Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw DIAGRAM functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
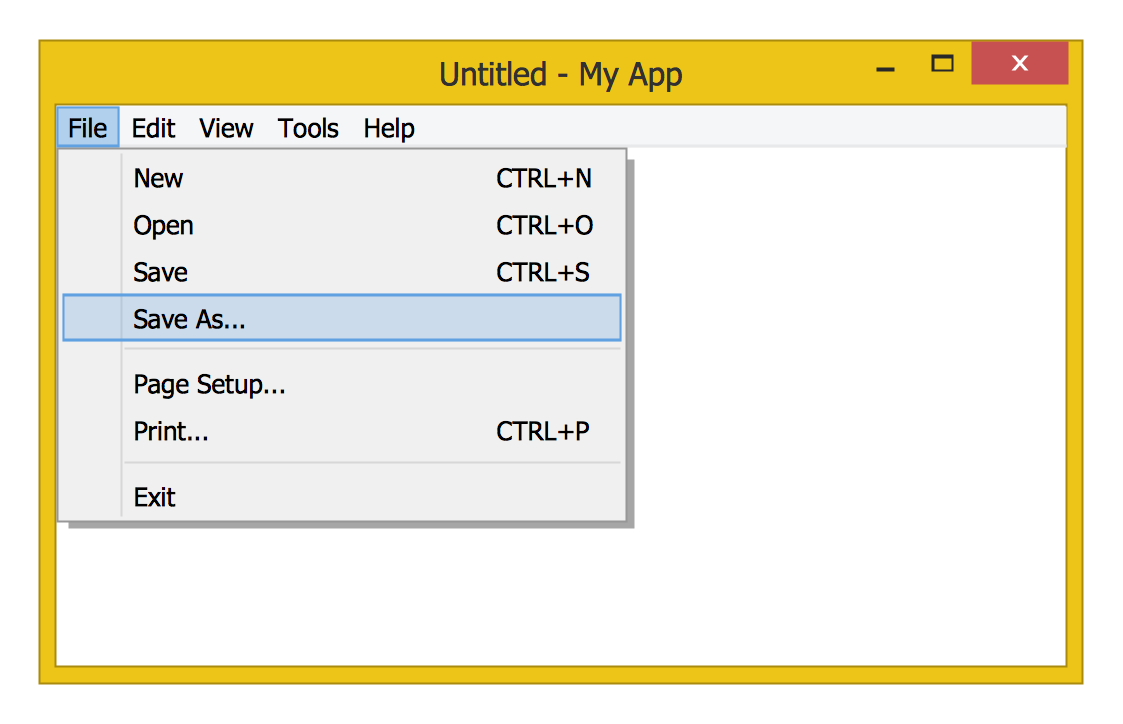
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this toolbar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The icons example "Design elements - Toolbar control elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this toolbar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The icons example "Design elements - Toolbar control elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Graphical User Interface Examples
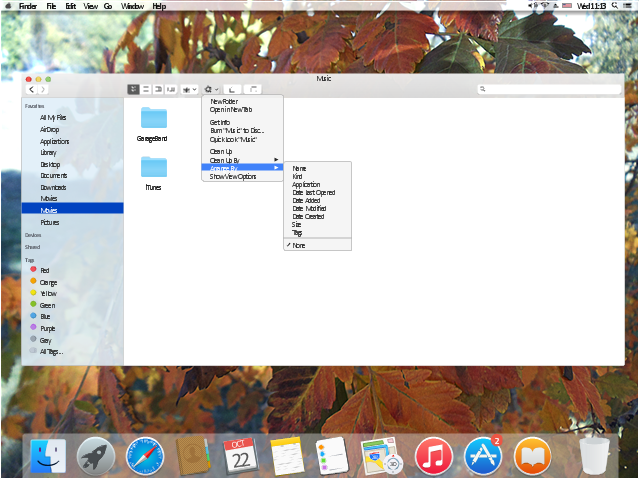
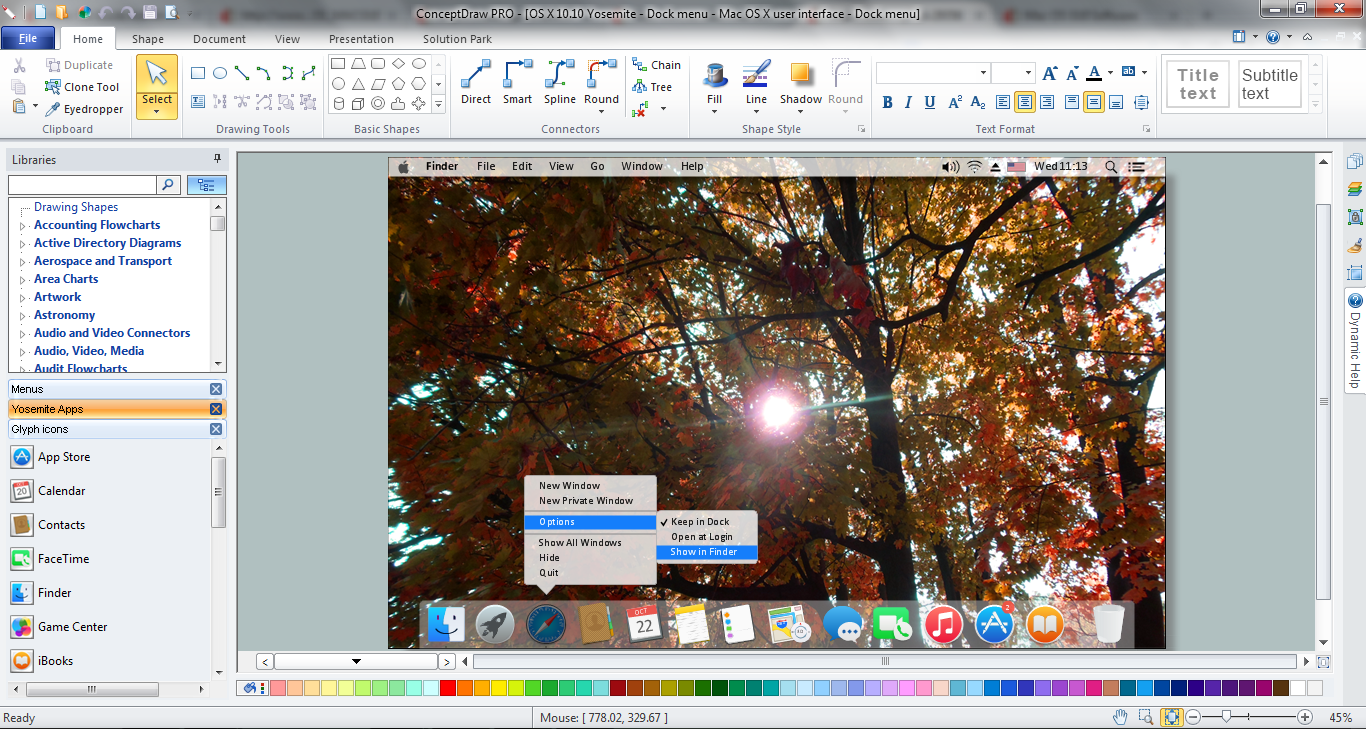
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.The example "OS X 10.10 Yosemite - Finder window" shows usage of user interface (UI) design elements: window frame, toolbar, menu, app icons, wallpapers.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Windows 8 UI Design Patterns
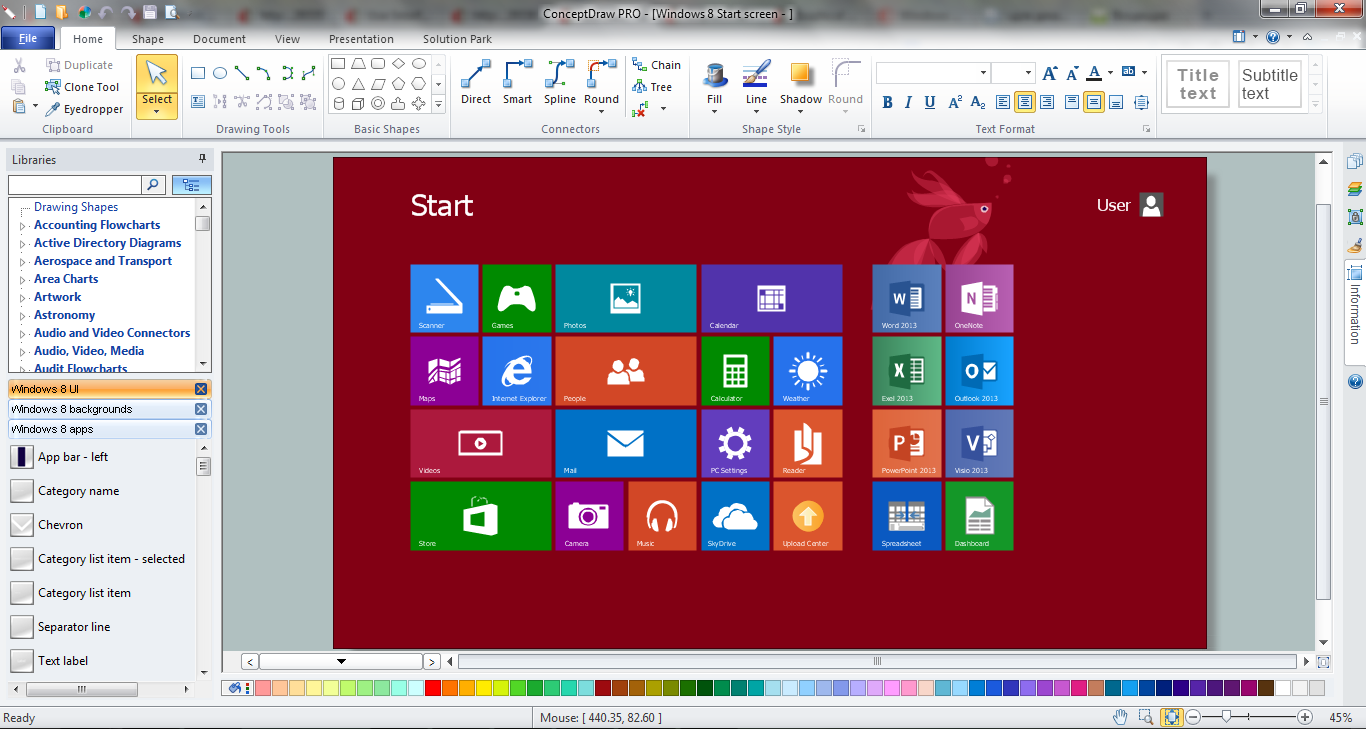
