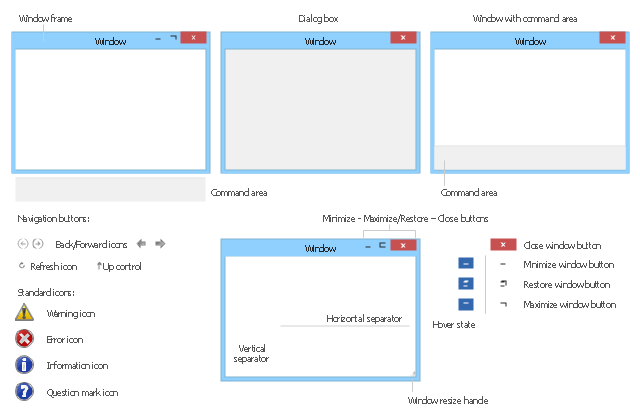
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
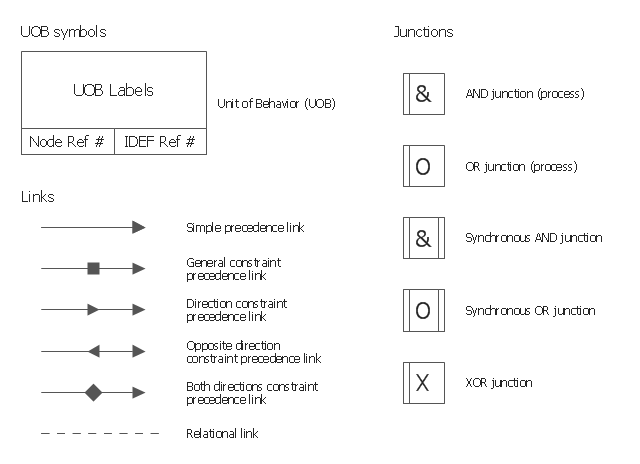
The vector stencils library "IDEF3 process schematic symbols" contains 12 shapes: unit of behavior (UOB), links, junctions, .
Use it to design your IDEF3 process schematic diagrams.
"Process schematics tend to be the most familiar and broadly used component of the IDEF3 method. These schematics provide a visualization mechanism for processcentered descriptions of a scenario. The graphical elements that comprise process schematics include Unit of Behavior (UOB) boxes, precedence links, junctions, referents, and notes. The building blocks here are:
- Unit of Behavior (UOB) boxes.
- Links: Links are the glue that connect UOB boxes to form representations of dynamic processes.
- Simple Precedence Links: Precedence links express temporal precedence relations between instances of one UOB and those of another.
- Activation Plots: Activation plots are used to represent activations.
- Dashed Links: Dashed links carry no predefined semantics.
- Link Numbers: All links have an elaboration and unique link numbers.
Activation Semantics for Nonbranching Process Schematics.
- Junctions: Junctions in IDEF3 provide a mechanism to specify the logic of process branching.
- UOB Decompositions: Elaborations capture and structure detailed knowledge about processes.
- UOB Reference Numbering Scheme: A UOB box number is assigned to each UOB box in an IDEF3 Process Description.
- Partial Descriptions: UOB boxes are joined together by links. Because of the description capture focus of IDEF3, it is possible to conceive of UOBs without links to other parts of an IDEF3 schematic.
- Referents: Referents enhance understanding, provide additional meaning, and simplify the construction (i.e., minimize clutter) of both process schematics and object schematics." [IDEF3. Wikipedia]
The shapes example "Design elements - IDEF3 process schematic symbols" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
Use it to design your IDEF3 process schematic diagrams.
"Process schematics tend to be the most familiar and broadly used component of the IDEF3 method. These schematics provide a visualization mechanism for processcentered descriptions of a scenario. The graphical elements that comprise process schematics include Unit of Behavior (UOB) boxes, precedence links, junctions, referents, and notes. The building blocks here are:
- Unit of Behavior (UOB) boxes.
- Links: Links are the glue that connect UOB boxes to form representations of dynamic processes.
- Simple Precedence Links: Precedence links express temporal precedence relations between instances of one UOB and those of another.
- Activation Plots: Activation plots are used to represent activations.
- Dashed Links: Dashed links carry no predefined semantics.
