"A website, also written as Web site, web site, or simply site, is a set of related web pages served from a single web domain. A website is hosted on at least one web server, accessible via a network such as the Internet or a private local area network through an Internet address known as a Uniform resource locator. All publicly accessible websites collectively constitute the World Wide Web.
A webpage is a document, typically written in plain text interspersed with formatting instructions of Hypertext Markup Language (HTML, XHTML). A webpage may incorporate elements from other websites with suitable markup anchors.
Webpages are accessed and transported with the Hypertext Transfer Protocol (HTTP), which may optionally employ encryption (HTTP Secure, HTTPS) to provide security and privacy for the user of the webpage content. The user's application, often a web browser, renders the page content according to its HTML markup instructions onto a display terminal.
The pages of a website can usually be accessed from a simple Uniform Resource Locator (URL) called the web address. The URLs of the pages organize them into a hierarchy, although hyperlinking between them conveys the reader's perceived site structure and guides the reader's navigation of the site which generally includes a home page with most of the links to the site's web content, and a supplementary about, contact and link page." [Website. Wikipedia]
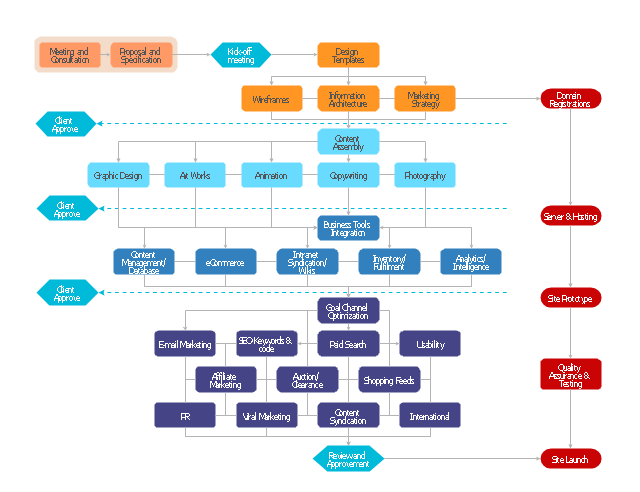
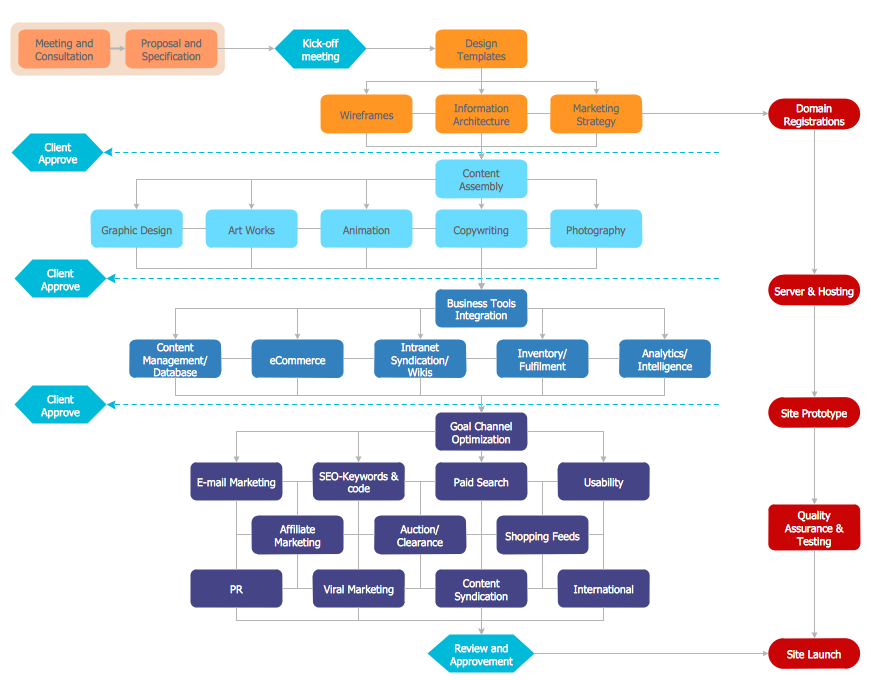
The flow chart example "Website launch" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
A webpage is a document, typically written in plain text interspersed with formatting instructions of Hypertext Markup Language (HTML, XHTML). A webpage may incorporate elements from other websites with suitable markup anchors.
