Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
HelpDesk
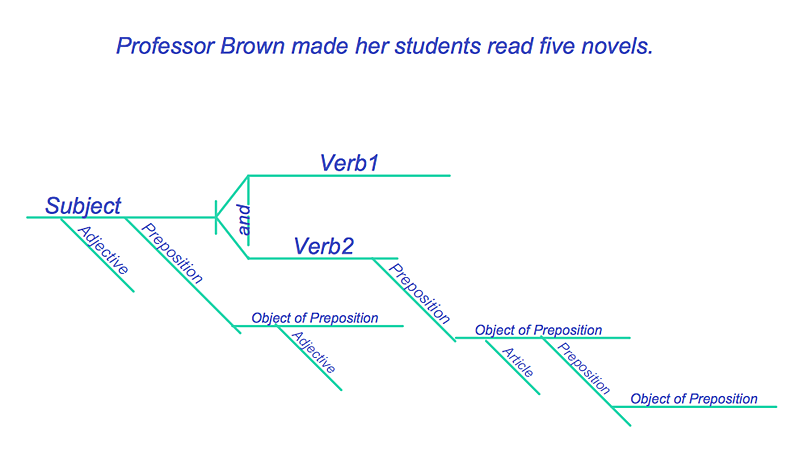
How to Diagram Sentences in ConceptDraw PRO
Diagramming sentences is a playful, fun way to learning English Grammer. Sentences can be very complex, and can contain many different parts of speech which implicate many different grammatical rules. Diagramming sentences will help you to make sure every parts of your sentence are grammatically correct, and provides you with more comprehensive understanding of the English Language. A Sentence Diagram displays the parts of a sentence as a diagram in order