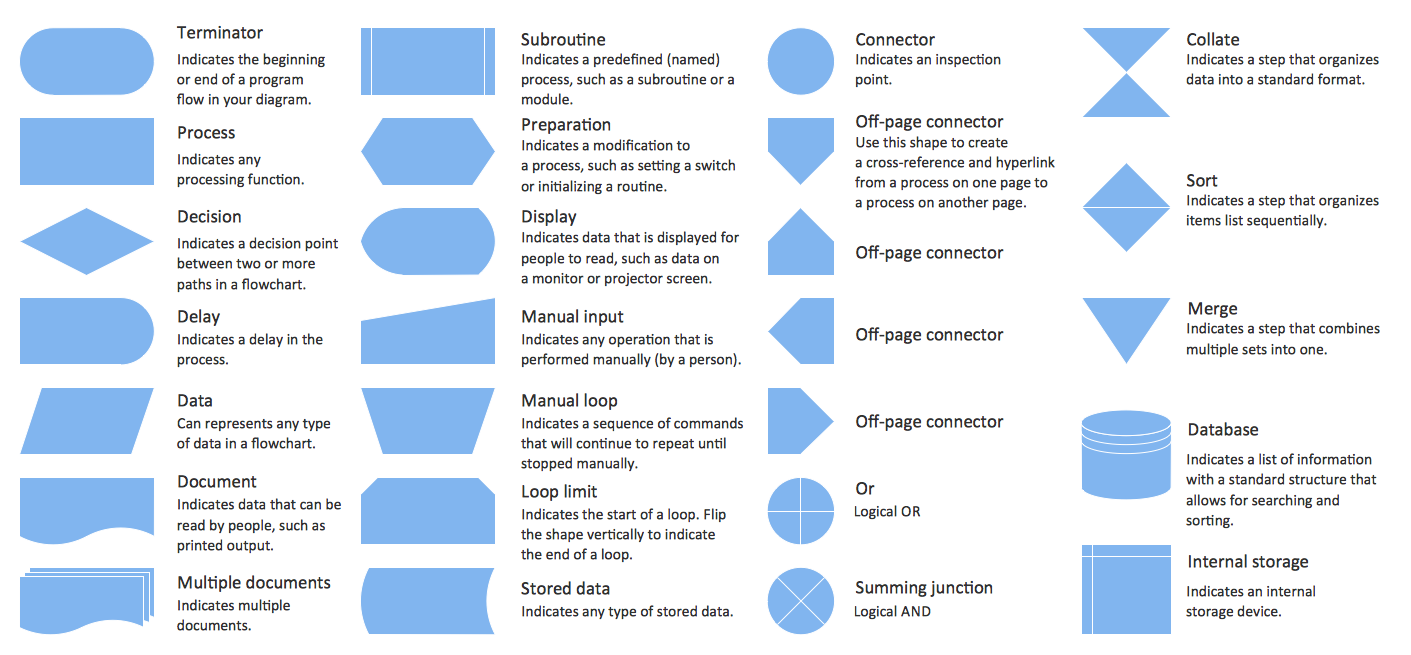
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
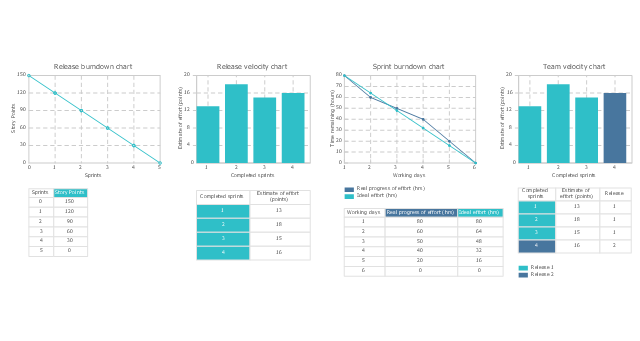
The vector stencils library "Scrum charts" contains 4 templates: release burndown chart, sprint burndown chart, release velocity chart and team velocity chart. Use it to design your agile software development charts and infographics.
"A burn down chart is a graphical representation of work left to do versus time. The outstanding work (or backlog) is often on the vertical axis, with time along the horizontal. That is, it is a run chart of outstanding work. It is useful for predicting when all of the work will be completed. It is often used in agile software development methodologies such as Scrum. However, burn down charts can be applied to any project containing measurable progress over time.
Outstanding work can be represented in terms of either time or story points." [Burn down chart. Wikipedia]
The burn down and velocity charts sample "Design elements - Scrum charts" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
"A burn down chart is a graphical representation of work left to do versus time. The outstanding work (or backlog) is often on the vertical axis, with time along the horizontal. That is, it is a run chart of outstanding work. It is useful for predicting when all of the work will be completed. It is often used in agile software development methodologies such as Scrum. However, burn down charts can be applied to any project containing measurable progress over time.