Webpages are accessed and transported with the Hypertext Transfer Protocol (HTTP), which may optionally employ encryption (HTTP Secure, HTTPS) to provide security and privacy for the user of the webpage content. The user's application, often a web browser, renders the page content according to its HTML markup instructions onto a display terminal.
The pages of a website can usually be accessed from a simple Uniform Resource Locator (URL) called the web address. The URLs of the pages organize them into a hierarchy, although hyperlinking between them conveys the reader's perceived site structure and guides the reader's navigation of the site which generally includes a home page with most of the links to the site's web content, and a supplementary about, contact and link page." [Website. Wikipedia]
The flow chart example "Website launch" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
Basic Diagramming Flowchart Software
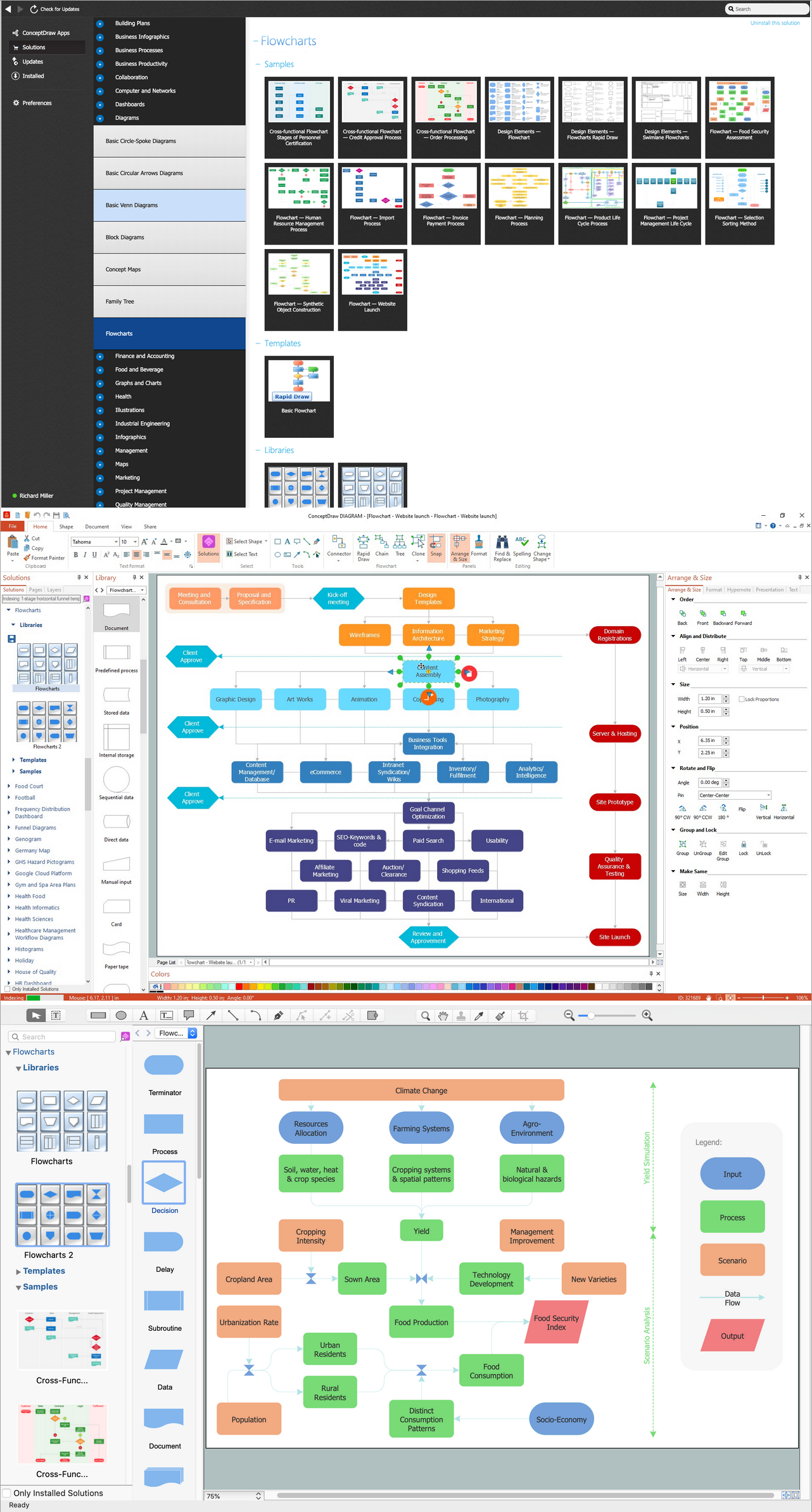
ConceptDraw DIAGRAM is a powerful intelligent vector graphics tool for drawing flowcharts.Flow Chart Online
Flow Chart is a great visualization tool for the flow of a process, algorithm or procedure with a lot of benefits. It is convenient to use a powerful software for creating flow charts. Now we have the best flow chart maker online design software - ConceptDraw DIAGRAM enhanced with Flowcharts Solution from the "Diagrams" Area of ConceptDraw Solution Park.Example Process Flow
A flowchart is a picture of the separate steps of a process in sequential order. ConceptDraw DIAGRAM is a Process Flowcharts software. This software includes basic package of process flow examples. The software contains object libraries with vector stencils that allows you use RapidDraw technology. By clicking on direction arrows you can add a new object to the flowchart.Best Program to Create a Flowchart
ConceptDraw - feature-rich flowchart software allows you create professional looking flowcharts.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.Flowchart
