"Designing the visual composition and temporal behavior of GUI is an important part of software application programming in the area of human-computer interaction. Its goal is to enhance the efficiency and ease of use for the underlying logical design of a stored program, a design discipline known as usability. Methods of user-centered design are used to ensure that the visual language introduced in the design is well tailored to the tasks.
The visible graphical interface features of an application are sometimes referred to as "chrome" or "Gui" (Goo-ee). Typically, the user interacts with information by manipulating visual widgets that allow for interactions appropriate to the kind of data they hold. The widgets of a well-designed interface are selected to support the actions necessary to achieve the goals of the user. A model-view-controller allows for a flexible structure in which the interface is independent from and indirectly linked to application functionality, so the GUI can be easily customized. This allows the user to select or design a different skin at will, and eases the designer's work to change the interface as the user needs evolve. Good user interface design relates to the user, not the system architecture.
Large widgets, such as windows, usually provide a frame or container for the main presentation content such as a web page, email message or drawing. Smaller ones usually act as a user-input tool." [Graphical user interface. Wikipedia]
The example "ConceptDraw graphic user interface (Mac)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The visible graphical interface features of an application are sometimes referred to as "chrome" or "Gui" (Goo-ee). Typically, the user interacts with information by manipulating visual widgets that allow for interactions appropriate to the kind of data they hold. The widgets of a well-designed interface are selected to support the actions necessary to achieve the goals of the user. A model-view-controller allows for a flexible structure in which the interface is independent from and indirectly linked to application functionality, so the GUI can be easily customized. This allows the user to select or design a different skin at will, and eases the designer's work to change the interface as the user needs evolve. Good user interface design relates to the user, not the system architecture.
Large widgets, such as windows, usually provide a frame or container for the main presentation content such as a web page, email message or drawing. Smaller ones usually act as a user-input tool." [Graphical user interface. Wikipedia]
The example "ConceptDraw graphic user interface (Mac)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
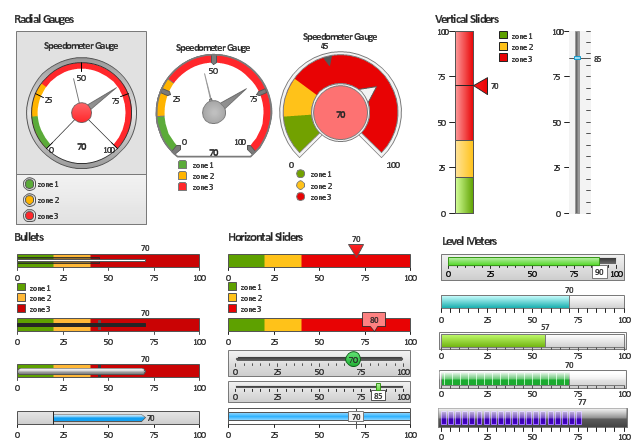
The vector stencils library "Meter indicators" contains 29 Live Objects: speedometer gauge, dial, bullet graph, slider and level meter visual indicators.
The Live Objects designed to display actual measures of performance metrics and KPIs from external data source files.
Some of them also display comparative measures, and colored zones of qualitative ranges with legend.
Use it to draw business performance dashboards using the ConceptDraw PRO diagramming and vector drawing software .
"Digital dashboards may be laid out to track the flows inherent in the business processes that they monitor. Graphically, users may see the high-level processes and then drill down into low level data. This level of detail is often buried deep within the corporate enterprise and otherwise unavailable to the senior executives. ...
Specialized dashboards may track all corporate functions. Examples include human resources, recruiting, sales, operations, security, information technology, project management, customer relationship management and many more departmental dashboards. ...
Like a car's dashboard (or control panel), a software dashboard provides decision makers with the input necessary to "drive" the business. Thus, a graphical user interface may be designed to display summaries, graphics (e.g., bar charts, pie charts, bullet graphs, "sparklines," etc.), and gauges (with colors similar to traffic lights) in a portal-like framework to highlight important information. ...
Digital dashboards allow managers to monitor the contribution of the various departments in their organization. To gauge exactly how well an organization is performing overall, digital dashboards allow you to capture and report specific data points from each department within the organization, thus providing a "snapshot" of performance." [Dashboard (management information systems). Wikipedia]
The example "Design elements - Meter indicators" is included in the Meter Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The Live Objects designed to display actual measures of performance metrics and KPIs from external data source files.
Some of them also display comparative measures, and colored zones of qualitative ranges with legend.
Use it to draw business performance dashboards using the ConceptDraw PRO diagramming and vector drawing software .
"Digital dashboards may be laid out to track the flows inherent in the business processes that they monitor. Graphically, users may see the high-level processes and then drill down into low level data. This level of detail is often buried deep within the corporate enterprise and otherwise unavailable to the senior executives. ...
