- Electric and Telecom Plans Free
- Fire and Emergency Plans Free
- Floor Plans Free
- Plant Layout Plans Free
- School and Training Plans Free
- Seating Plans Free
- Security and Access Plans Free
- Site Plans Free
- Sport Field Plans Free
- Business Process Diagrams Free
- Business Process Mapping Free
- Classic Business Process Modeling Free
- Cross-Functional Flowcharts Free
- Event-driven Process Chain Diagrams Free
- IDEF Business Process Diagrams Free
- Logistics Flow Charts Free
- Workflow Diagrams Free
- ConceptDraw Dashboard for Facebook Free
- Mind Map Exchange Free
- MindTweet Free
- Note Exchange Free
- Project Exchange Free
- Social Media Response Free
- Active Directory Diagrams Free
- AWS Architecture Diagrams Free
- Azure Architecture Free
- Cisco Network Diagrams Free
- Cisco Networking Free
- Cloud Computing Diagrams Free
- Computer Network Diagrams Free
- Google Cloud Platform Free
- Interactive Voice Response Diagrams Free
- Network Layout Floor Plans Free
- Network Security Diagrams Free
- Rack Diagrams Free
- Telecommunication Network Diagrams Free
- Vehicular Networking Free
- Wireless Networks Free
- Comparison Dashboard Free
- Composition Dashboard Free
- Correlation Dashboard Free
- Frequency Distribution Dashboard Free
- Meter Dashboard Free
- Spatial Dashboard Free
- Status Dashboard Free
- Time Series Dashboard Free
- Basic Circle-Spoke Diagrams Free
- Basic Circular Arrows Diagrams Free
- Basic Venn Diagrams Free
- Block Diagrams Free
- Concept Maps Free
- Family Tree Free
- Flowcharts Free
- Basic Area Charts Free
- Basic Bar Graphs Free
- Basic Divided Bar Diagrams Free
- Basic Histograms Free
- Basic Line Graphs Free
- Basic Picture Graphs Free
- Basic Pie Charts Free
- Basic Scatter Diagrams Free
- Aerospace and Transport Free
- Artwork Free
- Audio, Video, Media Free
- Business and Finance Free
- Computers and Communications Free
- Holiday Free
- Manufacturing and Maintenance Free
- Nature Free
- People Free
- Presentation Clipart Free
- Safety and Security Free
- Analog Electronics Free
- Audio and Video Connectors Free
- Basic Circuit Diagrams Free
- Chemical and Process Engineering Free
- Digital Electronics Free
- Electrical Engineering Free
- Electron Tube Circuits Free
- Electronic Block Diagrams Free
- Fault Tree Analysis Diagrams Free
- GHS Hazard Pictograms Free
- Home Automation and Wiring Free
- Mechanical Engineering Free
- One-line Diagrams Free
- Power Сircuits Free
- Specification and Description Language (SDL) Free
- Telecom and AV Circuits Free
- Transport Hazard Pictograms Free
- Data-driven Infographics Free
- Pictorial Infographics Free
- Spatial Infographics Free
- Typography Infographics Free
- Calendars Free
- Decision Making Free
- Enterprise Architecture Diagrams Free
- Fishbone Diagrams Free
- Organizational Charts Free
- Plan-Do-Check-Act (PDCA) Free
- Seven Management and Planning Tools Free
- SWOT and TOWS Matrix Diagrams Free
- Timeline Diagrams Free
- Australia Map Free
- Continent Maps Free
- Directional Maps Free
- Germany Map Free
- Metro Map Free
- UK Map Free
- USA Maps Free
- Customer Journey Mapping Free
- Marketing Diagrams Free
- Matrices Free
- Pyramid Diagrams Free
- Sales Dashboard Free
- Sales Flowcharts Free
- Target and Circular Diagrams Free
- Cash Flow Reports Free
- Current Activities Reports Free
- Custom Excel Report Free
- Knowledge Reports Free
- MINDMAP Reports Free
- Overview Reports Free
- PM Agile Free
- PM Dashboards Free
- PM Docs Free
- PM Easy Free
- PM Meetings Free
- PM Planning Free
- PM Presentations Free
- PM Response Free
- Resource Usage Reports Free
- Visual Reports Free
- House of Quality Free
- Quality Mind Map Free
- Total Quality Management TQM Diagrams Free
- Value Stream Mapping Free
- Astronomy Free
- Biology Free
- Chemistry Free
- Language Learning Free
- Mathematics Free
- Physics Free
- Piano Sheet Music Free
- Android User Interface Free
- Class Hierarchy Tree Free
- Data Flow Diagrams (DFD) Free
- DOM Tree Free
- Entity-Relationship Diagram (ERD) Free
- EXPRESS-G data Modeling Diagram Free
- IDEF0 Diagrams Free
- iPhone User Interface Free
- Jackson Structured Programming (JSP) Diagrams Free
- macOS User Interface Free
- Object-Role Modeling (ORM) Diagrams Free
- Rapid UML Free
- SYSML Free
- Website Wireframe Free
- Windows 10 User Interface Free
DOM Tree
Document Object Model (DOM) is a platform and language-independent programming interface that allows programs and scripts to access and modify the content, structure, and appearance of HTML, XHTML, and XML documents. DOM provides a structured view of the document based on HTML code in the form of a tree — a group of nodes and objects connected by the "parent-child" relationships. The tree is built from the top to bottom, the links between the nodes are determined based on the fact that each element in the HTML document is embedded in some other element, except for the top one (tree root). An element that contains other elements is a parent to them, and the elements embedded to it are its child elements. Any element in the HTML code, except the root one, has its own parent and only one. At this, any element can contain as many child elements as necessary. Each tree node is an element, attribute, text or graphics object, or any other object that has the properties and methods.
Document Object Model fully supports the object-oriented representation of a web page, making it possible to change it using a scripting language. At the use of DOM, any document can be represented as a tree. When the browser receives the HTML code from the Internet, first it builds the tree of nodes in its memory and then based on this DOM tree displays a page in its window or tab. In JavaScript, the Document Object Model is used to create dynamic web pages that instantly change when the document object model changes. When creating similar pages, the web developer doesn't work with the HTML code of this page, but with the DOM objects that the browser creates based on this code. The W3C DOM and WHATWG DOM standards form the basis of the DOM and are implemented in most modern browsers.
DOM Tree solution extends the functionality of ConceptDraw DIAGRAM and ConceptDraw MINDMAP software making them ideal for designing the Document Object Model, DOM hierarchy and DOM tree diagram. You are free to choose — design your DOM document object model in ConceptDraw DIAGRAM or create the DOM Tree Mind Map in ConceptDraw MINDMAP and then automatically generate it to DOM tree diagram in ConceptDraw DIAGRAM file. This solution includes a lot of samples and predesigned vector shapes, smart and direct connectors for fast and easy drawing strict, informative and professional-looking DOM model, DOM trees, DOM hierarchies, DOM document structures, and DOM Tree Mind Maps. It is the best assistant for web-designers, web-programmers, lecturers, and other IT and web specialists.
-
Install this solution Free -
What I need to get started -
Solution Requirements - This solution requires the following products to be installed:
ConceptDraw DIAGRAM v18 ConceptDraw MINDMAP v16 - This solution requires the following products to be installed:
-
Compatibility - Sonoma (14), Sonoma (15)
MS Windows 10, 11 - Sonoma (14), Sonoma (15)
-
Support for this Solution -
Helpdesk
This solution contains 10 samples and 1 library containing 15 vector graphics and icons, to allow you to create professional looking documents.