The Flowcharts are widespread in various fields and include the multitude of types. They are dedicated to representation the algorithms, processes, workflows of any complexity in a clear and intuitive format. The Flowcharts are commonly used in software development as a visual tool for illustration algorithms and logic of computer programs, in business for illustration business scenarios, in education, and so on. For drawing the Flowchart are used the special object blocks, among them rectangle or box used to represent an activity or step, rounded box or oval to depict Start / End, diamond to represent the decision point (involves the branching yes/no), circle used to represent the point of connection, parallelogram to represent the Input / Output, and some others. With ConceptDraw DIAGRAM including Flowcharts solution it is easy to create professional-looking Flowchart diagrams of any complexity and any degree of detailing. Succeed in drawing the Flowcharts using quick-start templates, predesigned samples and extensive libraries of ready-made flowchart symbols, blocks and icons.Online Flow Chart
ConceptDraw DIAGRAM diagramming and vector drawing software extended with tools of Flowcharts Solution from the "Diagrams" Area of ConceptDraw Solution Park ideally suits for fast and easy Online Flow Chart designing. We propose to verify this right now.HelpDesk
Flowchart Software Free Download
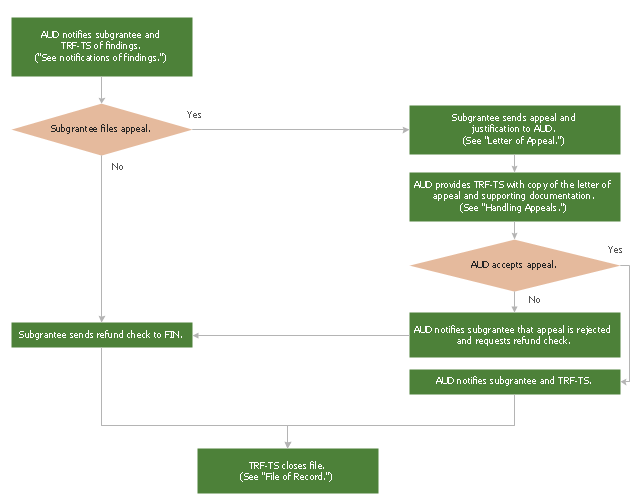
Making flowchart is an easiest way to depict any typical process. Any complex process, consisting from standard components can be displayed as a Flowchart. ConceptDraw DIAGRAM is proved to be a simple and easy tool for creating flowcharts. It does not require the skills of a professional designer. Making flowchart to map any process you will see the ways of its optimization and improvement. Flowchart software is here and you can download it for free.This audit flowchart sample was created on the base of the figure illustrating the webpage "Section 5: Resolving Audit Findings Pertaining to Site Audits" from the website of TxDOT Online Manuals.
"Site Audits.
