Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.The vector stencils library "Wireframe" contains 18 elements for designing wireframe graphic user interface (GUI) of computer software.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Online Diagram Tool
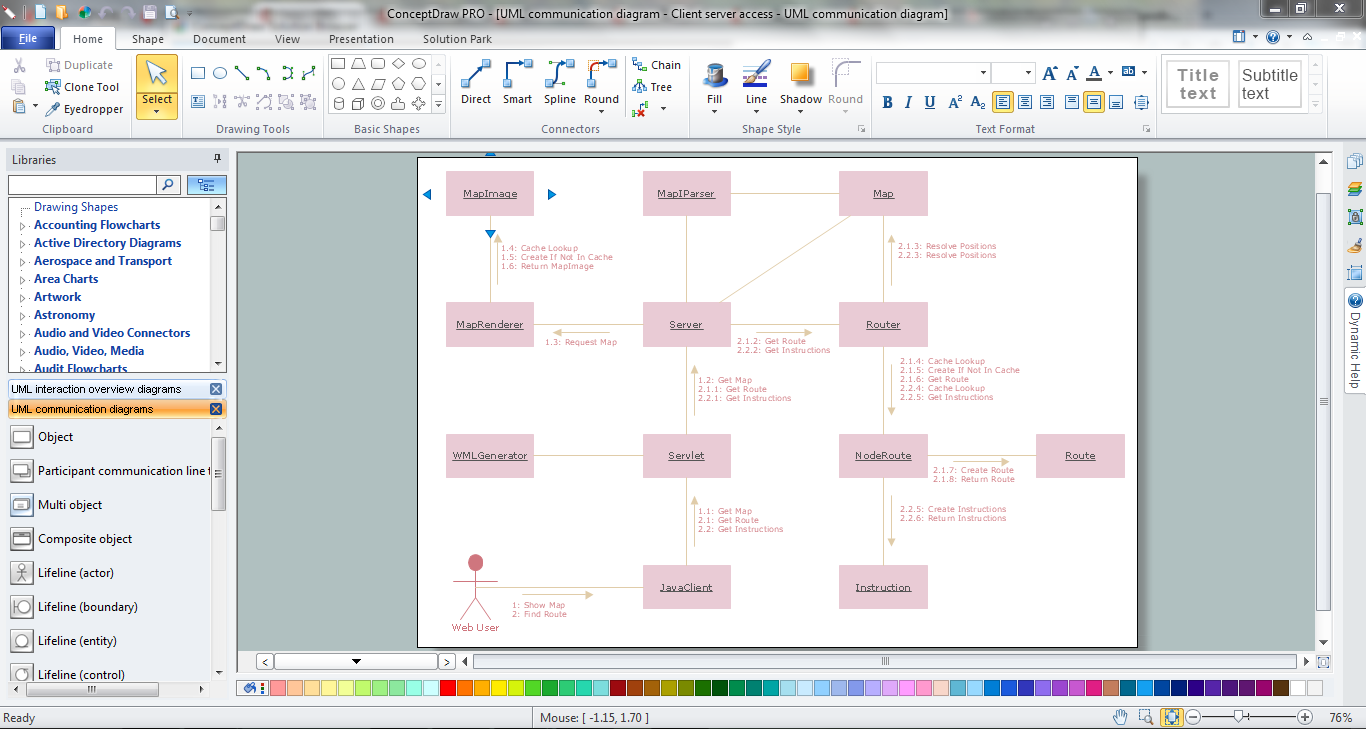
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Rapid UML Solution from the Software Development Area is a powerful online diagram tool that will help you design any types of UML diagrams simply and fast.Flowchart
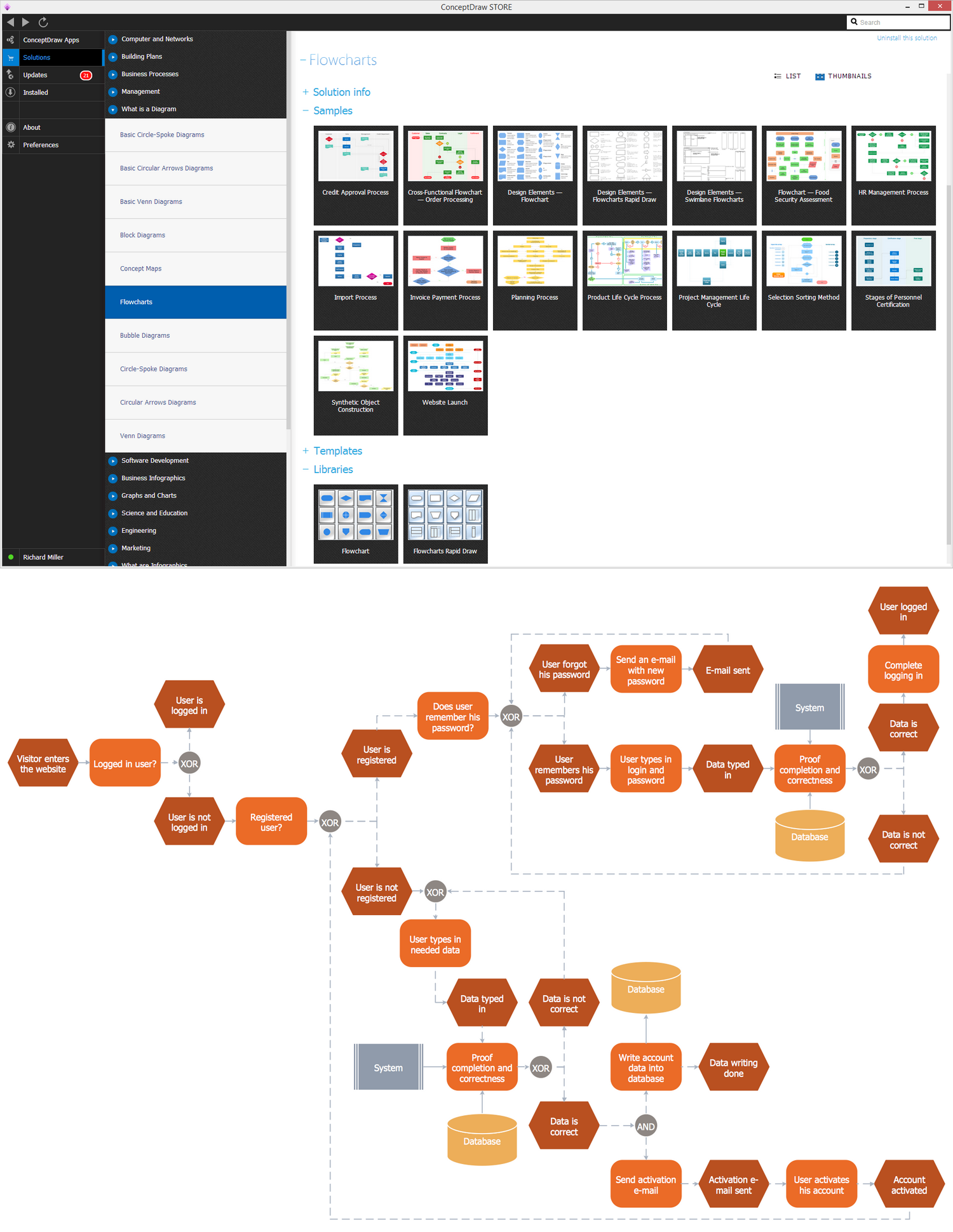
The Flowcharts are widespread in various fields and include the multitude of types. They are dedicated to representation the algorithms, processes, workflows of any complexity in a clear and intuitive format. The Flowcharts are commonly used in software development as a visual tool for illustration algorithms and logic of computer programs, in business for illustration business scenarios, in education, and so on. For drawing the