to show the relationship of words and groups of words within the sentence. Sentence Diagram shows the relationship between the proposal of its parts. This is a good way to teach grammar! Sentence Diagram helps to make the writing more coherent as well as more interesting to read. ConceptDraw PRO allows you to create clear sentence diagrams using the special templates and vector stencils library.Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
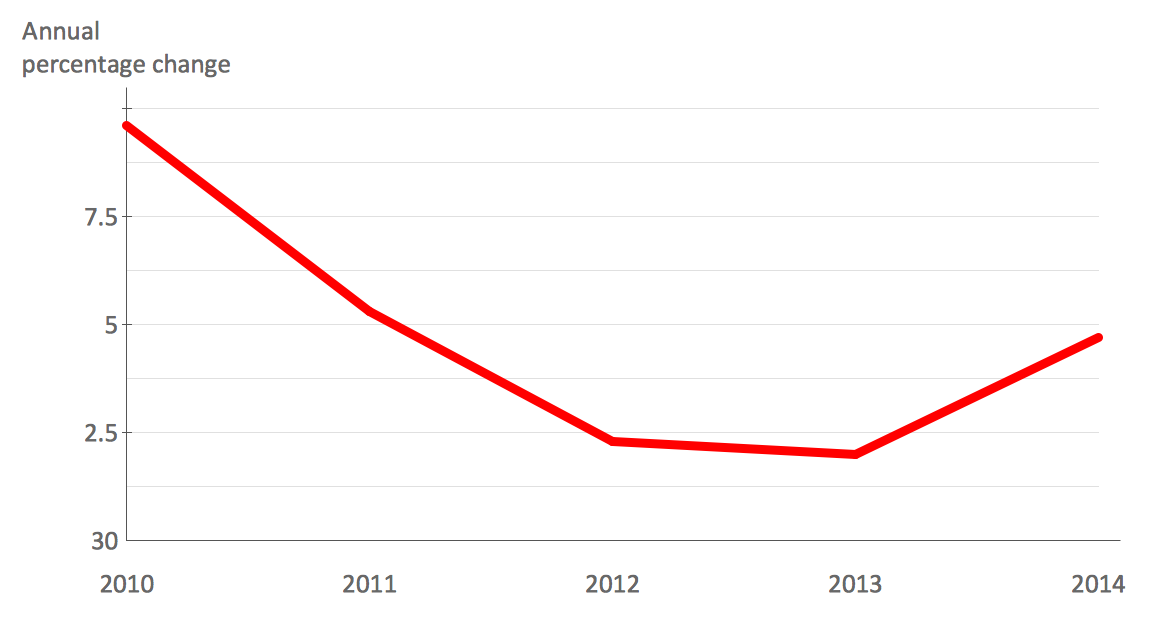
How to Create a Line Chart