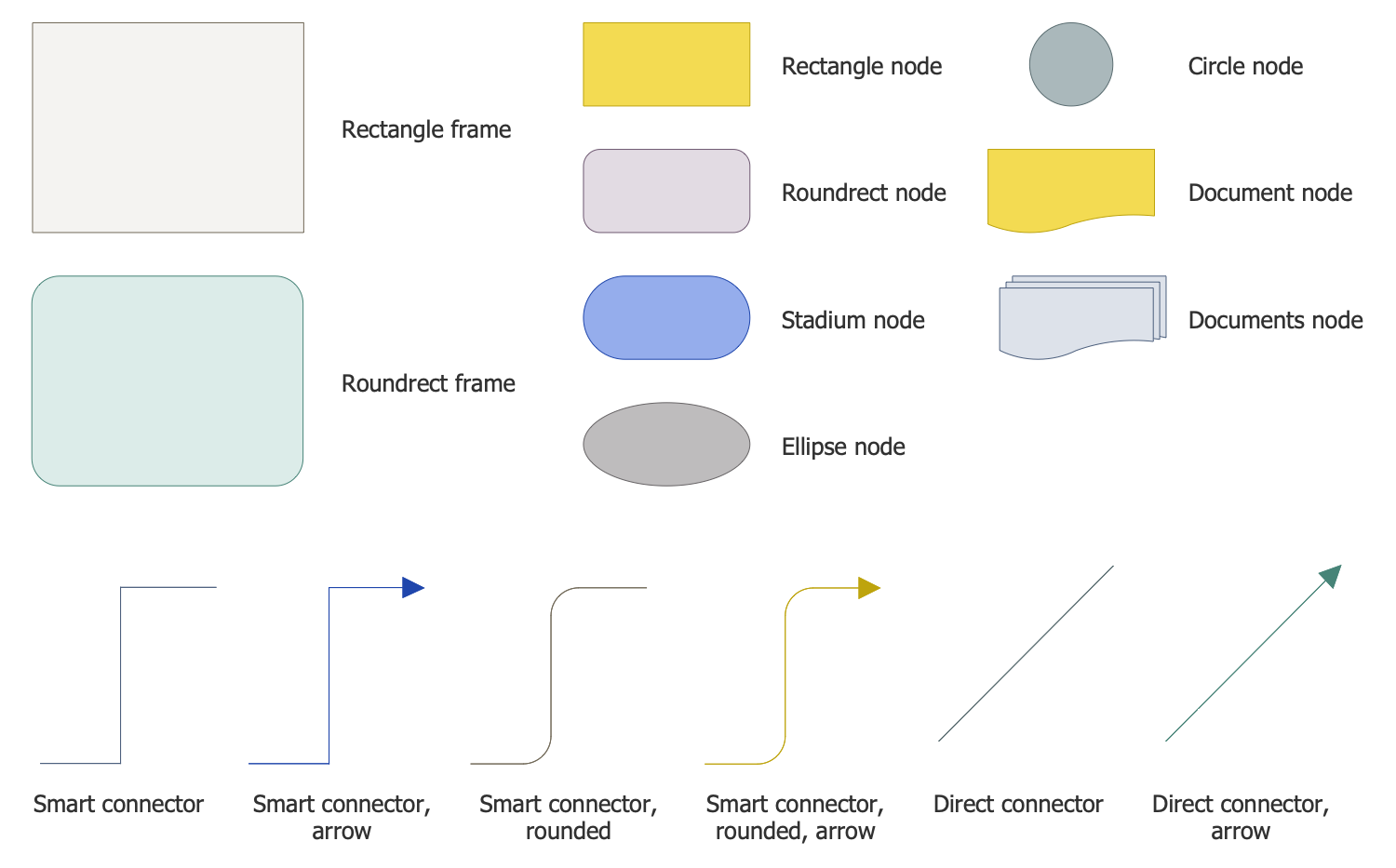
Design Elements — DOM Tree

Related News:
Examples
There are a few samples that you see on this page which were created in the ConceptDraw DIAGRAM application by using the DOM Tree solution. Some of the solution's capabilities as well as the professional results which you can achieve are all demonstrated here on this page.
All source documents are vector graphic documents which are always available for modifying, reviewing and/or converting to many different formats, such as MS PowerPoint, PDF file, MS Visio, and many other graphic ones from the ConceptDraw Solution Park or ConceptDraw STORE. The DOM Tree solution is available to all ConceptDraw DIAGRAM users to get installed and used while working in the ConceptDraw DIAGRAM diagramming and drawing software.
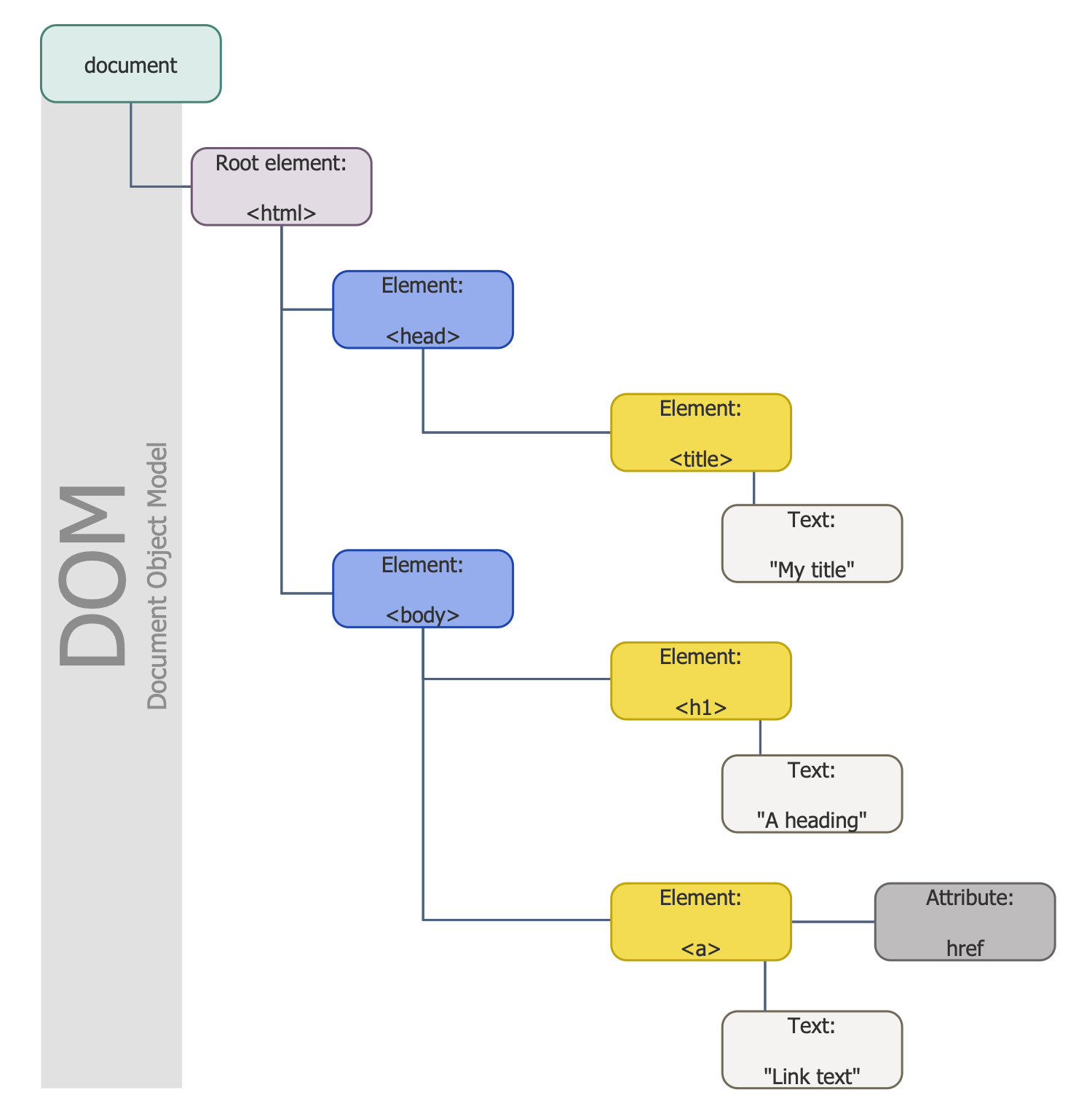
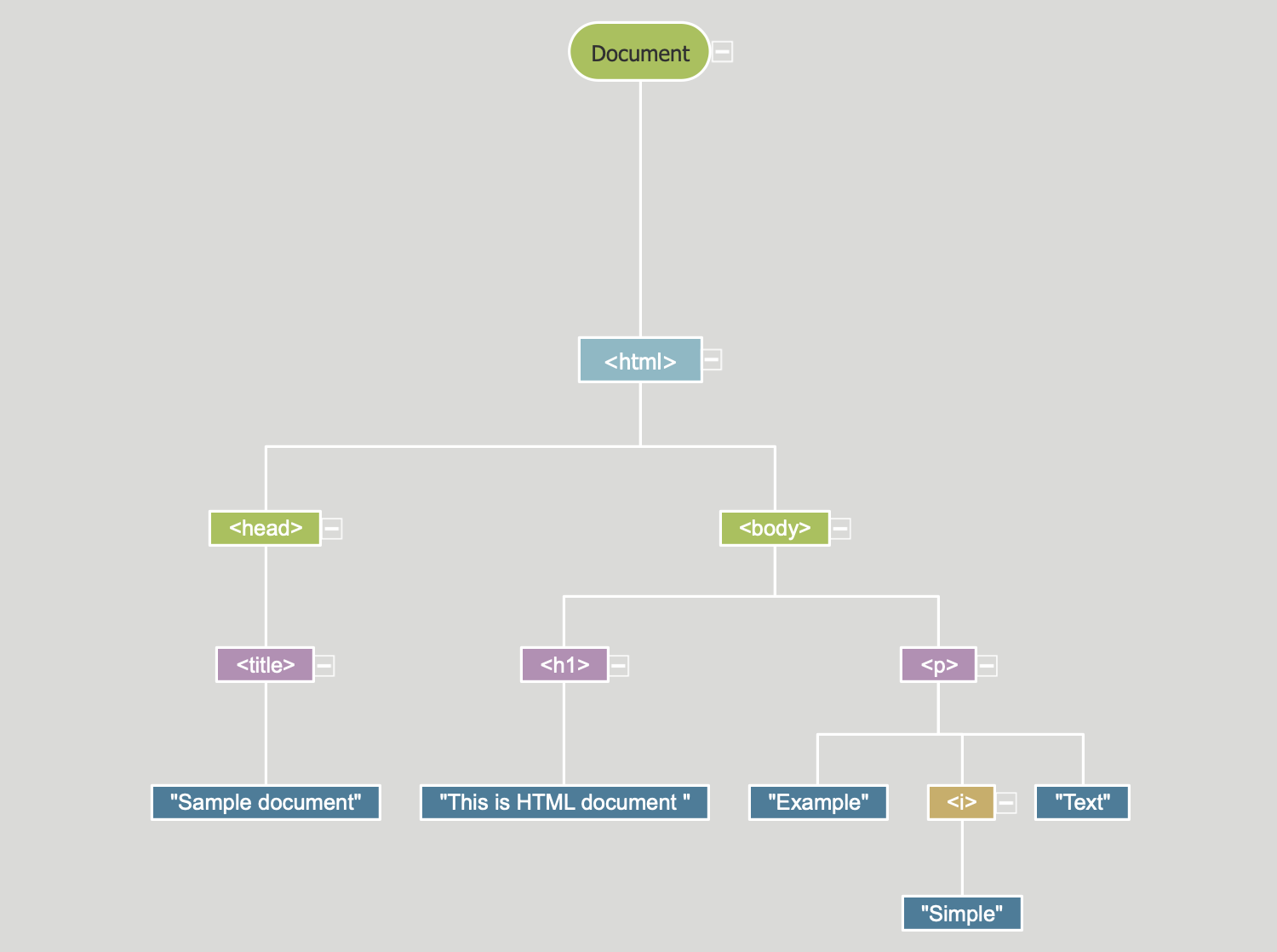
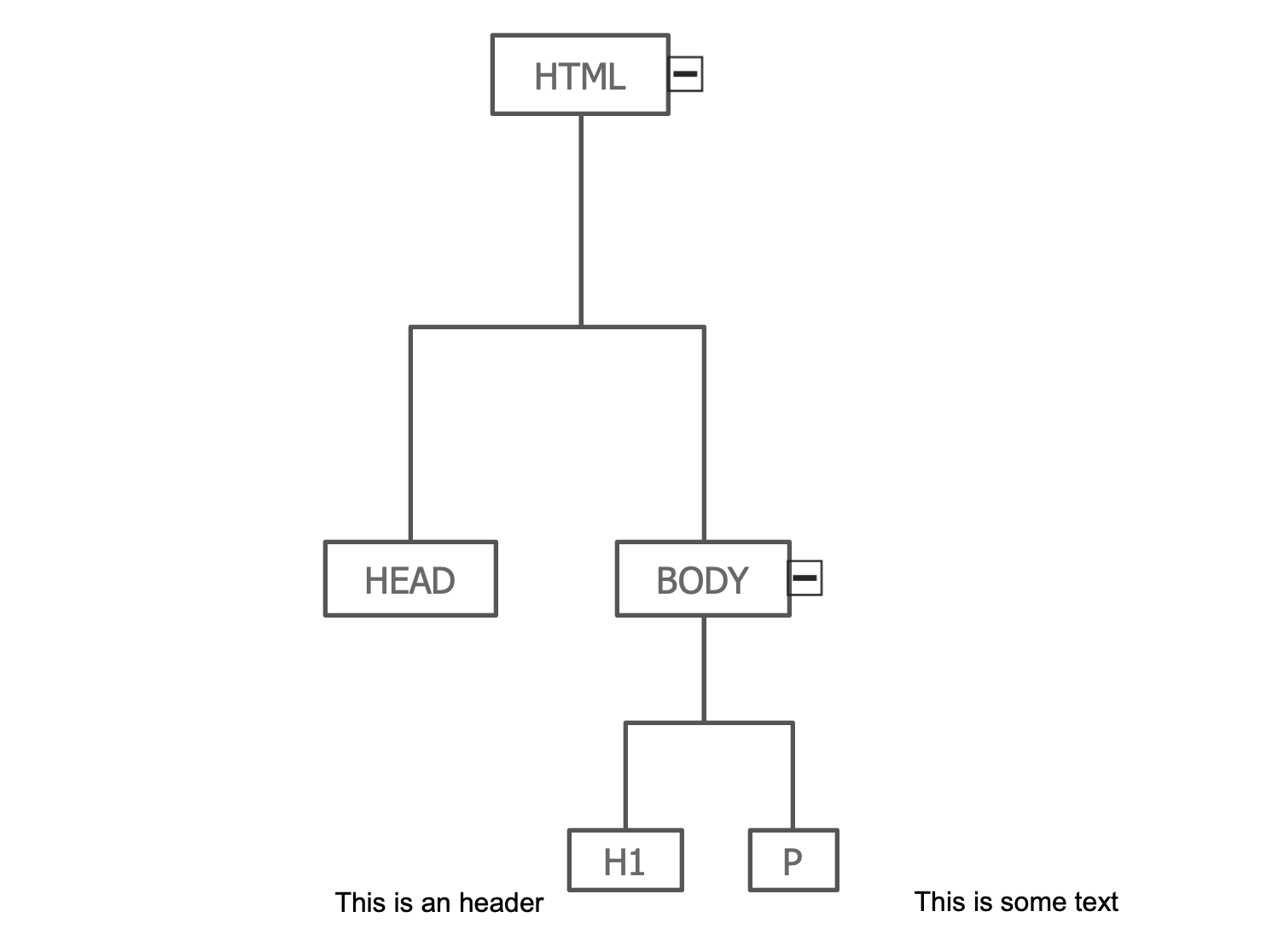
Example 1: DOM Hierarchy in HTML
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the DOM Tree solution. An experienced user spent 10 minutes creating this sample.