- Link Numbers: All links have an elaboration and unique link numbers.
Activation Semantics for Nonbranching Process Schematics.
- Junctions: Junctions in IDEF3 provide a mechanism to specify the logic of process branching.
- UOB Decompositions: Elaborations capture and structure detailed knowledge about processes.
- UOB Reference Numbering Scheme: A UOB box number is assigned to each UOB box in an IDEF3 Process Description.
- Partial Descriptions: UOB boxes are joined together by links. Because of the description capture focus of IDEF3, it is possible to conceive of UOBs without links to other parts of an IDEF3 schematic.
- Referents: Referents enhance understanding, provide additional meaning, and simplify the construction (i.e., minimize clutter) of both process schematics and object schematics." [IDEF3. Wikipedia]
The shapes example "Design elements - IDEF3 process schematic symbols" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
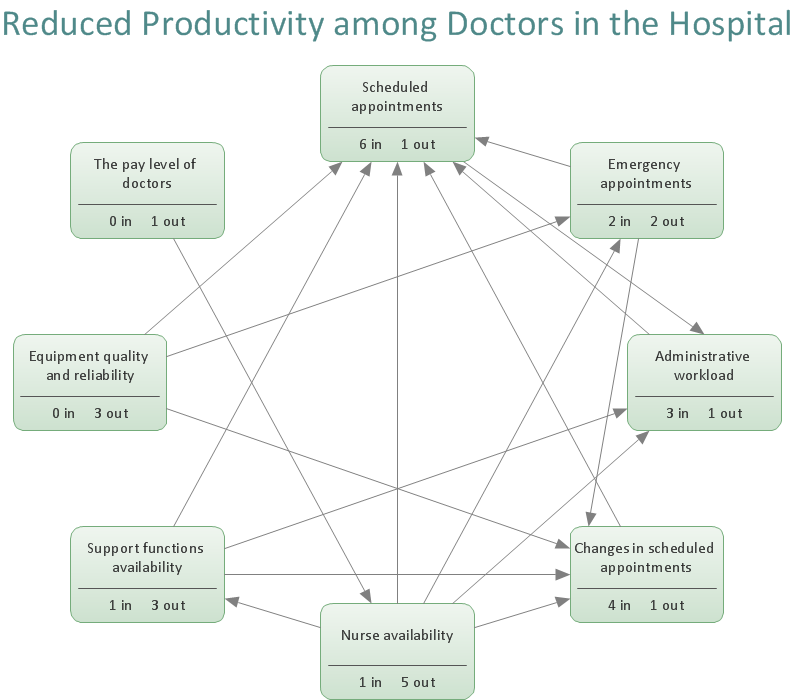
Relationships Analysis
Relationships Analysis. Relations Diagram - factors analysis, factors relations. Create Relations Diagram with ConceptDraw PRO. The Seven Management and Planning Tools is a tool for Interaction diagram drawing. This diagram identifies causal relationships. Determine what factors are causes and which factors are effects. Interaction diagram helps establish KPIs to monitor changes and the effectiveness of corrective actions in resolving the problem.
