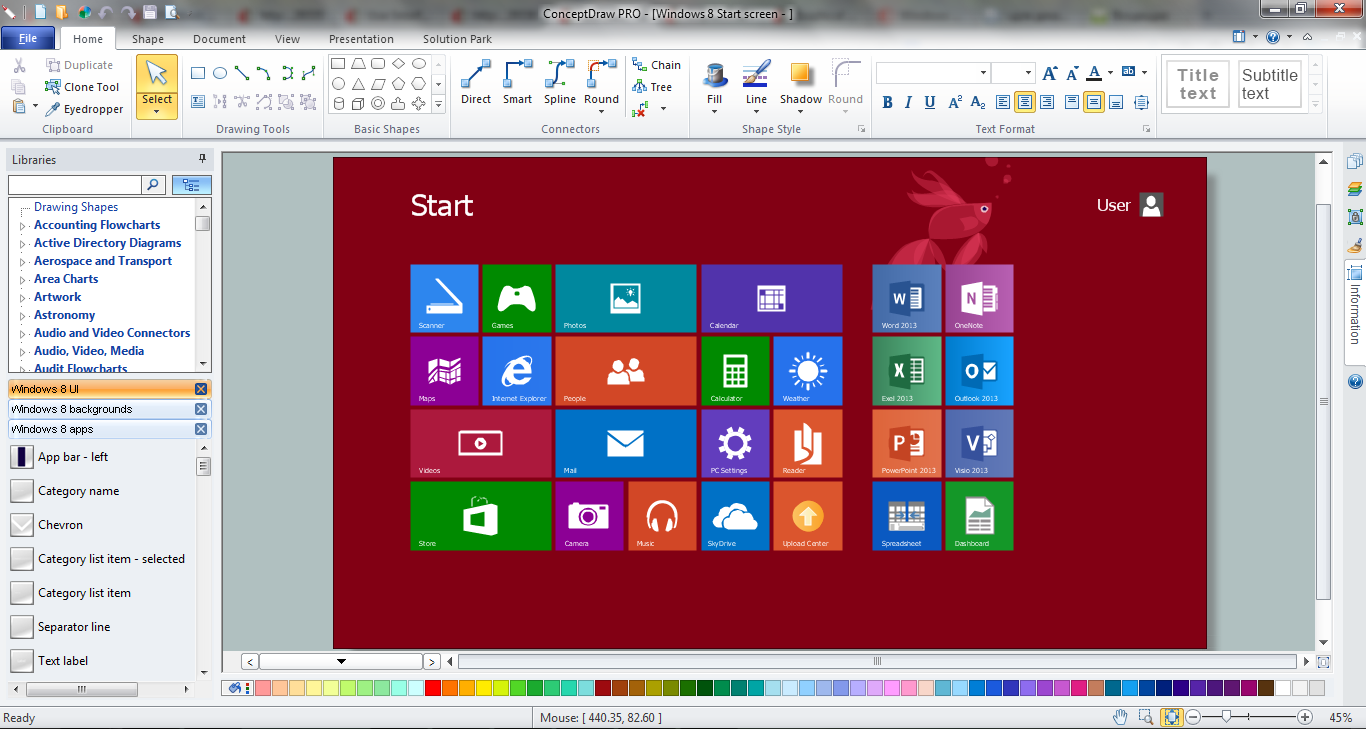
The vector stencils library "Windows 8 apps" contains 40 shortcut icons of Windows 8 software applications.
Use this shortcut UI icon set to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
"In computing, a file shortcut is a handle in a user interface that allows the user to find a file or resource located in a different directory or folder from the place where the shortcut is located.
Shortcuts are typically implemented as a small file containing a target URI or GUID to an object, or the name of a target program file that the shortcut represents. The shortcut might additionally specify parameters to be passed to the target program when it is run. Each shortcut can have its own icon. Shortcuts are very commonly placed on a desktop, in an application launcher panel such as the Microsoft Windows Start menu, or in the main menu of a desktop environment. ...
File shortcuts (also known as shell links) were introduced in Windows 95. Microsoft Windows uses .lnk as the filename extension for shortcuts to local files, and .URL for shortcuts to remote files, like web pages. Commonly referred to as "shortcuts" or "link files", both are displayed with a curled arrow overlay icon by default, and no filename extension. ...
Shortcut files can be used to launch programs in minimized or maximized window states if the program supports it. ...
Beginning with Windows 7, some shortcuts also store Application User Model IDs (AppUserModelIDs). Instead of the target command line, AppUserModelIDs may directly be used to launch applications. Shortcuts with AppUserModelIDs are used by some desktop programs and all WinRT Modern apps for launching." [File shortcut. Wikipedia]
The shortcut icons example "Windows 8 apps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this shortcut UI icon set to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
"In computing, a file shortcut is a handle in a user interface that allows the user to find a file or resource located in a different directory or folder from the place where the shortcut is located.
