The vector stencils library "Wireframe" contains 18 wireframe design elements.
Use it for designing wireframe graphic user interface (GUI) of computer software in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing wireframe graphic user interface (GUI) of computer software in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Wireframe" contains 18 wireframe design elements.
Use it for designing wireframe graphic user interface (GUI) of computer software in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing wireframe graphic user interface (GUI) of computer software in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Wireframe" contains 18 elements for designing wireframe graphic user interface (GUI) of computer software.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
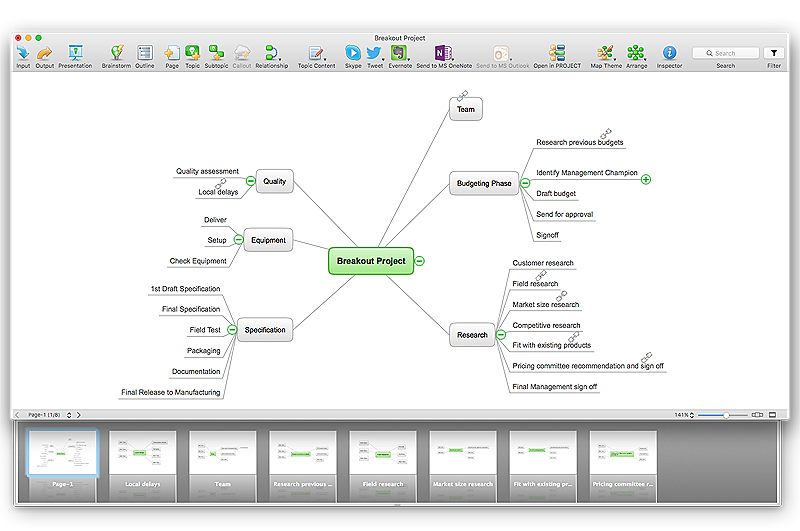
How to Import Text to ConceptDraw MINDMAP
Mind mapping is a quick and efficient way to start up project. When you create a mind map, it might be necessary to use a previously recorded files, notes, or text outlines. The importing capabilities of ConceptDraw MINDMAP allows you to easily convert text into a mind map. You can quickly turn your TXT file to the hierarchical structure of mind map. You can convert the entire TXT file as well as a selected part. ConceptDraw MINDMAP supports the ability to convert text in both single-page and multi-page mind map.You can create a multiple page project mind map quickly, using various text work-pieces. Read this article to find out how to create your multi page mind map from a text outline.Bio Flowchart Lite
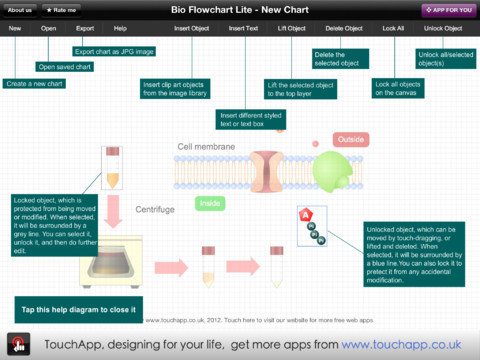
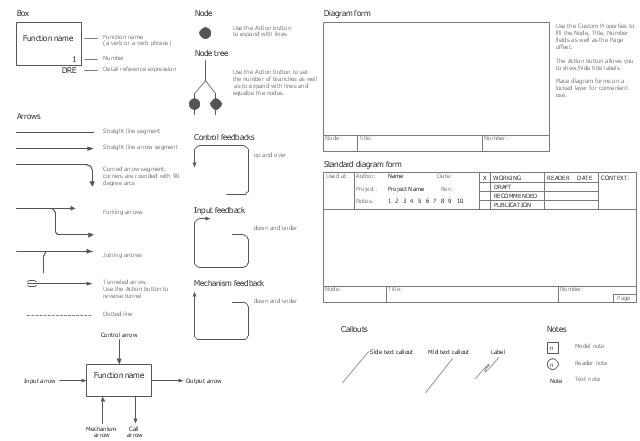
This app targets to help teachers and students to create vivid and professional biological flowcharts and diagrams in an easy way.The vector stencils library "IDEF0" contains 26 IDEF0 diagram symbols.
Use it for business process modeling with IDEF0 diagrams.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow: A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box: A rectangle, containing a name and number, used to represent a function.
- Context: The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition: The partitioning of a modeled function into its component functions.
- Fork: The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function: An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join: The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node: A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The shapes example "Design elements - IDEF0" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
Use it for business process modeling with IDEF0 diagrams.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow: A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box: A rectangle, containing a name and number, used to represent a function.
- Context: The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition: The partitioning of a modeled function into its component functions.
