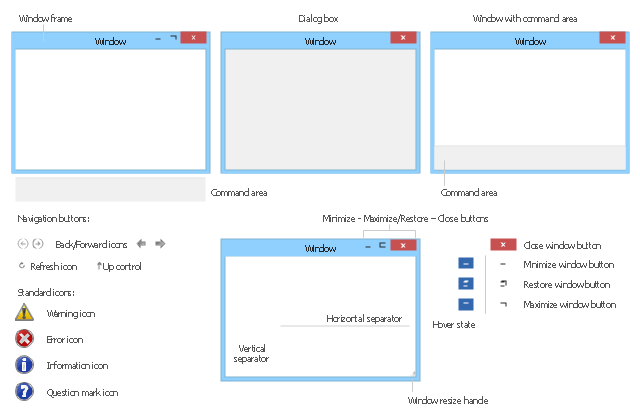
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
The example "Design elements - Window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
The example "Design elements - Window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector clipart library "Presentation design elements" contains 45 presentation symbols and arrows which you can easy use in your slides and illustrations.
"A presentation is the process of presenting a topic to an audience. It is typically a demonstration, lecture, or speech meant to inform, persuade, or build good will. ... the use of visuals reduced meeting times... audiences believe presenters who use visuals are more professional and credible than presenters who merely speak. ... meetings and presentations reinforced with visuals help participants reach decisions and consensus more quickly." [Presentation. Wikipedia]
The clip art example "Presentation design elements - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
"A presentation is the process of presenting a topic to an audience. It is typically a demonstration, lecture, or speech meant to inform, persuade, or build good will. ... the use of visuals reduced meeting times... audiences believe presenters who use visuals are more professional and credible than presenters who merely speak. ... meetings and presentations reinforced with visuals help participants reach decisions and consensus more quickly." [Presentation. Wikipedia]
The clip art example "Presentation design elements - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
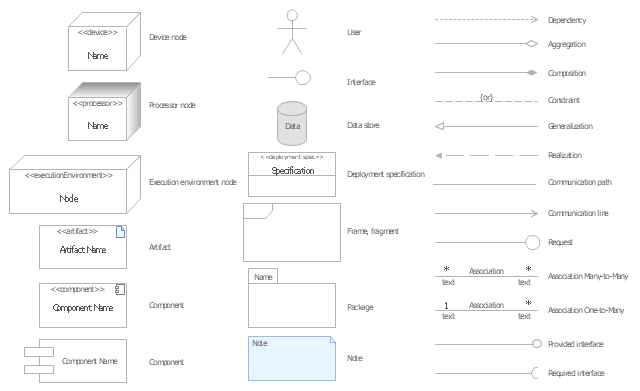
The vector stencils library "UML deployment diagrams" contains 31 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. ...
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes.
(1) Device Node.
(2) Execution Environment Node." [Deployment diagram. Wikipedia]
The example "Design elements - UML deployment diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"A deployment diagram in the Unified Modeling Language models the physical deployment of artifacts on nodes. ...
The nodes appear as boxes, and the artifacts allocated to each node appear as rectangles within the boxes. Nodes may have subnodes, which appear as nested boxes. A single node in a deployment diagram may conceptually represent multiple physical nodes, such as a cluster of database servers.
There are two types of Nodes.
(1) Device Node.
(2) Execution Environment Node." [Deployment diagram. Wikipedia]
The example "Design elements - UML deployment diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
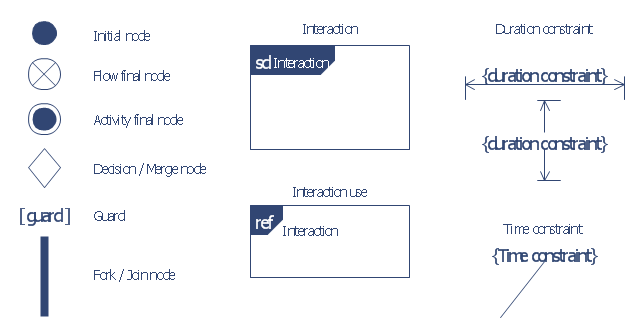
The vector stencils library "Bank UML interaction overview diagram" contains 11 shapes for drawing UML interaction overview diagrams.
Use it for object-oriented modeling of your bank information system.
"The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. ...
The other notation elements for interaction overview diagrams are the same as for activity diagrams. These include initial, final, decision, merge, fork and join nodes. The two new elements in the interaction overview diagrams are the "interaction occurrences" and "interaction elements"." [Interaction overview diagram. Wikipedia]
This example of UML interaction overview diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. ...
The other notation elements for interaction overview diagrams are the same as for activity diagrams. These include initial, final, decision, merge, fork and join nodes. The two new elements in the interaction overview diagrams are the "interaction occurrences" and "interaction elements"." [Interaction overview diagram. Wikipedia]
This example of UML interaction overview diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
 Cisco Network Diagrams
Cisco Network Diagrams
Cisco Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the Cisco computer network diagrams.
The vector stencils library "Management pictograms" contains 72 ideograms. Use this flat icon set to design your management infograms.
"An ideogram or ideograph is a graphic symbol that represents an idea or concept, independent of any particular language, and specific words or phrases. Some ideograms are comprehensible only by familiarity with prior convention; others convey their meaning through pictorial resemblance to a physical object, and thus may also be referred to as pictograms." [Ideogram. Wikipedia]
The ideogram example "Design elements - Management pictograms" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Management Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
"An ideogram or ideograph is a graphic symbol that represents an idea or concept, independent of any particular language, and specific words or phrases. Some ideograms are comprehensible only by familiarity with prior convention; others convey their meaning through pictorial resemblance to a physical object, and thus may also be referred to as pictograms." [Ideogram. Wikipedia]
The ideogram example "Design elements - Management pictograms" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Management Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Circle Pointer Design Png
- Electrical Frames Png
- Flowchart design . Flowchart symbols, shapes, stencils and icons ...
- Slding Door Symbol Png
- Presentation design elements - Vector clipart library | Presentation ...
- Scroll Bar Design Png
- Floor Plans | Design elements - Doors and windows | DroidDia PRO ...
- Medical Equipment Icon Vector Png
- Money - Design Elements | Holiday | Presentation Clipart | Credit ...
- Flowchart design . Flowchart symbols, shapes, stencils and icons ...
- Id Card Design Background Png
- Minmize Icon Png
- Web Design Vector Png
- Website Wireframe | Rectangle Banner Png
- Cliparts Design Png
- Management - Design Elements | Accounting Flowcharts | Business ...
- Windows 8 Close Minimize Maximize Icon Png
- Door Symbol Png
- Minimize And Close Application Button Png
- Title Background Design Presentation Png