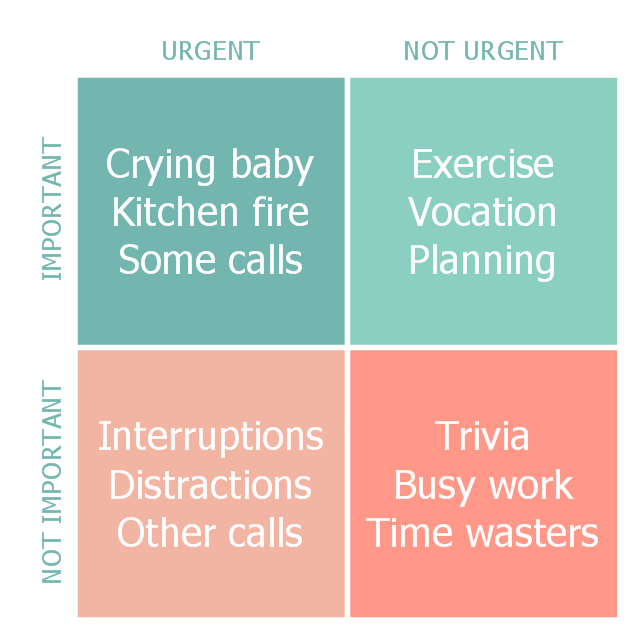
This Eisenhower decision matrix example was designed on the base of Wikimedia Commons file: MerrillCoveyMatrix.png. [commons.wikimedia.org/ wiki/ File:MerrillCoveyMatrix.png]
"Using the Eisenhower Decision Principle, tasks are evaluated using the criteria important / unimportant and urgent/ not urgent, and then placed in according quadrants in an Eisenhower Matrix (also known as an "Eisenhower Box" or "Eisenhower Decision Matrix"). Tasks are then handled as follows:
Tasks in
1. Important / Urgent quadrant are done immediately and personally e.g. crises, deadlines, problems.
2. Important / Not Urgent quadrant get an end date and are done personally e.g. relationships, planning, recreation.
3. Unimportant / Urgent quadrant are delegated e.g. interruptions, meetings, activities.
4. Unimportant / Not Urgent quadrant are dropped e.g. time wasters, pleasant activities, trivia." [The Eisenhower Method. Time management. Wikipedia]
The matrix diagram sample "Eisenhower box" was created using the ConceptDraw PRO software extended with the Scrum solution from the Project Management area of ConceptDraw Solution Park.
"Using the Eisenhower Decision Principle, tasks are evaluated using the criteria important / unimportant and urgent/ not urgent, and then placed in according quadrants in an Eisenhower Matrix (also known as an "Eisenhower Box" or "Eisenhower Decision Matrix"). Tasks are then handled as follows:
Tasks in
1. Important / Urgent quadrant are done immediately and personally e.g. crises, deadlines, problems.
2. Important / Not Urgent quadrant get an end date and are done personally e.g. relationships, planning, recreation.
3. Unimportant / Urgent quadrant are delegated e.g. interruptions, meetings, activities.
4. Unimportant / Not Urgent quadrant are dropped e.g. time wasters, pleasant activities, trivia." [The Eisenhower Method. Time management. Wikipedia]
The matrix diagram sample "Eisenhower box" was created using the ConceptDraw PRO software extended with the Scrum solution from the Project Management area of ConceptDraw Solution Park.
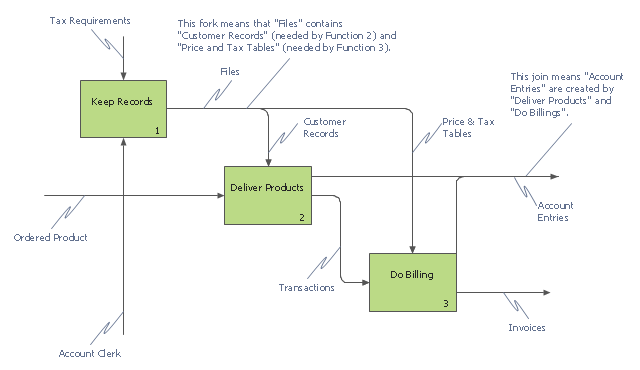
This IDEF0 diagram example was redesigned from the Wikimedia Commons file: 12 Connections Between Boxes.svg.
[commons.wikimedia.org/ wiki/ File:12_ Connections_ Between_ Boxes.svg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
- functions (represented on a diagram by boxes), and
- data and objects that interrelate those functions (represented by arrows).
.... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box." [IDEF0. Wikipedia]
The example "IDEF0 diagram - Inter-box connections" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
[commons.wikimedia.org/ wiki/ File:12_ Connections_ Between_ Boxes.svg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
- functions (represented on a diagram by boxes), and
- data and objects that interrelate those functions (represented by arrows).
.... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box." [IDEF0. Wikipedia]
The example "IDEF0 diagram - Inter-box connections" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
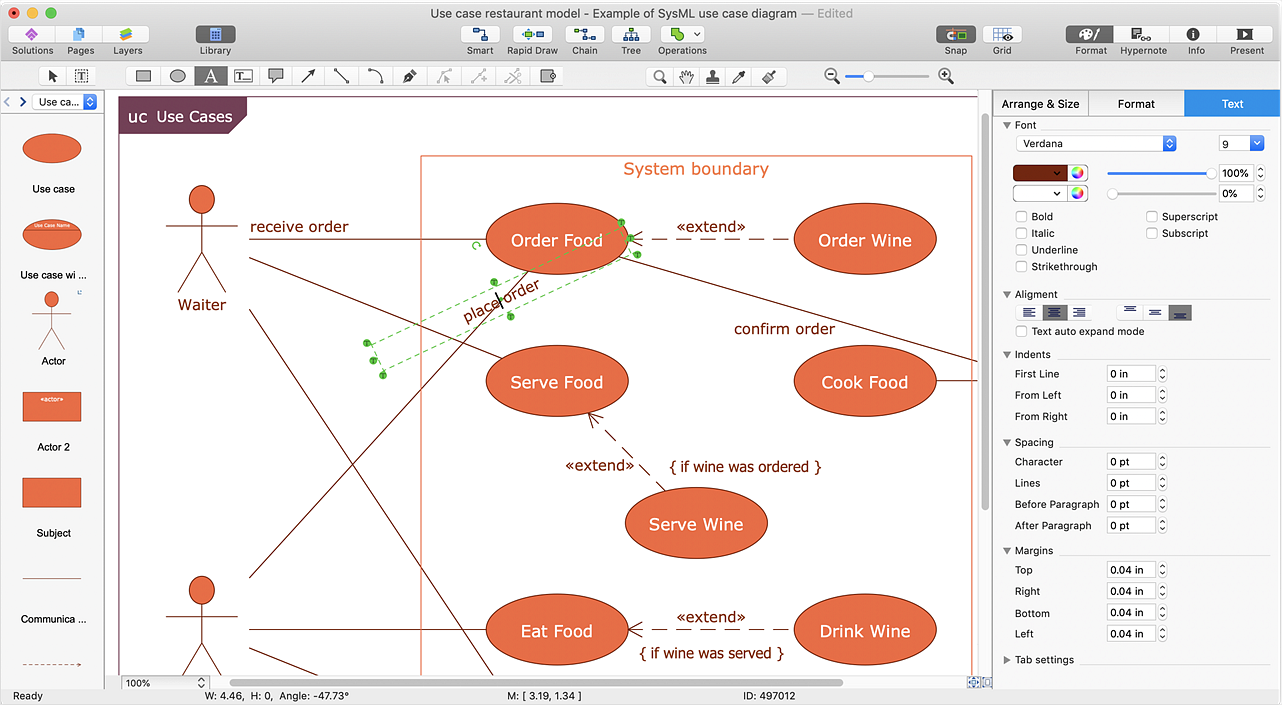
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Packaging, loading, customs" contains 28 clipart images of packing materials and packaging equipment for drawing illustrations.
"Packaging is the technology of enclosing or protecting products for distribution, storage, sale, and use. Packaging also refers to the process of design, evaluation, and production of packages. Packaging can be described as a coordinated system of preparing goods for transport, warehousing, logistics, sale, and end use. Packaging contains, protects, preserves, transports, informs, and sells. In many countries it is fully integrated into government, business, institutional, industrial, and personal use." [Packaging and labeling. Wikipedia]
The clip art example "Packaging, loading, customs - Vector stencils library" was created in ConceptDraw PRO diagramming and vector drawing software using the Manufacturing and Maintenance solution from the Illustration area of ConceptDraw Solution Park.
"Packaging is the technology of enclosing or protecting products for distribution, storage, sale, and use. Packaging also refers to the process of design, evaluation, and production of packages. Packaging can be described as a coordinated system of preparing goods for transport, warehousing, logistics, sale, and end use. Packaging contains, protects, preserves, transports, informs, and sells. In many countries it is fully integrated into government, business, institutional, industrial, and personal use." [Packaging and labeling. Wikipedia]
The clip art example "Packaging, loading, customs - Vector stencils library" was created in ConceptDraw PRO diagramming and vector drawing software using the Manufacturing and Maintenance solution from the Illustration area of ConceptDraw Solution Park.
