Website Wireframe
Website Wireframe
Create website wireframes with ConceptDraw. Wireframing tools to help with interface design. Produce wireframe examples.
Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Wireframe grid" contains 7 web page layout design patterns.
Use these grids to position content and widgets on your web pages using the ConceptDraw PRO diagramming and vector drawing software.
"In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guide lines used to structure content. The grid serves as an armature on which a designer can organize graphic elements (images, glyphs, paragraphs) in a rational, easy to absorb manner. A grid can be used to organize graphic elements in relation to a page, in relation to other graphic elements on the page, or relation to other parts of the same graphic element or shape. ...
While grid systems have seen significant use in print media, interest from web developers has only recently seen a resurgence. Website design frameworks producing HTML and CSS had existed for a while before newer frameworks popularised the use of grid-based layouts. Some grid systems specify fixed-width elements with pixels, and some are 'fluid', meaning that they call for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points." [en.wikipedia.org/ wiki/ Grid_ (graphic_ design)]
The webpage layout patterns example "Design elements - Wireframe grid" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use these grids to position content and widgets on your web pages using the ConceptDraw PRO diagramming and vector drawing software.
"In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guide lines used to structure content. The grid serves as an armature on which a designer can organize graphic elements (images, glyphs, paragraphs) in a rational, easy to absorb manner. A grid can be used to organize graphic elements in relation to a page, in relation to other graphic elements on the page, or relation to other parts of the same graphic element or shape. ...
While grid systems have seen significant use in print media, interest from web developers has only recently seen a resurgence. Website design frameworks producing HTML and CSS had existed for a while before newer frameworks popularised the use of grid-based layouts. Some grid systems specify fixed-width elements with pixels, and some are 'fluid', meaning that they call for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points." [en.wikipedia.org/ wiki/ Grid_ (graphic_ design)]
The webpage layout patterns example "Design elements - Wireframe grid" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework.ConceptDraw PRO software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.
Wireframe Examples
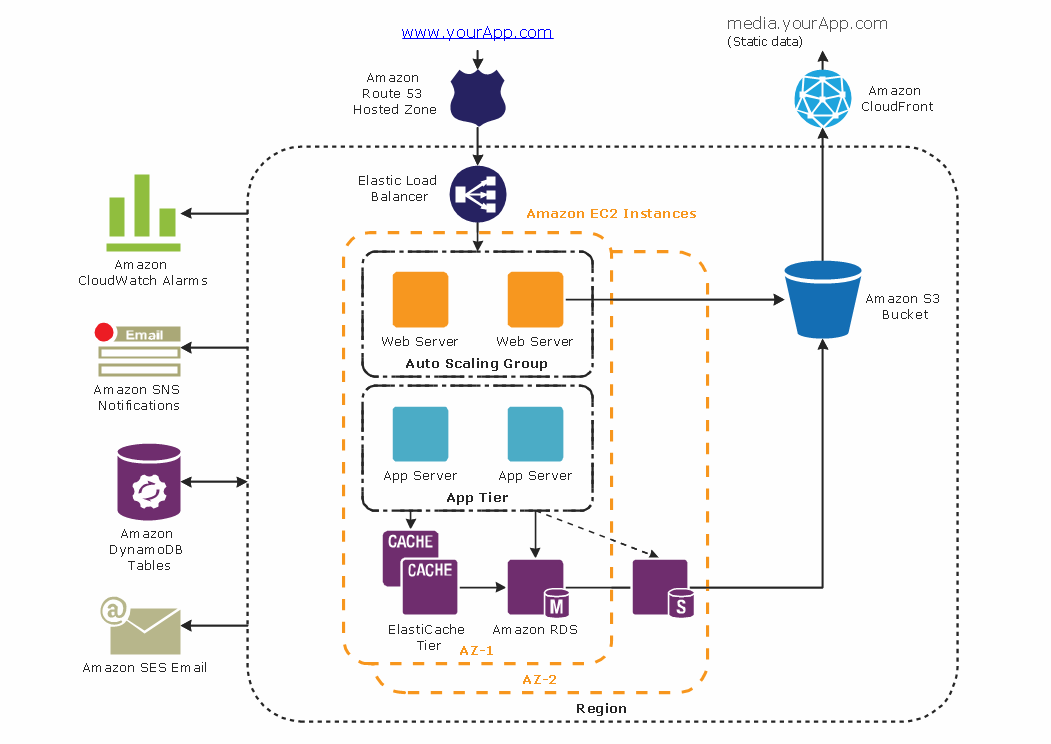
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Diagramming tool - Amazon Web Services and Cloud Computing Diagrams
The AWS Architecture Diagrams solution includes icons, sample and templates for several Amazon Web Services products and resources, to be used when creating architecture diagrams. The icons are designed to be simple so that you can easily incorporate them in your diagrams and put them in your whitepapers, presentations, datasheets, posters or any technical material you like.
 Software Development Area
Software Development Area
Solutions from the Software Development Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the software engineering diagrams and user interface design prototypes.