This example demonstrates the DOM hierarchy in an HTML document. When the code is downloaded from the server, the browser constructs the Document Object Model (DOM), as well as converts and represents it into a user-friendly and understandable form. The DOM is an object model used for XML and HTML documents, it is the main tool for working and dynamic changes on the page. According to the DOM model, a document is a hierarchy or a tree of objects. The work of JavaScript is built on the objects, so it perfectly works with the DOM tree and with the nodes of this tree as with objects. The DOM tree is characterized by the principle of inheritance, each tag forms a tree node, the tags embedded to it become the child nodes. You can see that <html> tag is the parent for <head> and <body> tags, in its turn <body> tag is the parent for <h1> and <a> tags.

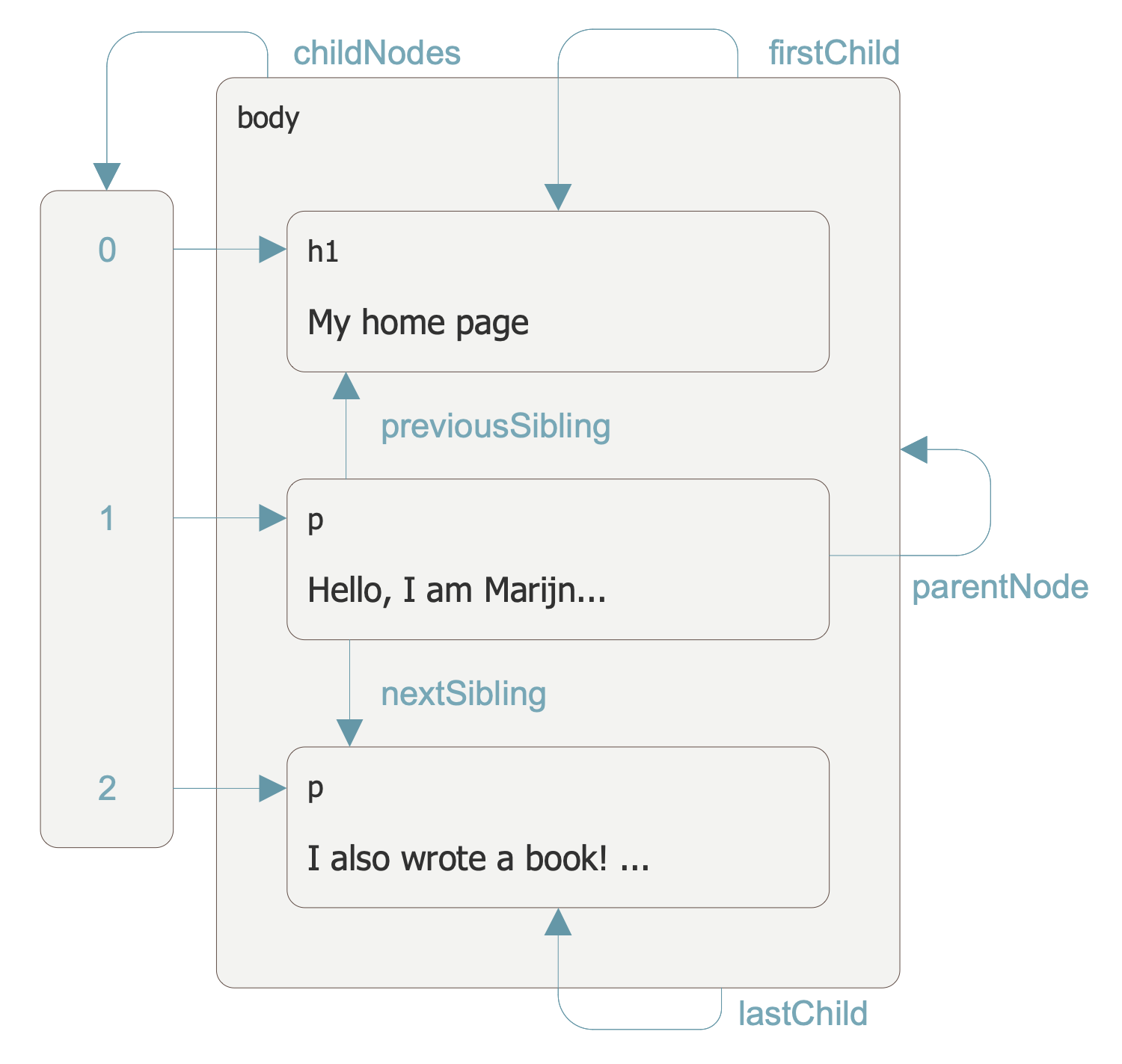
Example 2: DOM Links
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the DOM Tree solution. An experienced user spent 10 minutes creating this sample.