- Fork: The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function: An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join: The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node: A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The shapes example "Design elements - IDEF0" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
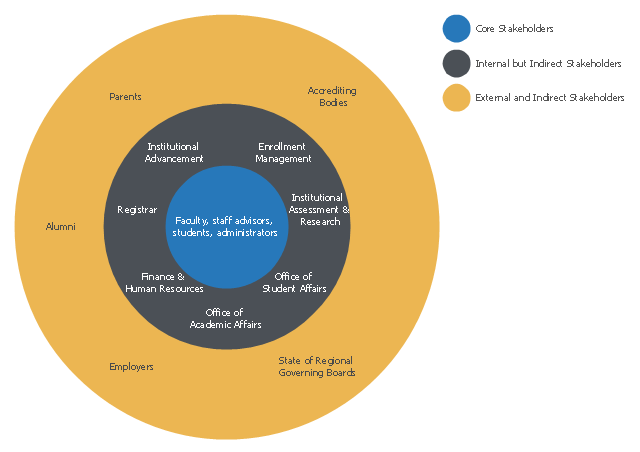
This onion diagram example was designed on the base of figure "Academic advising stakeholder framework" in the article "Defining Advising Stakeholder Groups" by Julianne Messia from the website of NACADA Executive Office,
Kansas State University.
"A complete stakeholder analysis, therefore, not only names the stakeholders but accurately characterizes each stakeholder’s power and influence.
Harney (2008) identified advising stakeholders as being either internal or external constituents. Stakeholders belong in one of three distinct classifications: (1) internal core stakeholders, (2) internal but indirect stakeholders, and (3) external and indirect stakeholders. The chart below (Figure 1) depicts these groups in a diagram representing their various levels of input, influence, and involvement; the closer a group is to the “core” the more investment and weight that group has in advising. The groups utilized in this specific example assume a shared model of advising (both faculty and advising professionals have advising responsibilities). As each institution has its own unique culture and advising model, the chart should be adapted for any program or institution. For instance, an institution with a centralized advising model may list faculty as Internal but Indirect Stakeholders as they do not provide or administer advising directly."
[nacada.ksu.edu/ Resources/ Clearinghouse/ View-Articles/ Defining-Advising-Stakeholder-Groups.aspx]
The onion diagram example "Stakeholder diagram" was drawn using the ConceptDraw PRO software extended with the Stakeholder Onion Diagrams solution from the Management area of ConceptDraw Solution Park.
Kansas State University.
"A complete stakeholder analysis, therefore, not only names the stakeholders but accurately characterizes each stakeholder’s power and influence.
Harney (2008) identified advising stakeholders as being either internal or external constituents. Stakeholders belong in one of three distinct classifications: (1) internal core stakeholders, (2) internal but indirect stakeholders, and (3) external and indirect stakeholders. The chart below (Figure 1) depicts these groups in a diagram representing their various levels of input, influence, and involvement; the closer a group is to the “core” the more investment and weight that group has in advising. The groups utilized in this specific example assume a shared model of advising (both faculty and advising professionals have advising responsibilities). As each institution has its own unique culture and advising model, the chart should be adapted for any program or institution. For instance, an institution with a centralized advising model may list faculty as Internal but Indirect Stakeholders as they do not provide or administer advising directly."
[nacada.ksu.edu/ Resources/ Clearinghouse/ View-Articles/ Defining-Advising-Stakeholder-Groups.aspx]
The onion diagram example "Stakeholder diagram" was drawn using the ConceptDraw PRO software extended with the Stakeholder Onion Diagrams solution from the Management area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Resize Objects in ConceptDraw PRO
When creating diagram using ConceptDraw PRO, you can select, move, resize and rotate objects. After selecting an object (or objects) in a document, you can change it position, resize it or move an object to the desired position. The sizes of objects in ConceptDraw PRO can be changed by simple dragging, or you can set a particular size of any object. Using ConceptDraw PRO, you can re-size an object on the page using the absolute measurements instead of a mouse. You can make quick work of designing complex drawing using a combination of different-sized items.- Text Input Box
- Input Box In Png
- Inputbox Png
- Wireframe - Vector stencils library
- Input Box Png
- Input Boxes Png
- Mac OS X Lion user interface - Vector stencils library | MS Windows ...
- Text Box Design Png
- Wireframe - Vector stencils library | Ribbon interface - Vector stencils ...
- Mac OS X Lion user interface - Vector stencils library
- Mac OS X Lion user interface - Vector stencils library | MS Windows ...
- MS Windows Vista user interface - Vector stencils library | Mac OS X ...
- Design elements - Wireframe | How to Develop Website Wireframes ...
- IDEF0 diagram - Inter- box connections | VoIP call with SIM box and ...
- IDEF0 diagram - Inter- box connections | Top-level context diagram ...
- Toolbar control elements - Vector stencils library | Controls - Vector ...
- Design elements - General window elements | Mac OS X user ...
- Box For Titles
- Website Wireframe | Wireframe Examples | Design elements ...
- MS Windows Vista user interface - Vector stencils library | Mac OS X ...

-wireframe---vector-stencils-library.png--diagram-flowchart-example.png)


























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)