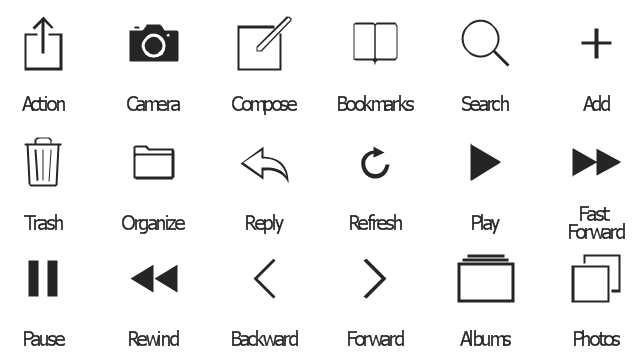
The vector stencils library "Toolbar and Navigation Bar Buttons" contains 18 iOS apps GUI view elements - toolbar and navigation bar buttons: action, camera, compose, bookmarks, search, add, trash, organize, reply, refresh, play, fast forward, pause, rewind, backward, forward, albums, photos.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
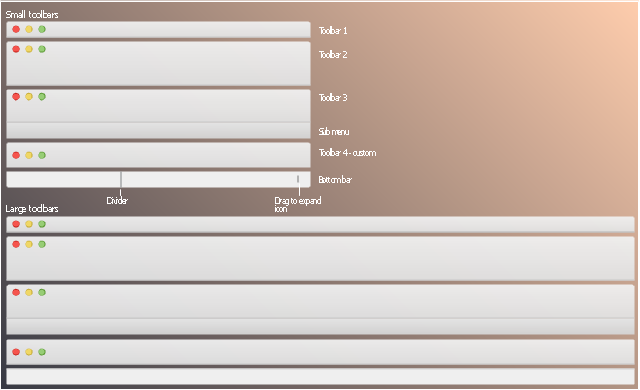
The vector stencils library "Toolbars" contains 12 toolbar elements.
Use it to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A toolbar is a graphical control element on which on-screen buttons, icons, menus, or other input or output elements are placed. An earlier term used was "ribbon". Toolbars are seen in many types of applications such as office suites, graphics editors and web browsers. Toolbars are usually distinguished from palettes by their integration into the edges of the screen or larger windows, which results in wasted space if too many underpopulated bars are stacked atop each other (especially horizontal bars on a landscape oriented display) or interface inefficiency if overloaded bars are placed on small windows." [Toolbar. Wikipedia]
The example "Design elements - Tool bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A toolbar is a graphical control element on which on-screen buttons, icons, menus, or other input or output elements are placed. An earlier term used was "ribbon". Toolbars are seen in many types of applications such as office suites, graphics editors and web browsers. Toolbars are usually distinguished from palettes by their integration into the edges of the screen or larger windows, which results in wasted space if too many underpopulated bars are stacked atop each other (especially horizontal bars on a landscape oriented display) or interface inefficiency if overloaded bars are placed on small windows." [Toolbar. Wikipedia]