This sample diagram is dedicated to the illustration of the DOM links. Document Object Model is an embedded structure which nodes contain many links to the adjacent nodes. This example shows one link of each type. Each node has the parentNode attribute that indicates to its parent node and the childNodes attribute that indicates to an array-like object, which contains its child nodes. Also, pay attention at the firstChild and lastChild node attributes that point to the first and last child elements. If there are no child nodes, these attributes are set as null. Such attributes as the previousSibling and nextSibling indicate to the adjacent nodes of the same parent as the current node, but that are in the list immediately before or after the current one. The previousSibling attribute of the first node will have a null value and the nextSibling attribute of the last node will be also null.

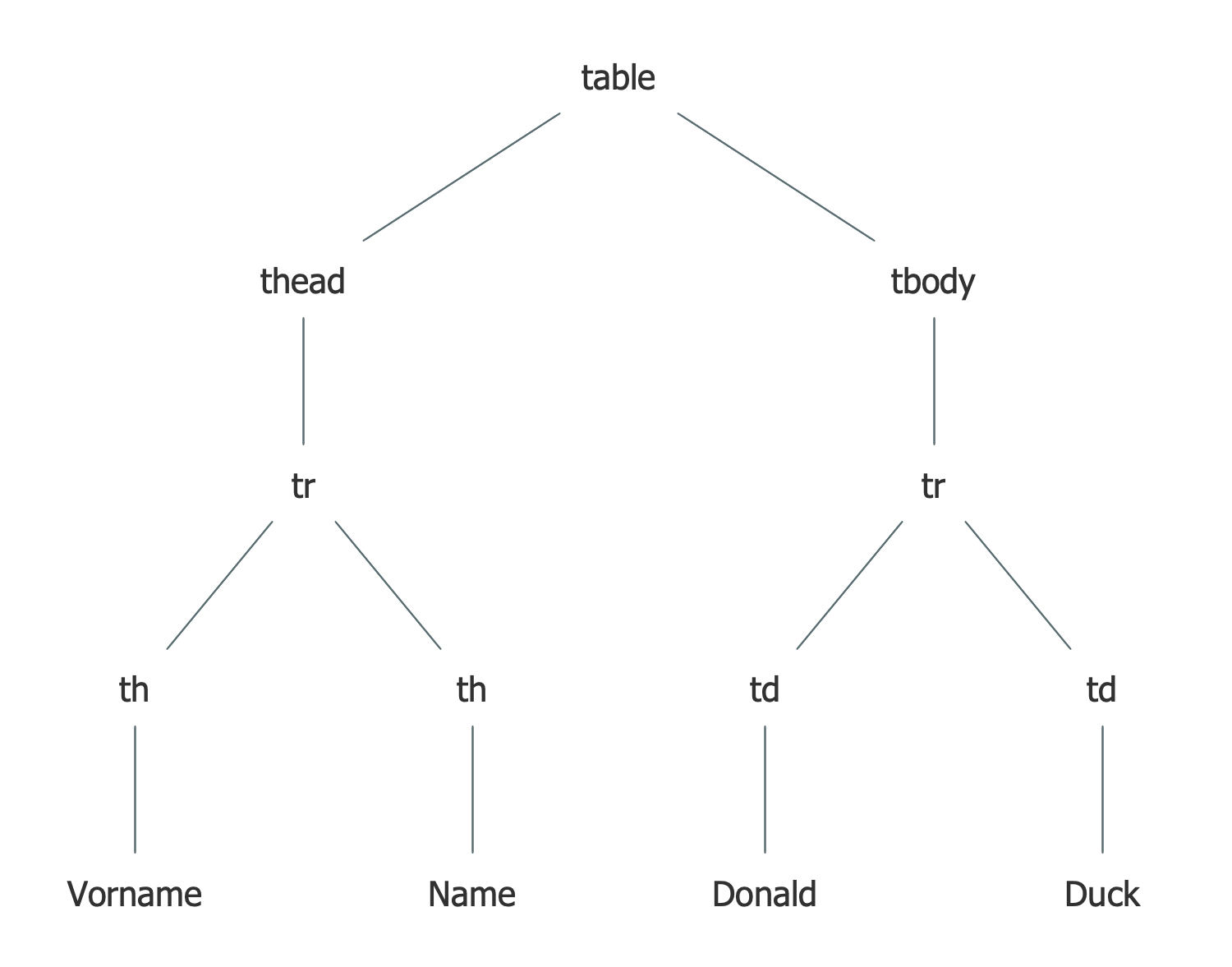
Example 3: Dom Tree
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the DOM Tree solution. An experienced user spent 5 minutes creating this sample.
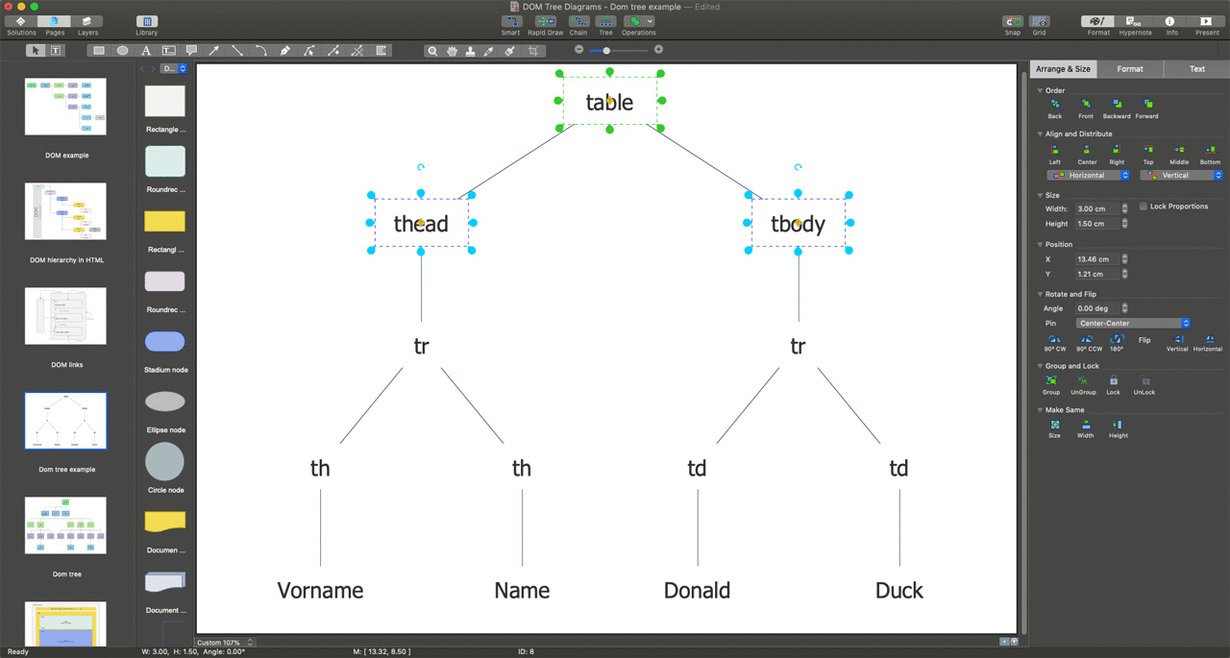
This DOM sample represents the element "table" and its sub-elements in a tree structure. This example allows observing and analyzing the fundamental construction of the object model. The documents are represented logically as a pedigree, in a tree form. All nodes are connected to each other through the different types of relationships. Thus, the "table" is a root and it is a parent for the elements "thead" and "tbody" that are its children, in their turn. On one of the following levels, you can see the nodes with a common parent that are named siblings. For example, two nodes of the "th" element with parent "tr" and two nodes of the "td" element. Starting from any node, each subsequent node is accessible through the defined relationships. The "th" elements are connected with "Vorname" and "Name" nodes, and the "td" elements are connected with "Donald" and "Duck" nodes. In the browser, you will see the words "Vorname Name" and "Donald Duck" under them.

