The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons.
Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing and thereby expressing thoughts, ideas and concepts. As such, glyphs are considered to be unique marks that collectively add up to the spelling of a word, or otherwise contribute to a specific meaning of what is written, with that meaning dependent on cultural and social usage." [Glyph. Wikipedia]
The symbols example "Design elements - Glyph icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing and thereby expressing thoughts, ideas and concepts. As such, glyphs are considered to be unique marks that collectively add up to the spelling of a word, or otherwise contribute to a specific meaning of what is written, with that meaning dependent on cultural and social usage." [Glyph. Wikipedia]
The symbols example "Design elements - Glyph icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw PRO diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.The vector stencils library "Windows 8 round icons" contains 42 Windows 8 user interface (UI) round icons.
Use it to design the graphic user interface (GUI) of your software application for Windows 8 operating system (OS).
The example "Design elements - Windows 8 round icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design the graphic user interface (GUI) of your software application for Windows 8 operating system (OS).
The example "Design elements - Windows 8 round icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Windows 8 apps" contains 40 shortcut icons of Windows 8 software applications.
Use this shortcut UI icon set to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
"In computing, a file shortcut is a handle in a user interface that allows the user to find a file or resource located in a different directory or folder from the place where the shortcut is located.
Shortcuts are typically implemented as a small file containing a target URI or GUID to an object, or the name of a target program file that the shortcut represents. The shortcut might additionally specify parameters to be passed to the target program when it is run. Each shortcut can have its own icon. Shortcuts are very commonly placed on a desktop, in an application launcher panel such as the Microsoft Windows Start menu, or in the main menu of a desktop environment. ...
File shortcuts (also known as shell links) were introduced in Windows 95. Microsoft Windows uses .lnk as the filename extension for shortcuts to local files, and .URL for shortcuts to remote files, like web pages. Commonly referred to as "shortcuts" or "link files", both are displayed with a curled arrow overlay icon by default, and no filename extension. ...
Shortcut files can be used to launch programs in minimized or maximized window states if the program supports it. ...
Beginning with Windows 7, some shortcuts also store Application User Model IDs (AppUserModelIDs). Instead of the target command line, AppUserModelIDs may directly be used to launch applications. Shortcuts with AppUserModelIDs are used by some desktop programs and all WinRT Modern apps for launching." [File shortcut. Wikipedia]
