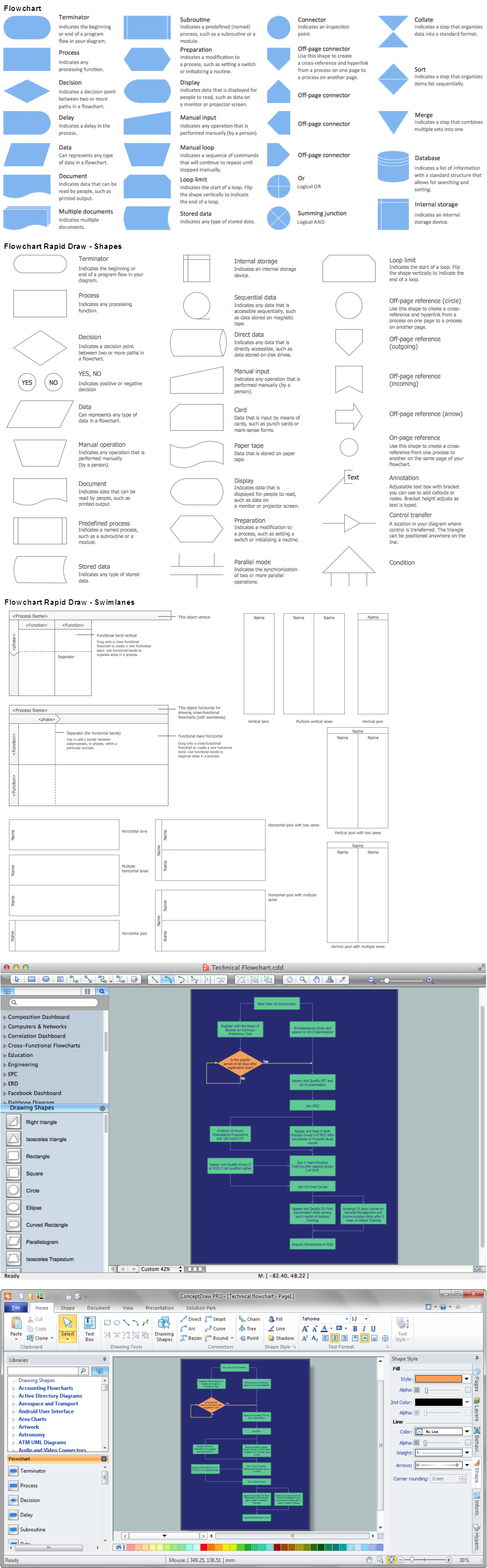
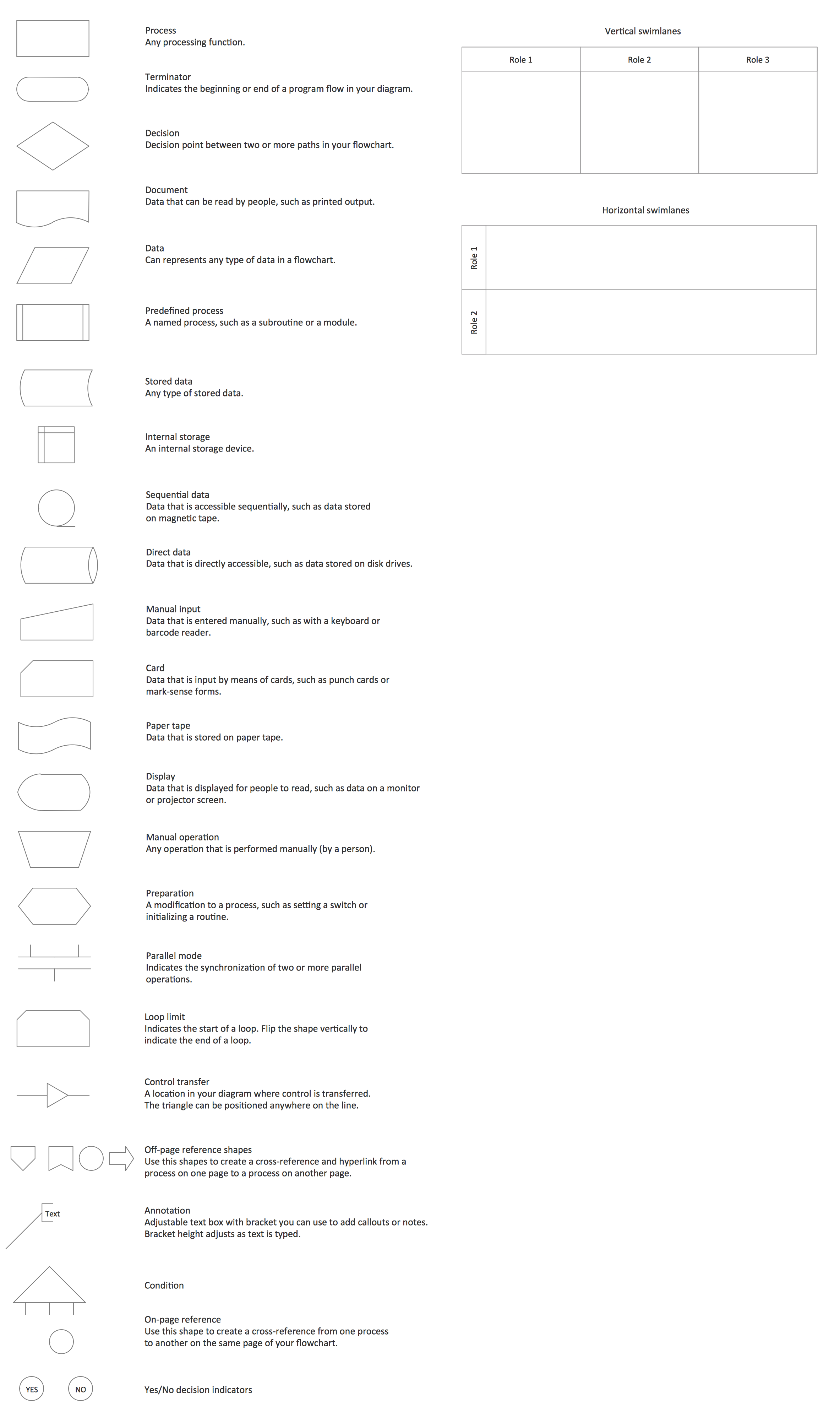
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
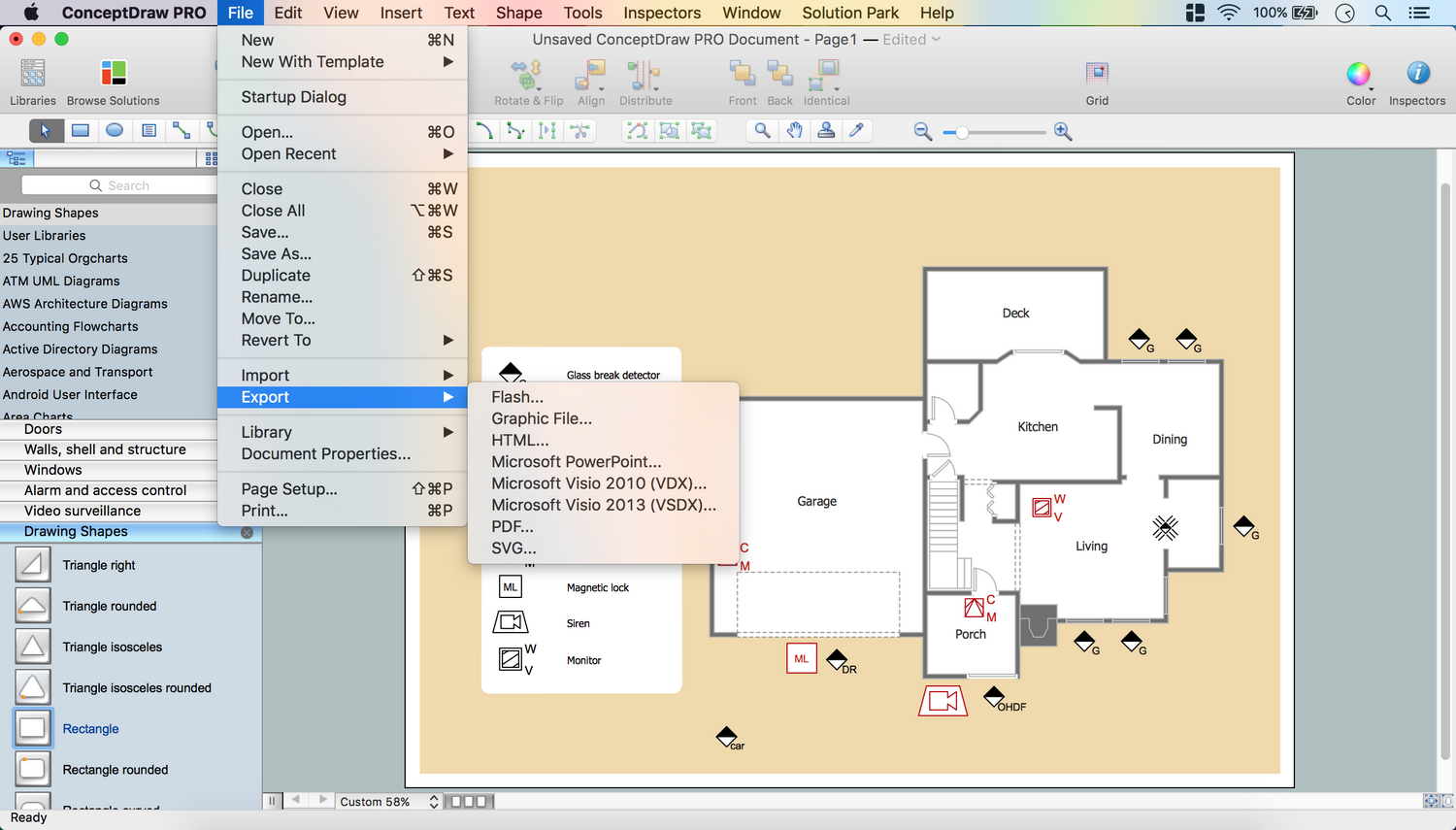
Security Plans
No security system cannot be constructed without detailed security plan, or even a set of plans in some cases. ConceptDraw PRO software offers the Security and Access Plans Solution from the Building Plans Area to help you design the Security Plans for any premises and of any complexity.The vector stencils library "Concept maps" contains 16 geometrical shapes.