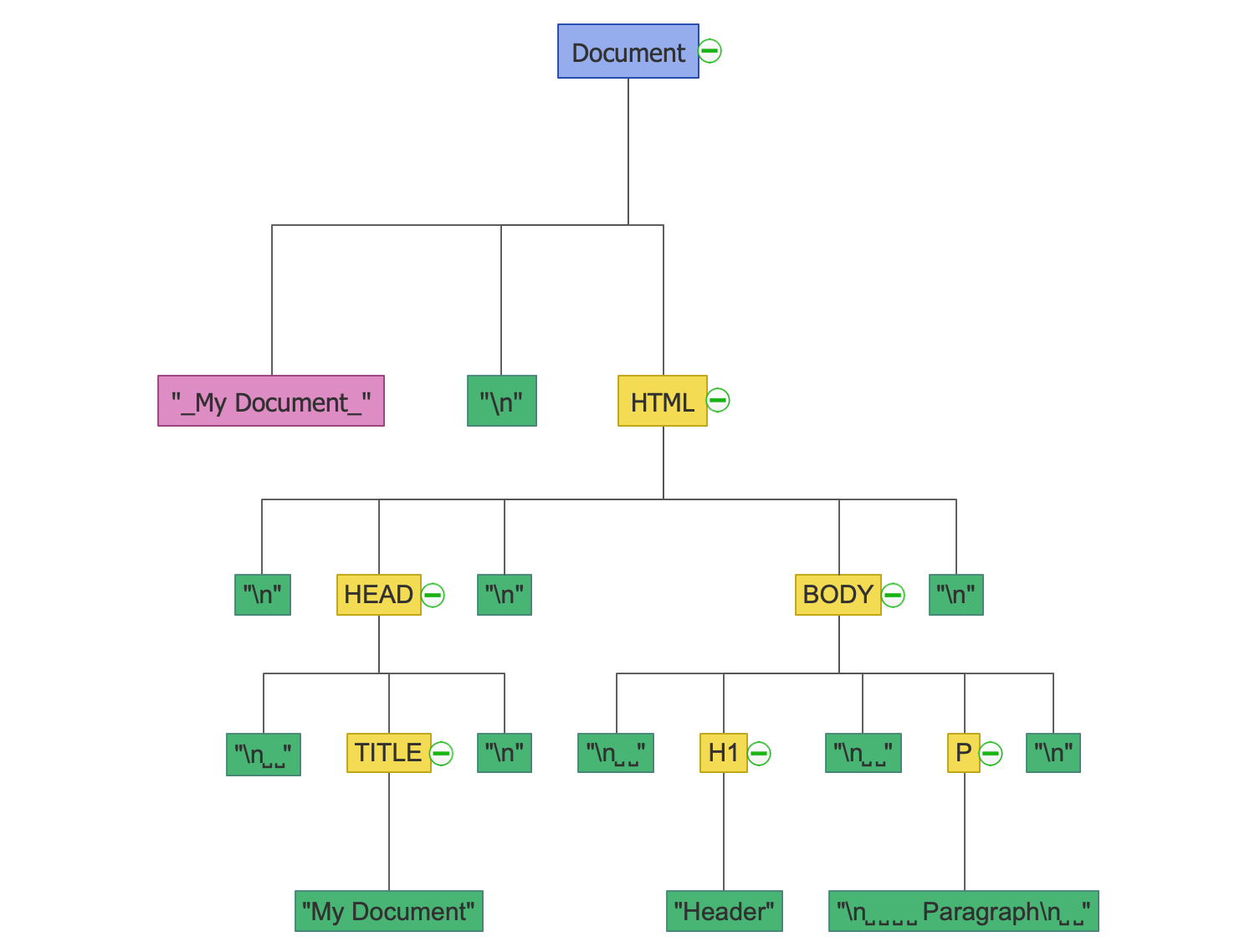
Example 4: Dom Tree Mindmap
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the DOM Tree solution. An experienced user spent 10 minutes creating this sample.
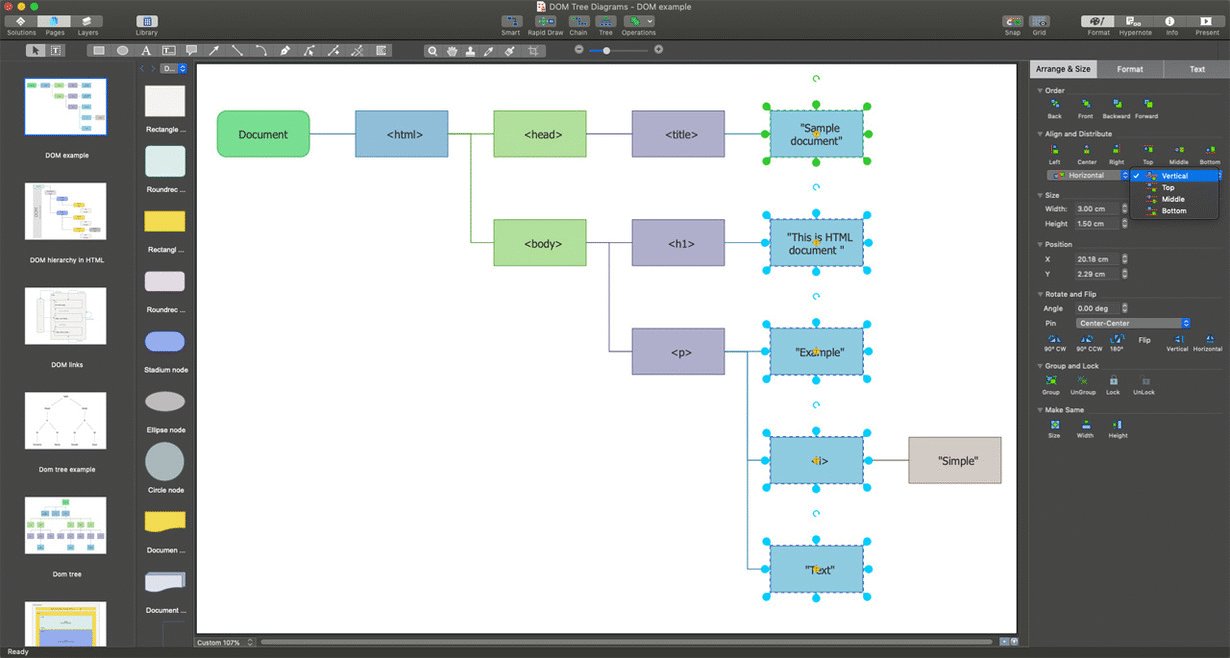
This sample illustrates the scheme of the common structure of the HTML document. The HTML is a markup language for creating web pages and web applications, which uses various tags to format the content. The tags are enclosed in angle brackets and most of them have the corresponding closing tags. The tag declaration <!DOCTYPE> is used by the web browser to determine the document type and HTML version used in the document. The <html> and </html> tags cover the entire HTML document and include the document header represented by the <head> and </head> tags, and the document body, which is represented by the <body> and </body> tags. Inside these basic tags, can be also used the other ones, such as the <title> tag to indicate the name of the document, the <h1> tag to represent the title, the <p> tag to depict the paragraph, and others. If you want, you can extend this chart and add all these additional tags to it.