Create a Line Chart with ConceptDraw using our tips. Here you can find an explanation of how to create a line chart quickly.The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
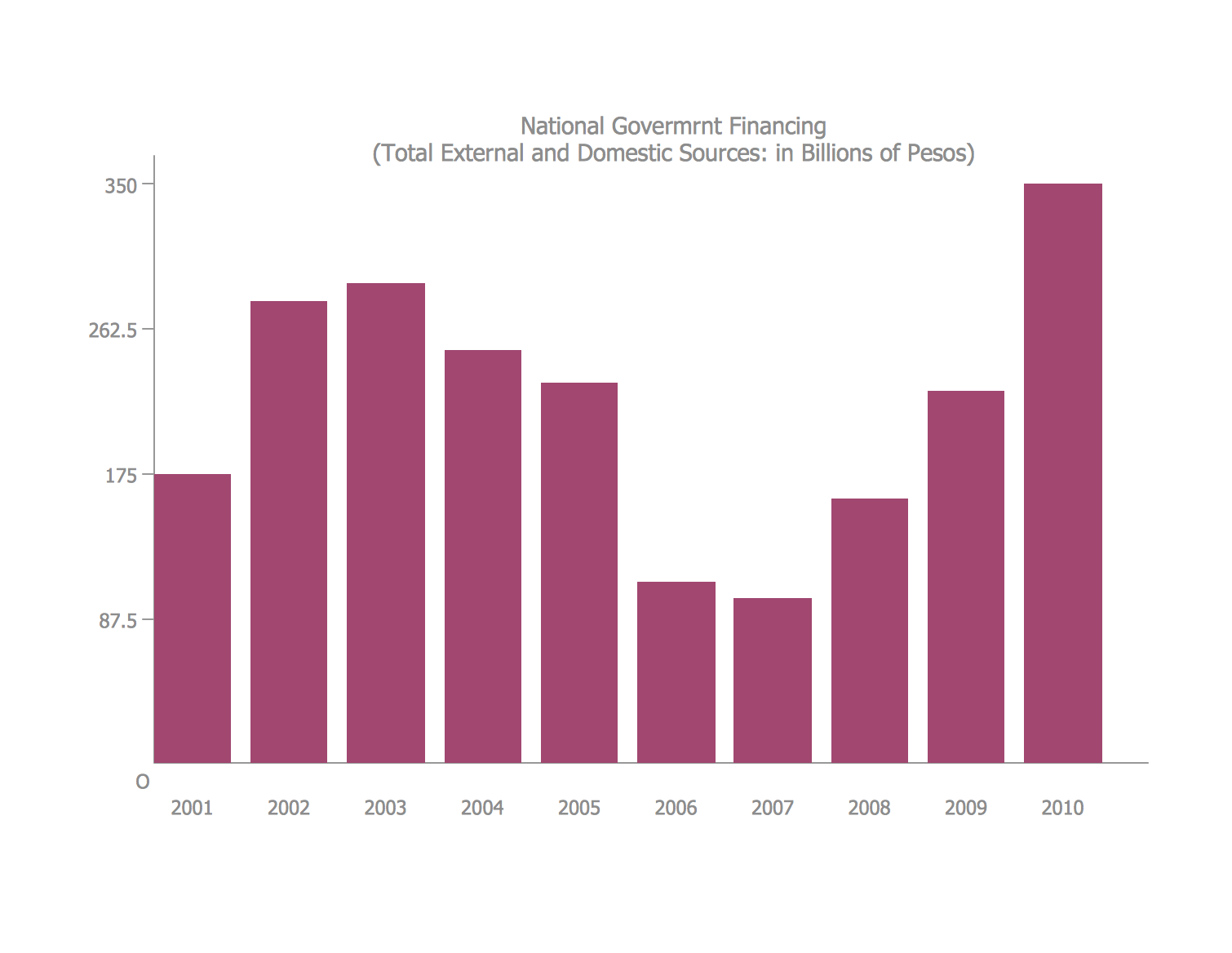
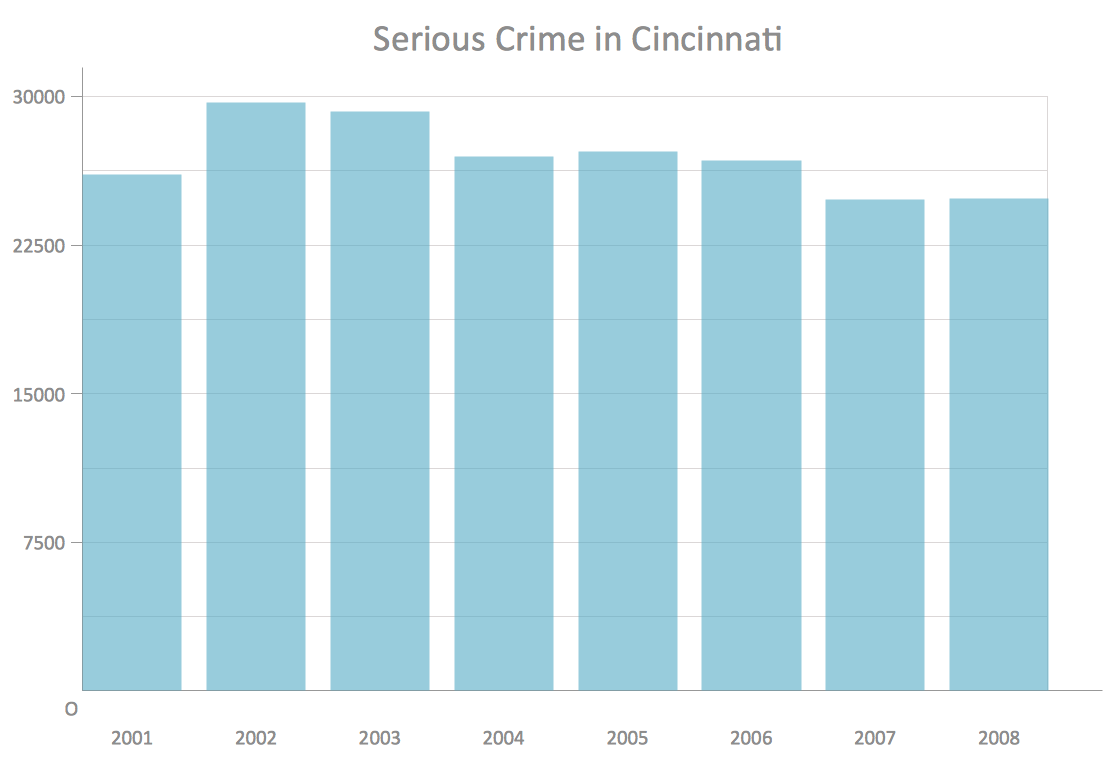
Bar Diagrams for Problem Solving. Create economics and financial bar charts with Bar Graphs Solution
Create bar graphs for visualizing economics problem solving and financial data comparison using the ConceptDraw PRO diagramming and vector drawing software extended with the Bar Graphs Solution from the Graphs and Charts area of ConceptDraw Solition Park.The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 32 SysML symbols.
