Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
HelpDesk
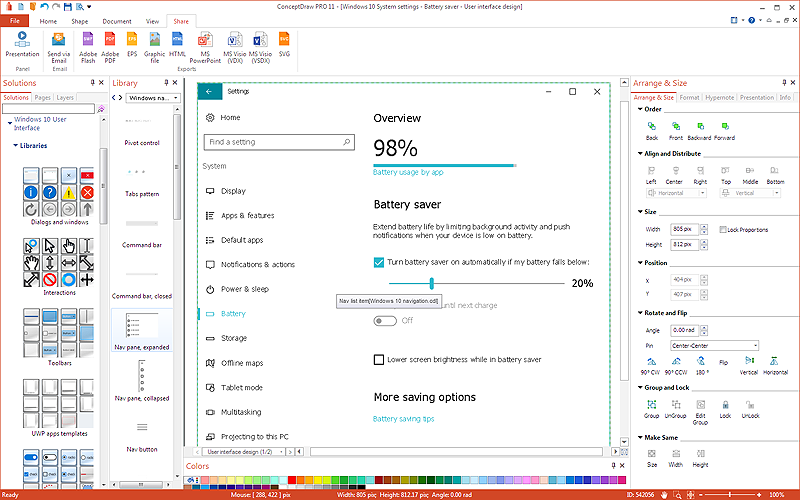
How to Design a Mockup of Windows 10 User Interface
The launch of Windows 10 with its the tile-based Modern UI design brings a lot of new opportunities for both designers and developers to build new apps. To design an effective user interface, graphic designers will create visual Graphic User Interface (GUI) prototypes, that focus on maximizing the user experience — searching for the most functional layout that attends to core user needs, while retaining an appropriate aesthetic. It is important to know how the user will interact with the UI, and how functionality and appearance will change, depending on the features being used at any one time. The Modern UI design style has its own unique principles and typography that can be managed using ConceptDraw PRO. The ability to design Windows 10 User Interface is delivered by the Windows 10 User Interface solution for Conceptdraw PRO.- Wireframe GUI - Template | Basic Flowchart Symbols and Meaning ...
- iPhone User Interface | Mac OS X sketch interface - Template ...
- Process Flowchart | Spider Chart Template | Working Knowledge Of ...
- Mac OS X Lion user graphic interface ( GUI ) template | Graphic User ...
- Technical Flow Chart Example | Wireframe GUI - Template | Process ...
- Wireframe GUI - Template | Pencil Wireframe
- Wireframe GUI - Template | Wireframe Examples | Photo gallery ...
- Wireframe GUI - Template | Wireframing | Wireframe Tools ...
- Wireframe GUI - Template | UI Patterns | GUI Prototyping with ...
- Wireframe GUI - Template | Wireframing | Wireframe Examples ...
- Gui Process In Operating System
- Windows Vista graphic user interface - Template | Process Flowchart ...
- Wireframe GUI - Template | Wireframe Examples | Wireframing ...
- IDEF0 Flowchart Symbols | Process Flowchart | UML Flowchart ...
- Process Flowchart | ConceptDraw Solution Park | GUI Prototyping ...
- Wireframing | Wireframe Examples | Wireframe GUI - Template ...
- Design elements - Wireframe grid | Wireframe GUI - Template ...
- Website Wireframe | Wireframe GUI - Template | How To Create ...
- Interface Design | Design elements - Wireframe | Wireframe GUI ...