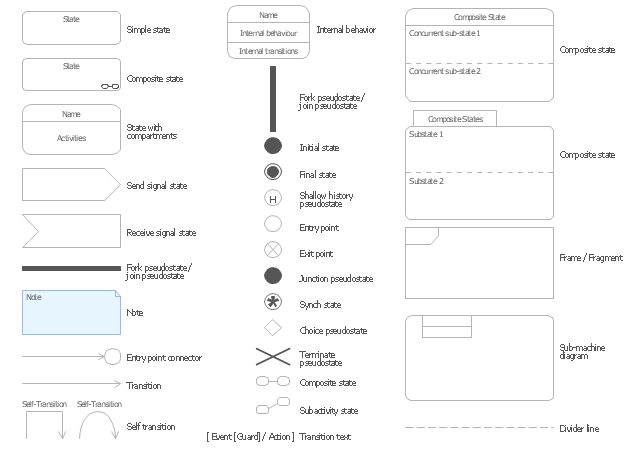
UML State Machine Diagram.Design Elements
UML state machine's goal is to overcome the main limitations of traditional finite-state machines while retaining their main benefits. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML State Machine library.This vector stencils library contains 47 SysML symbols.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
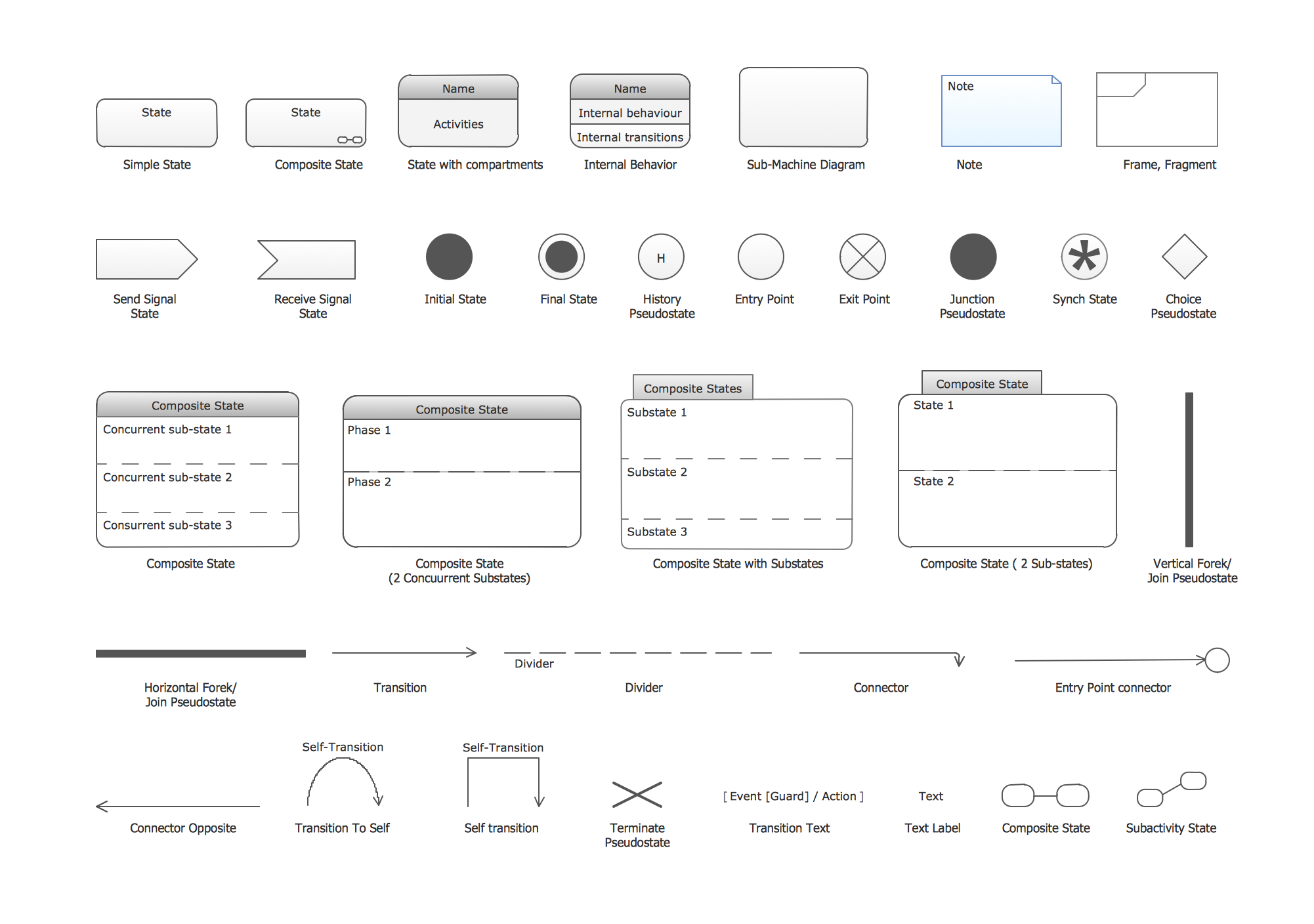