Use it to create your concept maps, mindmaps, idea maps, tree diagrams, omega maps, cluster diagrams and spider diagrams.
The symbols example "Concept maps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Concept Maps solution from the area "What is a Diagram" of ConceptDraw Solution Park.
Use it to create your concept maps, mindmaps, idea maps, tree diagrams, omega maps, cluster diagrams and spider diagrams.
The symbols example "Concept maps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Concept Maps solution from the area "What is a Diagram" of ConceptDraw Solution Park.
Technical Flow Chart
Flow chart is a diagrammatic representation of an algorithm and essential part of planning the system. Flow charts are widely used in technical analysis and programming for easy writing programs and explaining them to others. So, one of the most popular type of flow charts is Technical Flow Chart. Technical Flow Chart can be drawn by pencil on the paper, but it will be easier to use for designing a special software. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts Solution from the "Diagrams" Area of ConceptDraw Solution Park will be useful for this goal.The vector stencils library "Tables" contains 27 shapes of tables. Use it for drawing room design plans, furniture arrangement and layouts in the ConceptDraw PRO diagramming and vector drawing software extended with the Floor Plans solution from the Building Plans area of ConceptDraw Solution Park.
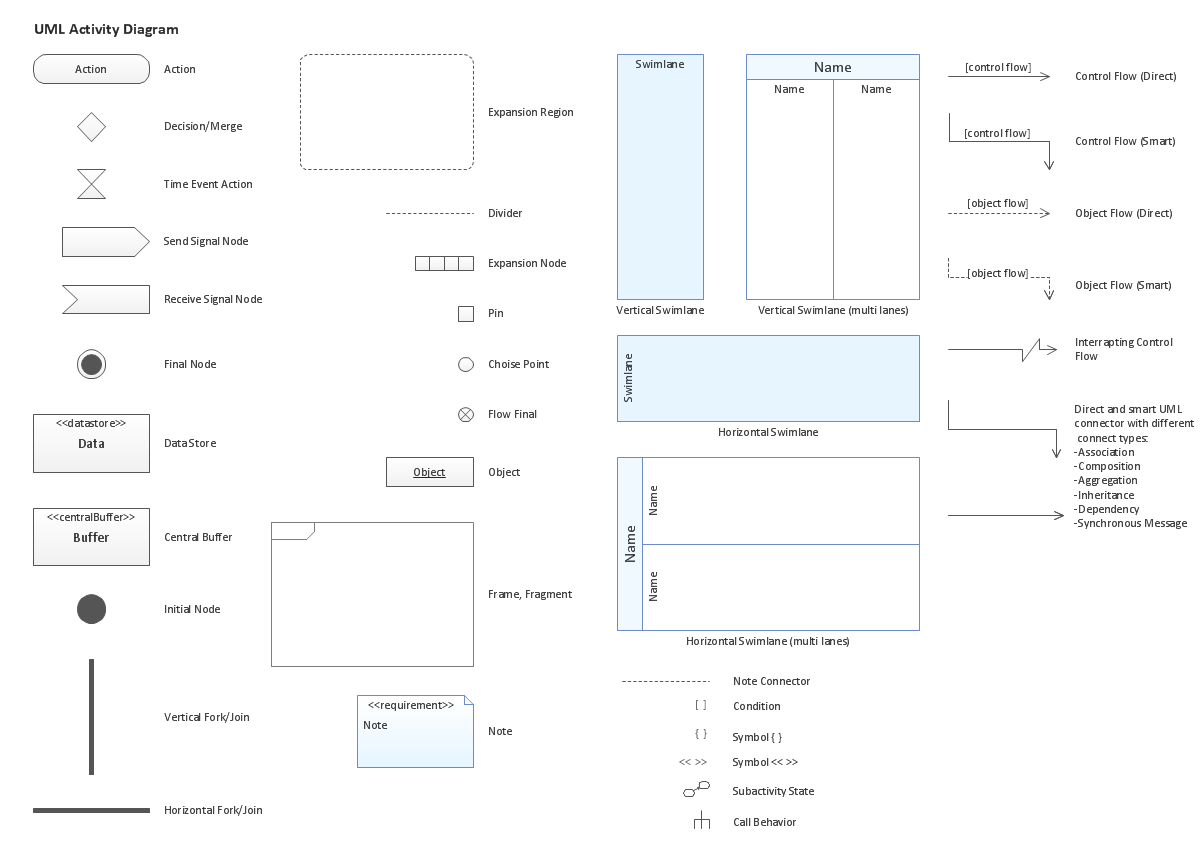
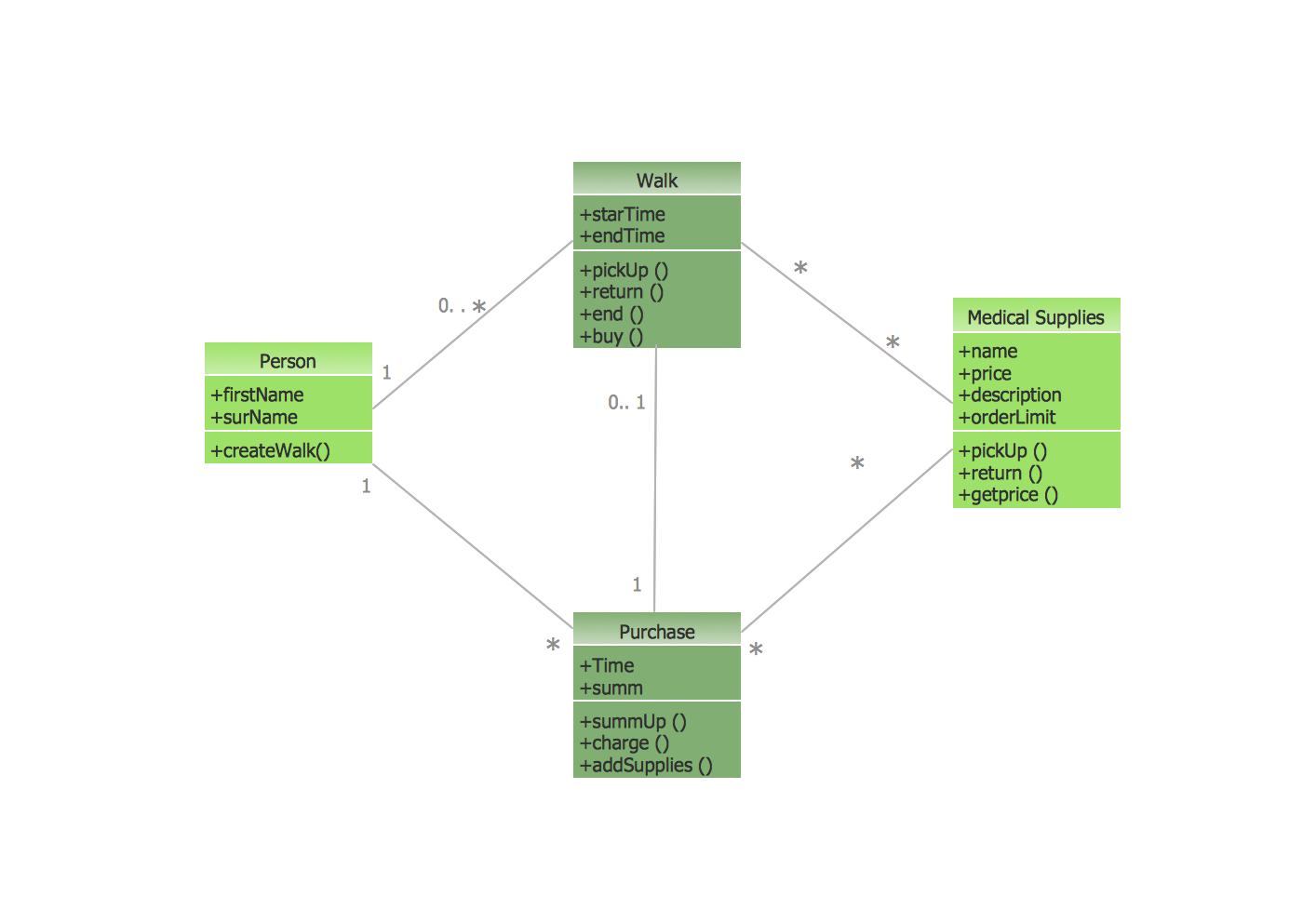
UML Activity Diagram. Design Elements
UML Activity Diagram illustrate the business and operational step-by-step workflow of components in a system and shows the overall flow of control.