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
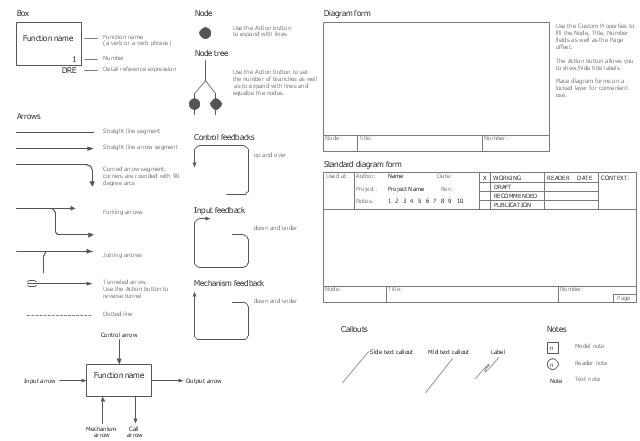
The vector stencils library "IDEF0" contains 26 IDEF0 diagram symbols.
Use it for business process modeling with IDEF0 diagrams.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow: A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box: A rectangle, containing a name and number, used to represent a function.
- Context: The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition: The partitioning of a modeled function into its component functions.
- Fork: The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function: An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join: The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node: A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The shapes example "Design elements - IDEF0" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
Use it for business process modeling with IDEF0 diagrams.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow: A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box: A rectangle, containing a name and number, used to represent a function.
- Context: The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition: The partitioning of a modeled function into its component functions.
- Fork: The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function: An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join: The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node: A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The shapes example "Design elements - IDEF0" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
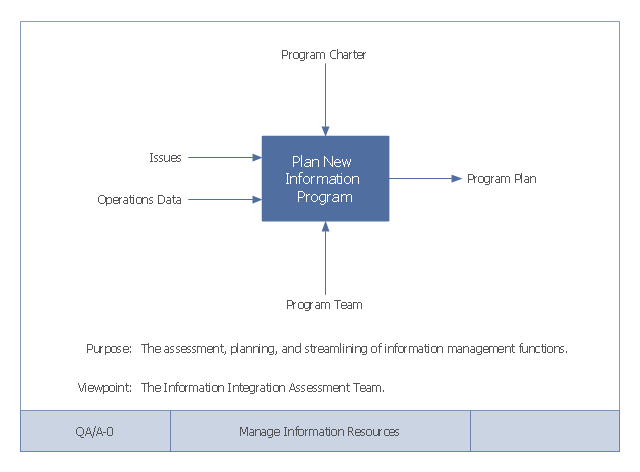
This example of a Top Level Context Diagram for an information system management process was redesigned from the Wikipedia file: IDEF Top-Level Context Diagram.jpg. [en.wikipedia.org/ wiki/ File:IDEF_ Top-Level_ Context_ Diagram.jpg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
(1) functions (represented on a diagram by boxes), and
(2) data and objects that interrelate those functions (represented by arrows).
... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box.
The IDEF0 process.
The IDEF0 process starts with the identification of the prime function to be decomposed. This function is identified on a “Top Level Context Diagram,” that defines the scope of the particular IDEF0 analysis. ... From this diagram lower-level diagrams are generated." [IDEF0. Wikipedia]
The IDEF0 diagram example "Top-level context diagram" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
(1) functions (represented on a diagram by boxes), and
(2) data and objects that interrelate those functions (represented by arrows).
... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box.
The IDEF0 process.
The IDEF0 process starts with the identification of the prime function to be decomposed. This function is identified on a “Top Level Context Diagram,” that defines the scope of the particular IDEF0 analysis. ... From this diagram lower-level diagrams are generated." [IDEF0. Wikipedia]
The IDEF0 diagram example "Top-level context diagram" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Add and Edit Connector Text
The new ConceptDraw Arrows10 Technology is a powerful diagramming technique that powered the way business drawing created. ConceptDraw DIAGRAM gives you some tools for connecting shapes: Direct Connectors, Smart, Arc, Bezier, Curve and Round Connectors.Direct Connectors are direct lines from the point to the point. Smart , Arc, Bezier, Curve and Round Connectors are almost the same as Direct Connectors. However, they automatically move around other objects. You can use Chain, or Tree connection mode for connection of multiple objects with any type of connectors. ConceptDraw DIAGRAM allows you to add and move text on a connector the same way that you add and move text on other any object.- Design elements - Flowchart | Processing Box Used In Flowchart
- Various Types Of Box Used In Flow Chart Every Box With Explain
- The Processing Box Is Represented By
- Use Of Input Output Box In Flowchart
- Sales Flowcharts | Processing Box Definition
- IDEF0 diagram - Inter- box connections | Top-level context diagram ...
- Search Box Sequence Diagram
- Describe About Flowchart And Various Types Of Box Used In ...
- Flow Chart Of Any Program Using Start Box Process Box Decision Box
- IDEF0 diagram - Inter- box connections | Design elements - IDEF0 ...







-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-packaging,-loading,-customs---vector-stencils-library.png--diagram-flowchart-example.png)