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
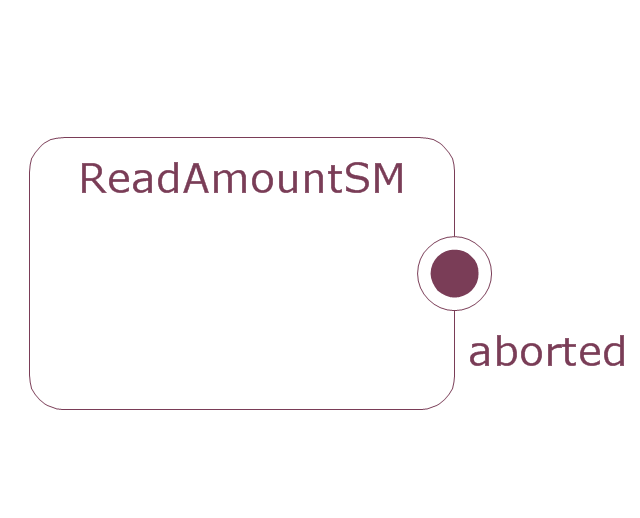
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
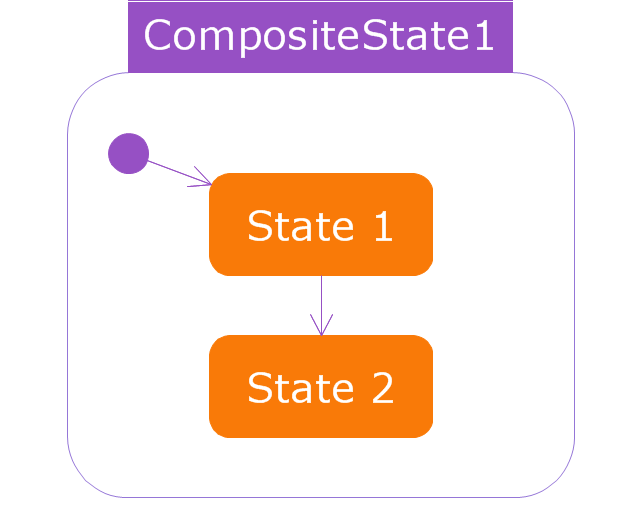
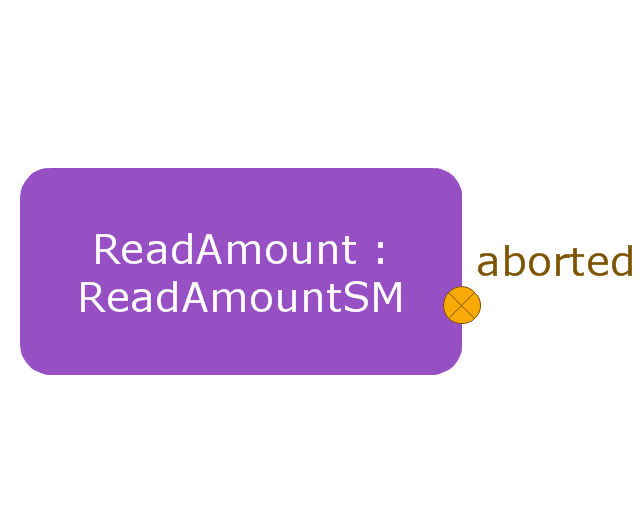
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
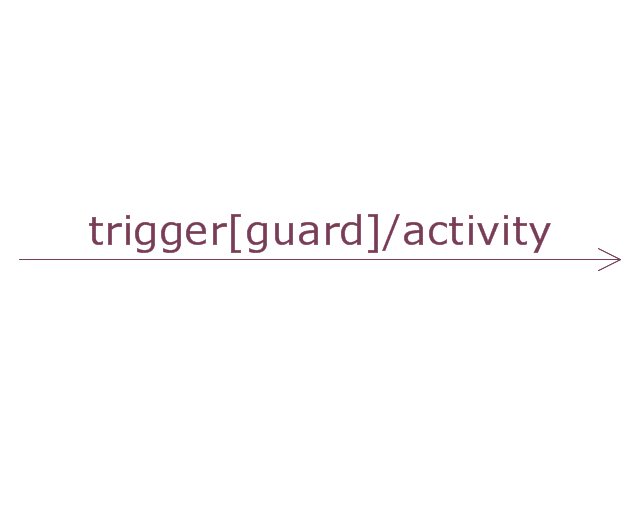
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 47 SysML symbols.