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns. Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.GUI Software
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Windows 8 User Interface Solution is a powerful GUI Software. Designing of professional looking Windows 8 and Windows 8.1 user interfaces, and Windows 8 UI design patterns never been easier than now with convenient and useful tools of Windows 8 User Interface Solution from the Software Development area.The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "macOS Toolbar Standalone Icons" contains 21 freestanding icons.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"macOS supports two styles of toolbar items: toolbar controls and freestanding icons that behave as buttons. ... Freestanding icons are occasionally used in the toolbar of a main or document window... Freestanding icons tend to be more common in the toolbars of preferences windows, where they are often used as pane switchers." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ ToolbarIcons.html]
The freestanding icons example "Design elements - macOS Toolbar Standalone Icons" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"macOS supports two styles of toolbar items: toolbar controls and freestanding icons that behave as buttons. ... Freestanding icons are occasionally used in the toolbar of a main or document window... Freestanding icons tend to be more common in the toolbars of preferences windows, where they are often used as pane switchers." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ ToolbarIcons.html]
The freestanding icons example "Design elements - macOS Toolbar Standalone Icons" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Graphical User Interface
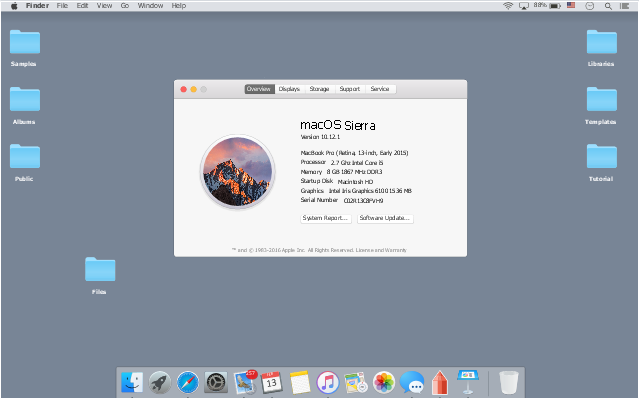
ConceptDraw DIAGRAM provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.The example "macOS Sierra - Desktop" shows macOS desktop with Finder window and System Information app dialog.