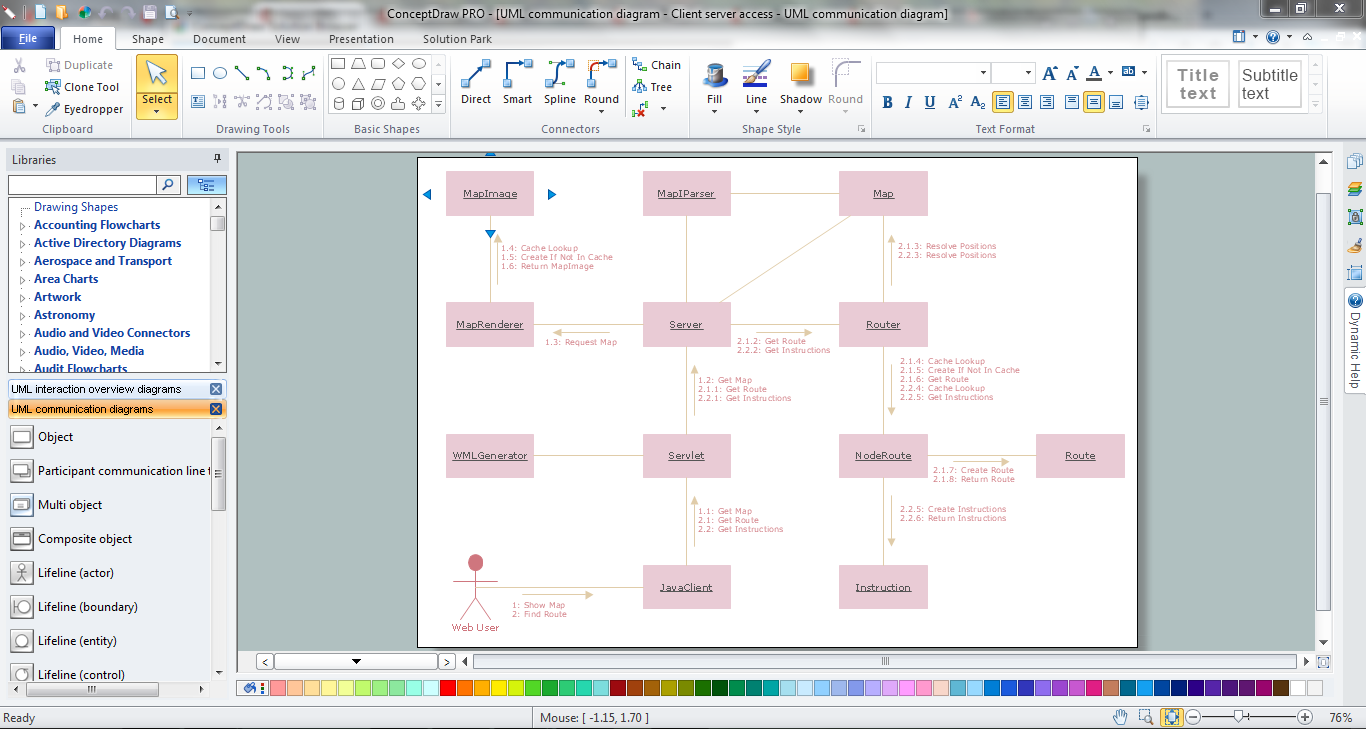
Online Diagram Tool
ConceptDraw PRO diagramming and vector drawing software extended with Rapid UML Solution from the Software Development Area is a powerful online diagram tool that will help you design any types of UML diagrams simply and fast.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
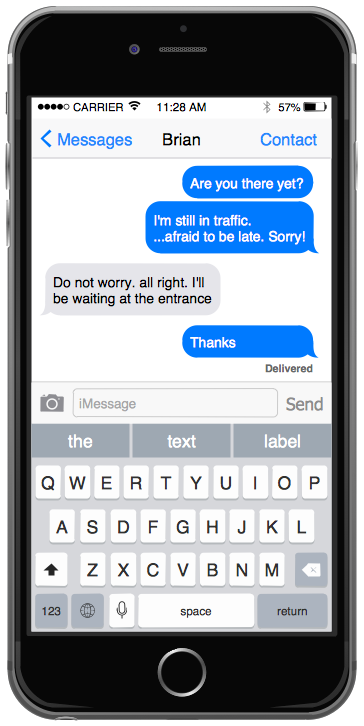
What Is User Interface?
What is user interface (UI)? User interface of any information device includes everything designed you can interact - the screen you are looking, the icons you are clicking. ConceptDraw PRO extended with iPhone User Interface Solution is the best diagramming and vector drawing software for designing clear, pleasant and convenient user interfaces. Convenience is the most important moment for users.Graphical User Interface
ConceptDraw PRO provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google.One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw PRO specially extended with Android User Interface Solution from the Software Development Area.
- Wireframe Examples | Wireframing | Wireframe Tools | Wireframes ...
- Wireframe Examples | Wireframing | Wireframe Tools | Wireframe ...
- Wireframing | Wireframe Examples | Wireframe Tools | Website ...
- Wireframe Examples | Wireframing | Wireframe Tools | Creating ...
- Wireframe Tools | Wireframe Examples | Wireframing | Wireframe ...
- Wireframe Examples | Website Wireframe | Wireframing | Wireframe ...
- Wireframing | 960 Grid System 16-column layout | Design elements ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Interface Design | Design elements - Wireframe | Wireframe GUI ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Website Wireframe | Wireframe Examples | Wireframing | Wireframe
- Wireframing | Wireframe GUI - Template | Wireframe Examples ...
- Wireframe GUI - Template | Wireframe Examples | Photo gallery ...
- Wireframe GUI - Template | Wireframe Examples | Wireframing ...
- Wireframe Graphic Design
- Wireframe GUI - Template | Wireless Networks | UI Patterns | Free ...
- Wireframe Examples | Wireframing | Wireframe GUI - Template | Best ...
- Wireframing | Wireframe Examples | Wireframe GUI - Template ...
- Design elements - Wireframe grid
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...