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 47 SysML symbols.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The vector stencils library "State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
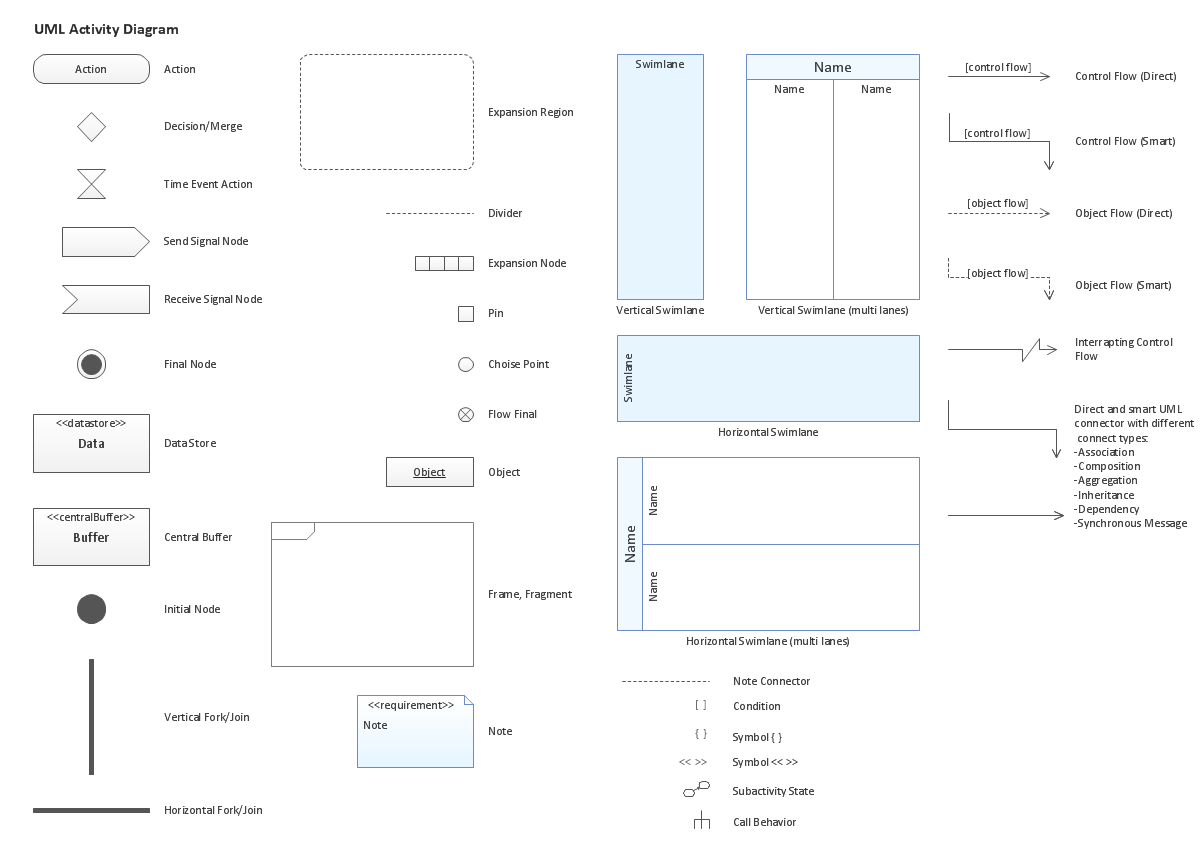
UML Activity Diagram. Design Elements
UML Activity Diagram illustrate the business and operational step-by-step workflow of components in a system and shows the overall flow of control.