The example "Design elements - Tool bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this toolbar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The icons example "Design elements - Toolbar control elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this toolbar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The icons example "Design elements - Toolbar control elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
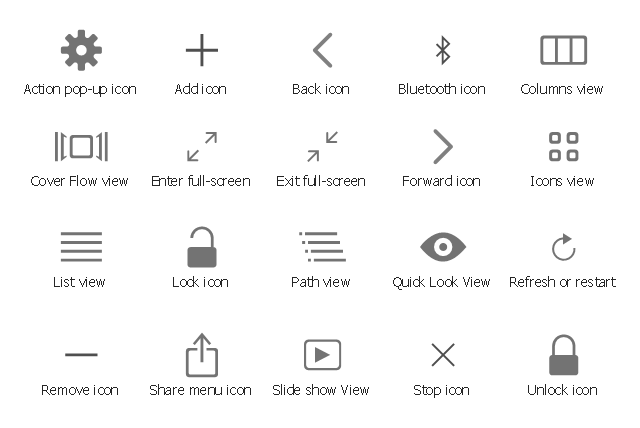
The vector stencils library "macOS Toolbar Standalone Icons" contains 21 freestanding icons.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"macOS supports two styles of toolbar items: toolbar controls and freestanding icons that behave as buttons. ... Freestanding icons are occasionally used in the toolbar of a main or document window... Freestanding icons tend to be more common in the toolbars of preferences windows, where they are often used as pane switchers." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ ToolbarIcons.html]
The freestanding icons example "Design elements - macOS Toolbar Standalone Icons" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"macOS supports two styles of toolbar items: toolbar controls and freestanding icons that behave as buttons. ... Freestanding icons are occasionally used in the toolbar of a main or document window... Freestanding icons tend to be more common in the toolbars of preferences windows, where they are often used as pane switchers." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ ToolbarIcons.html]
The freestanding icons example "Design elements - macOS Toolbar Standalone Icons" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar and Navigation Bar Buttons" contains 18 iOS apps GUI view elements - toolbar and navigation bar buttons: action, camera, compose, bookmarks, search, add, trash, organize, reply, refresh, play, fast forward, pause, rewind, backward, forward, albums, photos.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
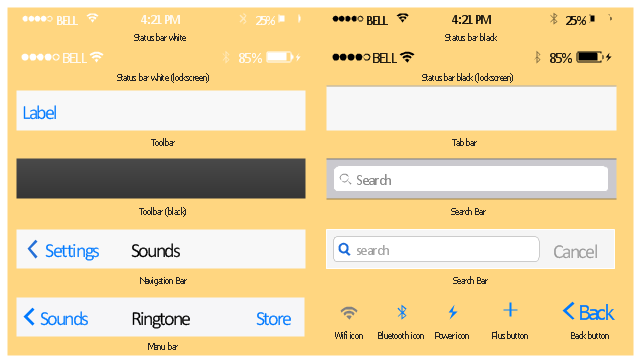
The vector stencils library "Bars" contains 16 iOS apps GUI views: menu bar, navigation bar, search bar, status bar, tab bar, toolbar, wifi icon, bluetooth icon, power icon, plus button, back button.