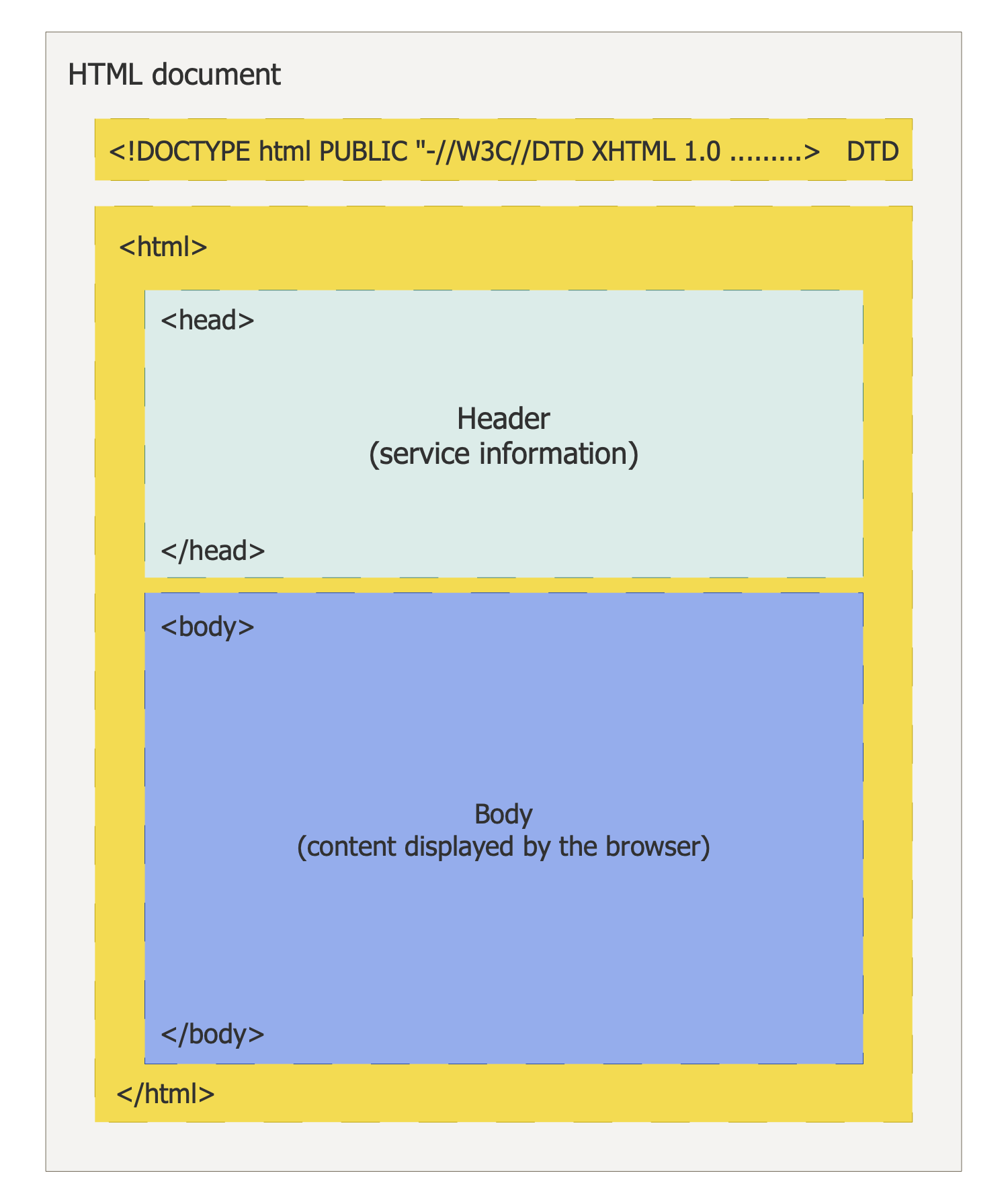
Example 5: HTML Document Structure
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the DOM Tree solution. An experienced user spent 10 minutes creating this sample.
This sample illustrates the hierarchy of objects in the DOM Document Object Model. It is a standard object model for representing HTML or XML. The Document Object Model (DOM) is a set of objects that represent the page in a web browser and that are used by script programs to inspect and change the page dynamically. This sample lets comprehend the DOM principles of work, which can be successfully used to manage the DOM hierarchy. An object-oriented programming language supposes a hierarchy of objects' classes and this diagram visually represents this hierarchy. It starts with the "window" object class, so each object is referred to a particular window. To address to any object or its attribute, indicate the full or partial name of this object or object's attribute, starting with the name of the object that is the highest in this hierarchy. The "location" is an URL of the object and "history" is a history of visits.

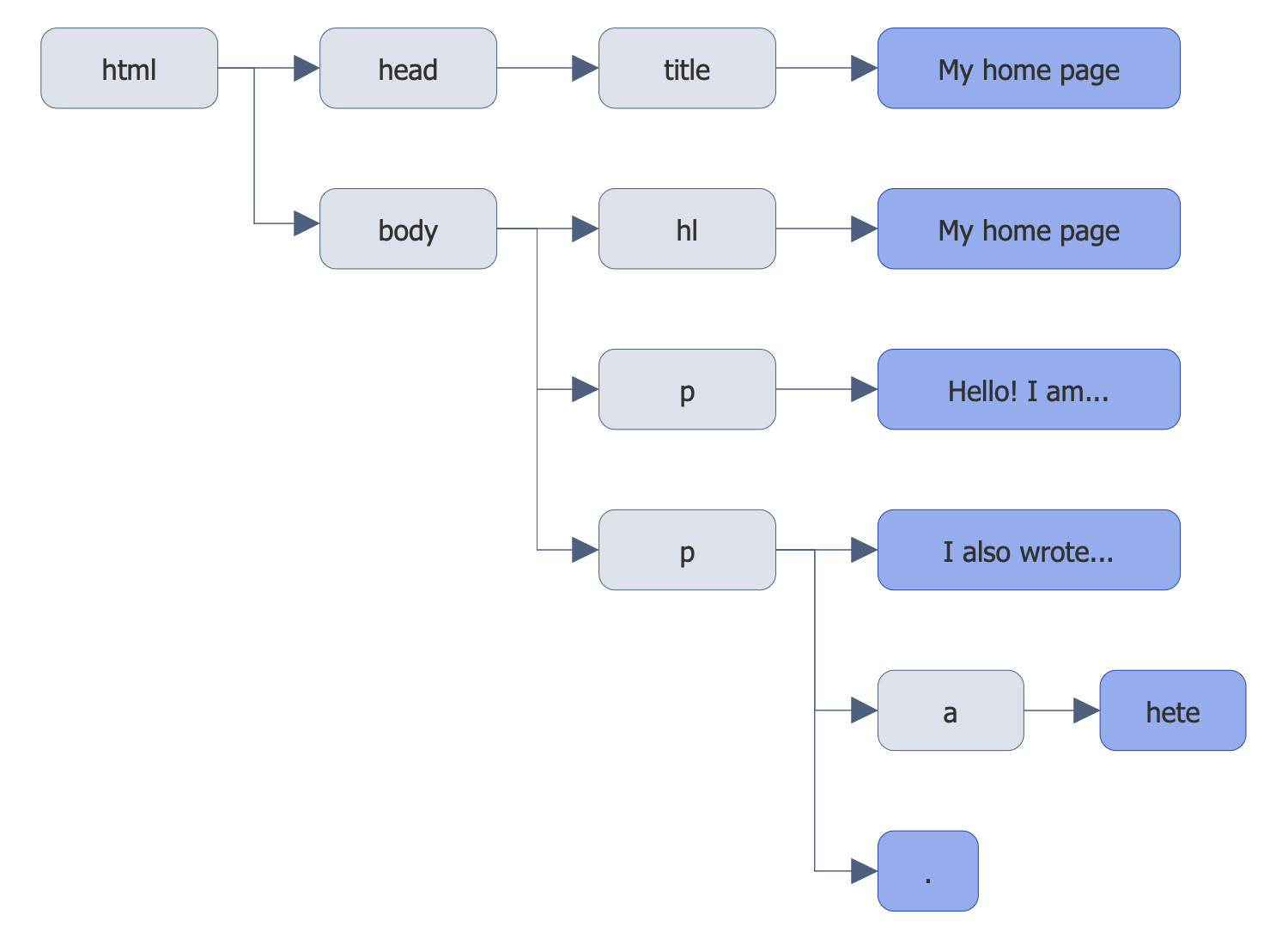
Example 6: HTML DOM Mindmap
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the DOM Tree solution. An experienced user spent 5 minutes creating this sample.
This sample diagram demonstrates graphically the structure of the web page. It is a simple scheme, but more than informative and visual. The boxes represent the nodes and the arrows depict the relationships parent-child between these nodes. DOM is the data structure used by the browser to represent the document, reflecting its form. HTML resembles a set of boxes fitted one into another. The nodes for the elements that represent HTML tags define the structure of the document. Each node can have the child nodes. The tags include other tags, which in their turn include the tags or text. For each box is an object with which we can interact, and about each one it is known what boxes and text it contains. When a web page is opened in a browser, it receives the HTML source text, parses it, builds a model of the document structure, and uses it to draw the web page on the screen.