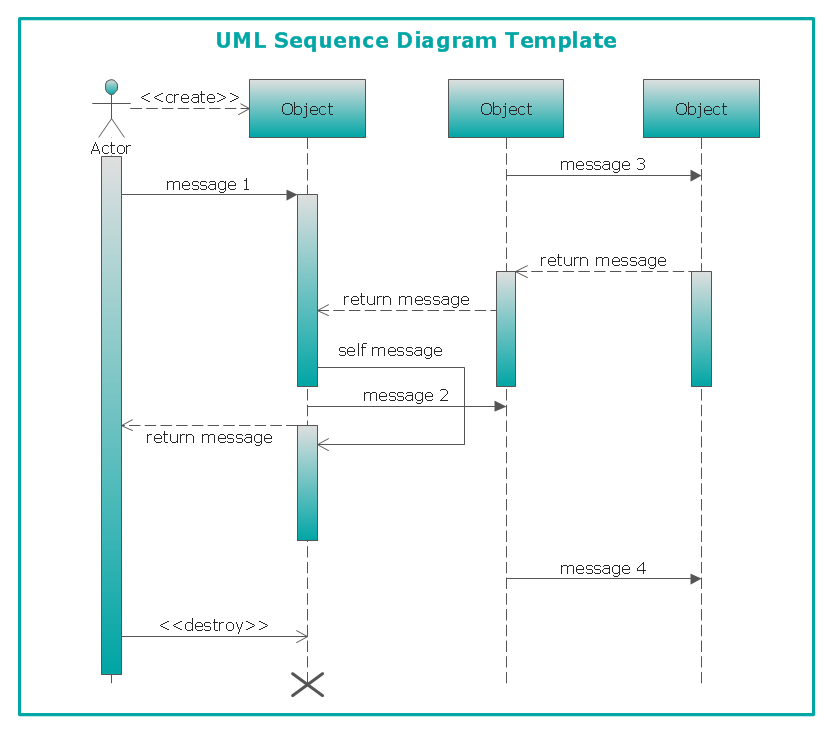
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
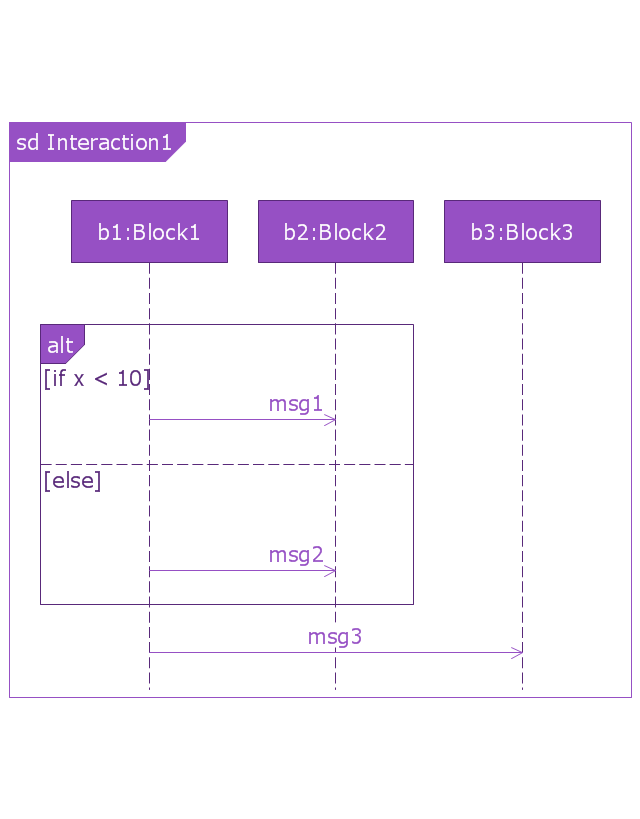
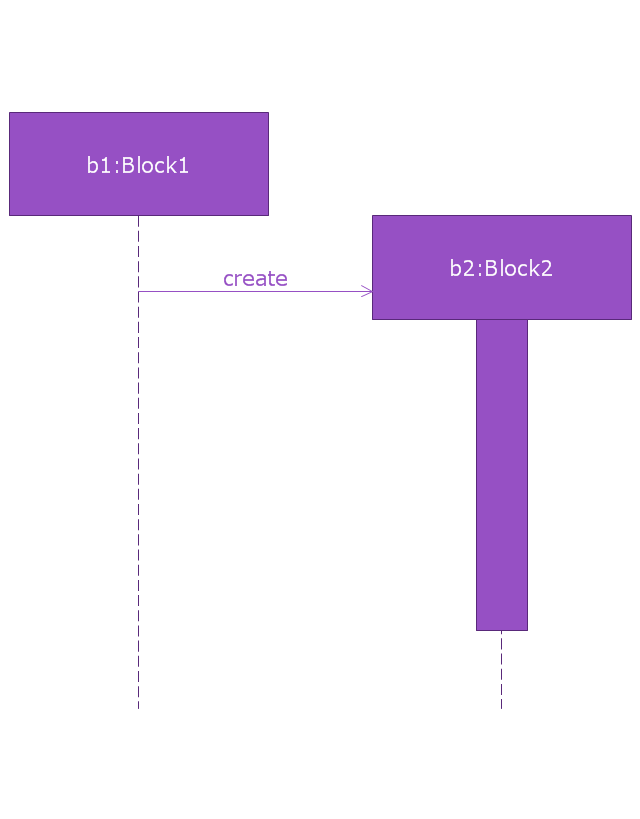
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
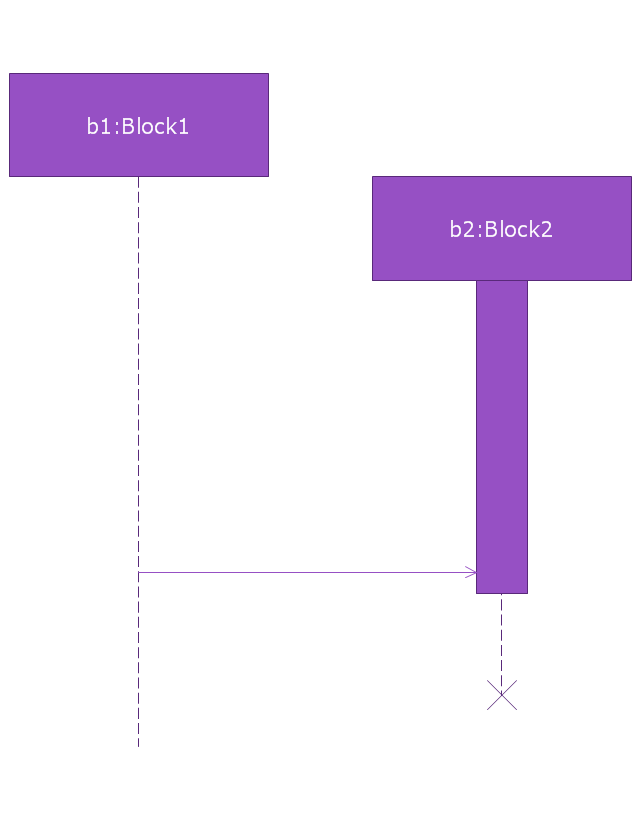
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
"A football pitch (also known as a football field or soccer field) is the playing surface for the game of football made of turf. Its dimensions and markings are defined by Law 1 of the Laws of the Game, "The Field of Play".
All line markings on the pitch form part of the area which they define. For example, a ball on or above the touchline is still on the field of play; a ball on the line of the goal area is in the goal area; and a foul committed over the 16.5-metre (18-yard) line has occurred in the penalty area. Therefore a ball must completely cross the touchline to be out of play, and a ball must wholly cross the goal line (between the goal posts) before a goal is scored; if any part of the ball is still on or above the line, the ball is still in play.
The field descriptions that apply to adult matches are described below. Note that due to the original formulation of the Laws in England and the early supremacy of the four British football associations within IFAB, the standard dimensions of a football pitch were originally expressed in imperial units. The Laws now express dimensions with approximate metric equivalents (followed by traditional units in brackets), but use of the imperial units remains common in some countries, especially in the United Kingdom." [Association football pitch. Wikipedia]
The template "Vertical association football pitch" for the ConceptDraw PRO diagramming and vector drawing software is included in the Soccer solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-soccer
All line markings on the pitch form part of the area which they define. For example, a ball on or above the touchline is still on the field of play; a ball on the line of the goal area is in the goal area; and a foul committed over the 16.5-metre (18-yard) line has occurred in the penalty area. Therefore a ball must completely cross the touchline to be out of play, and a ball must wholly cross the goal line (between the goal posts) before a goal is scored; if any part of the ball is still on or above the line, the ball is still in play.