Outstanding work can be represented in terms of either time or story points." [Burn down chart. Wikipedia]
The burn down and velocity charts sample "Design elements - Scrum charts" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
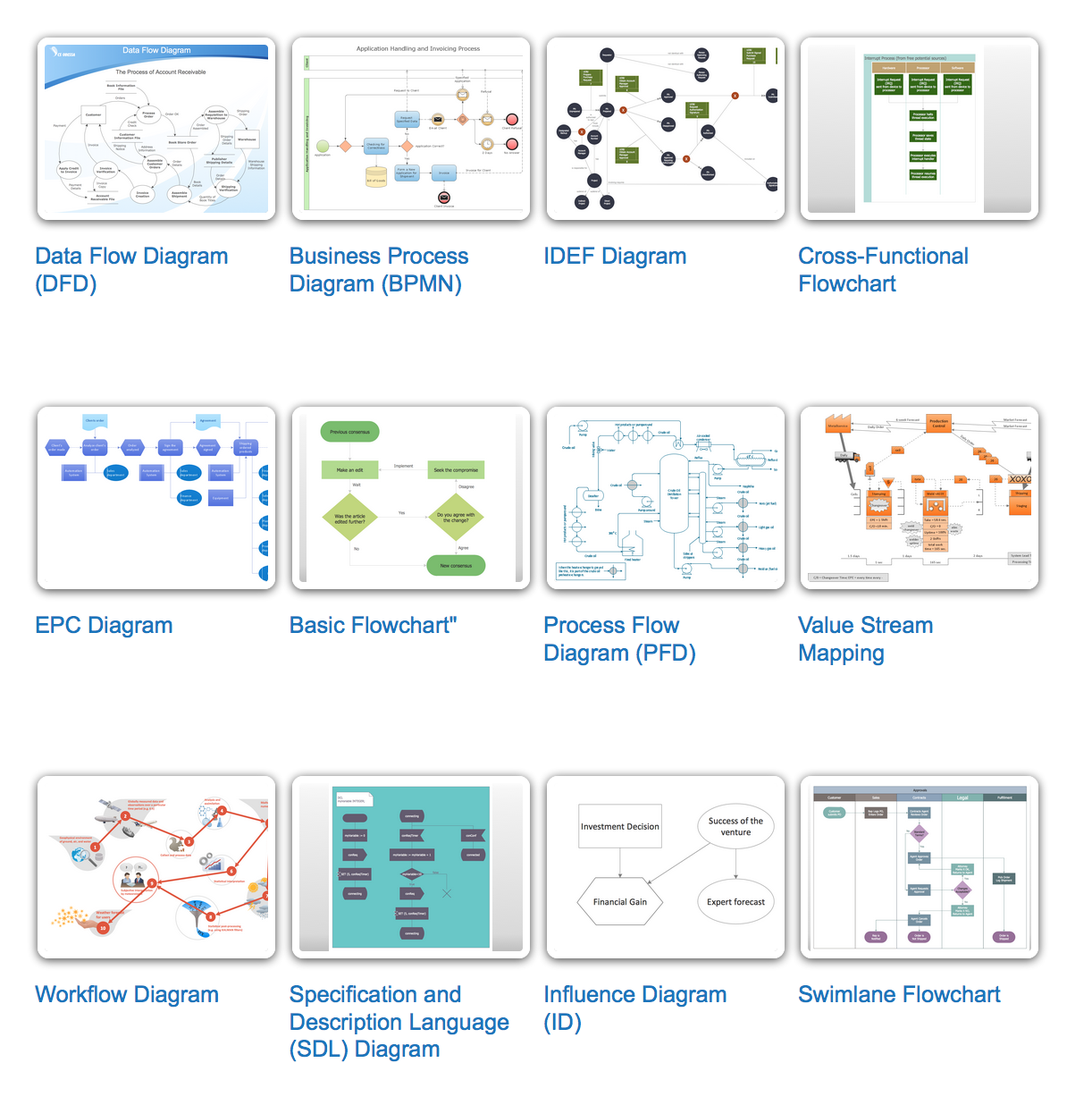
Types of Flowcharts
A Flowchart is a graphical representation of process, algorithm, workflow or step-by-step solution of the problem. It shows the steps as boxes of various kinds and connects them by arrows in a defined order depicting a flow. There are twelve main Flowchart types: Basic Flowchart, Business Process Modeling Diagram (BPMN), Cross Functional Flowchart, Data Flow Diagram (DFD), IDEF (Integrated DEFinition) Flowchart, Event-driven Process Chain (EPC) Diagram, Influence Diagram (ID), Swimlane Flowchart, Process Flow Diagram (PFD), Specification and Description Language (SDL) Diagram, Value Stream Mapping, Workflow Diagram. Using the Flowcharts solution from the Diagrams area of ConceptDraw Solution Park you can easy and quickly design a Flowchart of any of these types. This solution offers a lot of special predesigned vector symbols for each of these widely used notations. They will make the drawing process of Flowcharts much easier than ever. Pay also attention for the included collection of ready Flowchart examples, samples and quick-start templates. This is business process improvement tools. If you are looking for MS Visio for your Mac, then you are out of luck, because it hasn't been released yet. However, you can use Visio alternatives that can successfully replace its functions. ConceptDraw PRO is an alternative to MS Visio for Mac that provides powerful features and intuitive user interface for the same.
