UML Deployment Diagram. Design Elements
UML Deployment diagram describes the hardware used in system implementations and the execution environments and artifacts deployed on the hardware. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Deployment library.Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
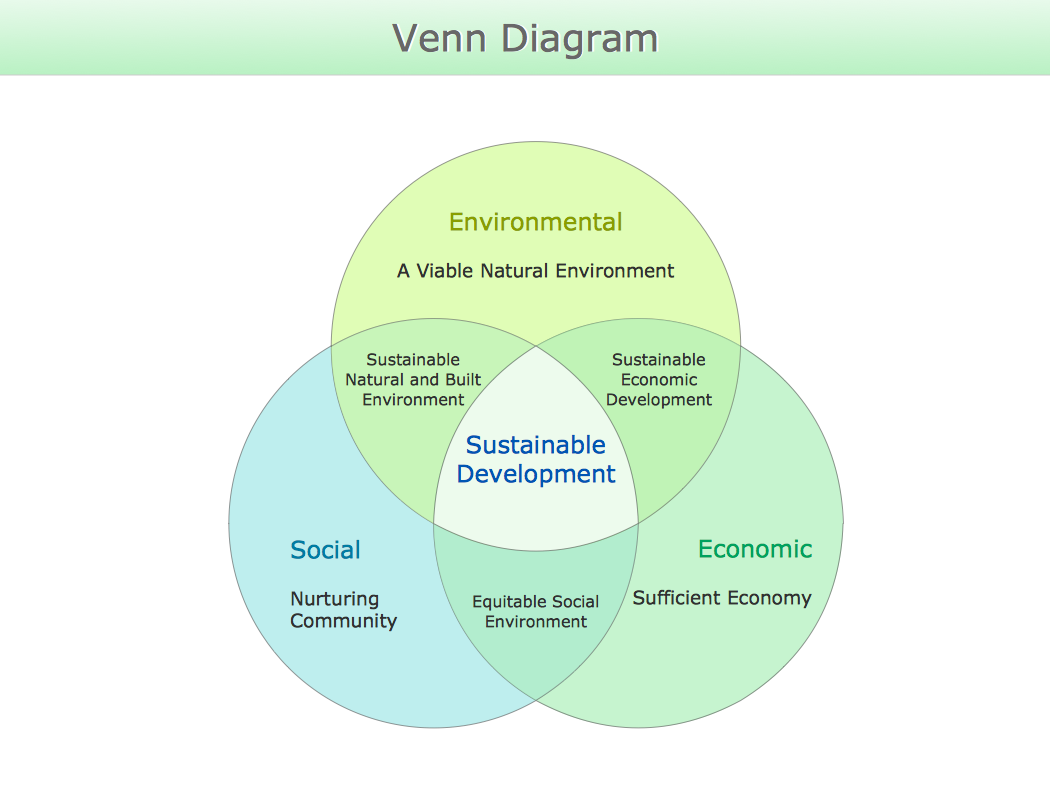
Venn Diagram
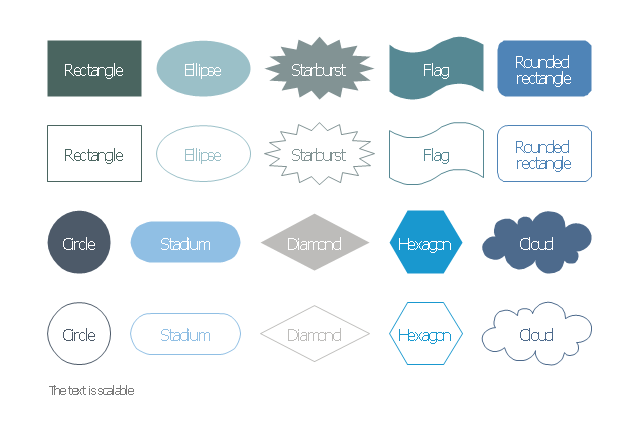
Venn diagrams are illustrations used in the branch of mathematics known as set theory. They show the mathematical or logical relationship between different groups of things (sets). A Venn diagram shows all the possible logical relations between the sets.The vector stencils library "Management diagram" contains 20 solid and transparent geometric shapes: rectangle, rounded rectangle, ellipse, cloud, circle, diamond, hexagon, starburst, flag.
Use it to illustrate your management infograms with block diagrams.
"The term diagram in its commonly used sense can have a general or specific meaning:
(1) visual information device: Like the term "illustration" the diagram is used as a collective term standing for the whole class of technical genres, including graphs, technical drawings and tables.
(2) specific kind of visual display: This is the genre that shows qualitative data with shapes that are connected by lines, arrows, or other visual links. ...
In the specific sense diagrams and charts contrast with computer graphics, technical illustrations, infographics, maps, and technical drawings, by showing "abstract rather than literal representations of information". The essence of a diagram can be seen as:
(1) a form of visual formatting devices;
(2) a display that does not show quantitative data (numerical data), but rather relationships and abstract information;
(3) with building blocks such as geometrical shapes connected by lines, arrows, or other visual links." [Diagram. Wikipedia]
The shapes example "Design elements - Management diagram" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Management Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
Use it to illustrate your management infograms with block diagrams.
"The term diagram in its commonly used sense can have a general or specific meaning:
(1) visual information device: Like the term "illustration" the diagram is used as a collective term standing for the whole class of technical genres, including graphs, technical drawings and tables.
(2) specific kind of visual display: This is the genre that shows qualitative data with shapes that are connected by lines, arrows, or other visual links. ...