The field descriptions that apply to adult matches are described below. Note that due to the original formulation of the Laws in England and the early supremacy of the four British football associations within IFAB, the standard dimensions of a football pitch were originally expressed in imperial units. The Laws now express dimensions with approximate metric equivalents (followed by traditional units in brackets), but use of the imperial units remains common in some countries, especially in the United Kingdom." [Association football pitch. Wikipedia]
The template "Vertical association football pitch" for the ConceptDraw PRO diagramming and vector drawing software is included in the Soccer solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-soccer
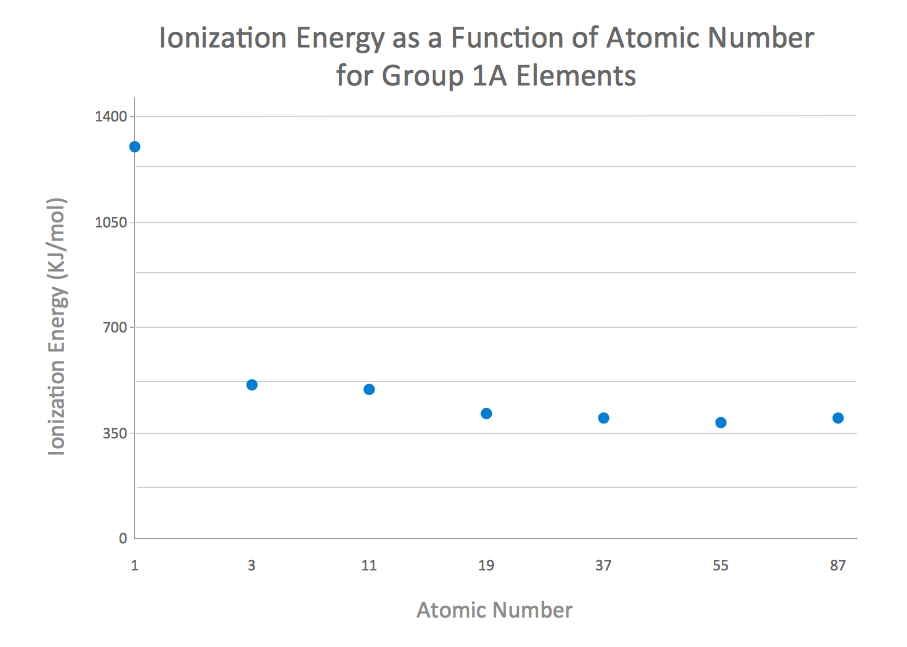
How to Create a Scatter Chart
Simple tutorial help you learn how to draw a scatter chart and increase you possibilities of understanding and work more effective with our scatter chart software.Design Elements for UML Diagrams
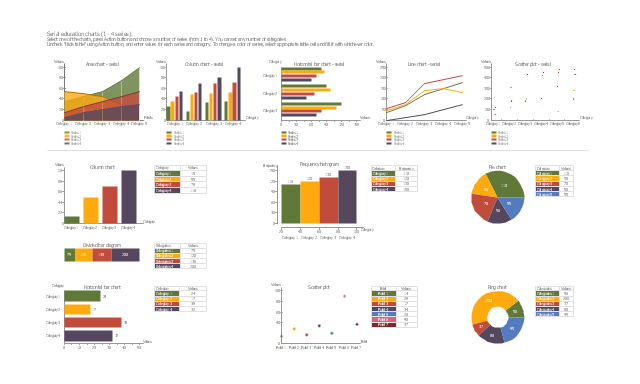
The Rapid UML solution from Software Development area of ConceptDraw Solution Park includes 13 vector stencils libraries for drawing the UML 2.4 diagrams using ConceptDraw PRO diagramming and vector drawing software.The vector stencils library "Education charts" contains 12 graphs and charts: area chart, column chart, divided bar diagram, histogram, horizontal bar graph, line graph, pie chart, ring chart, scatter plot.