Flowchart are used the special object blocks, among them rectangle or box used to represent an activity or step, rounded box or oval to depict Start / End, diamond to represent the decision point (involves the branching yes/no), circle used to represent the point of connection, parallelogram to represent the Input / Output, and some others. With ConceptDraw DIAGRAM including Flowcharts solution it is easy to create professional-looking Flowchart diagrams of any complexity and any degree of detailing. Succeed in drawing the Flowcharts using quick-start templates, predesigned samples and extensive libraries of ready-made flowchart symbols, blocks and icons.Diagramming tool - Amazon Web Services and Cloud Computing Diagrams
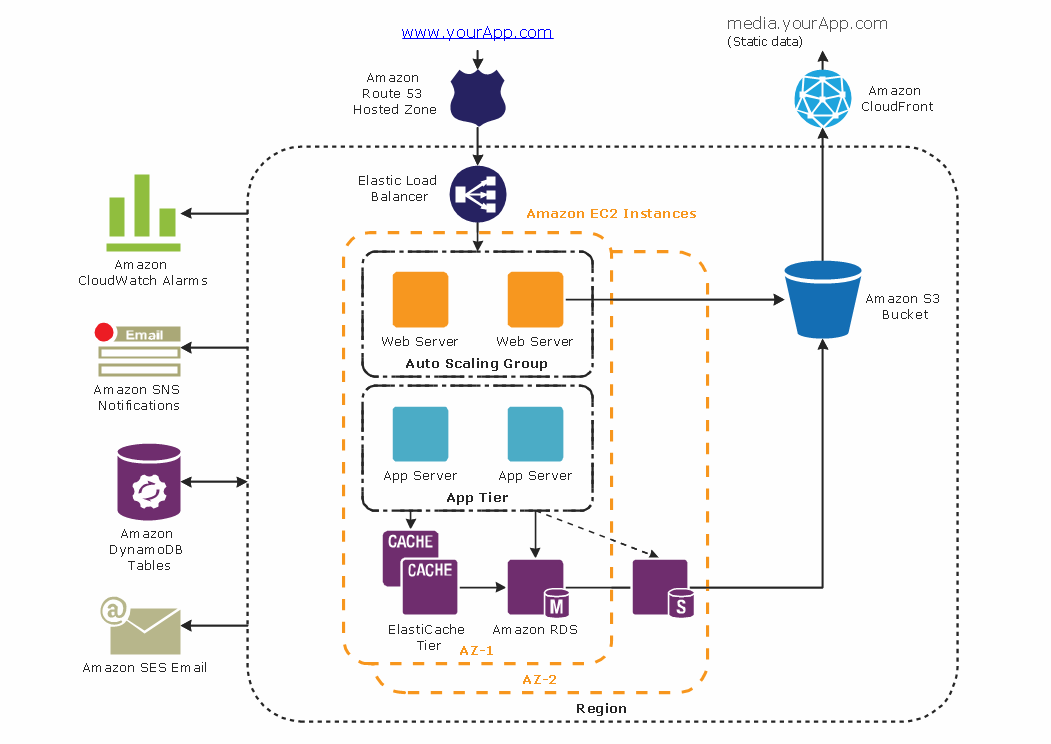
The AWS Architecture Diagrams solution includes icons, sample and templates for several Amazon Web Services products and resources, to be used when creating architecture diagrams. The icons are designed to be simple so that you can easily incorporate them in your diagrams and put them in your whitepapers, presentations, datasheets, posters or any technical material you like.
 ATM UML Diagrams
ATM UML Diagrams
The ATM UML Diagrams solution lets you create ATM solutions and UML examples. Use ConceptDraw DIAGRAM as a UML diagram creator to visualize a banking system.
 Interactive Voice Response Diagrams
Interactive Voice Response Diagrams
Interactive Voice Response Diagrams solution extends ConceptDraw DIAGRAM software with samples, templates and libraries of ready-to-use vector stencils that help create Interactive Voice Response (IVR) diagrams illustrating in details a work of interactive voice response system, the IVR system’s logical and physical structure, Voice-over-Internet Protocol (VoIP) diagrams, and Action VoIP diagrams with representing voice actions on them, to visualize how the computers interact with callers through voice recognition and dual-tone multi-frequency signaling (DTMF) keypad inputs.