Management Tools — Total Quality Management
The Total Quality Management Diagram solution helps your organization visualize business and industrial processes. Create Total Quality Management diagrams for business process with ConceptDraw software.The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
The example "Design elements - Window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
The example "Design elements - Window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
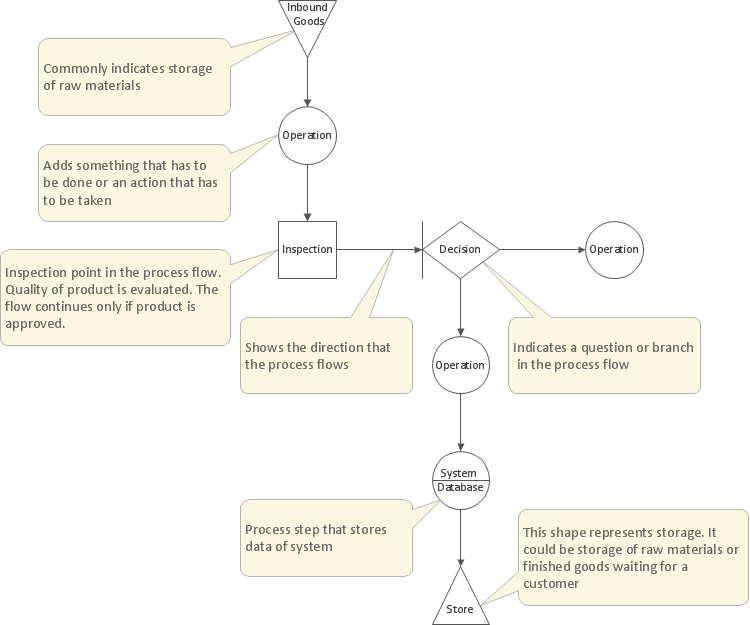
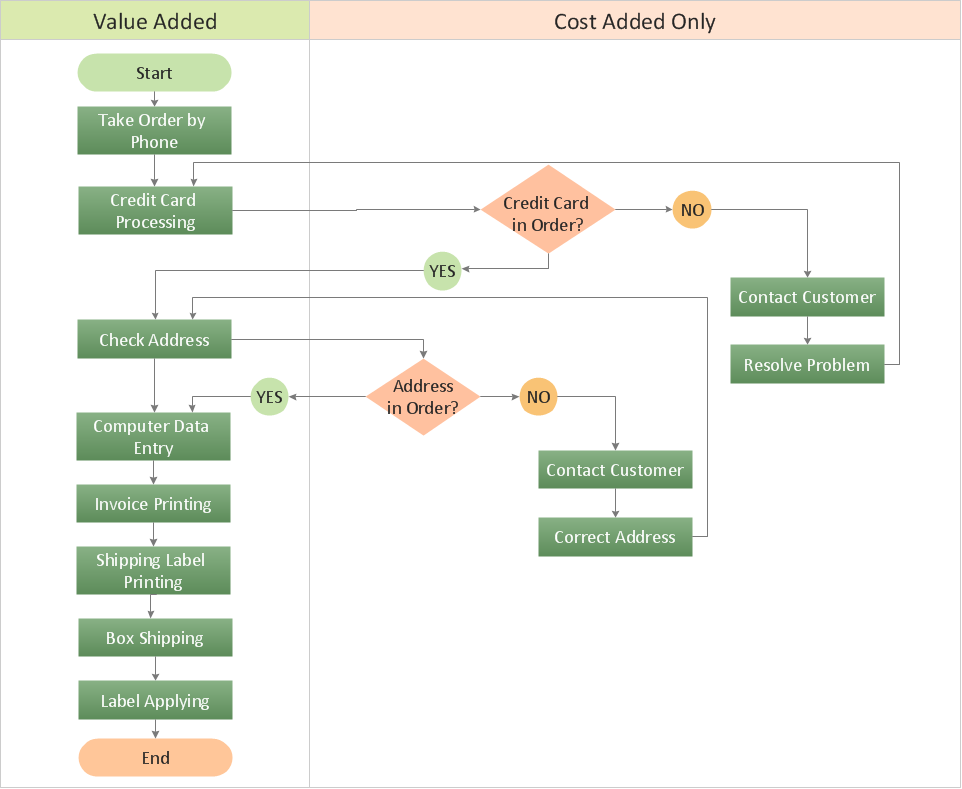
 Logistics Flow Charts
Logistics Flow Charts
Logistics Flow Charts solution extends ConceptDraw PRO v11 functionality with opportunities of powerful logistics management software. It provides large collection of predesigned vector logistic symbols, pictograms, objects and clipart to help you design with pleasure Logistics flow chart, Logistics process flow diagram, Inventory flow chart, Warehouse flowchart, Warehouse management flow chart, Inventory control flowchart, or any other Logistics diagram. Use this solution for logistics planning, to reflect logistics activities and processes of an enterprise or firm, to depict the company's supply chains, to demonstrate the ways of enhancing the economic stability on the market, to realize logistics reforms and effective products' promotion.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
How to Create a Cross Functional Flow Chart
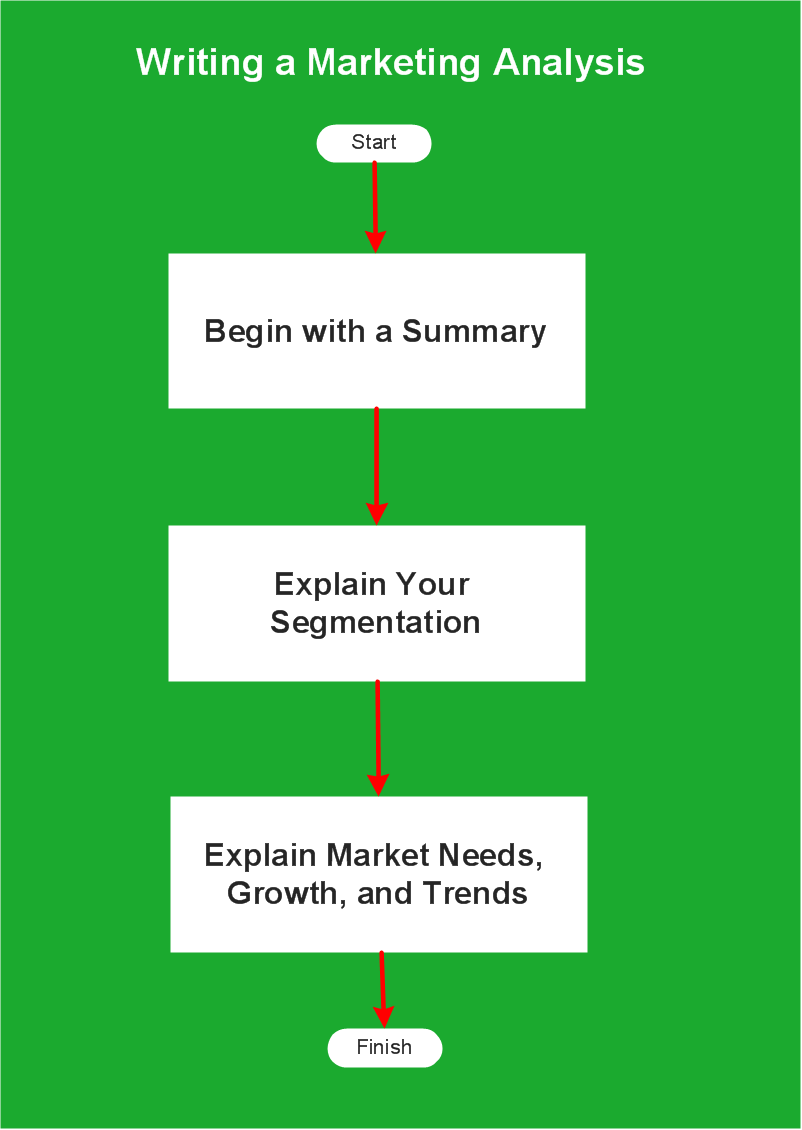