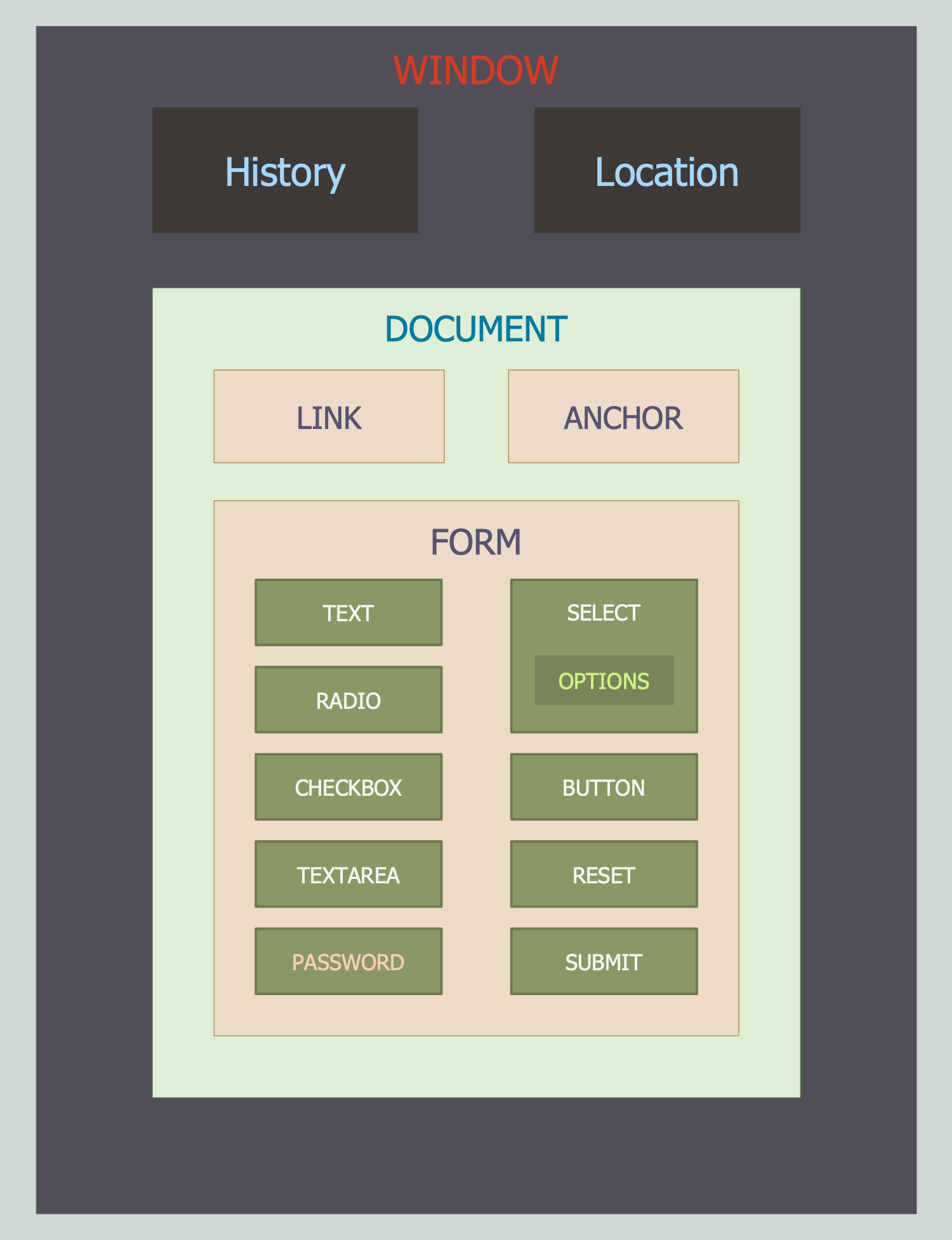
Example 7: Objects Hierarchy in HTML DOM
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the DOM Tree solution. An experienced user spent 5 minutes creating this sample.
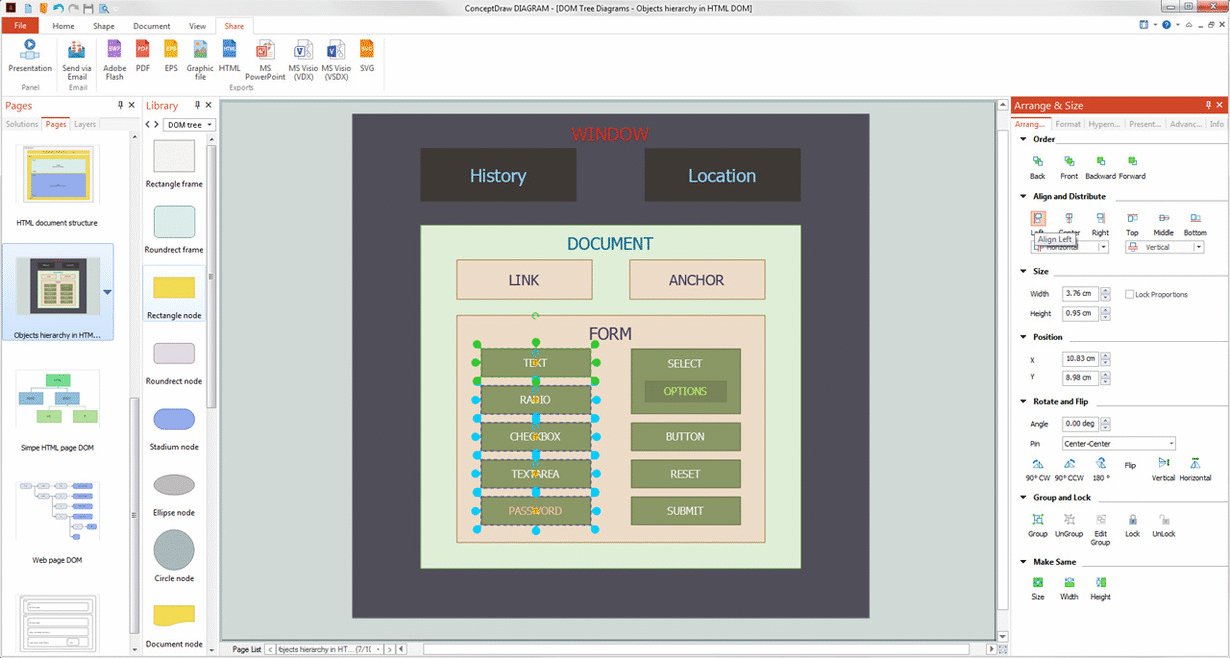
This sample demonstrates the structure of the web page in DOM. The web page is a document that can be represented in a browser window and in HTML code. The Document Object Model also provides a way to represent, store, and manage the web document, but a different one. DOM supports an object-oriented view of a web page and offers a structured view of the document, it defines how this structure can be accessed from various programs that can modify the content, style, and structure of the document. In fact, DOM connects a web page with the scripting languages or programming languages. The DOM's representation consists of the structured group of nodes and objects that have specific properties and methods. The html, head, and body are the main tags and form the structure of the web page. In some cases, this schematic representation of a document structure can be more visual and convenient for comprehension than a form of HTML code.

Example 8: Simpe HTML Page DOM Mindmap
This diagram represents the structure of the DOM Tree as a Mind Map. The Mind Map is an effective tool for managing thoughts and knowledge, it is a convenient technique for visualizing and structuring thinking in the form of a diagram that resembles a tree when is built from the top to bottom. In the center of the map is placed the central idea, it is the root of the tree, from which branch down your thoughts, ideas, tasks, data, and other similar information — these are the branches of the first level, from them in their turn depart the branches of the second level, etc. DOM (Document Object Model) is an object model that allows presenting a document as a tree of objects and is available for changing through the JavaScript. So, the Mind Map's structure perfectly suits for designing the DOM tree in a form of Mind Map in ConceptDraw MINDMAP software.

Example 9: Web Page DOM
This Mind Map demonstrates the DOM structure of the HTML document. The main idea is the “document”, the tag <html> is the topic of the first level on the map, the tags <head> and <body> are inside it and so represented as the subtopics of the “<html>” topic. The “<head>” topic has as subtopic the embedded tag <title>, the “<body>” topic has two subtopics representing the tags <h1> and <p>. The text data and other tags are also represented in the map as the corresponding subtopics. Due to the fact that Mind Map can be built like a tree, we could design the DOM tree as a Mind Map. Being designed in ConceptDraw MINDMAP this DOM tree can be easily generated to the DOM tree diagram in ConceptDraw DIAGRAM at the use of tools of the ConceptDraw's DOM Tree solution. It is convenient and visual when the elements of the same level are colored equally.