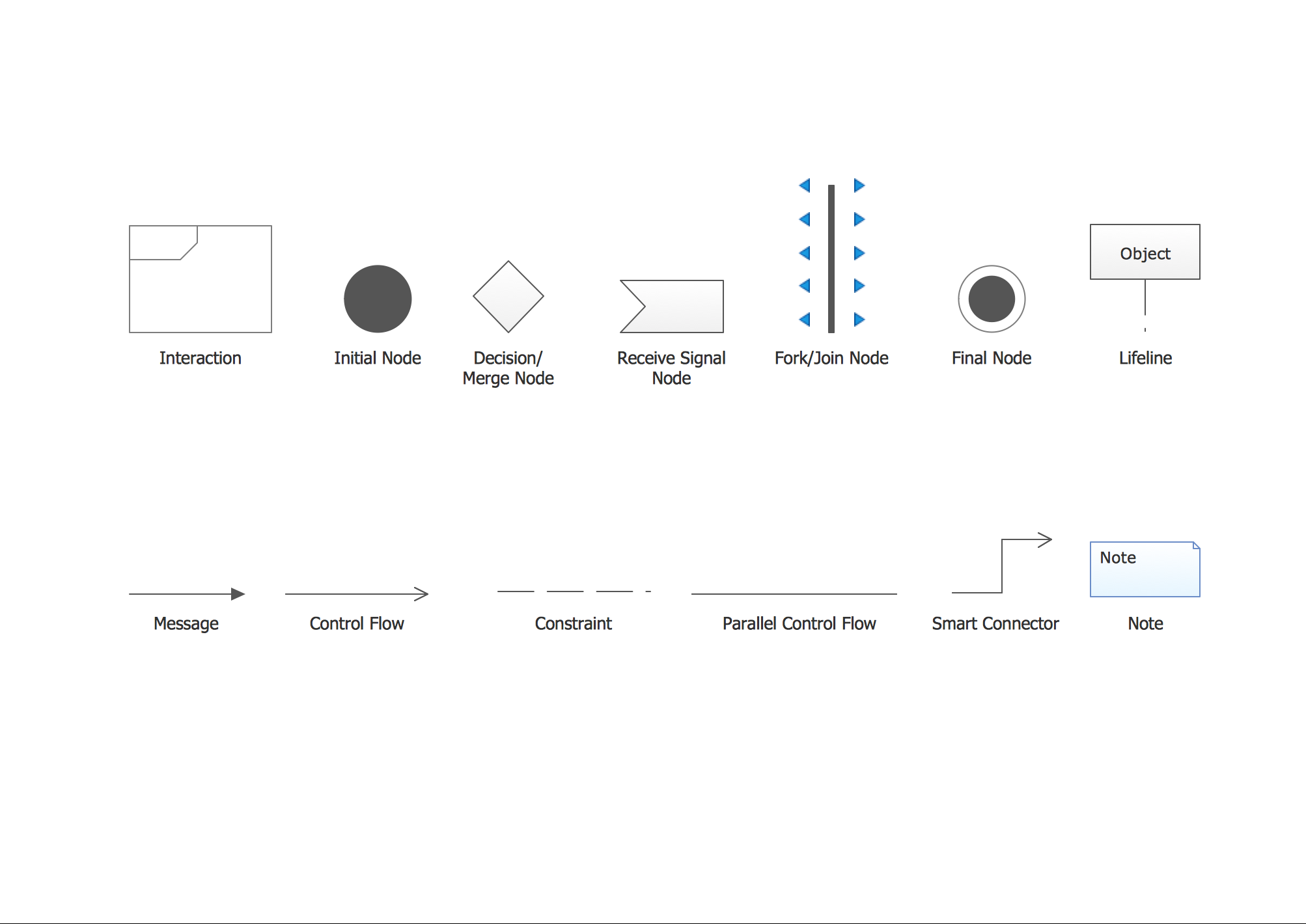
UML Interaction Overview Diagram. Design Elements
UML Interaction Overview Diagram schematically shows a control flow with nodes and a sequence of activities that can contain interaction or sequence diagrams. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Interaction Overview library.Network Glossary Definition
The network glossary contains a complete list of network, computer-related and technical terms in alphabetic order, explanations and definitions for them, among them there are words well known for you and also specific, rare-used, uncommon or newly introduced terms. This specialized glossary, also known as a vocabulary, is the best in its field and covers in details the various aspects of computer network technologies. This glossary was developed by specialists using the practical experience and many useful sources to help the ConceptDraw users in their work, you can read and learn it from the screen on-line or print, it can be also used as a perfect educational guide or tutorial. ConceptDraw DIAGRAM software extended with Computer and Networks solution is easy to draw various types of Network diagrams, Network topology diagrams, Computer networking schematics, Network maps, Cisco network topology, Computer network architecture, Wireless networks, Vehicular networks, Rack diagrams, Logical, Physical, Cable networks, etc. Desktop ConceptDraw DIAGRAM Software is a good Visio for Mac Os X replacement. It gives you rich productivity and quality of the produced diagrams.