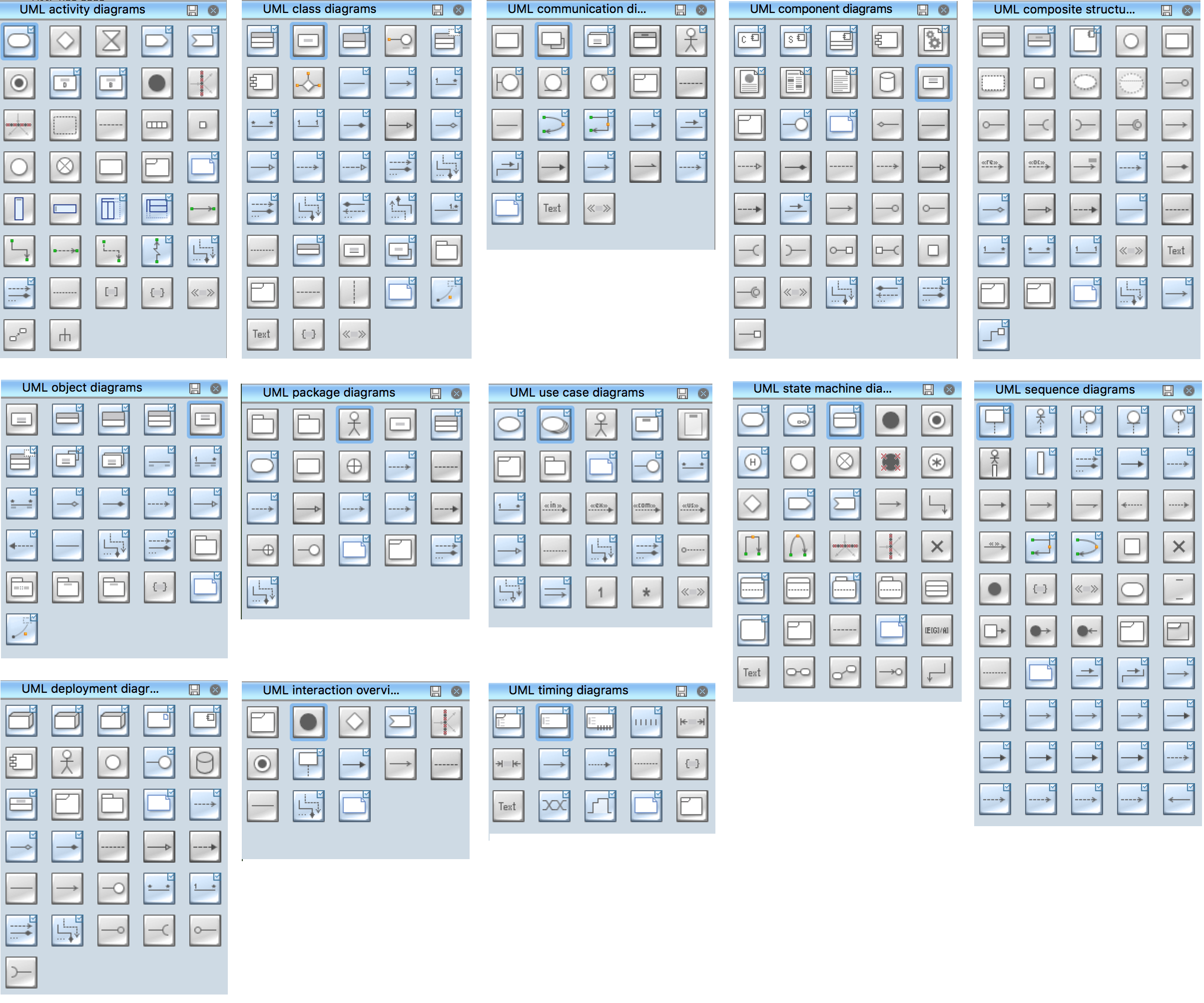
UML Flowchart Symbols
The UML diagram is a powerful tool which lets visually represent all system's components, the interactions between them and relationships with external user interface. The Rapid UML solution for ConceptDraw DIAGRAM software offers diversity of UML flowchart symbols for drawing all types of UML diagrams.Bank Sequence Diagram
ConceptDraw DIAGRAM diagramming and vector drawing software enhanced with ATM UML Diagrams Solution from the Software Development Area of ConceptDraw Solution Park is a perfect tool for fast and easy creating the Bank Sequence Diagram.- Wireframe GUI - Template | Design elements - Wireframe ...
- Wireframing | Website Wireframe | Interface Design | Creating ...
- Interface Design | Design elements - Wireframe | Wireframe GUI ...
- Web Design Wireframe Template
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- Wireframing Design
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Wireframe Examples | Wireframing | Wireframe Tools | Wireframes ...
- Design elements - Wireframe | Interface Design | How to Develop ...
- Wireframe GUI - Template | Bubble diagrams in Landscape Design ...
- Wireframe GUI - Template | Wireframing | Interface Design ...
- Graphic User Interface | Design elements - Wireframe | Wireframe ...
- Wireframe Examples | Wireframing | Wireframe Tools | Wireframe ...
- Wireframe GUI - Template | Wireframe Examples | Wireframing ...
- Wireframe Examples | Wireframe Tools | Wireframe GUI - Template ...
- Wireframing | Wireframe GUI - Template | Wireframe Examples ...
- Wireframe Examples | Wireframing | Wireframe GUI - Template | Best ...
- Website Wireframe | Wireframe Tools | Wireframe Examples ...
- Website Wireframe | Wireframe Examples | Wireframing | Website ...
- Wireframing | Interface Design | Website Wireframe | Design ...