In addition to audit coverage utilizing the single audit approach, The Texas Department of Transportation (TxDOT) Audit Office (AUD) conducts requested site audits each year on selected projects. Site audits are handled using AUD’s normal site audit procedures. AUD forwards any findings noted during the audit directly to the subgrantee for collection of the moneys due or other resolution as appropriate. Information copies are provided to the TRF-TS program managers and to the districts when appropriate." [onlinemanuals.txdot.gov/ txdotmanuals/ tfc/ resolving_ audit_ findings_ pertaining_ to_ site_ audits.htm]
The audit flowchart example "Overview of resolution process following an Audit Office finding" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Audit Flowcharts solution from the Finance and Accounting area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ finance-audit-flowcharts
"Site Audits.
In addition to audit coverage utilizing the single audit approach, The Texas Department of Transportation (TxDOT) Audit Office (AUD) conducts requested site audits each year on selected projects. Site audits are handled using AUD’s normal site audit procedures. AUD forwards any findings noted during the audit directly to the subgrantee for collection of the moneys due or other resolution as appropriate. Information copies are provided to the TRF-TS program managers and to the districts when appropriate." [onlinemanuals.txdot.gov/ txdotmanuals/ tfc/ resolving_ audit_ findings_ pertaining_ to_ site_ audits.htm]
The audit flowchart example "Overview of resolution process following an Audit Office finding" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Audit Flowcharts solution from the Finance and Accounting area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ finance-audit-flowcharts
Basic of Flowchart: Meaning and Symbols
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful — you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw DIAGRAM. It is one of the main contender with the most similar features and capabilities.
Contoh Flowchart
The Flowcharts are graphical representations of algorithms, processes or step-by-step solutions problems. There are many different types of Flowcharts, among them Process Flowchart, Cross Functional Flowchart, Data Flow Diagram, IDEF Flowchart, Workflow Diagram, Contoh Flowchart and many others. They have especial value when you need represent a complex process, depict in details the process of solution problems, efficiently plan and set the tasks priorities. The Flowcharts must to be constructed brief, clear and logical, simplifying the process or procedure, and making easier the comprehension and perception of information. The ConceptDraw DIAGRAM software makes the process of creating the flowcharts of any types well organized and clear for developers and customers also, including the Contoh Flowchart. It is possible due to the Flowcharts solution from ConceptDraw Solution Park, its predesigned vector objects, templates, and a lot of professional-looking practical samples and examples which can be quick and easy modified, printed, or published on web.Website Wireframe
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. ConceptDraw DIAGRAM diagramming and vector drawing software enhanced with Website Wireframe solution from the Software Development area of ConceptDraw Solution Park is a powerful website wireframe design software.Example of DFD for Online Store (Data Flow Diagram)
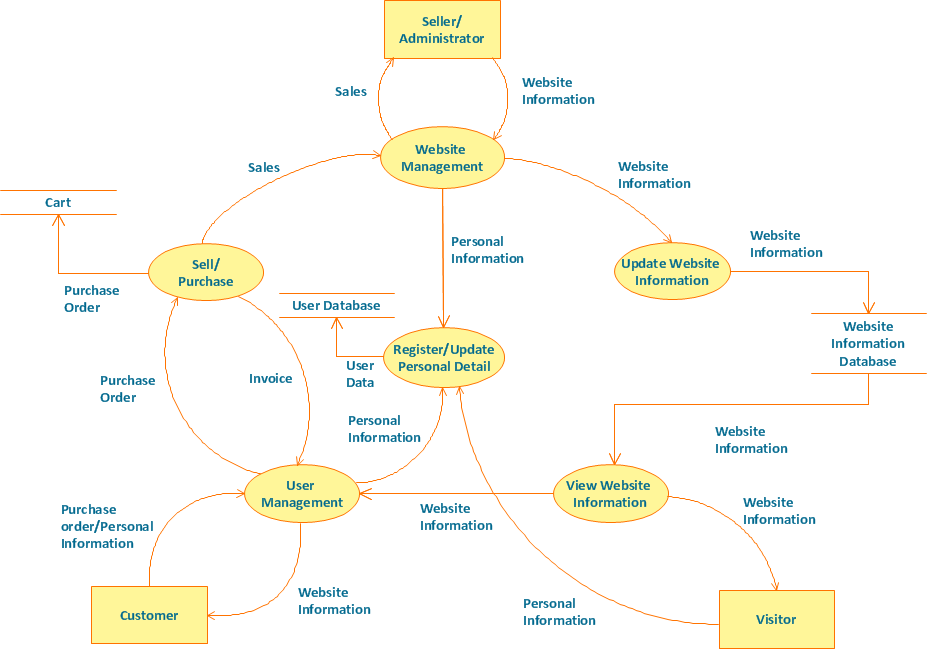
Data Flow Diagram (DFD) is a methodology of graphical structural analysis and information systems design, which describes the sources external in respect to the system, recipients of data, logical functions, data flows and data stores that are accessed. DFDs allow to identify relationships between various system's components and are effectively used in business analysis and information systems analysis. They are useful for system’s high-level details modeling, to show how the input data are transformed to output results via the sequence of functional transformations. For description of DFD diagrams are uses two notations — Yourdon and Gane-Sarson, which differ in syntax. Online Store DFD example illustrates the Data Flow Diagram for online store, the interactions between Customers, Visitors, Sellers, depicts User databases and the flows of Website Information. ConceptDraw DIAGRAM enhanced with Data Flow Diagrams solution lets you to draw clear and simple example of DFD for Online Store using special libraries of predesigned DFD symbols.