In the specific sense diagrams and charts contrast with computer graphics, technical illustrations, infographics, maps, and technical drawings, by showing "abstract rather than literal representations of information". The essence of a diagram can be seen as:
(1) a form of visual formatting devices;
(2) a display that does not show quantitative data (numerical data), but rather relationships and abstract information;
(3) with building blocks such as geometrical shapes connected by lines, arrows, or other visual links." [Diagram. Wikipedia]
The shapes example "Design elements - Management diagram" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Management Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
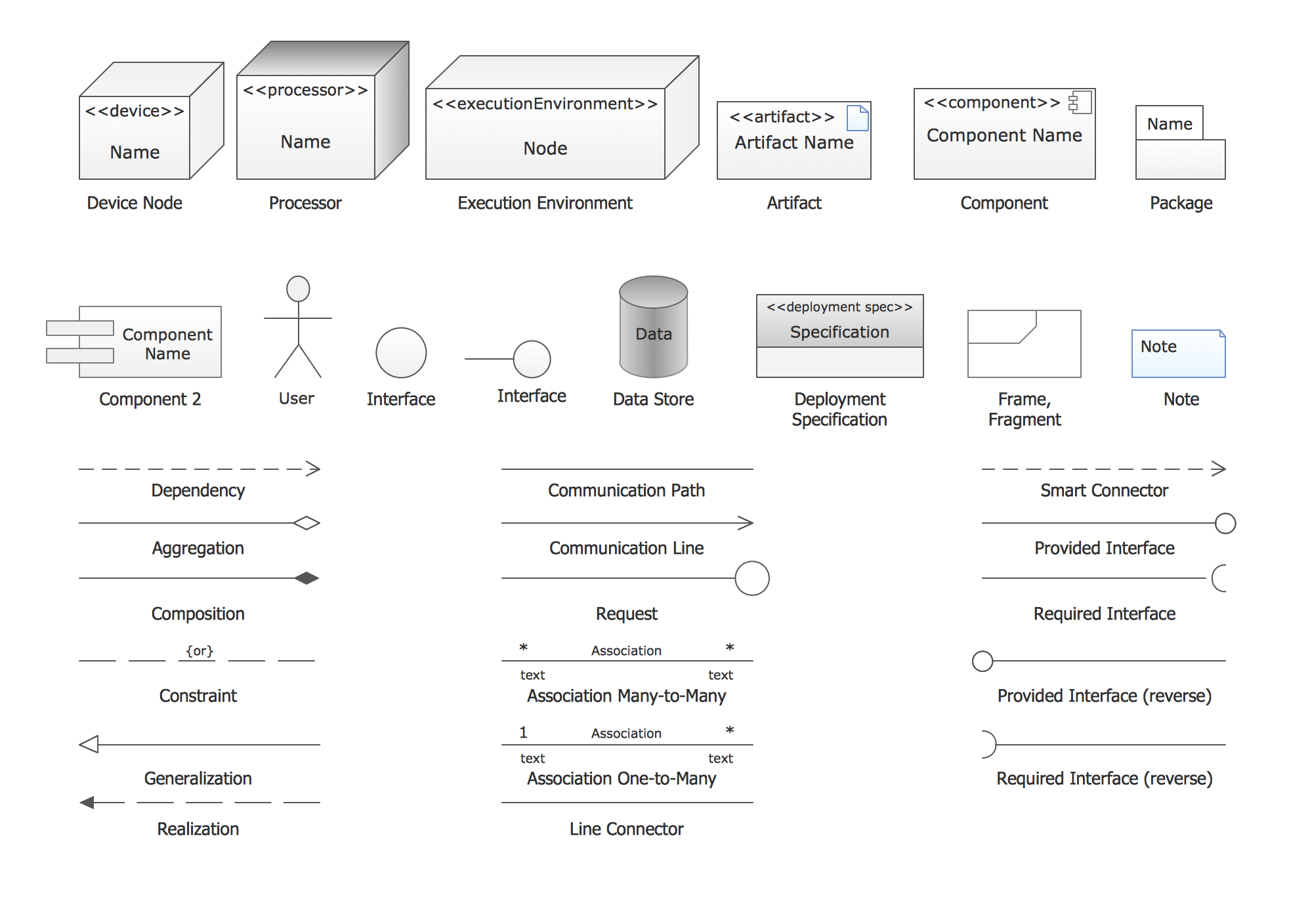
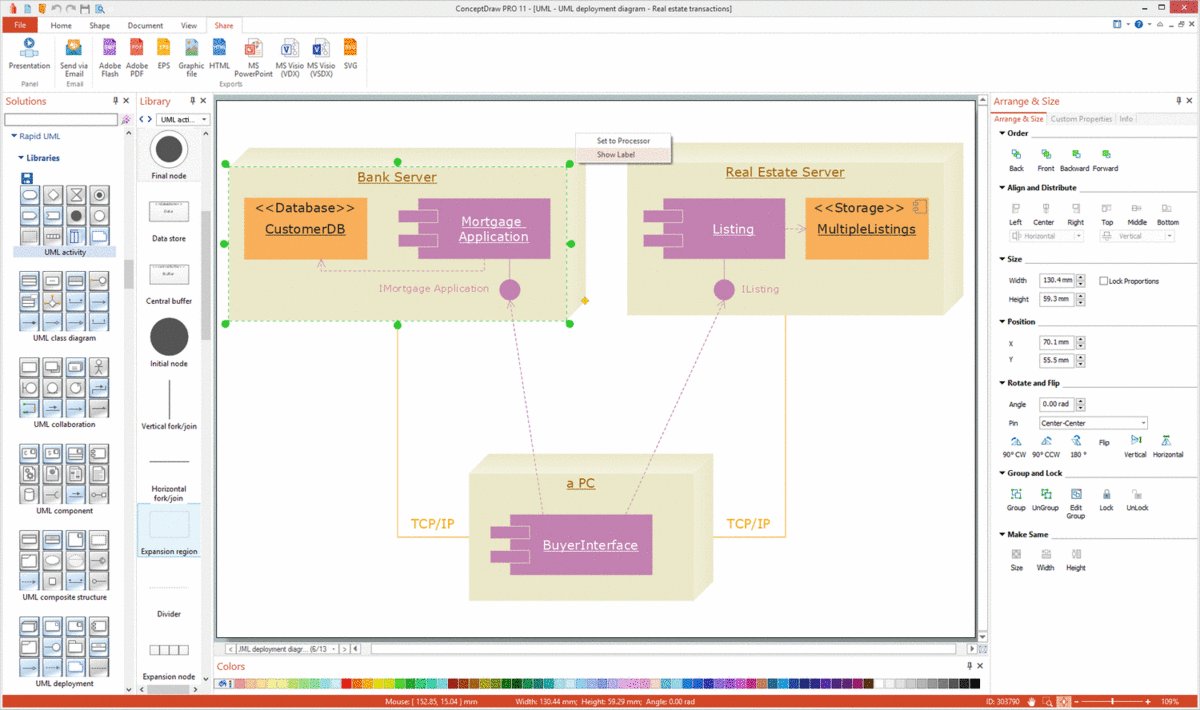
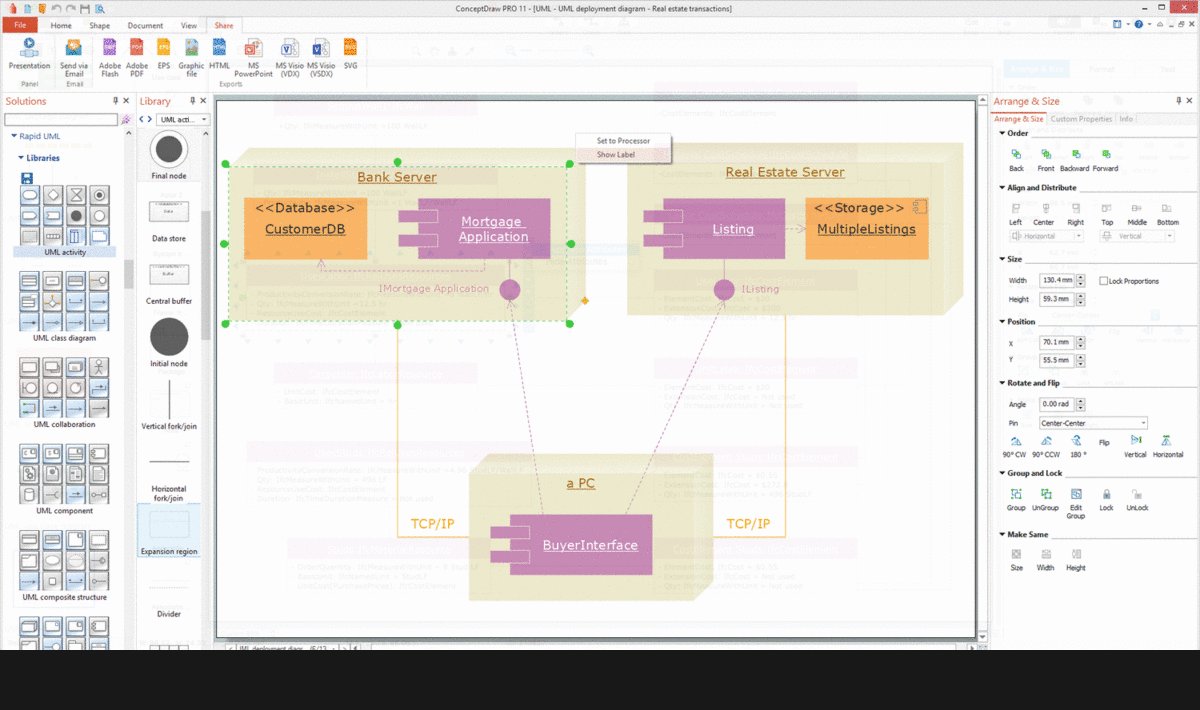
The vector stencils library "Bank UML deployment diagram" contains 10 shapes for drawing UML deployment diagrams.