Shortcuts are typically implemented as a small file containing a target URI or GUID to an object, or the name of a target program file that the shortcut represents. The shortcut might additionally specify parameters to be passed to the target program when it is run. Each shortcut can have its own icon. Shortcuts are very commonly placed on a desktop, in an application launcher panel such as the Microsoft Windows Start menu, or in the main menu of a desktop environment. ...
File shortcuts (also known as shell links) were introduced in Windows 95. Microsoft Windows uses .lnk as the filename extension for shortcuts to local files, and .URL for shortcuts to remote files, like web pages. Commonly referred to as "shortcuts" or "link files", both are displayed with a curled arrow overlay icon by default, and no filename extension. ...
Shortcut files can be used to launch programs in minimized or maximized window states if the program supports it. ...
Beginning with Windows 7, some shortcuts also store Application User Model IDs (AppUserModelIDs). Instead of the target command line, AppUserModelIDs may directly be used to launch applications. Shortcuts with AppUserModelIDs are used by some desktop programs and all WinRT Modern apps for launching." [File shortcut. Wikipedia]
The shortcut icons example "Windows 8 apps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Windows 8 UI Design Patterns
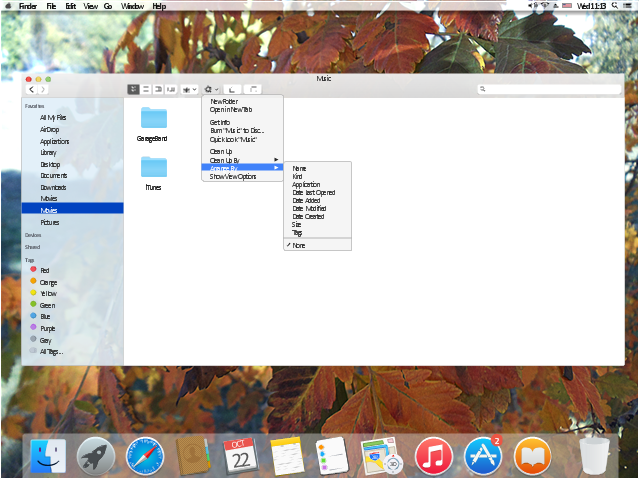
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns. Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.The example "OS X 10.10 Yosemite - Finder window" shows usage of user interface (UI) design elements: window frame, toolbar, menu, app icons, wallpapers.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
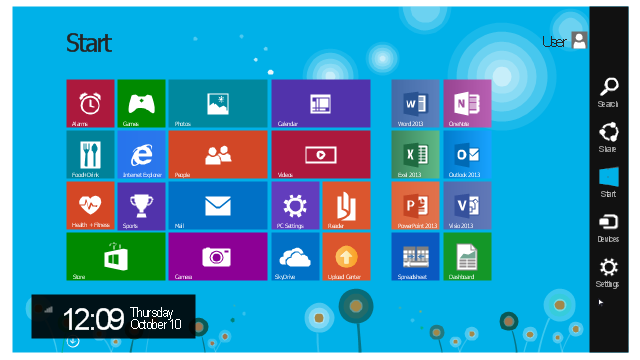
This example shows Windows 8.1 Start screen with application icons and Charm Bar.