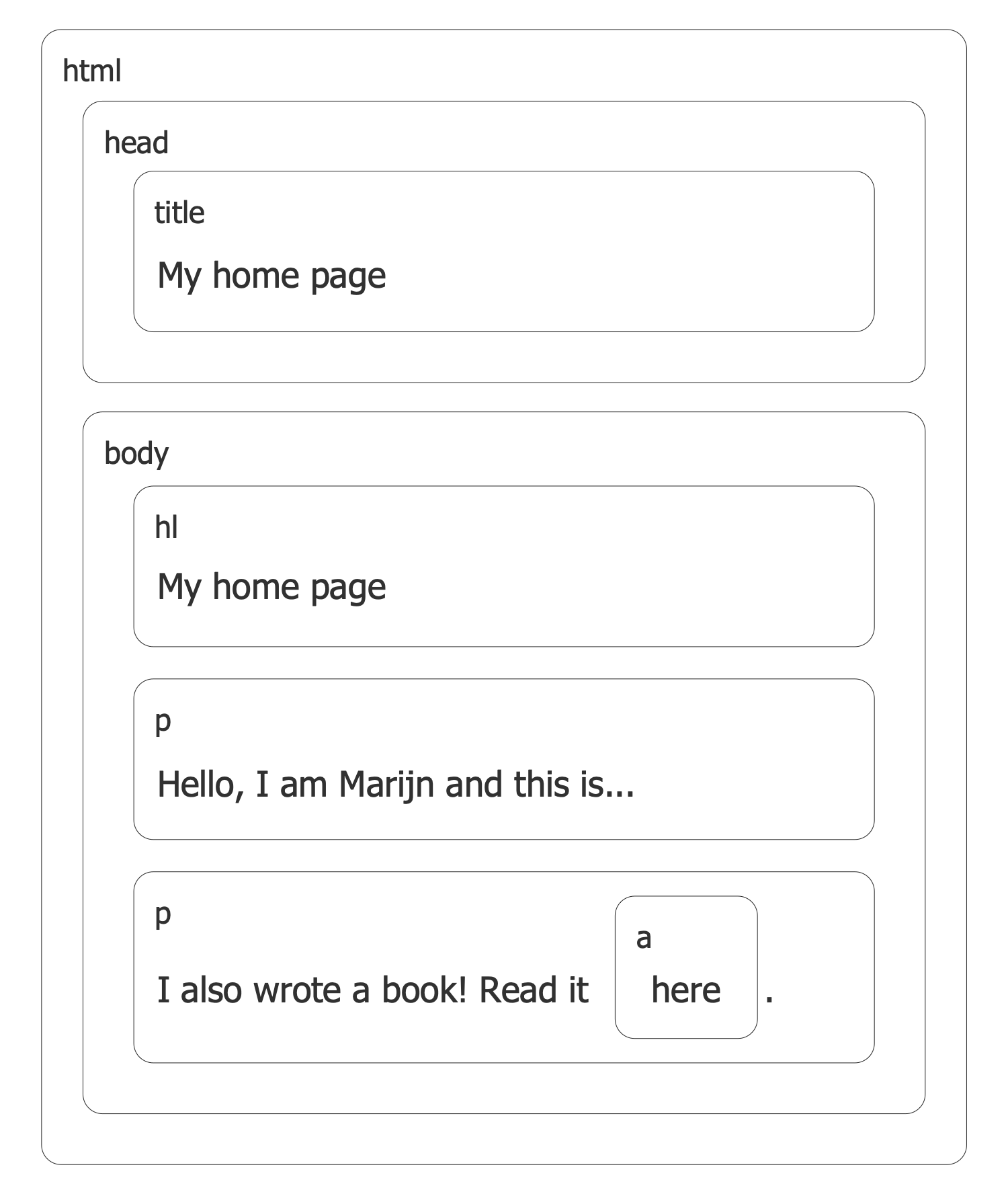
Example 10: Web Page Structure
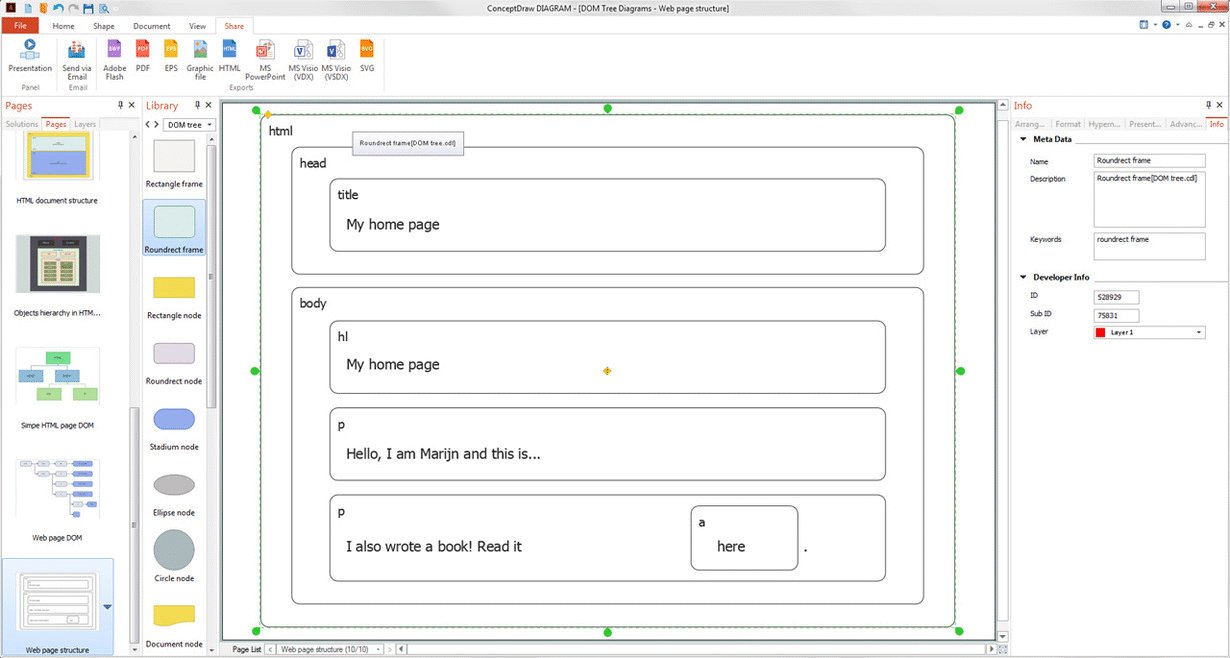
This sample gives the graphic representation of the Document Object Model (DOM) of a simple HTML page in a form of Mind Map. It is a simple HTML document that contains only the header and paragraph. Each element of the tree is called a "node" and occupies a well-defined position. Each node, except the document root node, has its parent node and each node can have the child nodes. The root node in this diagram is the <html> tag, its child nodes are the <head> and <body> tags. The <body> tag in its turn is the parent for the child nodes <p> and <h1>. To make your Mind Map more visual and attractive you can color it. It's also an excellent idea to highlight the key elements or links with the colors different from the rest ones used in the diagram, and you have this ability in ConceptDraw MINDMAP application.

Inside

What I Need to Get Started
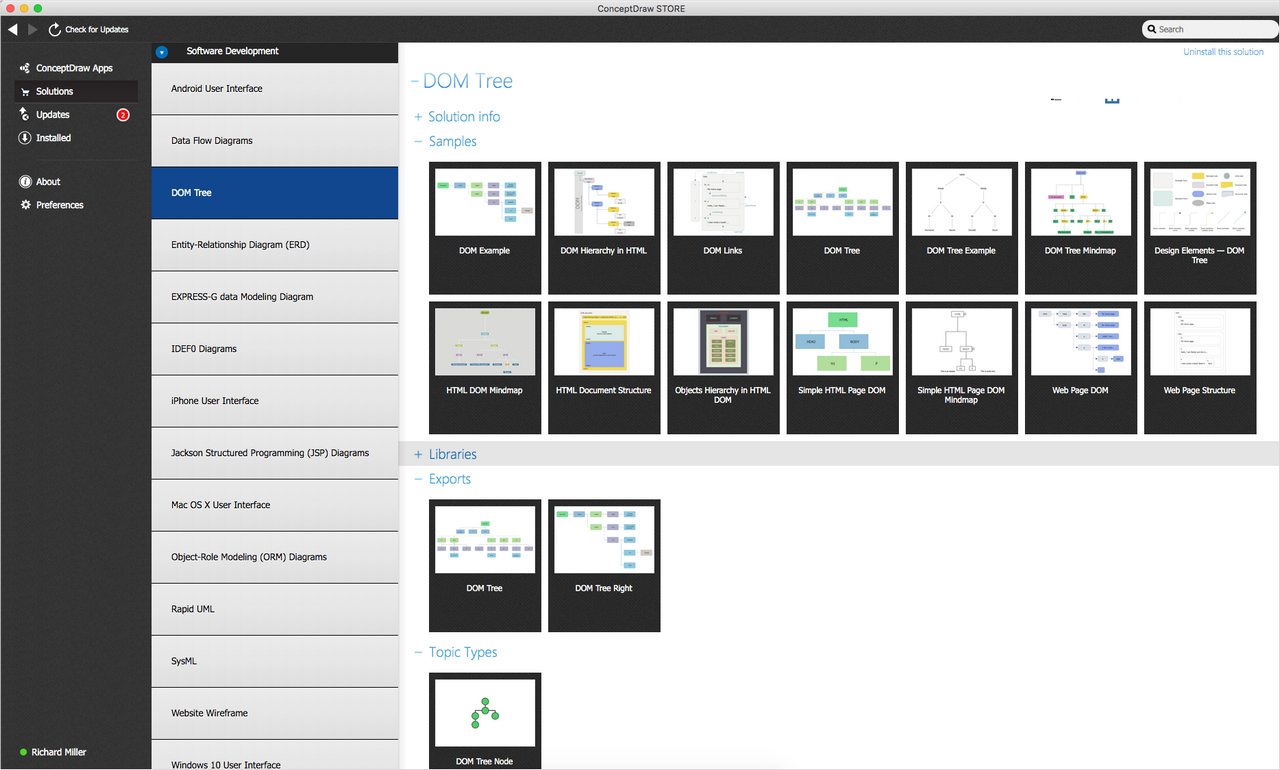
Both ConceptDraw DIAGRAM diagramming and drawing software and the DOM Tree solution can help creating the software engineering diagrams you need. The DOM Tree solution can be found in the Software Development area of ConceptDraw STORE application that can be downloaded from this site. Make sure that both ConceptDraw DIAGRAM and ConceptDraw STORE applications are installed on your computer before you get started.
How to install
After ConceptDraw STORE and ConceptDraw DIAGRAM are downloaded and installed, you can install the DOM Tree solution from the ConceptDraw STORE.

Start Using
To make sure that you are doing it all right, use the pre-designed symbols from the stencil libraries from the solution to make your drawings look smart and professional. Also, the pre-made examples from this solution can be used as drafts so your own drawings can be based on them. Using the samples, you can always change their structures, colors and data.