Use the library "Bars" to draw bar views in your design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Bars" to draw bar views in your design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "macOS Control Images" contains 20 icons for usage in toolbar controls.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"macOS provides many template images intended for use primarily in toolbar controls. ... these images require the presence of a bounding box ..." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ SystemProvided.html]
The toolbar control icones example "Design elements - macOS Control Images" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"macOS provides many template images intended for use primarily in toolbar controls. ... these images require the presence of a bounding box ..." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ SystemProvided.html]
The toolbar control icones example "Design elements - macOS Control Images" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
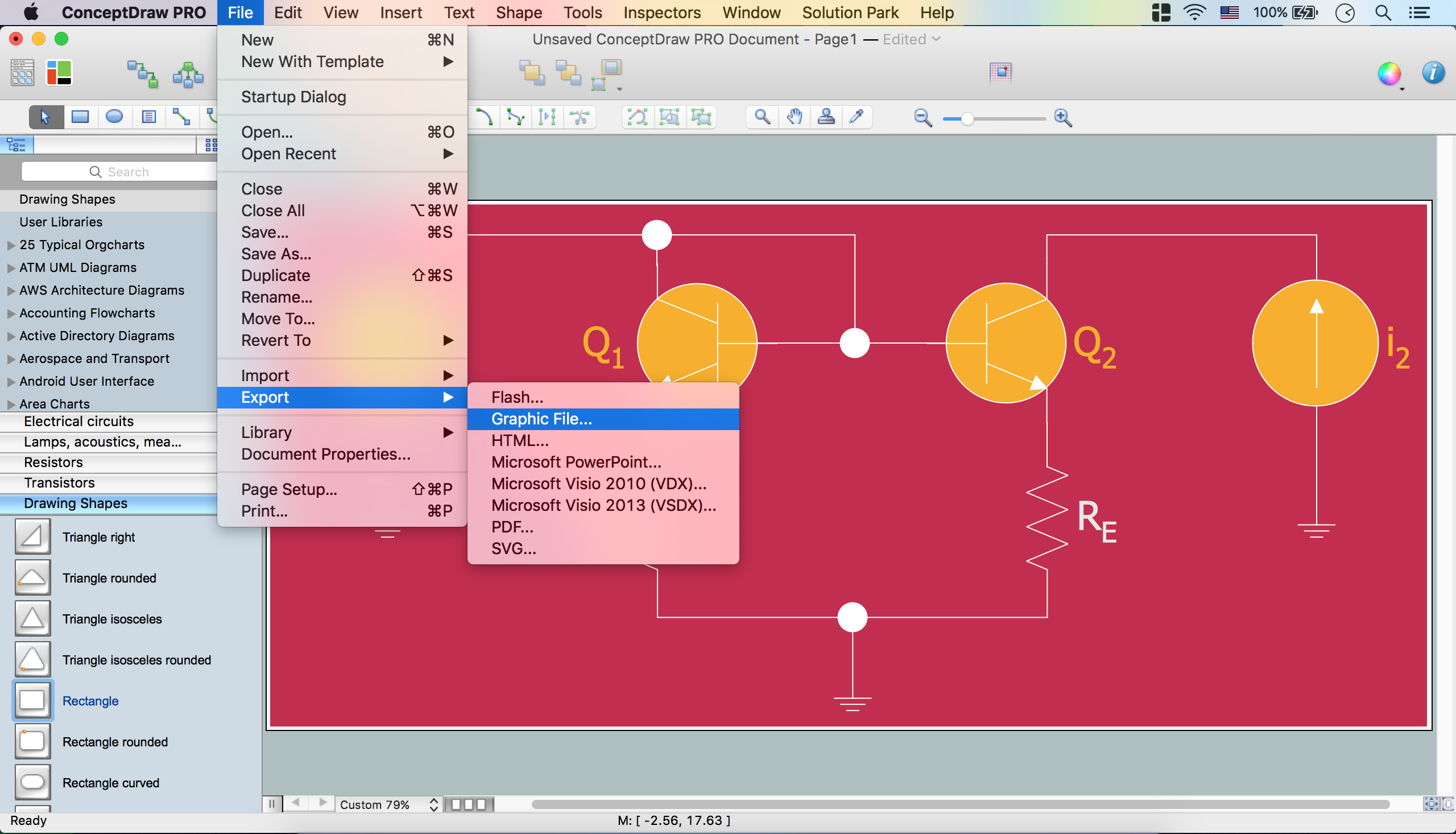
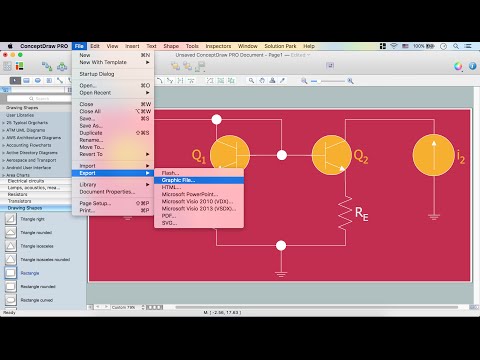
Electrical Diagram Software
Electrical engineering and electronic engineering are extensive fields dedicated to research, design, development, manufacturing, test, and montage of systems and devices of electricity, electronics, microelectronics, telecommunications, power engineering, etc. These fields use various types of schemes, diagrams, technical drawings and require a special precision, accuracy and attention at their construction and using. The availability of modern specialized software has great importance for electrical engineers and electronic specialists, it assists them in drawing Electrical schematics and diagrams, Electrical drawings and Wiring schemes, Electronic Circuit schematics, etc. One of such software is ConceptDraw DIAGRAM extended with Electrical Engineering Solution that offers powerful drawing tools, wide variety of samples and libraries with numerous quantity of predesigned electrical symbols and vector objects of electrical devices. All they help design with minimal efforts Electrical diagrams and blueprints of any complexity, now drawing process is easy even for beginners.