"System Information provides detailed specifications and other information about your Mac hardware and software, including your network and external devices. ...Choose "Apple menu > About This Mac"
to get an overview of your Mac, including your Mac model, processor, memory, serial number, and version of macOS. To see the greater detail provided by System Information, click the "System Report..." button."
[support.apple.com/ en-us/ HT203001]
The UI example "macOS Sierra - Desktop" was created using the ConceptDraw PRO software extended with the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"System Information provides detailed specifications and other information about your Mac hardware and software, including your network and external devices. ...Choose "Apple menu > About This Mac"
to get an overview of your Mac, including your Mac model, processor, memory, serial number, and version of macOS. To see the greater detail provided by System Information, click the "System Report..." button."
[support.apple.com/ en-us/ HT203001]
The UI example "macOS Sierra - Desktop" was created using the ConceptDraw PRO software extended with the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
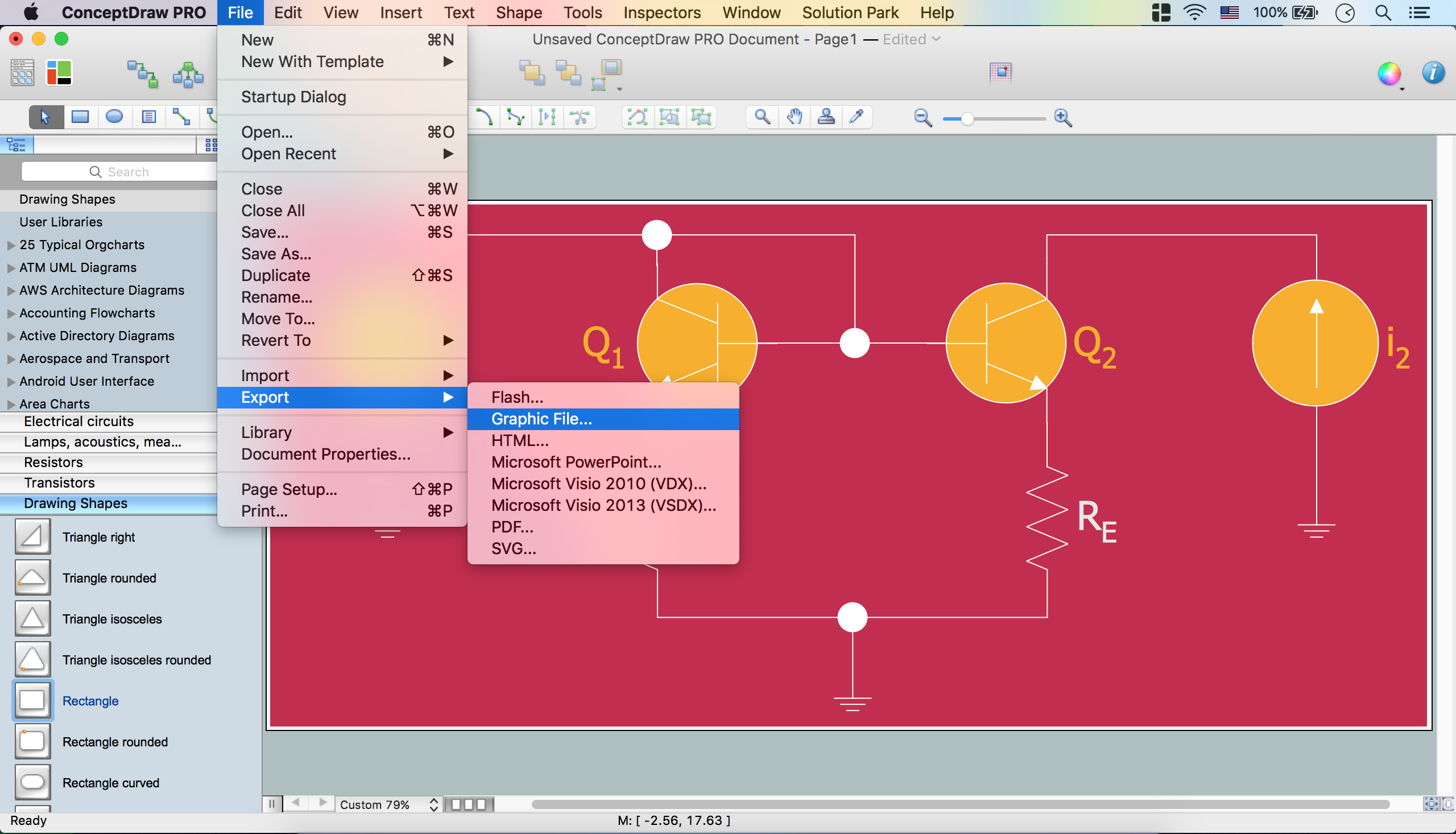
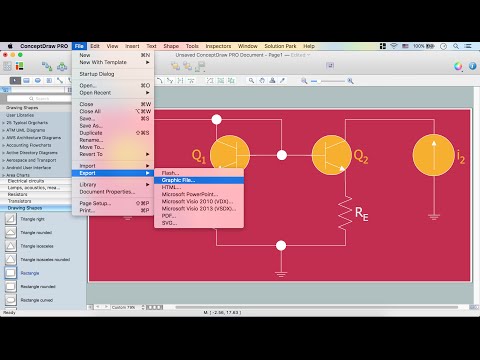