Use it for object-oriented modeling of your bank information system.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. To describe a web site, for example, a deployment diagram would show what hardware components ("nodes") exist (e.g., a web server, an application server, and a database server), what software components ("artifacts") run on each node (e.g., web application, database), and how the different pieces are connected (e.g. JDBC, REST, RMI).
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes:
1. Device Node.
2. Execution Environment Node.
Device nodes are physical computing resources with processing memory and services to execute software, such as typical computers or mobile phones. An execution environment node (EEN) is a software computing resource that runs within an outer node and which itself provides a service to host and execute other executable software elements." [Deployment diagram. Wikipedia]
This example of UML deployment diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. To describe a web site, for example, a deployment diagram would show what hardware components ("nodes") exist (e.g., a web server, an application server, and a database server), what software components ("artifacts") run on each node (e.g., web application, database), and how the different pieces are connected (e.g. JDBC, REST, RMI).
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes:
1. Device Node.
2. Execution Environment Node.
Device nodes are physical computing resources with processing memory and services to execute software, such as typical computers or mobile phones. An execution environment node (EEN) is a software computing resource that runs within an outer node and which itself provides a service to host and execute other executable software elements." [Deployment diagram. Wikipedia]
This example of UML deployment diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
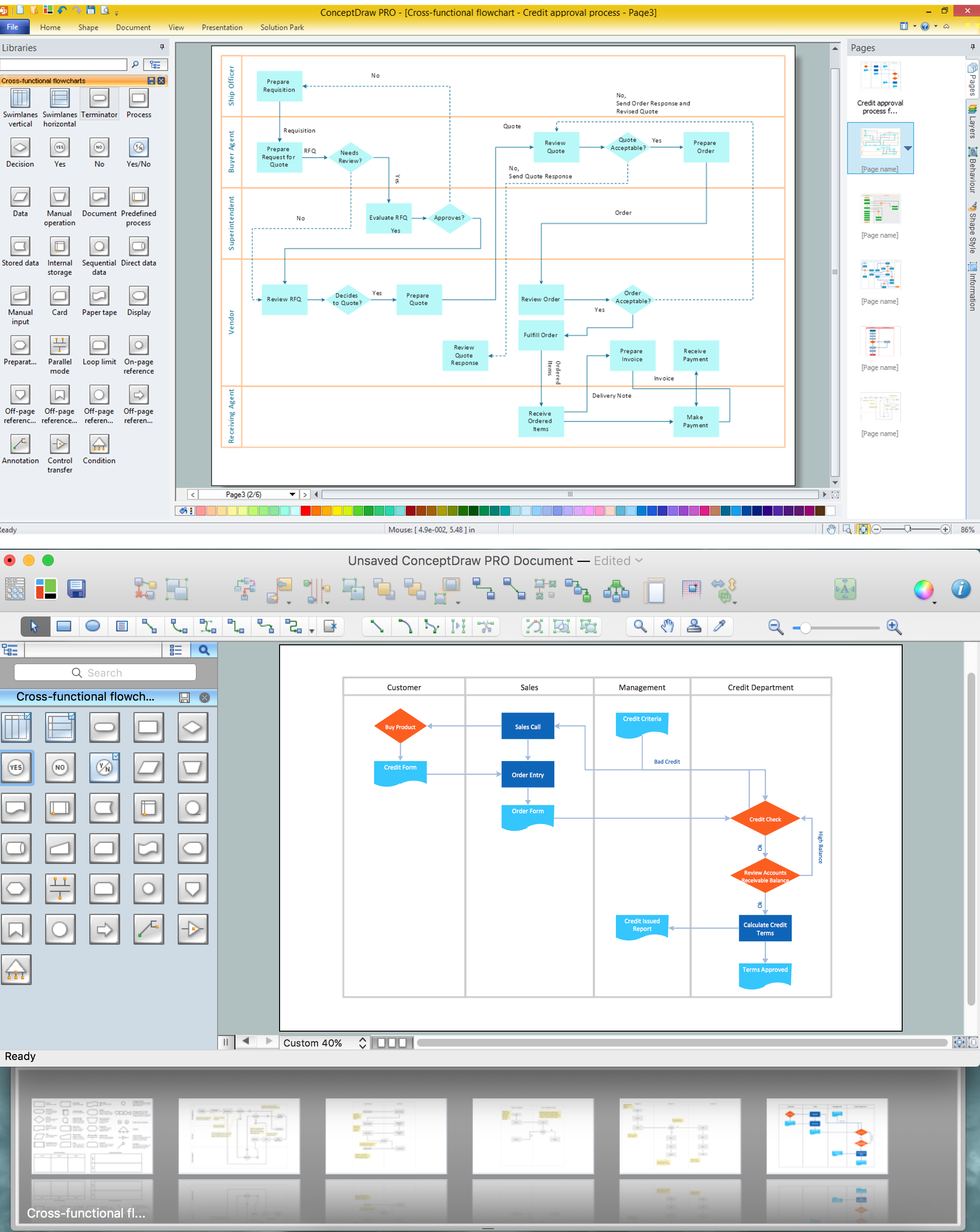
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
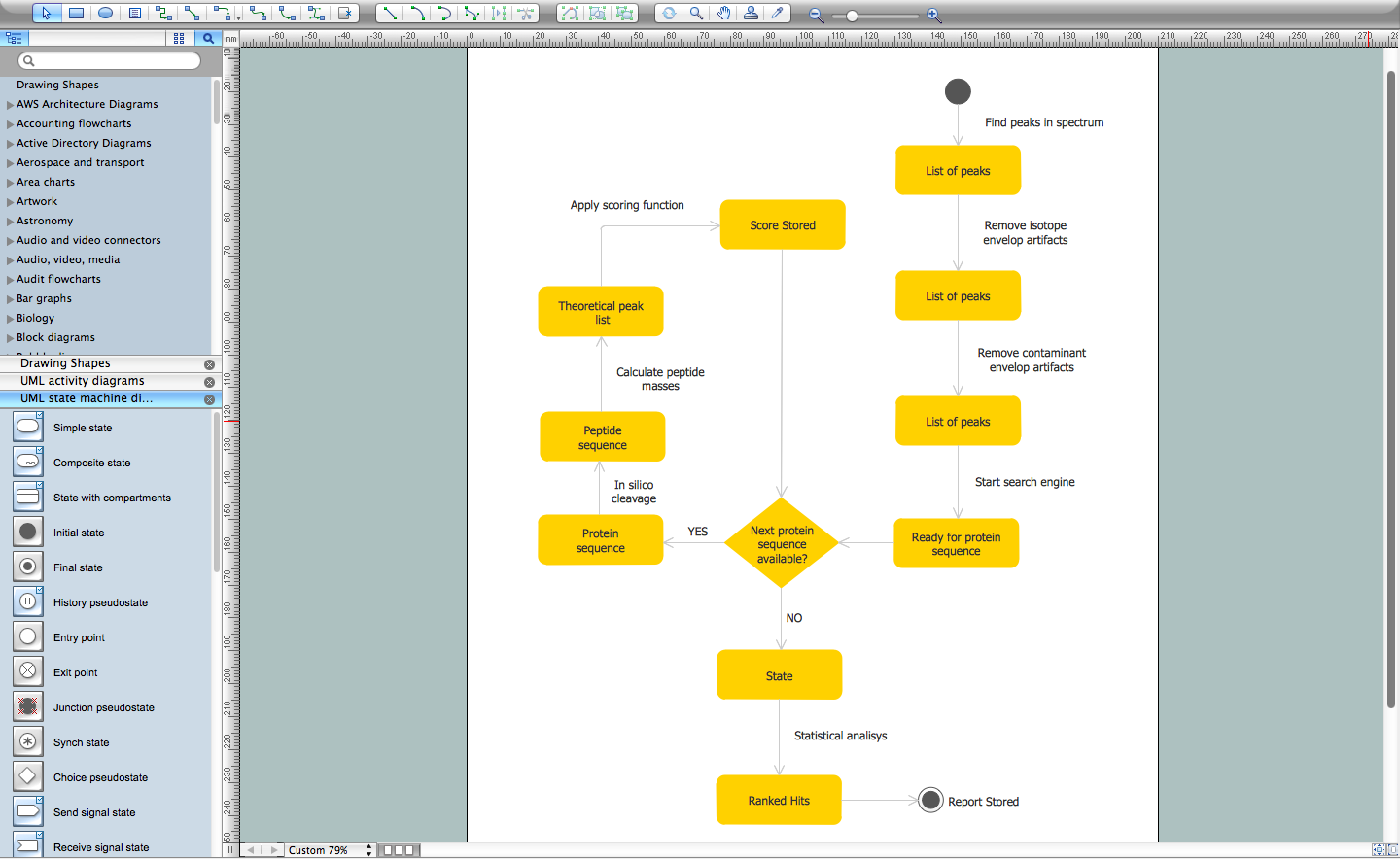
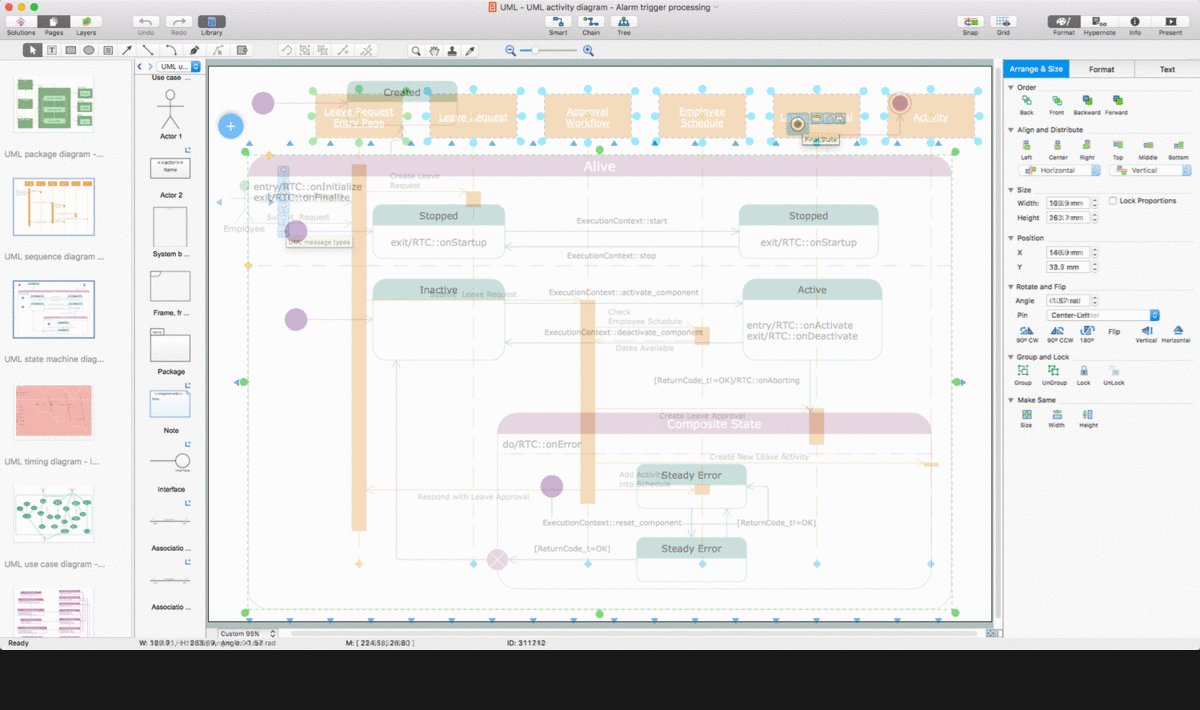
UML Diagram for Mac
This sample was created on the Mac in ConceptDraw PRO diagramming and vector drawing software using the UML State Machine Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park.Cisco Multimedia, Voice, Phone. Cisco icons, shapes, stencils and symbols
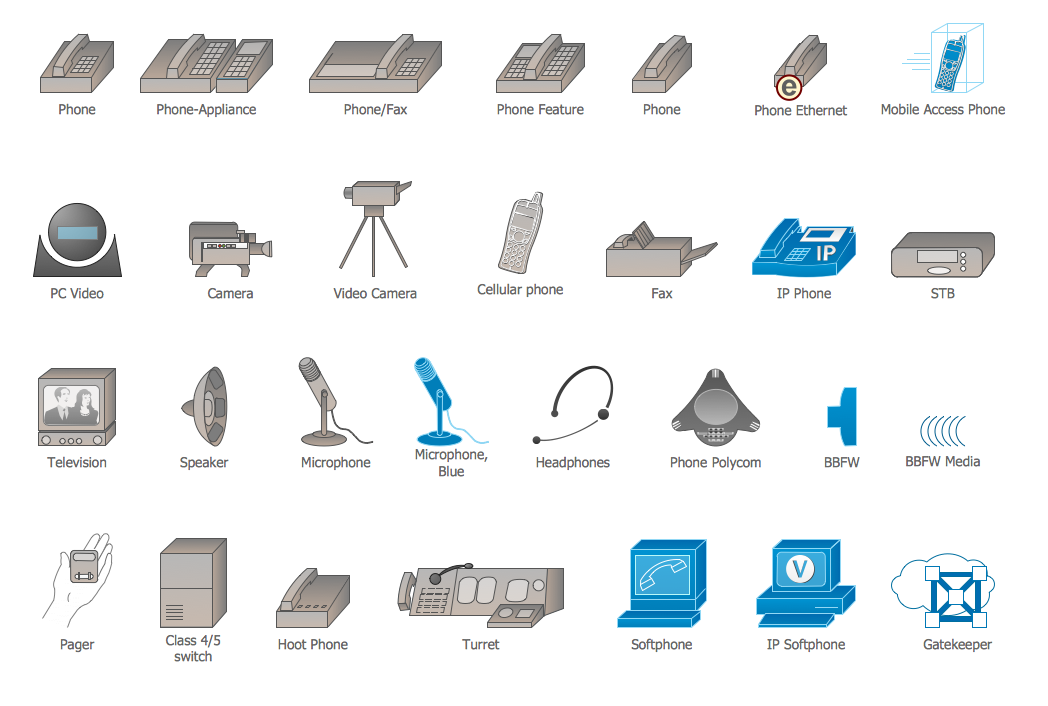
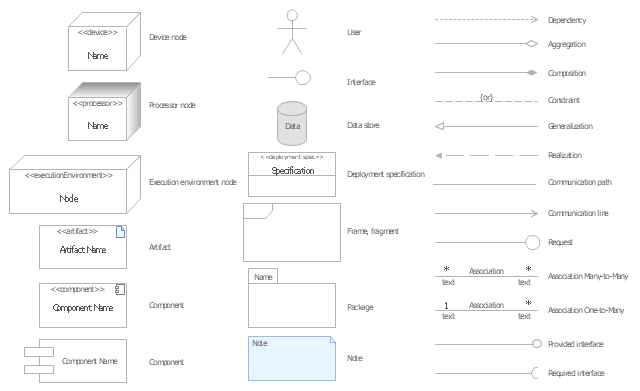
The ConceptDraw vector stencils library Cisco Multimedia, Voice, Phone contains equipment symbols for drawing the computer network diagrams.The vector stencils library "UML deployment diagrams" contains 31 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. ...