The shortcut icons example "Windows 8 apps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this shortcut UI icon set to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
"In computing, a file shortcut is a handle in a user interface that allows the user to find a file or resource located in a different directory or folder from the place where the shortcut is located.
Shortcuts are typically implemented as a small file containing a target URI or GUID to an object, or the name of a target program file that the shortcut represents. The shortcut might additionally specify parameters to be passed to the target program when it is run. Each shortcut can have its own icon. Shortcuts are very commonly placed on a desktop, in an application launcher panel such as the Microsoft Windows Start menu, or in the main menu of a desktop environment. ...
File shortcuts (also known as shell links) were introduced in Windows 95. Microsoft Windows uses .lnk as the filename extension for shortcuts to local files, and .URL for shortcuts to remote files, like web pages. Commonly referred to as "shortcuts" or "link files", both are displayed with a curled arrow overlay icon by default, and no filename extension. ...
Shortcut files can be used to launch programs in minimized or maximized window states if the program supports it. ...
Beginning with Windows 7, some shortcuts also store Application User Model IDs (AppUserModelIDs). Instead of the target command line, AppUserModelIDs may directly be used to launch applications. Shortcuts with AppUserModelIDs are used by some desktop programs and all WinRT Modern apps for launching." [File shortcut. Wikipedia]
The shortcut icons example "Windows 8 apps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
The icons example "Design elements - Progressive disclosure controls" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
The icons example "Design elements - Progressive disclosure controls" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw PRO specially extended with Android User Interface Solution from the Software Development Area.The vector stencils library "Menus" contains 22 menu elements.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
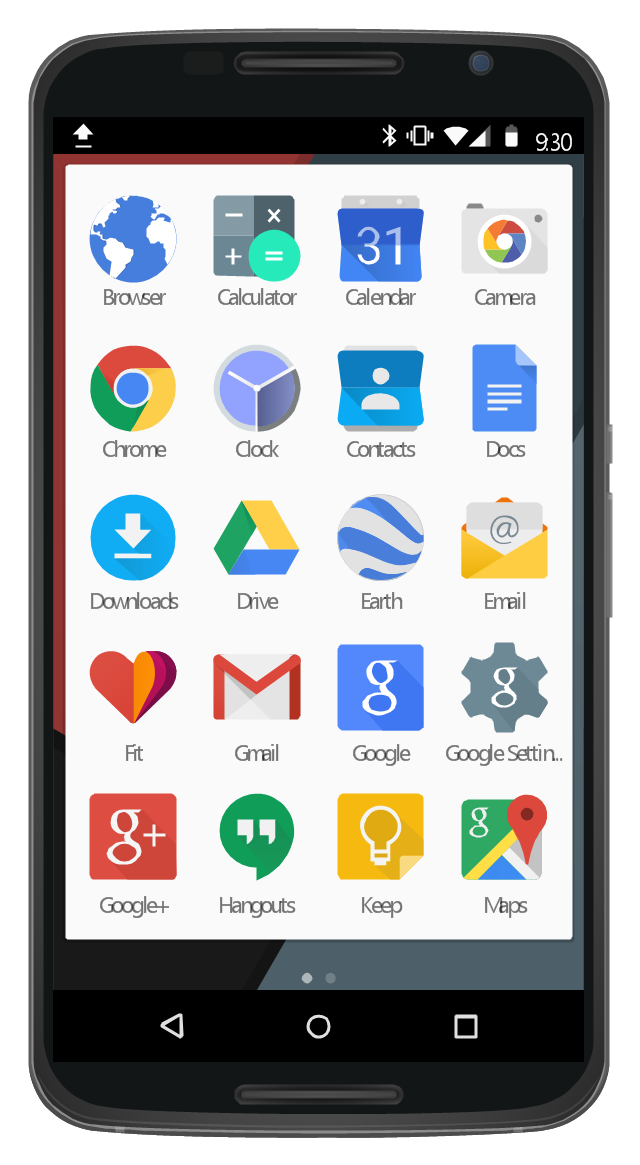
This UI design example shows common icons of Android applications on the App Drawer screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Windows 8 UI Design Patterns
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns. Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
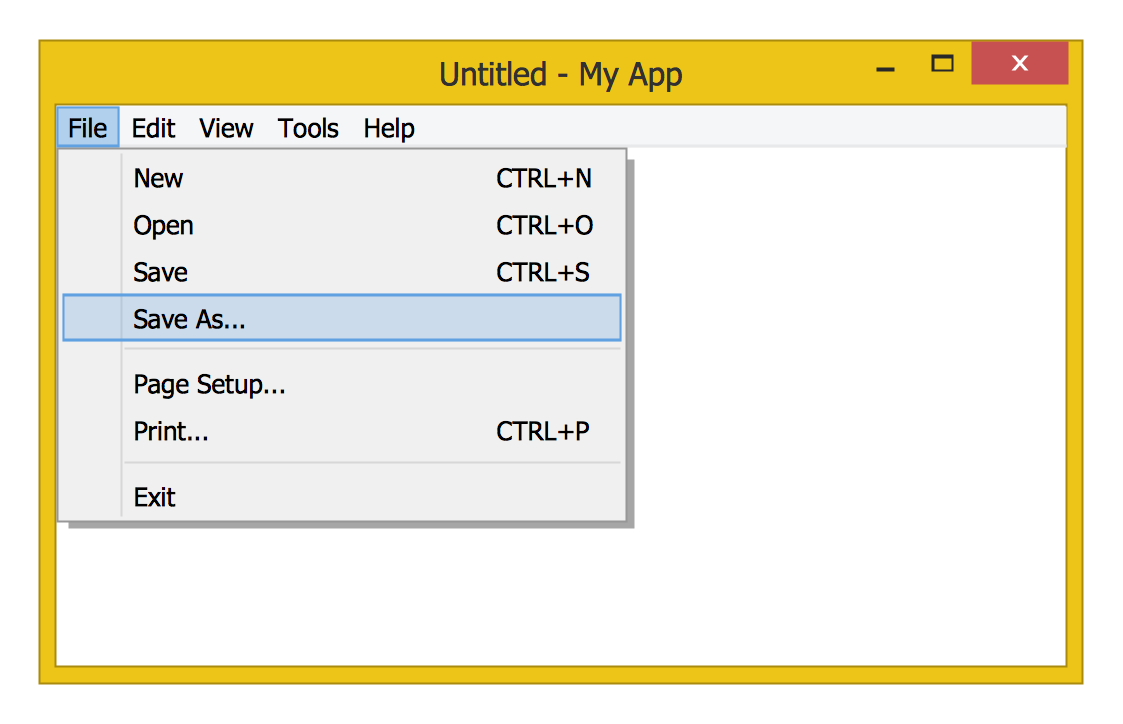
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Play Pause Volume Icons Png
- iPhone User Interface | Design elements - Apps icons | UI Patterns ...
- Icon System Png Android
- Apple App Icons Png
- Glyph icons - Vector stencils library | Flowchart Examples and ...
- Icon Gray Png
- Reminders - Template | iPhone User Interface | App icons - Vector ...
- Icon Game Window 10 Png
- Corner Icon Png
- Scanner Windows Icon Png
- Bar Icons Png
- Reminders Png Icon
- Iphone App Icons Png
- Icon Arrow Png
- Video Icon Iphone Png Vector
- App Icons Png
- Ios Settings Icon Png
- Imessage Icon Png
- App icons - Vector stencils library | iOS 8 / iPhone 6 home screen ...
- Ios 7 Icon Png