UML Notation
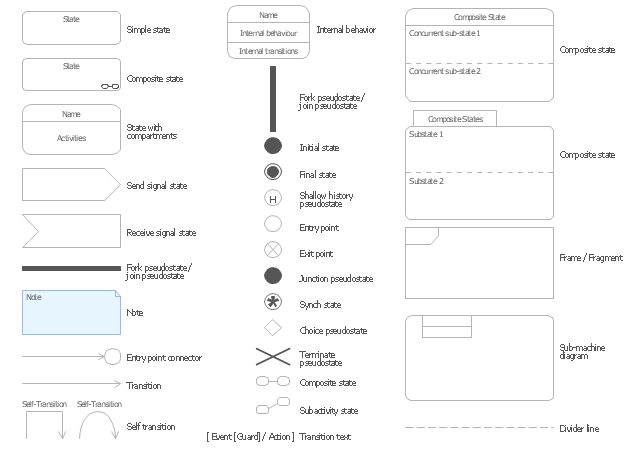
Unified Modeling Language (UML) is an open standard, the language of graphic description used for modeling objects in a field of software development and software engineering. It was created for definition, specification, visualization, designing and documenting software systems, as a unification of three object-oriented technologies Booch, OMT and OOSE, and uses the defined graphic notation for creating the visual models of object-oriented software systems. Description of UML consists of two parts, interactive and supplementing each other: UML semantics, which represents a certain metamodel, defines the abstract syntax and semantics of terms of object modeling with UML, and UML notation that is a graphic notation for visual representation of UML semantics. The powerful tools of the Rapid UML solution included to ConceptDraw Solution Park make the ConceptDraw PRO diagramming and vector drawing software the best for easy applying the UML notation when creating the visual models of object-oriented software systems and designing different kinds of UML diagrams.The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Cross Functional Flowchart Symbols
The excellent possibility to create attractive Cross Functional Flowcharts for step-by-step visualization the operations of a business process flow of any degree of detailing is offered by ConceptDraw’s Cross-Functional Flowcharts solution. The extensive selection of commonly used vector cross functional flowchart symbols allow you to demonstrate the document flow in organization, to represent each team member’s responsibilities and how processes get shared or transferred between different teams and departments.This vector stencils library contains 47 SysML activity diagram symbols.
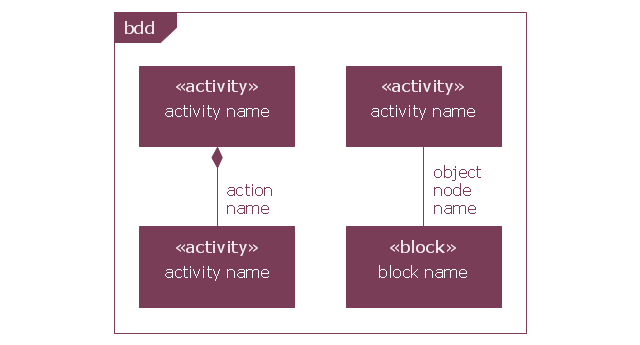
Use it to design your SysML activity diagrams using ConceptDraw PRO diagramming and vector drawing software.