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes.
(1) Device Node.
(2) Execution Environment Node." [Deployment diagram. Wikipedia]
The example "Design elements - UML deployment diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. ...
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes.
(1) Device Node.
(2) Execution Environment Node." [Deployment diagram. Wikipedia]
The example "Design elements - UML deployment diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
 Divided Bar Diagrams
Divided Bar Diagrams
The Divided Bar Diagrams Solution extends the capabilities of ConceptDraw PRO v10 with templates, samples, and a library of vector stencils for drawing high impact and professional Divided Bar Diagrams and Graphs, Bar Diagram Math, and Stacked Graph.
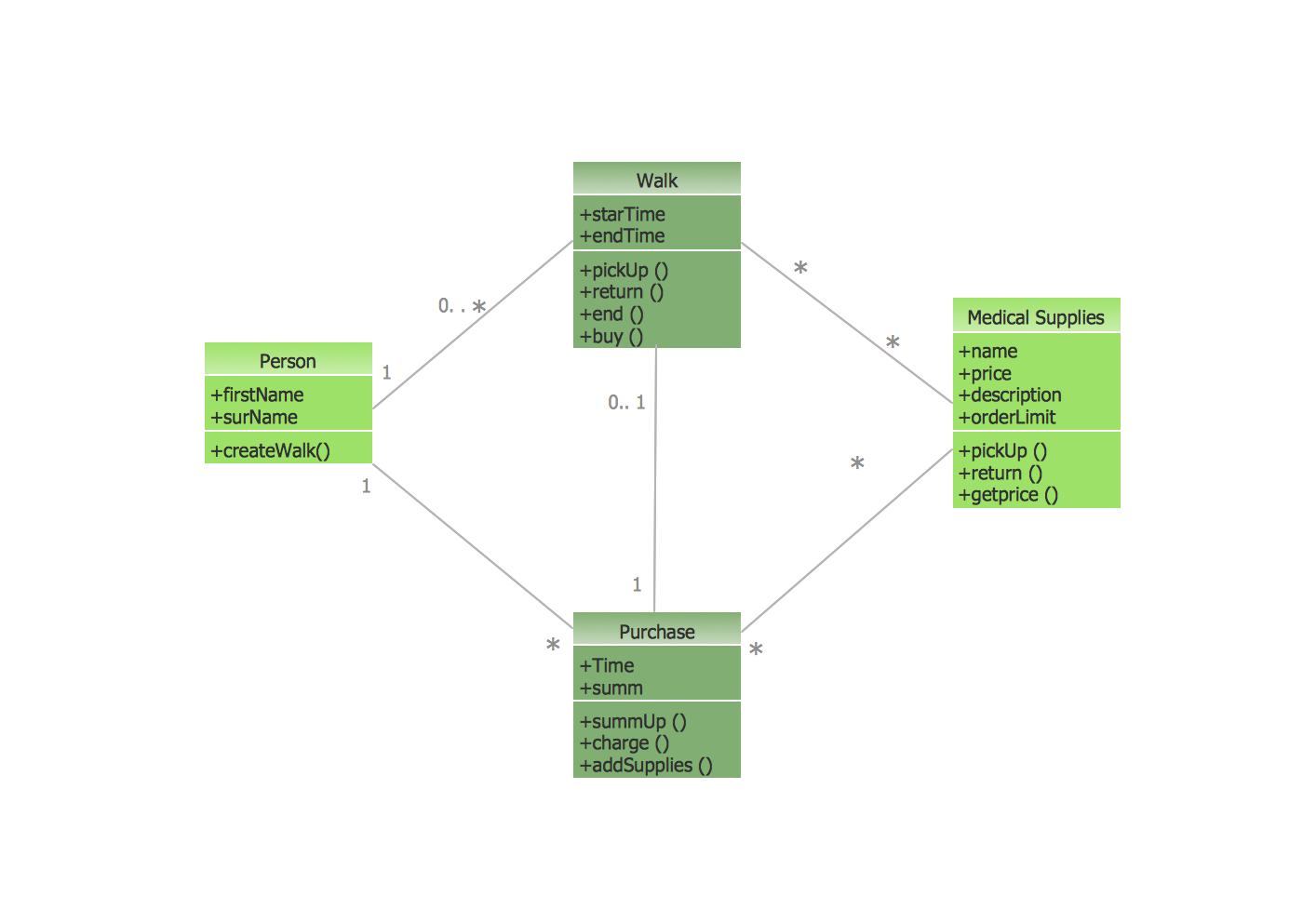
UML Notation
Unified Modeling Language (UML) is an open standard, the language of graphic description used for modeling objects in a field of software development and software engineering. It was created for definition, specification, visualization, designing and documenting software systems, as a unification of three object-oriented technologies Booch, OMT and OOSE, and uses the defined graphic notation for creating the visual models of object-oriented software systems. Description of UML consists of two parts, interactive and supplementing each other: UML semantics, which represents a certain metamodel, defines the abstract syntax and semantics of terms of object modeling with UML, and UML notation that is a graphic notation for visual representation of UML semantics. The powerful tools of the Rapid UML solution included to ConceptDraw Solution Park make the ConceptDraw PRO diagramming and vector drawing software the best for easy applying the UML notation when creating the visual models of object-oriented software systems and designing different kinds of UML diagrams.Data Flow Diagram (DFD)
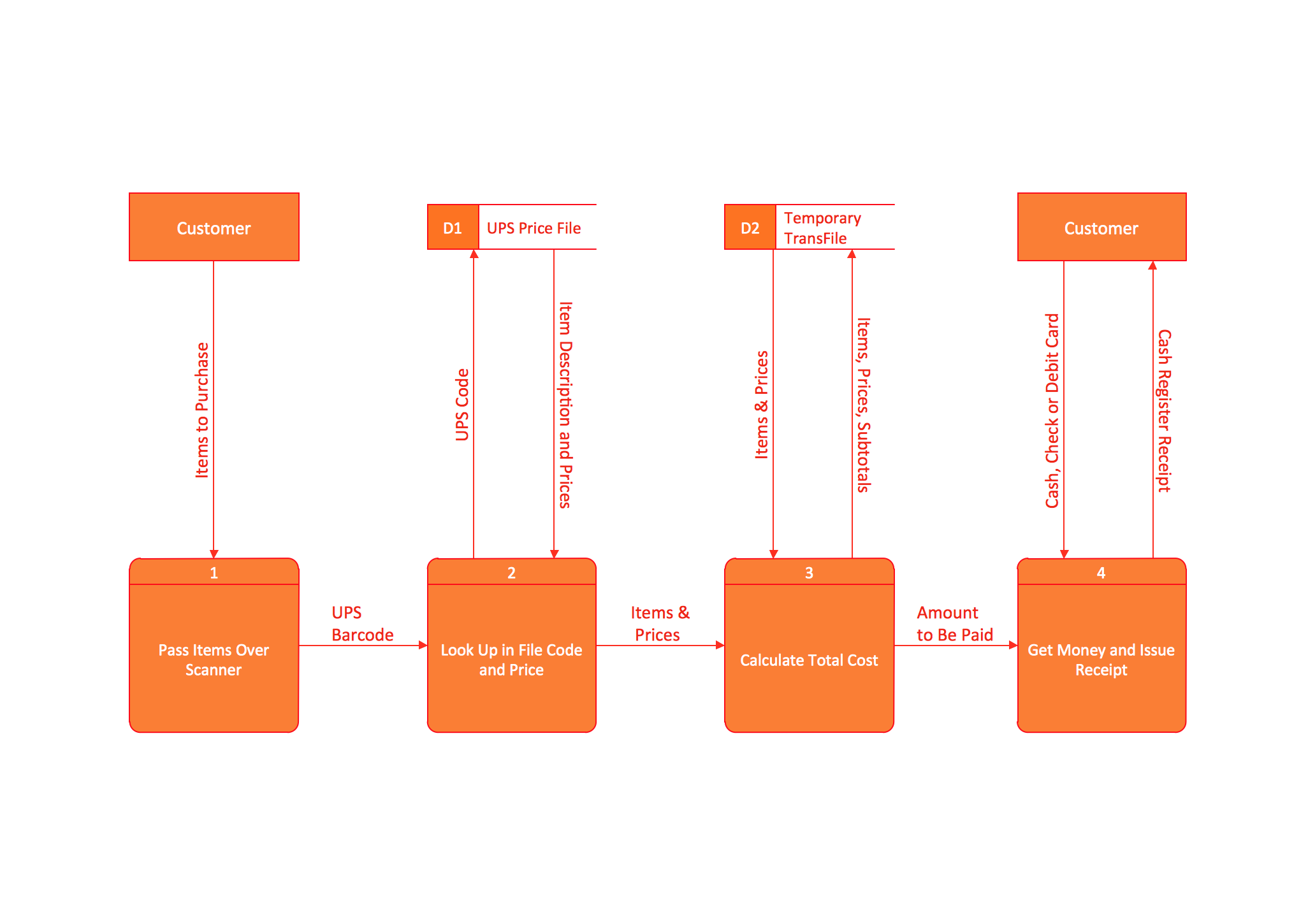