If neither of 45 vector shapes of the Cross-Functional Flowcharts solution don't fit your needs, you will want to learn How to create a unique Cross-Functional flowchart. ConceptDraw Arrows10 Technology - This is more than enough versatility to draw any type of diagram with any degree of complexity. Drawing software lets you to make horizontal and vertical, audit, opportunity and many more flowcharts.Flowchart Example: Flow Chart of Marketing Analysis
An example flowchart of marketing analysis shows main steps you have to challenge writing a marketing analysis.- Ribbon interface - Vector stencils library | Minimize Button Rectangle ...
- Gambar Minimize
- Minimize Maximize Icon Png White
- Windows 8 Close Minimize Maximize Icon Png
- Windows Minimize Vector
- Windows 10 Minimize Button
- Minimize Maximize And Close Button
- Minimize And Close Application Button Png
- Minimize Icon Png White
- Window elements - Vector stencils library | MS Windows Vista user ...
- Minimize Button Logo
- Buttons In The Control Box Of A Window
- Window elements - Vector stencils library | Windows 10 User ...
- Junction Box Connection In Schematic Diagram
- Window elements - Vector stencils library | OS X 10.10 Yosemite ...
- Design elements - Android chips | Window elements - Vector ...
- Window elements - Vector stencils library | Window elements ...
- Window elements - Vector stencils library | Mac OS X Lion buttons ...
- Mac OS X Lion buttons and segmented controls - Vector stencils ...
- Mac OS X Lion buttons and segmented controls - Vector stencils ...