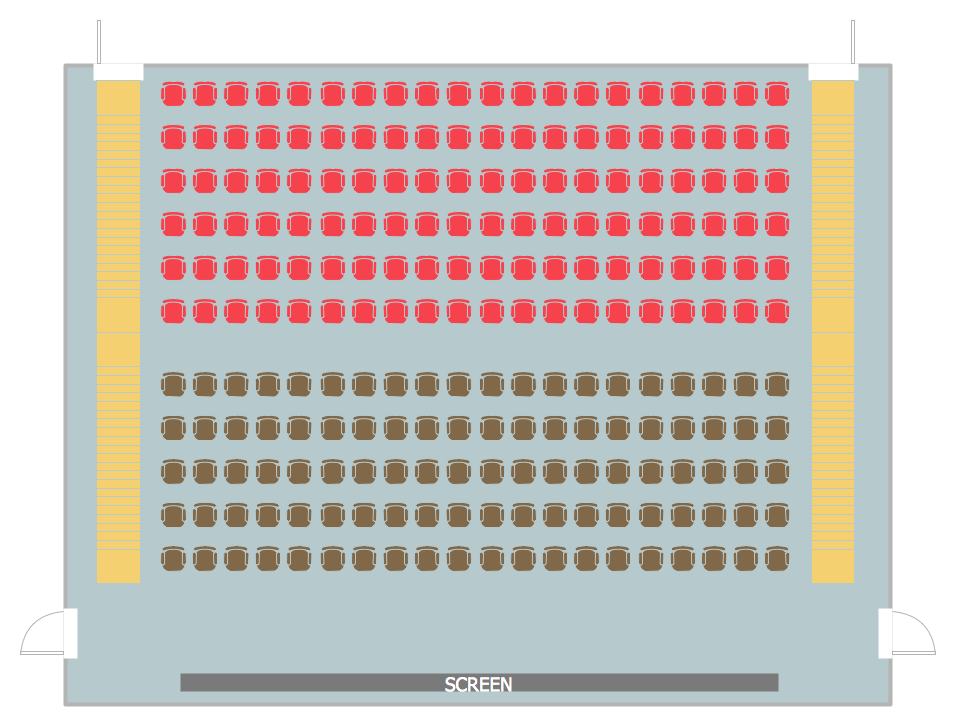
Seating Chart Template
Seating chart developing is necessity for constructing and building the cinemas, theaters, banquet halls, auditoriums, and other premises for accommodation a large number of people. Seating chart template can help you design professional looking seating plan. ConceptDraw PRO diagramming and vector drawing software recommends you to use the Seating Plans solution from the Building Plans area for designing the seating charts.Pyramid Charts
ConceptDraw PRO extended with Pyramid Diagrams Solution from the Marketing Area of ConceptDraw Solution Park is a powerful Pyramid Charts making software. A Pyramid Chart has the form of triangle and hierarchically structures, organizes and help to analyze the information, data or ideas. Triangle is divided on the sections that usually have different widths. The width indicates the level of hierarchy among the topics.- Process Flowchart | Types of Flowcharts | Structured Systems ...
- Design elements - Composition charts and indicators | Composition ...
- Design elements - Time series charts | Line Chart Examples | Line ...
- Feature Comparison Chart Software | Design elements ...
- Financial Comparison Chart | Column Chart Software | Design ...
- Design elements - Marketing charts | Marketing Flow Chart ...
- Design elements - Comparison charts and indicators | Performance ...
- Basic Flowchart Symbols and Meaning | Audit Flowchart Symbols ...
- Design elements - Comparison charts and indicators | Comparison ...
- Pyramid Chart Examples | Pyramid Charts | Pyramid Chart Maker ...
- Website Design Flowchart Example
- Marketing Charts | Design elements - Marketing charts | Market ...
- Bar Graph | Design elements - Marketing charts | Composition ...
- Army Flow Charts | Office - Design Elements | Interior Design Site ...
- Process Flowchart | Chemical Engineering | Types of Flowcharts ...
- Pie Chart Software | Pie Charts | Design elements - Pie charts | Pie ...
- Histograms - Vector stencils library | Chart Examples | Design ...
- Maths Pie Chart Design Image
- Seating Plans | Building Drawing Software for Design Seating Plan ...
- Time Series Dashboard | Design elements - Time series charts ...