How to Use the ″Online Store PR Campaign″ Sample
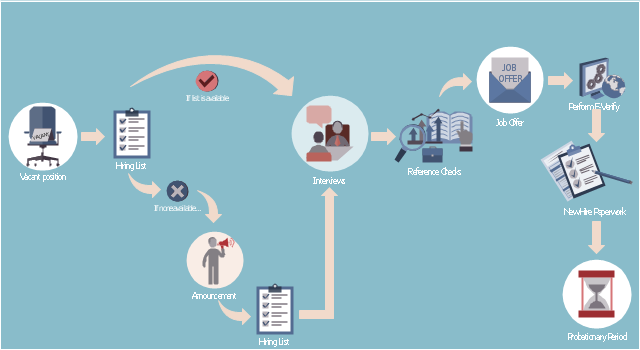
Interactive tool helps you find the appropriate response to social media mentions quickly.This HR infographics example was designed on the base of flowchart "Hiring Process" from the website of the Idaho Division of Human Resources.
"... hiring process flowchart outlining the steps to fill a vacant position." [dhr.idaho.gov/ hiringprocess.html]
"What is a hiring list and what are they for?
A hiring list consists of applicants who completed and passed the examination for a vacant classified position.
The applicants are ranked on the hiring list in order from highest to lowest score." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Hiring%20 List%20 Guidance.pdf]
"Announcements.
Announcing a vacant position benefits the agency by allowing a wide array of applicants the opportunity to compete for job openings, resulting in a more qualified employee. The State Merit System requires all appointments, promotions and separations in the classified service to be based on competence, valid job requirements, and individual performance." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Announcement.pdf]
"Conducting A Lawful Employment Interview.
Interviewing prospective employees is one of the most important activities employers do. The employer’s objective of an interview is to determine whether an applicant is suitable for an available position. The interview provides the employer an opportunity to obtain in-depth information about a job applicant’s skills, work history, and employment background for this purpose." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Conducting%20 a%20 Lawful%20 Employment%20 Interview.pdf]
"Reference Checks.
References should be checked after a successful interview with a candidate, but before you offer them the position. If after interviewing there are several candidates that are qualified for the position, reference checks are also a way to further distinguish who might best fit within your agency." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Reference%20 Checks.pdf]
"Making the job offer.
Before offering the position to your selected candidate, be sure to speak with your HR and fiscal staff. They may have some suggestions for negotiating the starting salary, etc.
Job Offer Letter.
... A job offer letter should be given to the newly hired employee after you have verbally negotiated the terms of employment. This letter confirms the conditions of employment the selected candidate has accepted and gives them information for their first day." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Making%20 the%20 job%20 offer.pdf]
"E-verify.
To ensure compliance with the Governor’s Executive Order 2009-10, all
State Agencies are encouraged to participate in E-verify.
E-verify is an internet based system that allows an employer, using information reported on an employee’s Form I-9, to determine the eligibility of that employee to work in the United States.
The E-Verify system is operated by the U.S. Department of Homeland Security in partnership with the Social Security Administration and its use is free of charge to employers." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ EVerify%20 Statement.pdf]
"New Hire Paperwork.
There are several important forms for the new employee to fill out." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ New%20 Hire%20 Paperwork.pdf]
"Probationary Period.
All appointments and promotions into classified positions require a probationary period of 1,040 hours
except for peace officers who must serve 2,080 hours.