How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw DIAGRAM extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.How to create Cafe Floor Plan Design
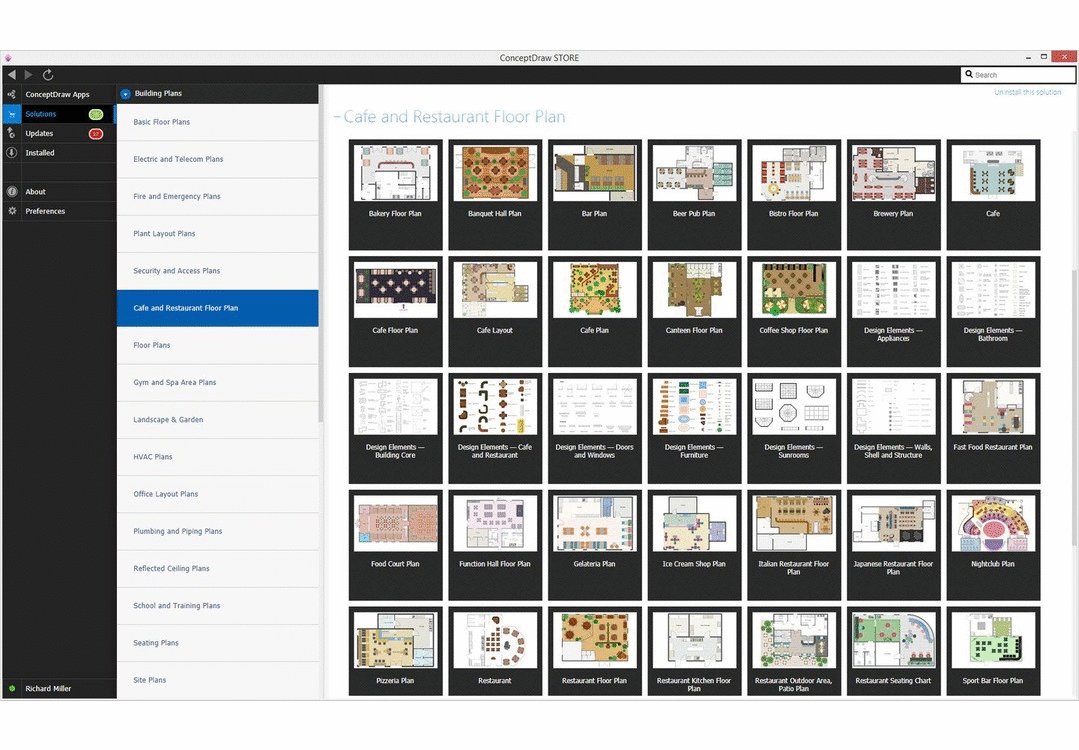
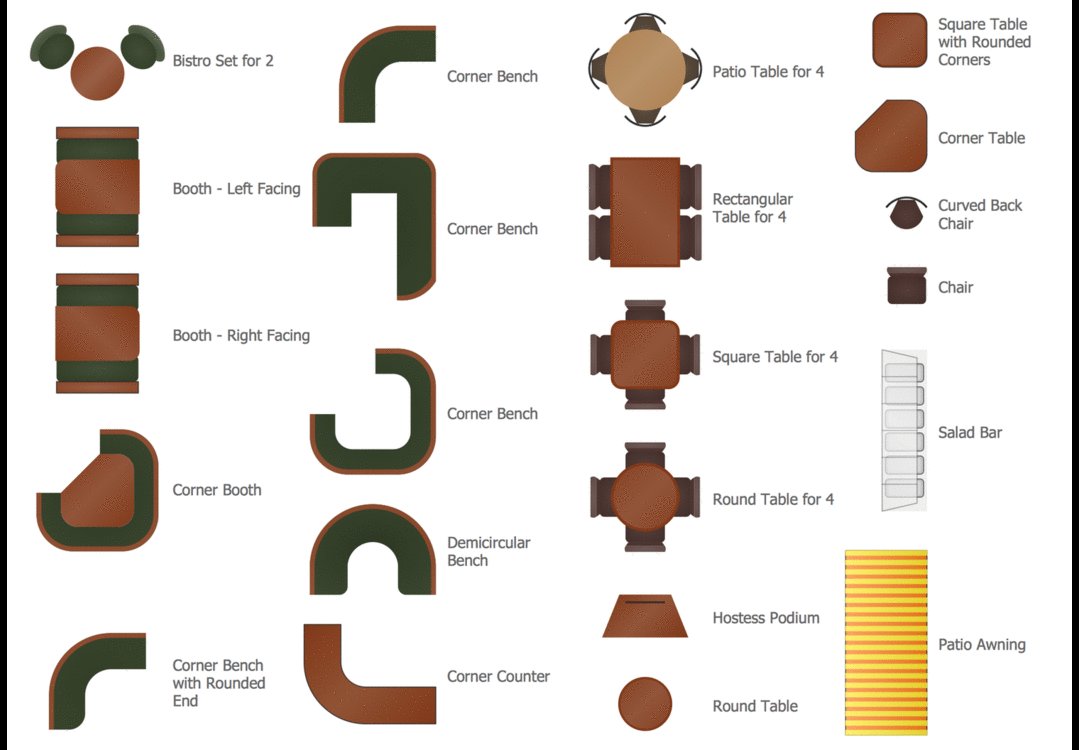
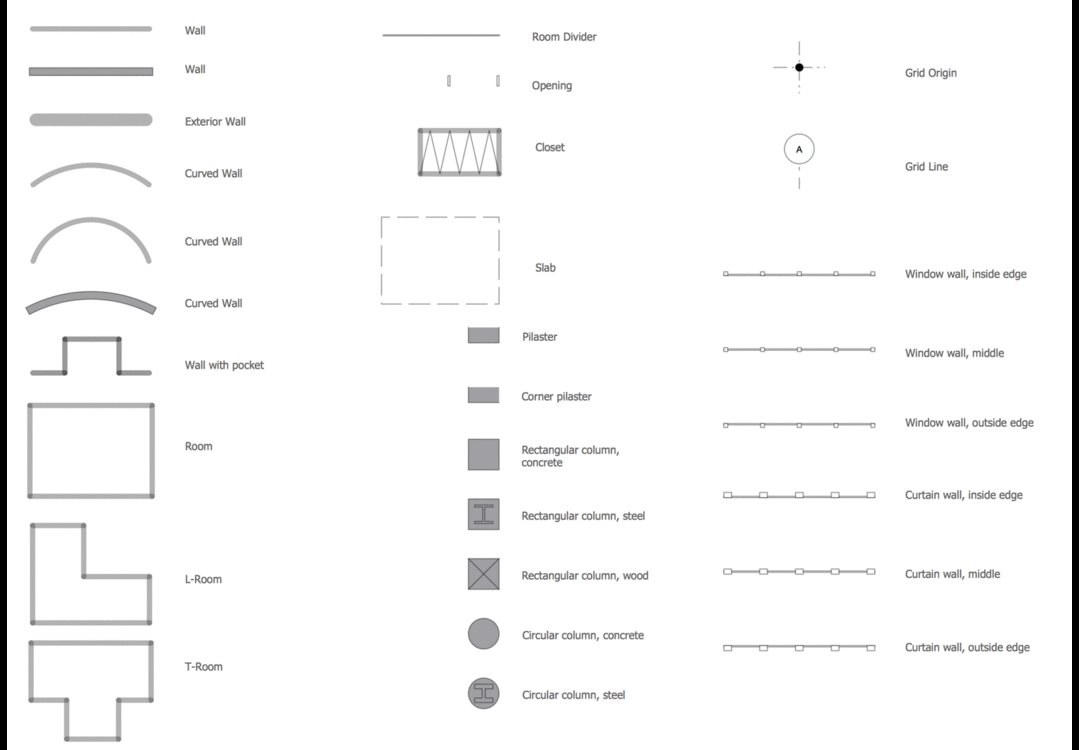
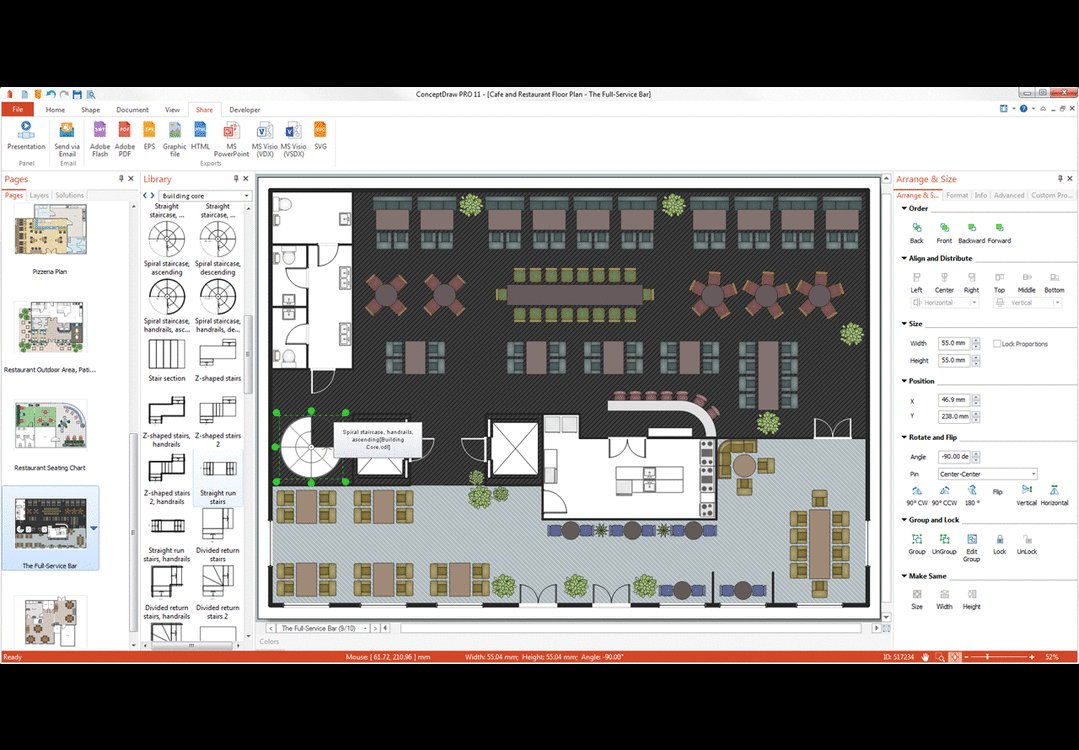
Cafes and restaurants are the premises, the main purpose of which is to organize the proper rest of persons. The basis for successful development of this business is the good mood of visitors that is formed under the influence of many factors including the pleasant design and interior of the cafe, its color solution, style, decoration elements, lighting, furniture, etc. That is why so many demands are presented to the style, design and decoration of the cafe, the main are originality, comfort and convenience of each guest. The cafe's interior design should be fully completed, every item and accessory should harmoniously supplement the overall interior picture. The competent approach and strict observance of all recommendations