Electrical Diagram Software
Electrical engineering and electronic engineering are extensive fields dedicated to research, design, development, manufacturing, test, and montage of systems and devices of electricity, electronics, microelectronics, telecommunications, power engineering, etc. These fields use various types of schemes, diagrams, technical drawings and require a special precision, accuracy and attention at their construction and using. The availability of modern specialized software has great importance for electrical engineers and electronic specialists, it assists them in drawing Electrical schematics and diagrams, Electrical drawings and Wiring schemes, Electronic Circuit schematics, etc. One of such software is ConceptDraw DIAGRAM extended with Electrical Engineering Solution that offers powerful drawing tools, wide variety of samples and libraries with numerous quantity of predesigned electrical symbols and vector objects of electrical devices. All they help design with minimal efforts Electrical diagrams and blueprints of any complexity, now drawing process is easy even for beginners.
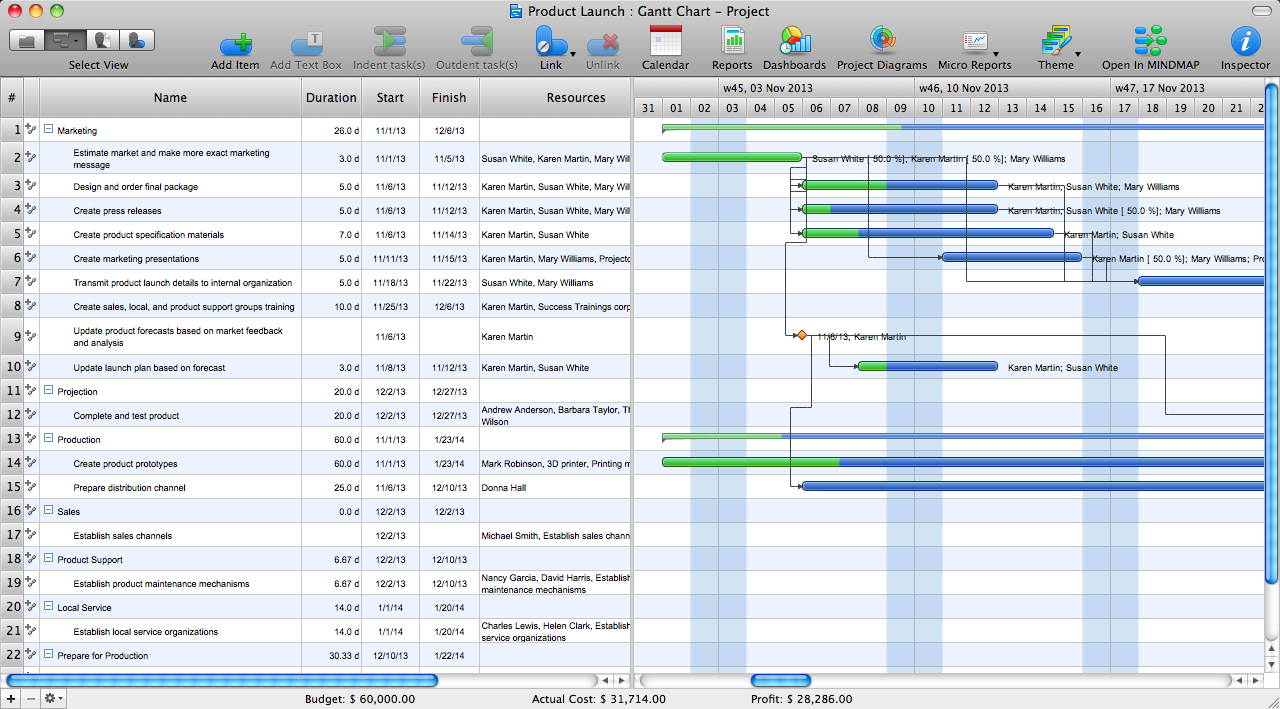
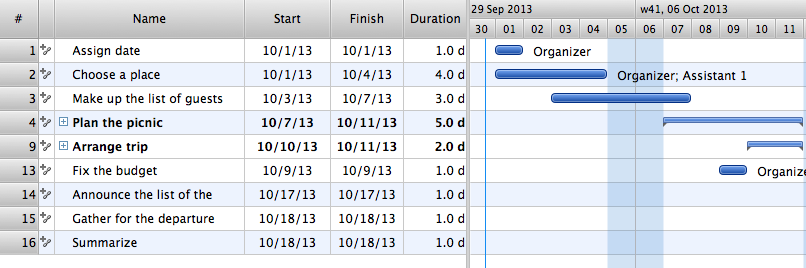
How to Create Gantt Chart