The probationary period is a working test period to evaluate the work performance of the employee and to determine their suitability for the position." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Probationary%20 Period%20 for%20 Hiring%20 Process.pdf]
The HR infographics example "Hiring process workflow" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
"... hiring process flowchart outlining the steps to fill a vacant position." [dhr.idaho.gov/ hiringprocess.html]
"What is a hiring list and what are they for?
A hiring list consists of applicants who completed and passed the examination for a vacant classified position.
The applicants are ranked on the hiring list in order from highest to lowest score." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Hiring%20 List%20 Guidance.pdf]
"Announcements.
Announcing a vacant position benefits the agency by allowing a wide array of applicants the opportunity to compete for job openings, resulting in a more qualified employee. The State Merit System requires all appointments, promotions and separations in the classified service to be based on competence, valid job requirements, and individual performance." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Announcement.pdf]
"Conducting A Lawful Employment Interview.
Interviewing prospective employees is one of the most important activities employers do. The employer’s objective of an interview is to determine whether an applicant is suitable for an available position. The interview provides the employer an opportunity to obtain in-depth information about a job applicant’s skills, work history, and employment background for this purpose." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Conducting%20 a%20 Lawful%20 Employment%20 Interview.pdf]
"Reference Checks.
References should be checked after a successful interview with a candidate, but before you offer them the position. If after interviewing there are several candidates that are qualified for the position, reference checks are also a way to further distinguish who might best fit within your agency." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Reference%20 Checks.pdf]
"Making the job offer.
Before offering the position to your selected candidate, be sure to speak with your HR and fiscal staff. They may have some suggestions for negotiating the starting salary, etc.
Job Offer Letter.
... A job offer letter should be given to the newly hired employee after you have verbally negotiated the terms of employment. This letter confirms the conditions of employment the selected candidate has accepted and gives them information for their first day." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Making%20 the%20 job%20 offer.pdf]
"E-verify.
To ensure compliance with the Governor’s Executive Order 2009-10, all
State Agencies are encouraged to participate in E-verify.
E-verify is an internet based system that allows an employer, using information reported on an employee’s Form I-9, to determine the eligibility of that employee to work in the United States.
The E-Verify system is operated by the U.S. Department of Homeland Security in partnership with the Social Security Administration and its use is free of charge to employers." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ EVerify%20 Statement.pdf]
"New Hire Paperwork.
There are several important forms for the new employee to fill out." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ New%20 Hire%20 Paperwork.pdf]
"Probationary Period.
All appointments and promotions into classified positions require a probationary period of 1,040 hours
except for peace officers who must serve 2,080 hours.
The probationary period is a working test period to evaluate the work performance of the employee and to determine their suitability for the position." [dhr.idaho.gov/ PDF%20 documents/ Flowchart/ Probationary%20 Period%20 for%20 Hiring%20 Process.pdf]
The HR infographics example "Hiring process workflow" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
Flow Chart for Olympic Sports
Sports Selection Flow Chart - This sample was created in ConceptDraw DIAGRAM using the Flowcharts Solution from the Marketing Area and shows the Flow Chart of sport selection. An experienced user spent 10 minutes creating this sample.Amazon Web Services
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with AWS Architecture Diagrams Solution from the Computer and Networks Area, ConceptDraw DIAGRAM now is ideal software for Amazon Web Services diagrams drawing.Flowchart Designer
Drawing the Flowcharts manually isn't popular today, it takes a lot of time and effort, requires artistic capabilities, and makes it difficult to share quickly your Flowcharts with friends or colleagues. That’s why each flowchart designer strives to find powerful software to draw the Flowcharts fast and simple. ConceptDraw DIAGRAM with Flowcharts solution is a perfect choice to easier the drawing process.- Flowchart | Website launch - Flowchart | Example Process Flow ...
- Website launch - Flowchart | Business diagrams & Org Charts with ...
- Website Flowchart Template
- Flow Chart Online | Flowchart Software | Flowchart Components ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Basic Flowchart Symbols and Meaning | Flowchart design ...
- Flowchart Software Free Download | Website Flowchart Software
- Accounting Flowcharts | News And Announcements Website Flowchart
- Accounting Flowcharts | Website Flowchart Example Planning
- How to Develop Website Wireframes Using ConceptDraw PRO ...