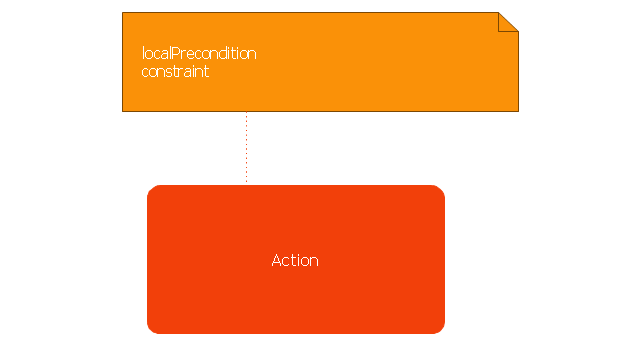
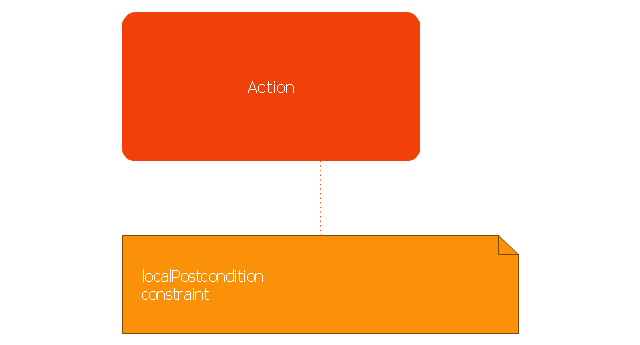
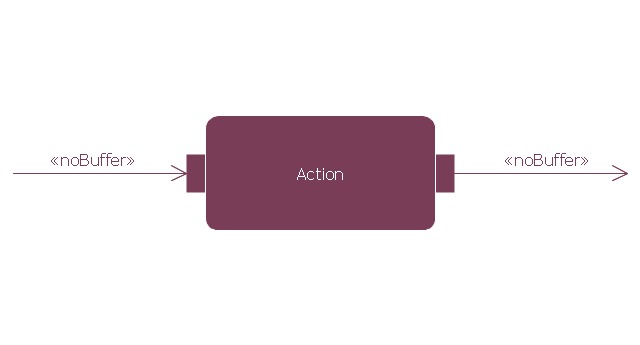
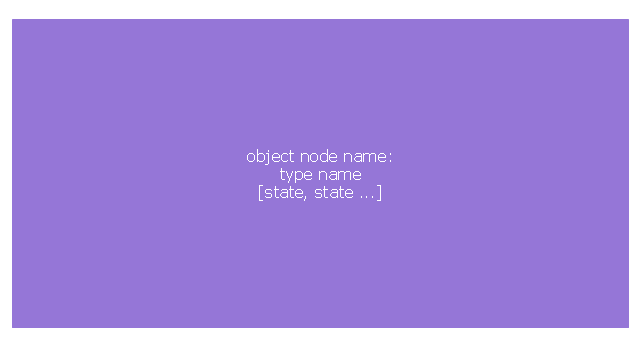
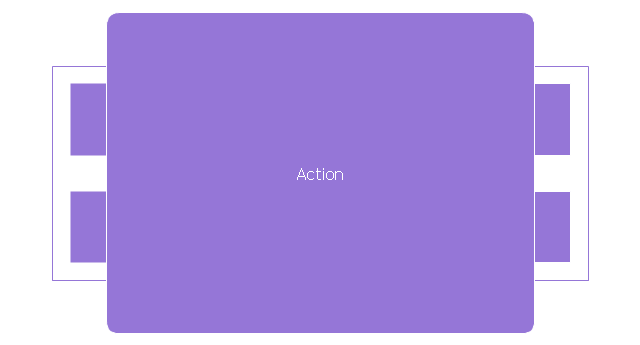
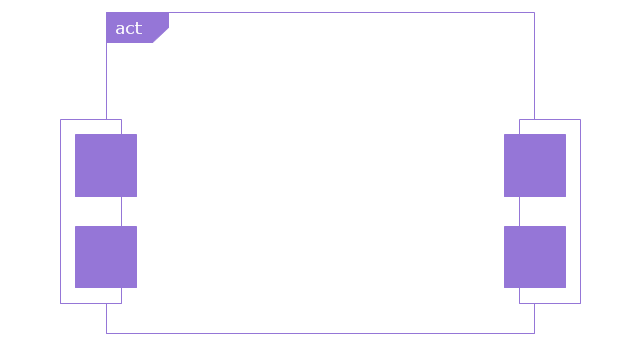
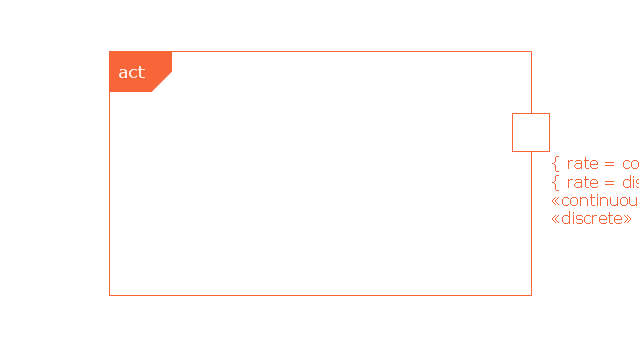
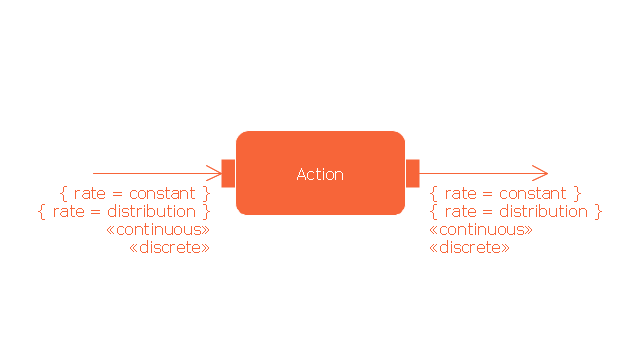
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
- rounded rectangles represent actions;
- diamonds represent decisions;
- bars represent the start (split) or end (join) of concurrent activities;
- a black circle represents the start (initial state) of the workflow;
- an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen." [Activity diagram. Wikipedia]
The vector stencils library "Activity diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
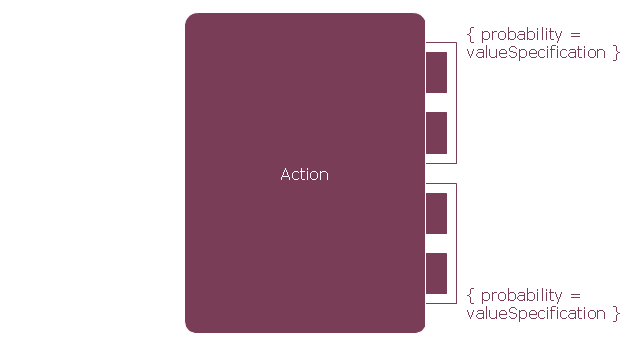
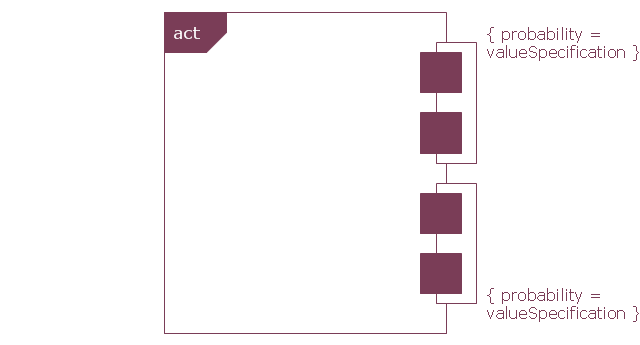
Use it to design your SysML activity diagrams using ConceptDraw PRO diagramming and vector drawing software.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
- rounded rectangles represent actions;
- diamonds represent decisions;