A Data Flow Diagram (DFD) illustrates the flow of data through an information system, visualizes how the information is handled in terms of inputs and outputs, how the data enter to system and leave it. It is effective to use a Data Flow Diagram for creation the system's overview, to show the system's scope and boundaries. There are two different types of notations for DFDs: Yourdon-Coad and Gane-Sarson, which differ in visual representations for processes, data flow, data stores, external entities, etc. Thus, for example the processes are depicted as circles in Yourdon-Coad notation and as rounded squares in Gane-Sarson notation. Gane-Sarson notation is usually used for visualization information systems and Yourdon-Coad - for system analysis and design. The Data Flow Diagrams solution included to Software Development area of ConceptDraw Solution Park offers a lot of DFD templates, samples and examples, libraries of vector stencils for construction without efforts the DFDs according to both Gane-Sarson and Yourdon-Coad notations.UML Diagram
The accepted open standard that is used in software engineering and system design, when modeling object-oriented systems and business processes is known as Unified Modeling Language (UML). UML was created for definition, visualization, design and documentation software systems. It isn't a programming language, but on the base of UML model can be generated code. UML uses generic set of graphic notations for creation an abstract model of the system called UML-model. The UML notation lets visually represent requirements, subsystems, structural and behavioral patterns, logical and physical elements, etc. UML defines 13 types of diagrams: Class (Package), Use Case, Sequence, Object, Collaboration, Component, Timing, Interaction Overview, State Machine, Composite Structure, Activity, and Deployment. All these types of UML Diagrams can be fast and easy created with powerful ConceptDraw PRO software extended with special Rapid UML solution from Software Development area of ConceptDraw Solution Park.How to Make Audio and Video Connections
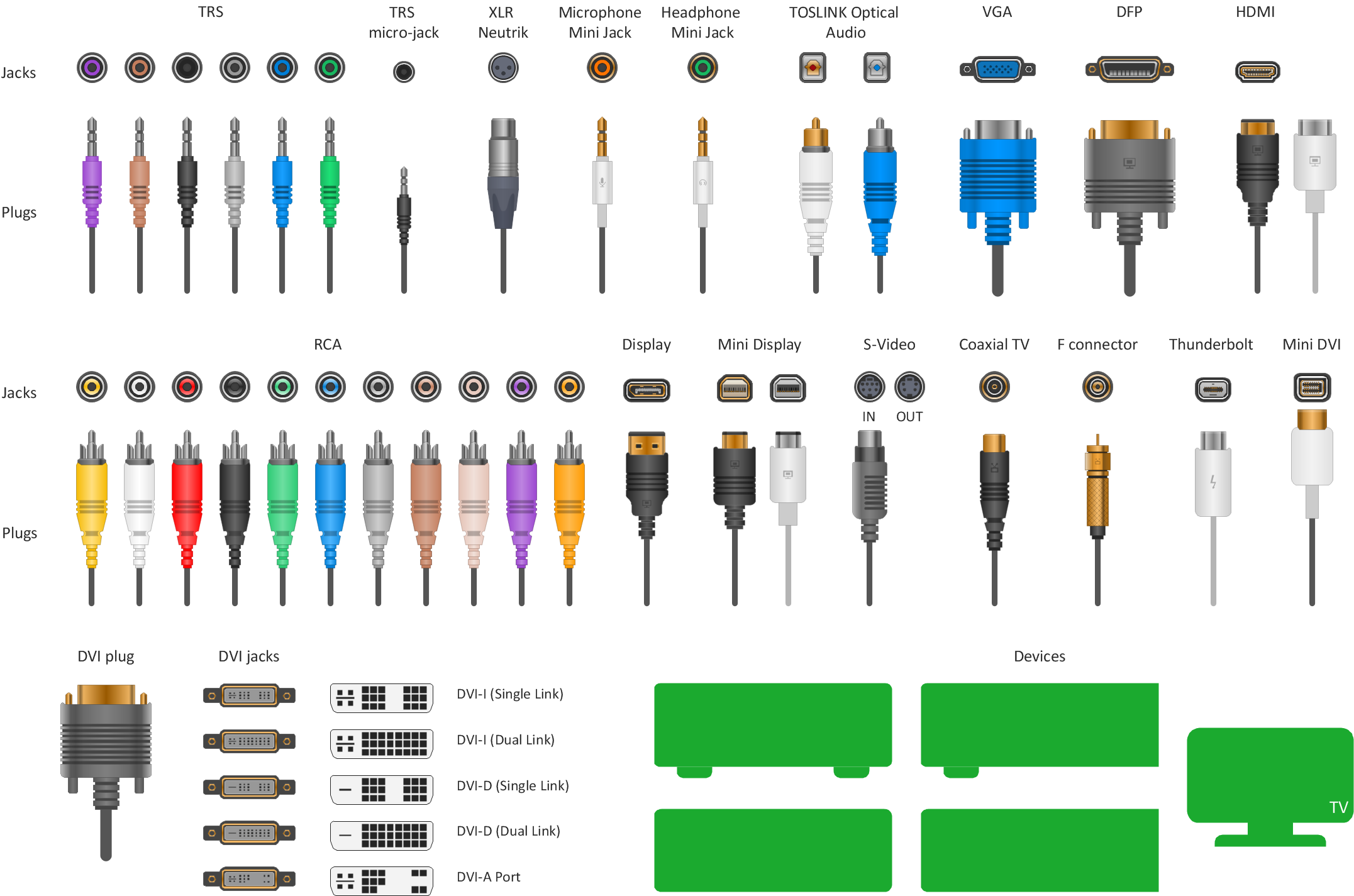