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
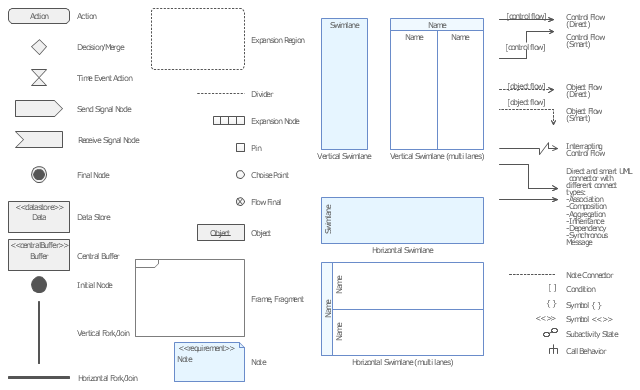
The vector stencils library "UML activity diagrams" contains 37 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
(1) rounded rectangles represent actions;
(2) diamonds represent decisions;
(3) bars represent the start (split) or end (join) of concurrent activities;
(4) a black circle represents the start (initial state) of the workflow;
(5) an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Hence they can be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops." [Activity diagram. Wikipedia]
The example "Design elements - UML activity diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
(1) rounded rectangles represent actions;
(2) diamonds represent decisions;
(3) bars represent the start (split) or end (join) of concurrent activities;
(4) a black circle represents the start (initial state) of the workflow;
(5) an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Hence they can be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops." [Activity diagram. Wikipedia]
The example "Design elements - UML activity diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
- Receive signal action
- Vector stencils library - State machine diagram
- Maintenance - Vector stencils library | Design elements - Analog and ...
- Vector stencils library - State machine diagram
- What you receive with ConceptDraw products | Expanded objects ...
- Expanded objects BPMN 1.2 - Vector stencils library | Expanded ...
- Diagramming Software for Design UML Activity Diagrams | UML ...