Specialized dashboards may track all corporate functions. Examples include human resources, recruiting, sales, operations, security, information technology, project management, customer relationship management and many more departmental dashboards. ...
Like a car's dashboard (or control panel), a software dashboard provides decision makers with the input necessary to "drive" the business. Thus, a graphical user interface may be designed to display summaries, graphics (e.g., bar charts, pie charts, bullet graphs, "sparklines," etc.), and gauges (with colors similar to traffic lights) in a portal-like framework to highlight important information. ...
Digital dashboards allow managers to monitor the contribution of the various departments in their organization. To gauge exactly how well an organization is performing overall, digital dashboards allow you to capture and report specific data points from each department within the organization, thus providing a "snapshot" of performance." [Dashboard (management information systems). Wikipedia]
The example "Design elements - Meter indicators" is included in the Meter Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Mac OS X user interface" contains 54 UI design elements.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
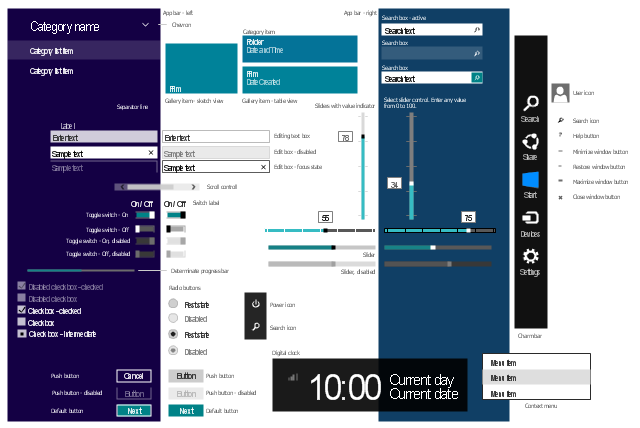
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this toolbar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The icons example "Design elements - Toolbar control elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this toolbar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The icons example "Design elements - Toolbar control elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
The vector stencils library "Windows 8 UI" contains 69 Windows 8 graphic user interface (GUI) elements.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
The example "Design elements - Windows 8 UI" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
The example "Design elements - Windows 8 UI" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Android GUI
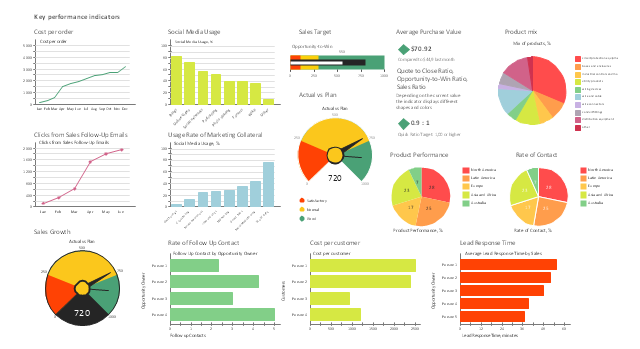
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.The vector stencils library "Sales KPIs and Metrics" contains 15 chart templates and graphic indicators of sales key performance indicators (KPIs) and metrics for drawing sales dashboards: line charts "Cost per order" and "Clicks from Sales Follow-Up Emails", column charts "Social Media Usage" and "Usage Rate of Marketing Collateral", horizontal bar charts "Rate of Follow Up Contact", "Cost per customer" and "Lead Response Time", pie charts "Product mix", "Product Performance" and "Rate of Contact", gauge (speedometer) indicators "Sales Growth" and "Actual vs Plan", bullet indicator "Sales Target", diamond alarm indicators "Average Purchase Value", "Quote to Close Ratio", "Opportunity-to-Win Ratio" and "Sales Ratio".
The dashboard charts and indicators example "Design elements - Sales KPIs and metrics" for the ConceptDraw PRO diagramming and vector drawing software is included in the Sales Dashboard solution from the Marketing area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ marketing-sales-dashboard
The dashboard charts and indicators example "Design elements - Sales KPIs and metrics" for the ConceptDraw PRO diagramming and vector drawing software is included in the Sales Dashboard solution from the Marketing area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ marketing-sales-dashboard
- Slider Charts
- Sales dashboard - Vector stencils library | Design elements - Sales ...
- Design elements - Android switches and sliders | MS Windows Vista ...
- Performance Indicators | Design elements - Sales dashboard | Sales ...
- Mac Graphic User Interface
- Mac OS X User Interface | How to Design a Mockup of Apple OS X ...
- Design elements - Android switches and sliders | Meter indicators 2 ...
- Design elements - Meter indicators | Meter indicators 2 - Vector ...
- Android UI Design
- Design elements - Toolbar control elements | Toolbar control ...
- Design elements - Android UI | Design elements - Bars | Android 5.0 ...
- Performance Indicators | Design elements - Comparison charts and ...
- Design Dashboard
- Design elements - Toolbar and Navigation Bar Buttons | Design ...
- OS X 10.10 Yosemite - Finder window | Window elements - Vector ...
- Android User Interface | How to Design an Interface Mock-up of an ...
- Meter indicators 2 - Vector stencils library | Sales dashboard - Vector ...
- Ribbon interface - Vector stencils library | Design elements - Tabbed ...
- KPI Dashboard | Design elements - Bulleted and numbered lists ...
- Rainfall Bar Chart | Design elements - Sales KPIs and metrics ...
.png--diagram-flowchart-example.png)








-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
















-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)




















-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)







-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)




























































































































































































































-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)