- bars represent the start (split) or end (join) of concurrent activities;
- a black circle represents the start (initial state) of the workflow;
- an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen." [Activity diagram. Wikipedia]
The vector stencils library "Activity diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
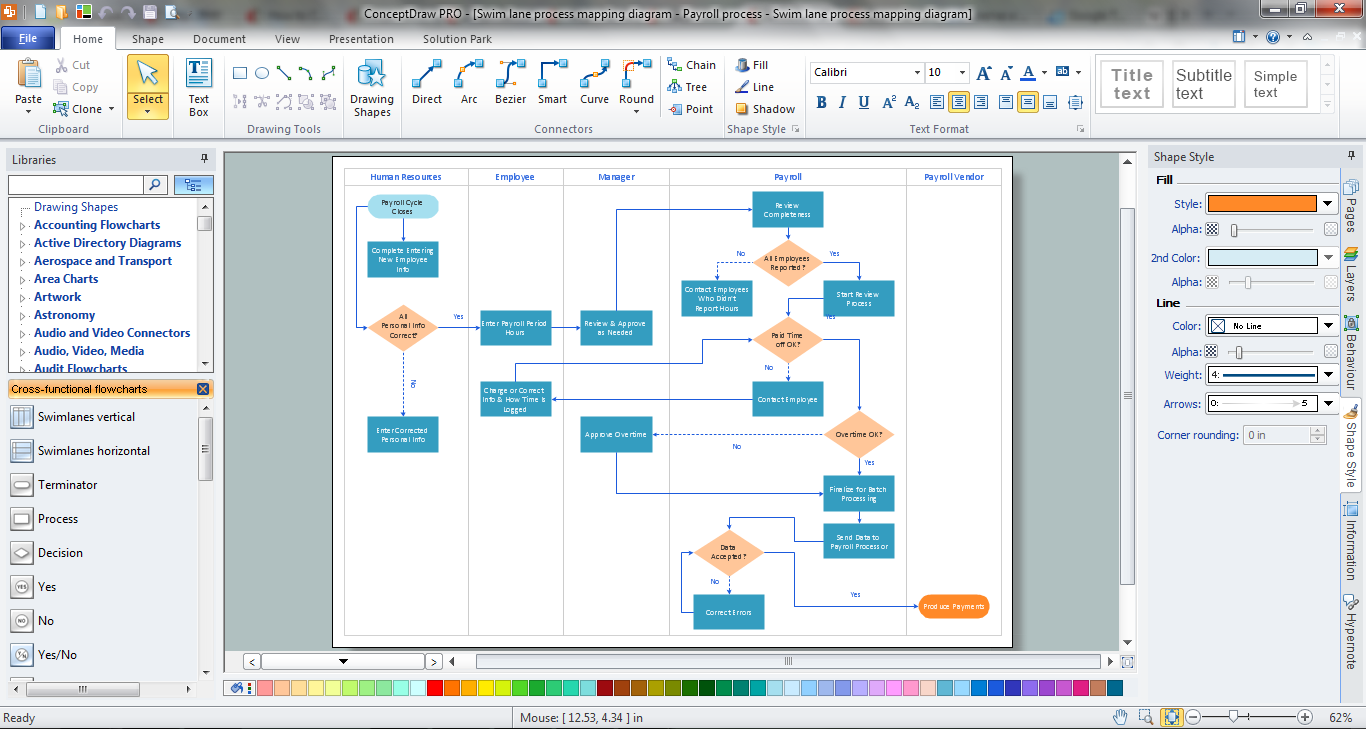
Cross Functional Flowchart
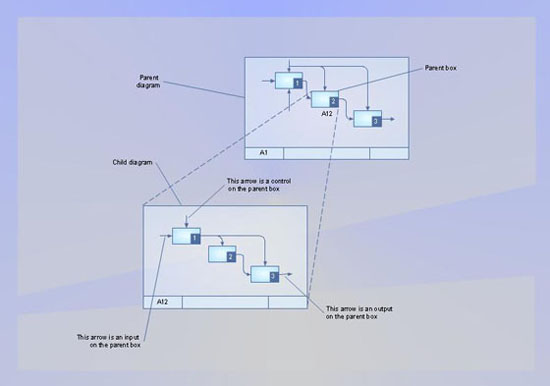
ConceptDraw PRO extended with Cross-Functional Flowcharts Solution from the Business Processes Area is the best software for quick and easy designing Cross Functional Flowchart of any complexity. Make sure in it right now!IDEF9 Standard
Use Case Diagrams technology. An effective management of changes is significantly facilitated by way of definition and documenting of business-requirements.The vector stencils library "Concept maps" contains 16 geometrical shapes.
Use it to create your concept maps, mindmaps, idea maps, tree diagrams, omega maps, cluster diagrams and spider diagrams.
The symbols example "Concept maps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Concept Maps solution from the area "What is a Diagram" of ConceptDraw Solution Park.
Use it to create your concept maps, mindmaps, idea maps, tree diagrams, omega maps, cluster diagrams and spider diagrams.
The symbols example "Concept maps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Concept Maps solution from the area "What is a Diagram" of ConceptDraw Solution Park.
- Rounded Arrow Png
- Notes Vector Png
- Clock Icon Png
- iPhone interface - Vector stencils library
- Rectangular Ribbon Png
- Iphone Home Screen Png
- Page Png Icon
- Round Vector Designs Png
- Message Png Iphone
- Iphone Message Icon Png
- Message Icons Iphone Png
- Iphone Screen Png
- Icon Png Iphone
- Rounded Arrow Vector
- Arrowed Circle Png
- iPhone interface - Vector stencils library | App icons - Vector stencils ...
- Curved Arrow Icon Png
- Arrow Png
- iPhone interface - Vector stencils library | App icons - Vector stencils ...
- iPhone interface - Vector stencils library | Design elements - Toolbar ...





















-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)