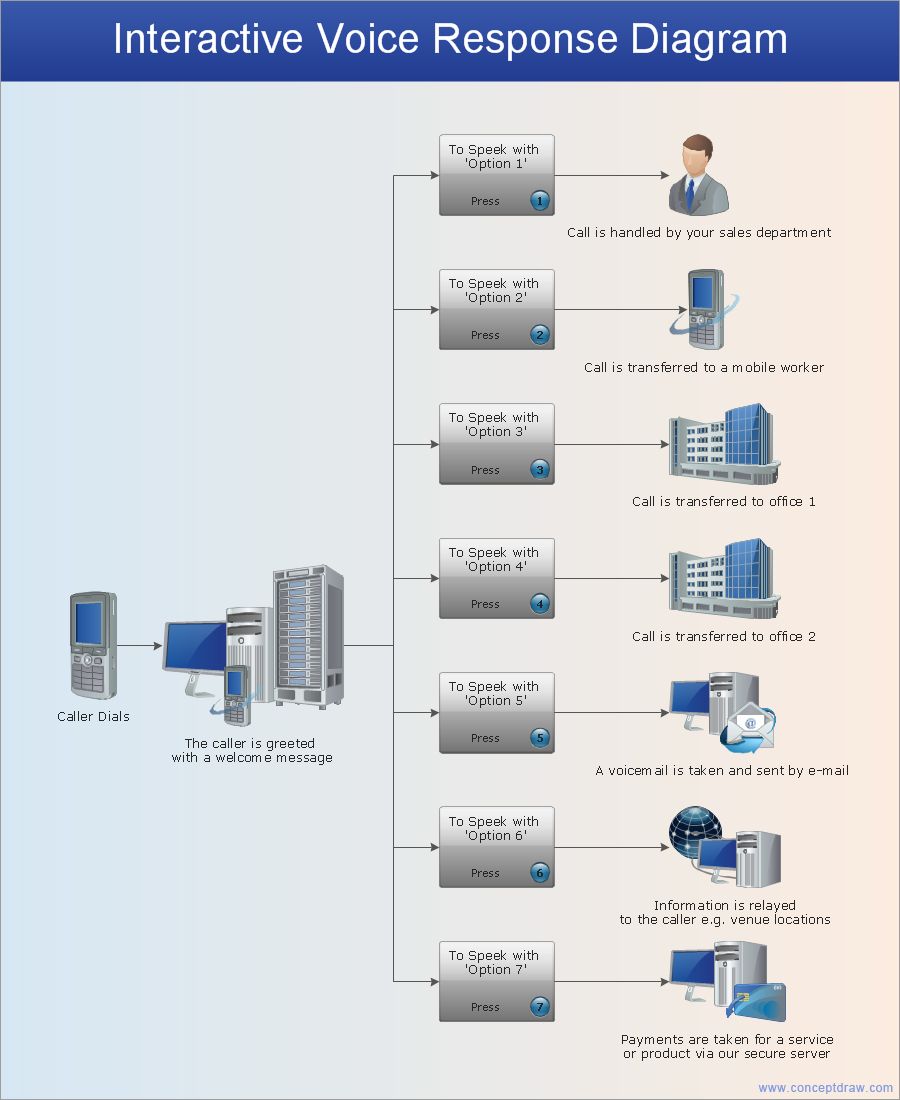
- Circle-spoke diagram - Proximity based marketing | External digital ...
- Diagramming Software for Design UML Activity Diagrams | UML ...
- Applications | Event-driven Process Chain Diagrams EPC | UML ...
- Uml Activity Diagrams For C
- Design elements - UML use case diagrams
- UML Activity Diagram | Diagramming Software for Design UML ...
- Diagramming Software for Design UML Activity Diagrams | UML ...
- UML Activity Diagram | Diagramming Software for Design UML ...
- UML Activity Diagram
- UML Activity Diagram | Diagramming Software for Design UML ...
- GPS operation diagram | Aerospace - Vector stencils library ...
- External digital devices - Vector stencils library | Computer network ...
- Diagramming Software for Design UML Activity Diagrams | UML ...