"The five charms - Search, Share, Start, Devices, and Settings - are quick ways to get to actions you do often, like search the web and your PC, print documents, and email photos and links. They’re always available on the right side of your screen, no matter where you are in Windows." [windows.microsoft.com/ en-us/ windows-8/ charms-tutorial]
The sample "Windows 8 apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The five charms - Search, Share, Start, Devices, and Settings - are quick ways to get to actions you do often, like search the web and your PC, print documents, and email photos and links. They’re always available on the right side of your screen, no matter where you are in Windows." [windows.microsoft.com/ en-us/ windows-8/ charms-tutorial]
The sample "Windows 8 apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Graphical User Interface Examples
ConceptDraw PRO extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.GUI Software
ConceptDraw PRO diagramming and vector drawing software extended with Windows 8 User Interface Solution is a powerful GUI Software. Designing of professional looking Windows 8 and Windows 8.1 user interfaces, and Windows 8 UI design patterns never been easier than now with convenient and useful tools of Windows 8 User Interface Solution from the Software Development area.User Interface Design Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Windows 8 User Interface solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking user interfaces for Windows 8 and Windows 8.1. Windows 8 User Interface solution offers you wide variety of user interface design examples, templates and samples.The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
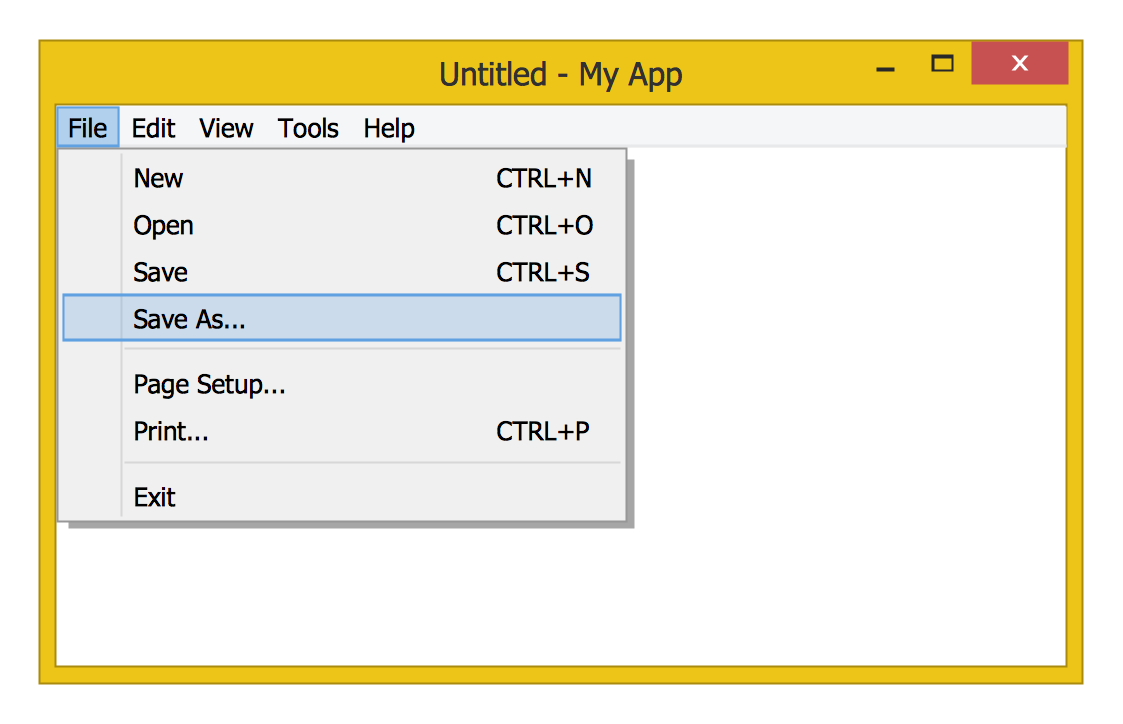
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Graphical User Interface
ConceptDraw PRO provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.The vector stencils library "Azure architecture - Microsoft products" contains 22 Microsoft products symbols: Windows, Office 365 and MS Office applications (Word, Excel, PowerPoint, Exchange, Outlook, Access, Visio, SharePoint, Skype, Link) and XBox.
Use this Microsoft products icon set to design your Azure architecture diagrams with ConceptDraw PRO diagramming and vector drawing software.
The symbols example "Design elements - Azure architecture - Microsoft products" is included in the Azure Architecture solution from the Computer and Networks area of ConceptDraw Solution Park.
Use this Microsoft products icon set to design your Azure architecture diagrams with ConceptDraw PRO diagramming and vector drawing software.
The symbols example "Design elements - Azure architecture - Microsoft products" is included in the Azure Architecture solution from the Computer and Networks area of ConceptDraw Solution Park.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw PRO v11 functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
- App icons - Vector stencils library | Android User Interface | Windows ...
- Windows App Icon
- Design elements - Apps icons | App icons - Vector stencils library ...
- App icons - Vector stencils library | Design elements - Yosemite ...
- Icon App Windows 8
- App Camera Icon
- Windows 8 apps - Vector stencils library | Design elements - Icons ...
- Glyph icons - Vector stencils library | Windows 8 apps - Vector ...
- Windows Applications Icon
- Windows 8 apps - Vector stencils library | Cisco Products Additional ...
- Window Phones Apps Icons Png
- App icons - Vector stencils library | Glyph icons - Vector stencils ...
- Cisco People. Cisco icons , shapes, stencils and symbols | Network ...
- Icon Apps Windows 8
- App icons - Vector stencils library
- Windows 8 apps - Vector stencils library | Design elements - Android ...
- Design elements - Windows 8 round icons | Window elements ...
- Design elements - Android system icons (av) | General window ...
- Windows 8 User Interface | Windows 8 apps - Vector stencils library ...
- Windows 8 Game Icon