the specialists on planning and arrangement of cafe are very important, they guarantee the success of your institution. ConceptDraw DIAGRAM enhanced with powerful Cafe and Restaurant Floor Plan solution is easy-to-use cafe floor plan design software, which helps effectively develop Cafe designs, Cafe and Restaurant floor plans and layouts of any complexity.The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Graphical User Interface
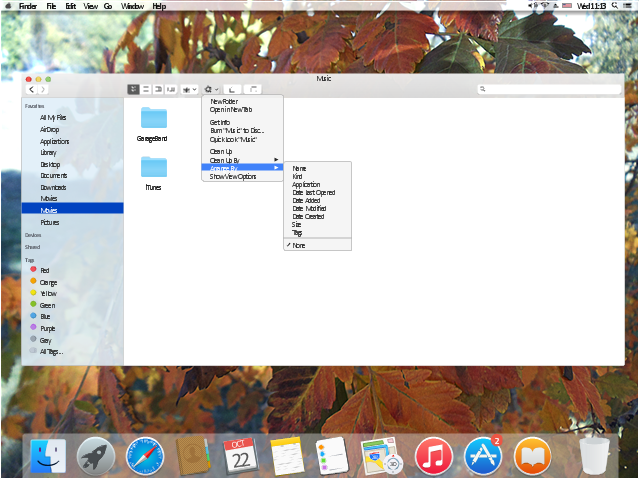
ConceptDraw DIAGRAM provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.The example "OS X 10.10 Yosemite - Finder window" shows usage of user interface (UI) design elements: window frame, toolbar, menu, app icons, wallpapers.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
- Design elements - Toolbar and Navigation Bar Buttons | Design ...
- Design elements - iMessage | Design elements - Toolbar and ...
- iPhone User Interface | Design elements - Toolbar and Navigation ...
- Design elements - Toolbar and Navigation Bar Buttons | Design ...
- Design elements - Toolbar and Navigation Bar Buttons | How To ...
- Design elements - Android buttons | Design elements - Toolbar and ...
- Design elements - Toolbar and Navigation Bar Buttons | Android ...
- Design elements - Toolbar and Navigation Bar Buttons
- Design elements - Android system icons (navigation) | Design ...
- Design elements - Toolbar control elements | Toolbar control ...
- Design elements - Temporary Views | Design elements - Toolbar ...
- iPhone User Interface | Design elements - Tab Bar Icons | Design ...
- Glyph icons - Vector stencils library | Design elements - Toolbar and ...
- Design elements - Toolbar and Navigation Bar Buttons | iPhone ...
- Design elements - Android system icons (toggle) | Toolbar control ...
- Design elements - macOS Toolbar Standalone Icons | Design ...
- Design elements - Toolbar control elements
- Design elements - macOS Selection Controls | Toolbar control ...
- Design elements - Android buttons | Toolbar control elements ...
- Design elements - Apps icons | Design elements - Tab Bar Icons ...