Use it to create your educational infograms.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The shapes example "Design elements - Education charts" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Education Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
Use it to create your educational infograms.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The shapes example "Design elements - Education charts" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Education Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
HelpDesk
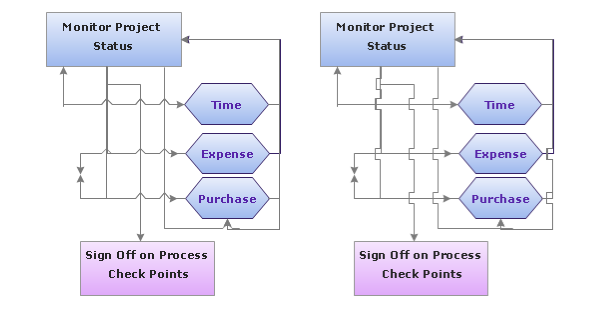
How to Set Line Jumps for Smart Connectors in ConceptDraw PRO
Connecting objects in ConceptDraw PRO is an easy task. You can use Chain, or Tree connection mode for automatic connection of multiple objects. Besides the automatic connection modes, ConceptDraw PRO offers few options to connect objects manually: Direct, Arc, Bezier, Smart, Curve and Round Connectors. You can make them square, arched or angled and also set vertical or horizontal orientation Thus, you can control how the jumps and orientation occurs on smart connectors. When two smart connectors cross each other you can control how the two intersecting lines look.How to Create a Column Chart
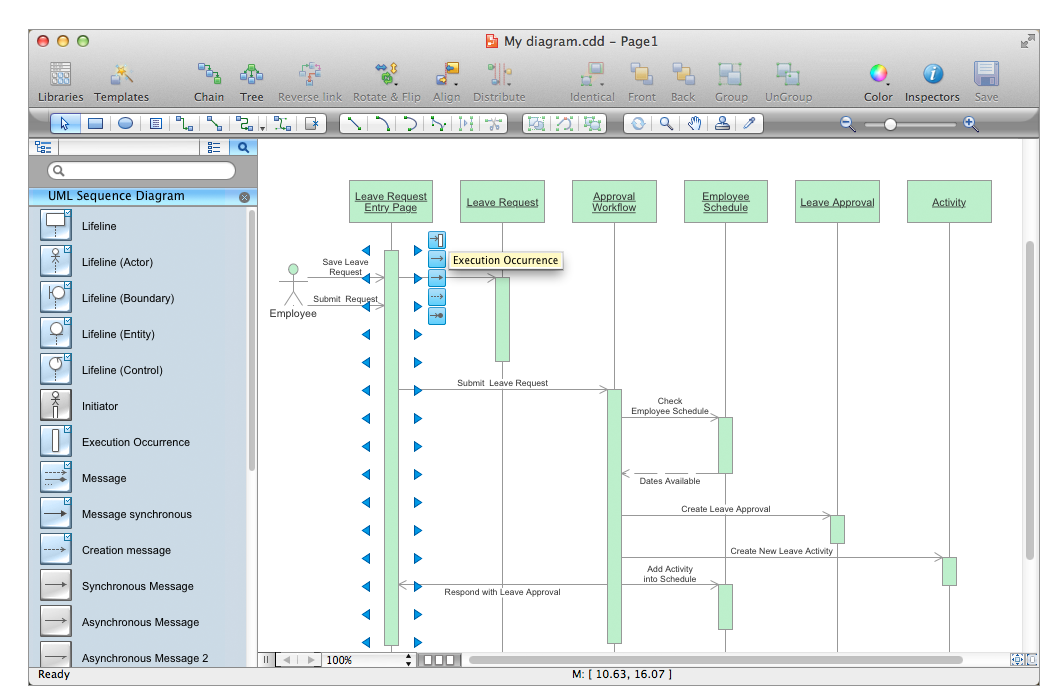
The question how to create a column chart have a simple answer. Use ConceptDraw tips to find out how to create a column chart depicts your data the best way.UML Sequence Diagram
UML Sequence Diagram can be created using ConceptDraw PRO diagramming software contains rich examples and template. ConceptDraw is perfect for software designers and software developers who need to draw UML Sequence Diagrams.
- Vertical White Line Transparent Png
- Vertical Line Chart
- Red Vector Title Bar Element Png
- Title Box Vector Png
- Vertical association football pitch - Template | Sport Field Plans ...
- Goal Png
- Arrow Png Yellow
- Post Man Png
- Basic Line Graphs | Menus - Vector stencils library | Vertical Cross ...
- Mathematical Diagrams Png
- IDEF0 diagram - Inter-box connections | VoIP call with SIM box and ...
- Flowchart by Hapman | LLNL Flow Charts | Ice hockey rink view from ...
- Water Flow Vector Png
- Png Rectangle Designs
- Soccer Field Png
- Rounded Arrow Png
- Column Chart Examples | Column Chart Template | Column Chart ...
- How to Add Text to a Connector in ConceptDraw PRO | Vertical ...
- Curved Arrow Icon Png
- UML Sequence Diagram. Design Elements | Diagramming Software ...









-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)