Use the ConceptDraw PRO software that has vector clipart of numerous cable connectors, examples, and templates for drawing different types of audio and video connection diagrams. Paste icon of the receiver or another device to page and layout sockets and plugs. Further connect plugs with each other, and now you have well-designed connection diagram.Check Order Process Flowchart. Flowchart Examples
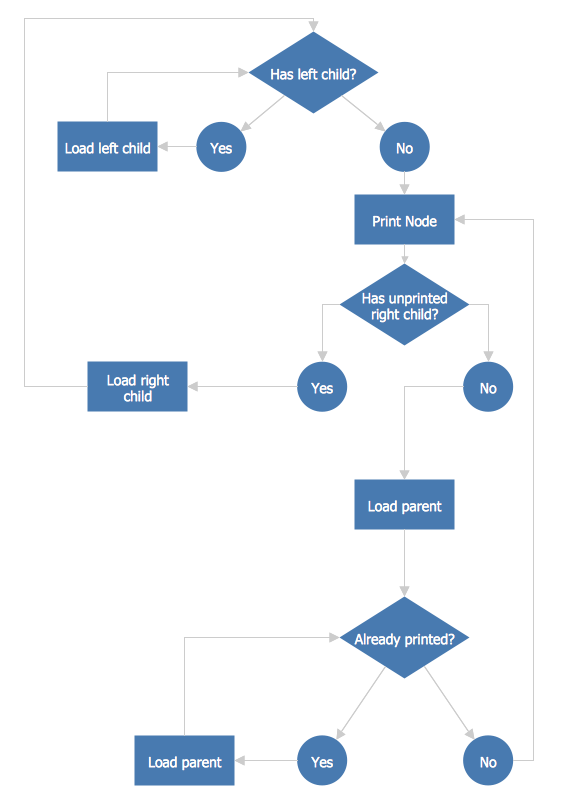
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the Flowcharts solution from the Diagrams area of ConceptDraw Solution Park. This sample shows the Flowchart of the printing the elements of the binary search tree. They are printed in the order from lowest to greatest. On this diagram you can see the rectangles that represent the steps and decision points that are represented as diamonds with questions. It is necessary to make the decision that will determine the next step.- Divided Rectangles To Represent Data
- How To Drow Rectangle Divide Diagram
- How to Draw a Divided Bar Chart in ConceptDraw PRO | Divided ...
- Diagram Of Divided Rectangles
- Representing Data On Divided Rectangles
- Basic Flowchart Symbols and Meaning | UML Activity Diagram ...
- Components of ER Diagram | ERD Symbols and Meanings | Entity ...
- What Is Divide Bar Graph
- UML Diagram | Design elements - Bank UML deployment diagram ...
- Entity Relationship Diagram - ERD - Software for Design Crows Foot ...
- Decision Making | Influence Diagram | Influence Diagram Software ...
- UML Deployment Diagram Example
- Graph Divide Rectangle
- UML Deployment Diagram | Design elements - Bank UML ...
- UML Deployment Diagram . Design Elements | UML Component ...
- UML Deployment Diagram Example - ATM System UML diagrams ...
- Influence Diagram Software | Influence Diagram | CORRECTIVE ...
- LDAP - Vector stencils library | Logical network diagram - Vector ...
- ConceptDraw PRO ER Diagram Tool | Entity-Relationship Diagram ...
- Euclidean algorithm - Flowchart | Flow Chart For Greatest Common ...