To begin managing a new project, you will need to define the individual Tasks that must be completed to deliver it. The default view for a new project in ConceptDraw PROJECT is the Gantt Chart.Workflow Flowchart Symbols
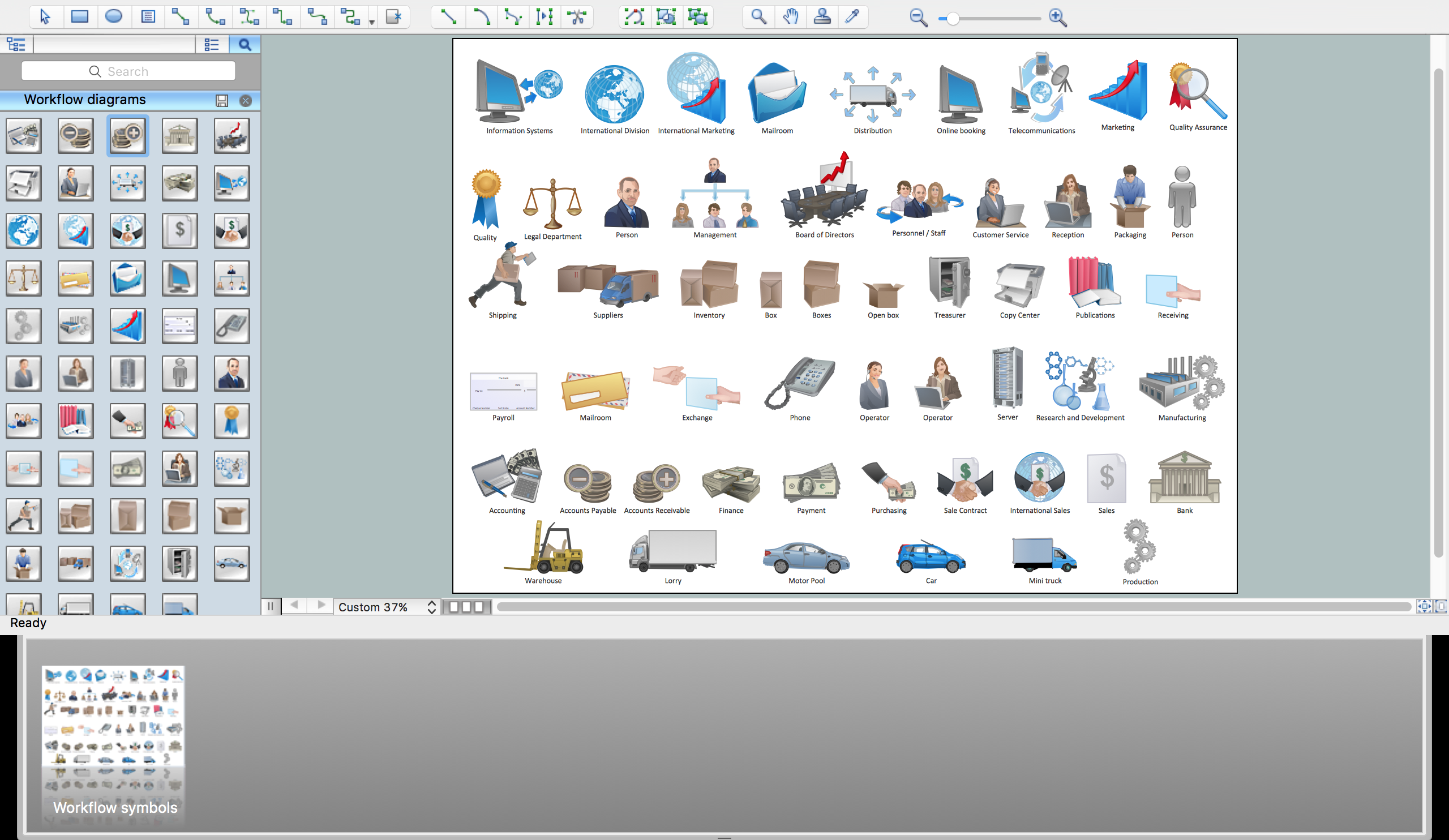
The Workflow diagrams are the specialized type of flowcharts which allow to visualize any sorts of step-by-step processes. They are usually created as flowcharts, with objects that represent in a simple visual manner the steps in the process connected by arrows that indicate the next step. The ability easily create Workflow diagrams visually describing the tasks, documents associated with the tasks, people which are responsible for execution at each stage of workflow is made possible with Workflow Diagrams solution. This solution extends ConceptDraw DIAGRAM with a Workflow Diagram library that contains large collection of predesigned workflow flowchart symbols.Mac OS GUI Software
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Mac OS User Interface Solution from the Software Development area is a powerful Mac OS GUI SoftwareManaging the task list
Four lessons explaining how to manage your task list in a Gantt chart. You will learn how to adjust your Gantt chart view, how to add/delete tasks or subtasks, how to change tasks hierarchy, how to show/hide subtasks.- Windows 10 User Interface | Windows Vista graphic user interface ...
- Window elements - Vector stencils library | Toolbar control elements ...
- Design elements - Toolbar control elements | Toolbar control ...
- Examples Of Control Elements
- Design elements - General window elements | Sales Growth. Bar ...
- Ribbon interface - Vector stencils library | Toolbar control elements ...
- Design elements - Toolbar control elements
- Design elements - Toolbar and Navigation Bar Buttons | Design ...
- OS X 10.10 Yosemite - Finder window | Window elements - Vector ...
- Mac OS User Interface Design Examples
- Toolbar control elements
- Design elements - Toolbars | Uncollapse Icon
- MS Windows Vista user interface - Vector stencils library | Windows ...
- Toolbar control elements - Vector stencils library | MS Windows Vista ...
- MS Windows Vista user interface - Vector stencils library | Mac OS X ...
- MS Windows Vista user interface - Vector stencils library | Design ...
- Microsoft Windows ribbon interface hints | Ribbon interface - Vector ...
- Design elements - Android UI | Design elements - Toolbar and ...
- Toolbar control elements - Vector stencils library | Design elements ...
- GUI Interface | Design elements - Toolbar control elements | iPhone ...